超强可视化图表工具:Smartbi!!
要制作出专业的可视化图表,还是需要一定的学习成本的,并且需要大量的时间。并且即使是制作出来,配色也是一大难题,对于一般人而言,通常会通过两种方式实现可视化大屏的制作:
1、写代码
大部分人可能会选择大数据可视化图表插件Echarts组件来做数据可视化,大数据可视化图表插件Echarts是百度的一款开源数据图表组件产品,它是一个纯Java的图标库,兼容绝大部分的浏览器,底层依赖轻量级的canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
2、利用可视化图表工具
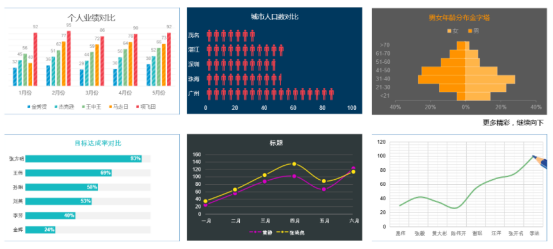
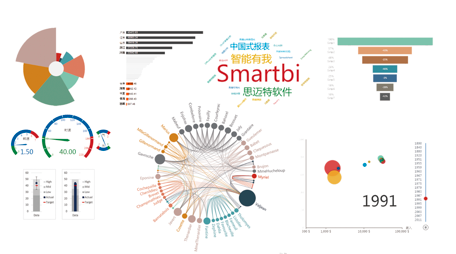
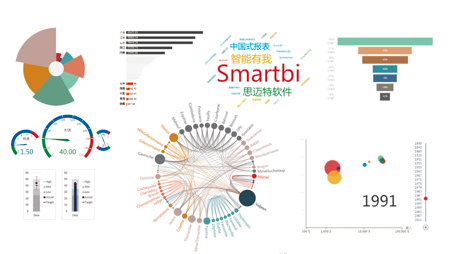
对于数据人而言,BI工具是数据分析当中必不可少,现在我给大家推荐一款超强可视化图表工具,轻轻松松也能制作一款高档的可视化图表,先来看看利用这个工具绘制出来的效果图:




那么这个可视化图表工具有何过人之处呢?
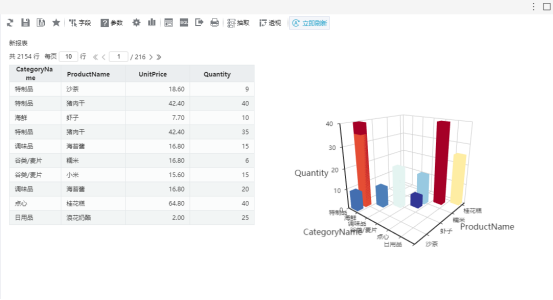
一、Smartbi支持使用Excel作为报表设计器,完美兼容Excel的配置项。
1、支持Excel所有仪表盘样式。比如:内置图形、背景图、条件格式等设计相对较复杂的仪表盘样式。
2、通过Excel插件功能所有的Excel图形。如:迷你图、帕累托图、子弹图、小又多图等特色图形。
3、还有一些常用图形柱图、饼图、线图、雷达图等,并结合数据仓库里的动态数据进行数据展现。
二、Smartbi支持完整ECharts图形库,支持各种各样的图形。
1、支持几十种动态交互的图形如瀑布图、关系图、雷达图、油量图、热力图、树图等。
2、支持3D动态图形效果。如3D航线图、3D散点图、3D柱图用于数据可视化展示。
3、支持丰富的Echarts图形控件如轮播控件、跑马灯、TAB页控件、URL控件,可直接使用ECharts所有选项配置。
4、支持集成其他的HTML5图形控件。
三、Smartbi借助于地理信息技术,打造地图分析功能。
1、内置中国及各省行政区域地图,支持地图钻取及回退,设置标志等操作。除了常见的区域染色地图,还提供了多种地图样式供选择散点标记地图、热力地图和航线图等,可以从中选择最符合场景的酷炫样式进行展示。
2、用户可根据业务需要自行开发个性化地图;
3、Smartbi支持集成第三方GIS系统,如ZMap,还支持集成谷歌地图、地图数据服务等。
超强可视化图表工具:Smartbi!!的更多相关文章
- Excel制作图表太单调了,用哪些可视化分析工具?
那么在如今"颜值为王"的现在,如何将数据展现得更好看,让别人更愿意看,这也是一个技术活.好比公司领导让你对某一个项目得研究成果做汇报,那么你不可能给他看单纯的数据一样,你需要让数 ...
- 可视化BI工具如何选择?这2款省心省时又省力!
随着大数据时代的到来,越来越多企业开始意识到数据的重要性.商业智能BI工具也如雨后春笋般不断涌现,如何选择BI工具倒成了企业急需解决的难题.BI工具的选择要具体问题具体分析,但大部分企业在选择BI工 ...
- 可视化BI工具选型,应该注意什么
伴随着大数据时代的到来,企业对数据的需求从"IT主导的报表模式"转向"业务主导的自助分析模式",可视化BI工具也随之应运而生.面对如此众多的可视化BI工具,我 ...
- Excel数据可视化图表设计需要注意的几个问题
大数据发展迅速的时代,数据分析驱动商业决策.对于庞大.无序.复杂的数据要是没经过合适的处理,价值就无法体现. 可以想象一本没有图片的教科书.没有图表.图形或是带有箭头和标签的插图或流程图,那么这门学 ...
- PPT绝对不能没有它!精美酷炫的可视化图表来啦!
从我们上学到工作,PPT我们见得多了,也做得多了.上学的时候最怕老师布置的作业是以PPT形式上交,工作中项目汇报.工作总结.年终汇报等,哪哪都需要用到PPT.PPT中文字太多,被批判不够简炼:图片太多 ...
- 可视化里程碑:可拖拽使用的可视化BI工具
在数据量越来越大的今天,如何利用好数据,更好的为人类社会服务,成为人们所关心的话题,而其中数据可视化作为最后一个环节,也是人们最为直观的感受,自然而然备受重视.同质化的应用越来越多,应用开发者也开始在 ...
- ECharts-基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表
ECharts http://ecomfe.github.com/echarts 基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算 ...
- JAVA 可视化分析工具 第12节
JAVA 可视化分析工具 第12节 经过前几章对堆内存以及垃圾收集机制的学习,相信小伙伴们已经建立了一套比较完整的理论体系!那么这章我们就根据已有的理论知识,通过可视化工具来实践一番. 我们今天要讲 ...
- 使用可视化图表对 Webpack 2 的编译与打包进行统计分析
此文主要对使用可视化图表对 Webpack 2 的编译与打包进行统计分析进行了详细地讲解,供您更加直观地参考. 在之前更新的共十七章节中,我们陆续讲解了 Webpack 2 从配置到打包.压缩优化到调 ...
随机推荐
- MySql服务器逻辑架构
一.MySql服务器逻辑架构图 每个虚线框都是一层: 第一层:最上层的服务器不是MySql所独有的,大多数基于网络的客户端/服务器工具或者服务都有类似的系统.比如链接处理,授权认证,安 ...
- WebGPU | 相关知识概述
首先看下WebGPU的目标: 同时支持实时屏幕渲染和离屏渲染. 使通用计算能够在 GPU 上高效执行. 支持针对各种原生 GPU API 的实现:Microsoft 的 D3D12.Apple 的 M ...
- 【Vue源码学习】响应式原理探秘
最近准备开启Vue的源码学习,并且每一个Vue的重要知识点都会记录下来.我们知道Vue的核心理念是数据驱动视图,所有操作都只需要在数据层做处理,不必关心视图层的操作.这里先来学习Vue的响应式原理,V ...
- freeswitch插件式模块接口实现方式
概述 freeswitch的外围模块是插件式的,可以动态的加载和卸载,使用起来非常的灵活和方便. 如果我们自己来设计一个开源的代码框架,相信这种插件式的模块结构是非常适合多人合作的模式. 本文对fs的 ...
- Java面试必问之线程池的创建使用、线程池的核心参数、线程池的底层工作原理
一.前言 大家在面试过程中,必不可少的问题是线程池,小编也是在面试中被问啥傻了,JUC就了解的不多.加上做系统时,很少遇到,自己也是一知半解,最近看了尚硅谷阳哥的课,恍然大悟,特写此文章记录一下!如果 ...
- docker简介及安装(1)
Docker简介 软件开发中最为麻烦的事情可能就是配置环境了.由于用户使用的操作系统具有多样性,即便使用跨平台的开发语言(如Java和Python)都不能保证代码能够在各种平台下都可以正常的运转,而且 ...
- HTTPS 原理详解 (转)
HTTPS(全称:HyperText Transfer Protocol over Secure Socket Layer),其实 HTTPS 并不是一个新鲜协议,Google 很早就开始启用了,初衷 ...
- nodejs 文件上传服务端实现
前段时间在做个人项目的时候,用到了nodejs服务端上传文件,现在回头把这个小结一下,作为记录. 本人上传文件时是基于express的multiparty,当然也可以使用connect-multipa ...
- 【转】性能测试报告模板 V1.0
1. 测试项目概述与测试目的 1.1 项目概述 本部分主要是针对即将进行压力测试的对象(接口.模块.进程或系统)进行概要的说明,让人明白该测试对象的主要功能与作用及相关背景. 1.2 测试目标 简 ...
- java实现ajax excel导入
1,jsp js controller FileUpload.fileUp ObjectExcelRead.readExcel
