html中滚动小球的demo
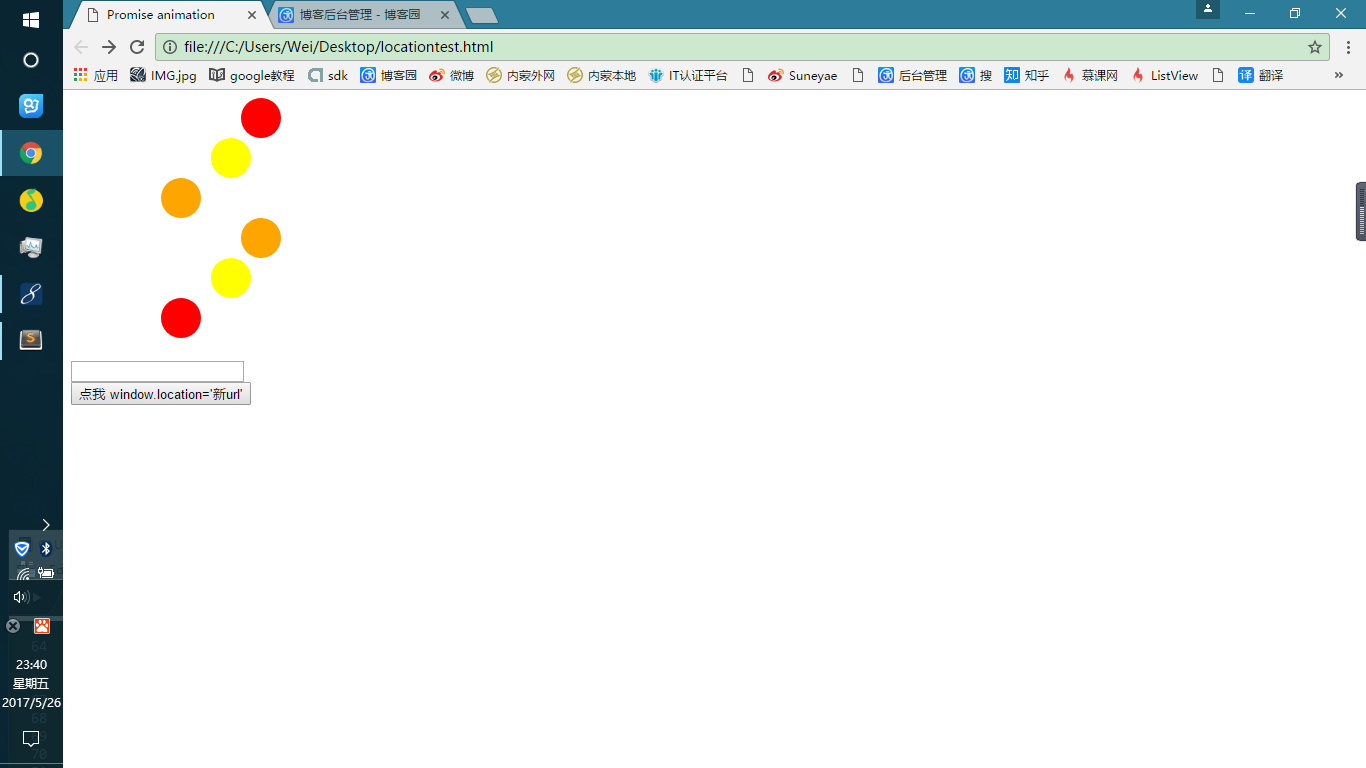
类似于下图的效果:

代码:
<!DOCTYPE html> <html>
<head>
<title>Promise animation</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
.ball{
width: 40px;
height: 40px;
border-radius: 20px;
} .ball1{
background: red;
}
.ball2{
background: yellow;
}
.ball3{
background: orange;
}
.ball4{
background: orange;
}
.ball5{
background: yellow;
}
.ball6{
background: red;
}
</style>
</head>
<body>
<div class="ball ball1" style="margin-left: 100px;"></div>
<div class="ball ball2" style="margin-left: 120px;"></div>
<div class="ball ball3" style="margin-left: 140px;"></div>
<div class="ball ball4" style="margin-left: 100px;"></div>
<div class="ball ball5" style="margin-left: 120px;"></div>
<div class="ball ball6" style="margin-left: 140px;"></div> <br>
<input id="id_txt" value="" />
<br>
<input id="id_button" value="点我 window.location='新url'" type="button" onclick="newUrl();"/>
<script type="text/javascript">
var ball1 = document.querySelector('.ball1');
var ball2 = document.querySelector('.ball2');
var ball3 = document.querySelector('.ball3');
var ball4 = document.querySelector('.ball4');
var ball5 = document.querySelector('.ball5');
var ball6 = document.querySelector('.ball6'); // alert(ball1);
function newUrl(){
var obj = {};
obj.target = document.getElementById('id_button');
var tmp_localhost = window.location.origin;// "http://localhost:8080"
var pathName = window.location.pathname;// "/Mytag/locationtest.html"
var index_ = pathName.indexOf("/", "1");//
var projectName = pathName.substring(0, index_);//获取到 当前的项目名 类似于 /Mytag
if(obj.target){
//跳转到另一个页面,就有点和点超链接类似
// 主机名(包含端口号) 项目名 资源路径
window.location = tmp_localhost+projectName+'/declaration.jsp';
}
}
function recyle(obj) {
// 用来保存所有的属性名称和值
var props = "";
// 开始遍历
for ( var p in obj) { // 方法
if (typeof (obj[p]) == "function") {
if(p=="querySelector"){
console.log('--------------asfawa');
}
props += "function:"+p+"\n";
} else { // p 为属性名称,obj[p]为对应属性的值
props += p + " = " + obj[p] + " \n ";
}
} // 最后显示所有的属性
console.log(props+"\n");
// document.getElementById('id_txt').value = props;
} function animate(ball,distance,callback){
var margin_left =parseInt(ball.style.marginLeft,10);
setTimeout(function(){
if(margin_left===distance){
callback&&callback();
}else{
if(margin_left<distance){
margin_left++;
}else{
margin_left--;
}
ball.style.marginLeft = margin_left+'px';
animate(ball,distance,callback);
}
},12); }
function re(){
animate(ball1,170,function(){
animate(ball2,170,function(){
animate(ball3,170,function(){
animate(ball3,90,function(){
animate(ball2,90,function(){
animate(ball1,90,function(){
re();
});
});
});
});
});
});
} function re2(){
animate(ball4,170,function(){
animate(ball5,170,function(){
animate(ball6,170,function(){
animate(ball6,90,function(){
animate(ball5,90,function(){
animate(ball4,90,function(){
re2();
});
});
});
});
});
});
} re();
re2(); // animate(ball1,600,animate); </script>
</body>
</html>
html中滚动小球的demo的更多相关文章
- C# 在RichTextBox中滚动鼠标时滚动的是父窗口的滚动条
1. RichTextBox u2 = new RichTextBox(); 2. 先记住日RichTextBox没有显示滚动条时的总宽度和显示宽度 u2.Width - u2.ClientSize. ...
- universal image loader在listview/gridview中滚动时重复加载图片的问题及解决方法
在listview/gridview中使用UIL来display每个item的图片,当图片数量较多需要滑动滚动时会出现卡顿,而且加载过的图片再次上翻后依然会重复加载(显示设置好的加载中图片) 最近在使 ...
- html中滚动栏的样式
DIV滚动栏设置 (CSS)2008/09/26 03:07div 中滚动栏的控制2008年01月06日 星期日 01:181)隐藏滚动栏<body style="overflow-x ...
- vue中滚动页面,改变样式&&导航栏滚动时,样式透明度修改
vue中滚动页面,改变样式&&导航栏滚动时,样式透明度修改.vue <div class="commonHeader" v-bind:class=" ...
- Android中Service的一个Demo例子
Android中Service的一个Demo例子 Service组件是Android系统重要的一部分,网上看了代码,很简单,但要想熟练使用还是需要Coding. 本文,主要贴代码,不对Servic ...
- 炼金术(1): 识别项目开发中的ProtoType、Demo、MVP
软件开发是很分裂的,只有不断使用原则和规律,才能带来质量. 只要不是玩具性质的项目,项目应该可以大概划分为0-1,1-10,10-100,100-1000四个种重要阶段.其中,0-1是原型验证性的:1 ...
- iphone对fixed模态框支持不太好,弹出窗口中滚动点击穿透的bug
iphone对fixed展现层中存在滚动内容支持非常不好, 尤其是背景页面产生滚动以后,输入控件就找不到了, 取消冒泡也不行,最后是这么解决的,可以参考 <style> .modeldiv ...
- 记录WEUI中滚动加载的一个BUG
最近写微信公众号,用到的技术栈是jq+vue的混合开发,采用的UI是移动端比较火的WEUI,在微信开发中应该较广泛.个人看惯了elementUI文档,相对于饿了么组件文档的详细,WEUI的文档还是比较 ...
- java web中验证码生成的demo
首先创建一个CaptailCode类 package com.xiaoqiang.code; import java.awt.*; import java.awt.font.FontRenderCon ...
随机推荐
- 1.6部署到CentOS「深入浅出ASP.NET Core系列」
希望给你3-5分钟的碎片化学习,可能是坐地铁.等公交,积少成多,水滴石穿,谢谢关注. 安装.NET Core 官方安装地址: https://www.microsoft.com/net/learn/d ...
- SpringBoot集成rabbitmq(二)
前言 在使用rabbitmq时,我们可以通过消息持久化来解决服务器因异常崩溃而造成的消息丢失.除此之外,我们还会遇到一个问题,当消息生产者发消息发送出去后,消息到底有没有正确到达服务器呢?如果不进行特 ...
- 【1】Asp.Net Core2.2从环境配置到应用建立
作者:Eleven 来源:公众号[软谋net] [前言] .Net Core开源&跨平台,已经肉眼可见将成为.Net平台的未来,在企业招聘需求上已经频频见到,接触到很多公司内部都已经开始尝试C ...
- C# 提前异步加载数据
前言 在我们应用程序中,如果有较大的数据需要从数据库或者本地读取,且是一次性的话,可以提前获取数据并缓存在内存中. 一般处理方法:利用应用程序启动到用户使用功能这一段时间,提前加载数据. 问题来了,因 ...
- day09 css
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- MySQL字段操作与数据处理
一,对字段的操作 1.拼接字段:Concat()函数 多数DBMS使用 + 或者 || 来实现拼接,而MySQL使用 Concat() 函数来实现拼接. 实例: Concat()函数拼接时加上的字符需 ...
- java基础(二):谈谈Java基本数据结构
数据结构是计算机存储,组织数据的方式.数据结构是指相互之间存在一种或多种特定关系的数据元素的集合.通常情况下,精心选择的数据结构可以带来更高的运行或存储效率.数据结构往往同高效的检索算法和索引技术有关 ...
- HTML页面转换为Sharepoint母版页(实战)
分享人:广州华软 极简 一. 前言 SharePoint有母版页.布局页.母版页存放着如头部(顶部菜单.导航),底部等比较通用部分,通常网站只需一套即可:而布局页,则存放着主要内容部分,根据页面需要, ...
- Python网络爬虫-信息标记
信息标记的三种形式: XML(扩展标记语言) JSON(js中面向对象的信息表达形式,由类型的(string)键值对组成) "name":"北京理工大学" YA ...
- Python第十三天 django 1.6 导入模板 定义数据模型 访问数据库 GET和POST方法 SimpleCMDB项目 urllib模块 urllib2模块 httplib模块 django和web服务器整合 wsgi模块 gunicorn模块
Python第十三天 django 1.6 导入模板 定义数据模型 访问数据库 GET和POST方法 SimpleCMDB项目 urllib模块 urllib2模块 ...
