发现一款移动web端远程调试工具weinre , 哈哈!
之前调试一直用的是chrome的远程调试,虽然效果很不错,但是在调试cordova,微信时多有不便。
在git上找工具时发现了这个:weinre,使用方法非常简单
附上git地址: https://github.com/apache/cordova-weinre
废话不说,直接开始:
第一步:安装
命令: npm install -g weinre

如果安装失败,可以试试加上版本号安装:npm -g install weinre@latest
第二步:运行
命令:weinre -boundHost 192.168.1.108 -httpPort 8080
我的电脑所在局域网ip是 192.168.1.108

参数说明:
| httpPort | 调试服务器端口 |
| boundHost | 服务器的IP地址或域名 |
第三步:使用
在谷歌浏览器中输入上图的地址:http://192.168.1.108:8080
如下:

在调试服务器中加入js引用:
<script src="http://192.168.1.108:8080/target/target-script-min.js#anonymous"></script>

现在在手机上访问需要调试的页面,我的调试页面地址是:http://192.168.1.108:37365/
那么怎么调试呢?
打开谷歌浏览器,输入:
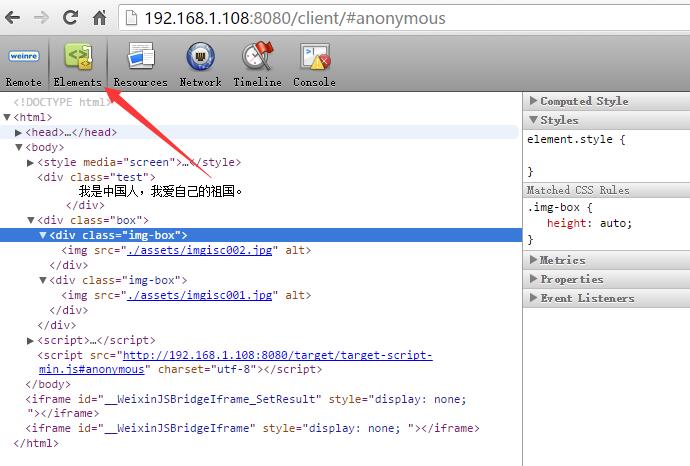
http://192.168.1.108:8080/client/#anonymous

打开后会看到如下页面:

是不是很熟息的界面。
参考博客:http://www.cnblogs.com/tugenhua0707/p/4681482.html
------------------------------结束线----------------------------------------------------------------
发现一款移动web端远程调试工具weinre , 哈哈!的更多相关文章
- 很有用的mobile web application远程调试工具 weinre
在移动web应用中,因为没有类似chrome和firebug的调试工具,调试起来比在PC上相对麻烦一些,有时候仅仅能重复进行改动比对,但使用weinre我们能够轻松做到远程调试的功能. 什么是wein ...
- Web移动应用调试工具——Weinre
如今人们也越来越习惯在手机上浏览网页,而在手机上这些针对桌面浏览器设计的网页经常惨不忍睹.Web应用开发者需要针对手机进行界面的重新设计,但是手机上并没有称心如意的调试工具(如Firebug.web ...
- 转 Web移动应用调试工具——Weinre
如今人们也越来越习惯在手机上浏览网页,而在手机上这些针对桌面浏览器设计的网页经常惨不忍睹.Web应用开发者需要针对手机进行界面的重新设计,但是手机上并没有称心如意的调试工具(如Firebug.web ...
- Web移动应用调试工具——Weinre
如今人们也越来越习惯在手机上浏览网页,而在手机上这些针对桌面浏览器设计的网页经常惨不忍睹.Web应用开发者需要针对手机进行界面的重新设计,但是手机上并没有称心如意的调试工具(如Firebu ...
- 远程调试工具weinre使用教程
一:前言 我们都知道,chrome的开发者工具(f12)是一个方便我们调试PC页面的工具.但是现在我们的开发离不开移动端,那如果我们需要对手机页面进行调试,那该怎么办了? 当然,chrome的开发者工 ...
- [持续开源]基于nodejs+ligerui的一款mongodb web 端查询工具(MongoStudio)
这是我2015年入猫酷写的一款内部工具,目的是为了开发人员可以查询数据库数据以调查线上bug,数据不仅限业务数据及日志数据,其目的是为了避免开发人员直接链接生产环境数据库,以免误操作影响生产. 当时是 ...
- 如何实用便捷的在本地真机调试WEB端HTML5网页
先简单介绍两款常用但需要一定条件或限制的工具 1.如果你能FQ chrome在32版本后就自带了移动端调度工具,可以在Android直接联调,但唯一遗憾的是,在我大天朝要FQ后才能行的通,我自己试了后 ...
- 移动 web 端屏幕适配 - rem
前言 最近整理了一下以前学习前端的笔记,发现自己对移动 web 端屏幕适配(rem)这一块并没有真正理解,只是会用.接下来,把自己的一些对移动 web 端屏幕适配(rem)的思考记录下来. rem 介 ...
- WebApp远程调试工具
针对存在内嵌在客户端的webview项目中,在开发过程中我们希望能像PC上一下直接进行调试,提高我们平时的开发效率,这时候我们可以使用webApp远程调试工具-weinre. 安装: 本工具需要nod ...
随机推荐
- POJ 1113 Wall 凸包求周长
Wall Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 26286 Accepted: 8760 Description ...
- [Node] 逃离回调地狱
逃离Node回调地狱 Background : 在Node中,函数的返回结果大多利用回调的方式处理.如简单的判断文件是否存在并读取内容: var fs = require('fs'); fs.exis ...
- UserControl调用Umbraco的Data Types
本篇文章介绍的是基于Umbraco CMS技术搭建的网站所使用的相关技术. 1. 需求: 网站前台功能有个表单提交,表单控件用到下拉列表(dropdownlist),需求是在dropdownlist ...
- Android.mk 的含义
LOCAL_PATH:=$(call my-dir) LOCAL_PATH是定义源文件在哪个目录用的. my-dir 是个定义的宏方法, $(call my-dir)就是调用这个叫 my-dir的宏方 ...
- Oracle怎么更改用户名
http://blog.csdn.net/weiwenhp/article/details/8094575 目录(?)[-] 改用户名的用处 怎么改用户名 还要做的工作 想干坏事明文显示密码 很多 ...
- Android-打反编译工具的一种方法
转载请注明出处:http://blog.csdn.net/goldenfish1919/article/details/41010261 首先我们来看下dex文件的格式: class_defs的结构: ...
- linux内核分析系列--百度
http://www.baidu.com/p/frsllzh http://www.baidu.com/p/%E9%98%BF%E4%BF%A1sxq
- 字符串反转实现(C++)
字符串反转 C++实现,不使用系统函数: // ReverseString.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include ...
- JavaScript判断数据类型总结
最近做项目中遇到了一些关于javascript数据类型的判断处理,上网找了一下资料,并且亲自验证了各种数据类型的判断网页特效,在此做一个总结吧! 一.JS中的数据类型 1.数值型(Number):包 ...
- BI任务列表
了解点击流系统和pv/uv的相关计算 关于pv的那些事!! ···············································2014-09-10 homework做了些什 ...
