使用vue+elementUI+springboot创建基础后台增删改查的管理页面--(1)
目前这家公司前端用的是vue框架,由于在之前的公司很少涉及到前端内容,对其的了解也只是会使用js和jquery,所以..慢慢来吧。
在此之前需要先了解vue的大致语法和规则,可先前往官方文档进行学习https://cn.vuejs.org/v2/guide/
1.搭建vue工程
使用vue一般有直接引入vue.js方式,或者使用node.js进行构建,因为大部分的教程都是围绕node.js来展开的,所以这儿也使用node。
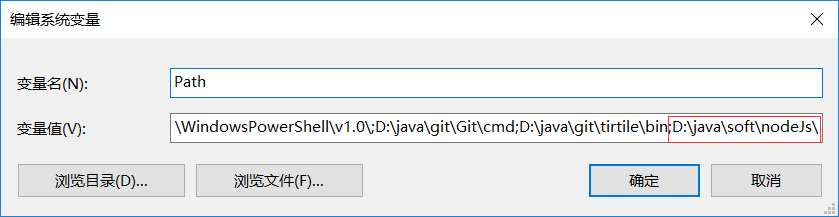
步骤1.下载node.js并安装,一般安装完成后会环境变量已经配置好,网上此类教程很多,不作赘述

步骤2.使用node.js创建vue工程
2.1安装vue脚手架
npm install –global vue-cli
2.2创建vue工程
vue init webpack my-project
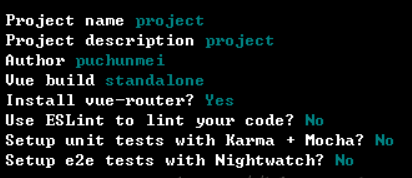
这儿的选项

2.3创建好之后进入工程目录执行npm install安装所需要的依赖
2.4执行npm run dev启动工程,默认地址为localhost:8080,打开看到vue主页表明工程创建成功
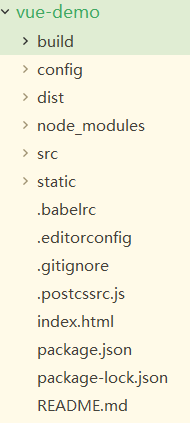
同时创建好的工程目录大致如下

2.主要文件说明
引入需要的包
npm install --save axios //主要用来发送请求,可理解为ajax
npm install element-ui -S //一个ui框架
npm install qs -S //包装传回后台的数据防止接收不到
npm install vue-router //vue路由
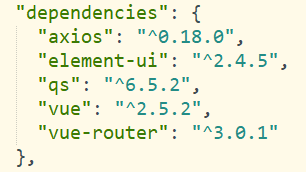
完成后可以在package.json中可以查看到项目依赖

3.代码详细
3.1 src/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router' //引入elemen-u控件
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
//使用use命令后才起作用
Vue.use(ElementUI) /* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
3.2 src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
//使用懒加载的方式来引入,只有路由被访问的时候才加载
import home from '@/components/home'
const loginpage = resolve => require(['@/components/Login'],resolve) Vue.use(Router)
let router = new Router({
routes: [
{
path:'/',
name :'login',
component:loginpage
},
{
path:'/login',
name :'login',
component:loginpage
},
{
path:'/home',
name :'home',
component:home
}
]
})
//对每次访问之前都要先看是否已经登录
router.beforeEach((to,from,next)=>{
if(to.path.startsWith('/login')){
window.sessionStorage.removeItem('access-token');
next();
}else{
let token = window.sessionStorage.getItem('access-token');
if(!token){
//未登录 跳回主页面
next({path:'/login'});
}else{
next();
}
} }); export default router
3.3在src下创建api文件夹,进入文件夹后创建api.js与index.js
api.js
//进行远程调用
import axios from 'axios'
//包装param参数
import qs from 'qs'
// 声明基础访问地址
axios.defaults.baseURL = 'http://localhost:8081' //声明一个调用方法
export const requestLogin = params => {return axios.post('/user/login',qs.stringify(params)).then(res => res.data)}
index.js
import * as api from './api' export default api
3.4在src/components下创建登录组件Login.vue
<!-- 时间:2018-08-07
描述:
--> <template>
<!--<div id="login"> <h1> {{msg}}</h1>
</div>-->
<el-form ref='AccountFrom' :model='account' :rules='rules' lable-position='left' lable-width='0px' class='demo-ruleForm login-container'>
<h3 class="title">登录系统首页</h3>
<el-form-item prop="username">
<el-input type="text" v-model="account.username" auto-complete="off" placeholder="账号"></el-input>
</el-form-item>
<el-form-item prop="pwd">
<el-input type="password" v-model="account.pwd" auto-complete="off" placeholder="密码"></el-input>
</el-form-item>
<el-checkbox v-model="checked" checked class="remember">记住密码</el-checkbox>
<el-form-item style="width:100%;">
<el-button type="primary" style="width:100%;" @click.native.prevent='handleLogin' :loading= 'logining'>登录</el-button>
</el-form-item> </el-form> </template> <script>
//引入api.js 好调用里面的接口
import {requestLogin} from '../api/api';
export default {
name: 'login',
data() {
return {
logining: false,
account: {
username: '',
pwd: ''
},
rules: {
username: [{
required: true,
message: '请输入账号',
trigger: 'blur'
}],
pwd: [{
required: true,
message: '请输入密码',
trigger: 'blur'
}]
},
checked: true
}
},
methods:{
handleLogin(){
this.$refs.AccountFrom.validate((valid)=>{ if(valid){
//验证通过 可以提交
this.logining = true;
//将提交的数据进行封装
var loginParams = {cUsername : this.account.username,cPwd:this.account.pwd}; //调用函数 传递参数 获取结果
requestLogin(loginParams).then(data=>{ this.logining = false; if(data.code == '200'){
//登录成功
sessionStorage.setItem('access-token',data.token);
//用vue路由跳转到后台主界面
this.$router.push({path:'/home'});
}else{
this.$message({
message:data.msg,
type:'error'
});
}
}) }else{
console.log('error submit');
return false;
}
});
}
}
}
</script> <style>
body {
background: #DFE9FB;
} .login-container {
width: 350px;
margin-left: 35%;
}
</style>
3.5在component下创建home.vue组件作为登录成功后跳转的页面
<template>
<div>
<!--工具条-->
<el-col :span="24" class="toolbar" style="padding-bottom: 0px;">
<el-form :inline="true" :model="filters">
<el-form-item>
<el-input v-model="filters.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="getUsers">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="info" @click="addUser">新增</el-button>
</el-form-item>
</el-form>
</el-col> <el-table :data="userInfoList" style="width: 100%">
<el-table-column prop="cId" label="id" width="180">
</el-table-column>
<el-table-column prop="cUsername" label="名字" width="180">
</el-table-column>
<el-table-column prop="cPwd" label="密码" width="180">
</el-table-column>
<!--第二步 开始进行修改和查询操作-->
<el-table-column label="操作" align="center" min-width="100"> <template slot-scope="scope"> <el-button type="text" @click="checkDetail(scope.row)">查看详情</el-button> <el-button type="info" @click="modifyUser(scope.row)">修改</el-button> <el-button type="info" @click="deleteUser(scope.row)">删除</el-button>
</template>
</el-table-column>
<!--编辑与增加的页面--> </el-table>
<!--新增界面-->
<el-dialog title="记录" :visible.sync="dialogVisible" width="50%" :close-on-click-modal="false">
<el-form :model="addFormData" :rules="rules2" ref="addFormData" label-width="0px" class="demo-ruleForm login-container">
<el-form-item prop="cUsername">
<el-input type="text" v-model="addFormData.cUsername" auto-complete="off" placeholder="账号"></el-input>
</el-form-item>
<el-form-item prop="cPwd">
<el-input type="password" v-model="addFormData.cPwd" auto-complete="off" placeholder="密码"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click.native="dialogVisible = false,addFormData={cId:'',cUsername:'',cPwd:''}">取 消</el-button>
<el-button v-if="isView" type="primary" @click.native="addSubmit">确 定</el-button>
</span>
</el-dialog>
</div> </template> <script>
import {
userList
} from '../api/api';
import axios from 'axios';
import qs from 'qs';
export default {
name: 'home',
data() {
return {
userInfoList: [],
addFormReadOnly: true,
dialogVisible: false,
isView: true,
addFormData: {
cId: '',
cUsername: '',
cPwd: ''
},
rules2: {
cUsername: [{
required: true,
message: '用户名不能为空',
trigger: 'blur'
}],
cPwd: [{
required: true,
message: '密码不能为空',
trigger: 'blur'
}]
},
filters: {
name: ''
}
}
},
mounted: function () {
this.loadData();
}, methods: {
loadData() {
let param = {filter:this.filters.name};
axios.post('/user/userlist',qs.stringify(param)).then((result) => {
var _data = result.data;
this.userInfoList = _data;
}); },
getUsers() {
this.loadData();
},
addUser() {
this.addFormData = {
cId: '',
cUsername: '',
cPwd: ''
};
this.isView = true;
this.dialogVisible = true;
// this.addFormReadOnly = false;
},
checkDetail(rowData) {
this.addFormData = Object.assign({}, rowData);
this.isView = false;
this.dialogVisible = true; // this.addFormReadOnly = true;
},
modifyUser(rowData) {
this.addFormData = Object.assign({}, rowData);
this.isView = true;
this.dialogVisible = true;
// this.addFormReadOnly = false;
},
deleteUser(rowData) { this.$alert('是否删除这条记录', '信息删除', {
confirmButtonText: '确定',
callback: action => {
var params = {
userId: rowData.cId
};
axios.post("/user/delete", qs.stringify(params)).then((result) => {
console.info(result);
if (result.data.success) {
this.$message({
type: 'info',
message: `已删除`
});
} else {
this.$message({
type: 'info',
message: `删除失败`
}); }
this.loadData();
}); }
}); },
//增加一条记录
addSubmit() { //先判断表单是否通过了判断
this.$refs.addFormData.validate((valid) => {
//代表通过验证 ,将参数传回后台
if (valid) {
let param = Object.assign({}, this.addFormData);
axios.post("/user/submit", qs.stringify(param)).then((result) => {
if (result.data.success) {
this.$message({
type: 'info',
message: '添加成功',
});
this.loadData();
} else {
this.$message({
type: 'info',
message: '添加失败',
});
}
this.dialogVisible = false;
});
} });
} } }
</script> <style>
body {
background: #DFE9FB;
}
</style>
4运行项目
在项目目录下执行以下命令并访问localhost:8080
npm install
npm run dev
5.java编写后台api
创建mavevn项目,引入springboot与数据库的相关的包,pom文件如下
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.megalith</groupId>
<artifactId>vtpj</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>vtpj</name>
<description>vtpj</description> <parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.1.RELEASE</version>
<relativePath /> <!-- lookup parent from repository -->
</parent> <properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties> <dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-cache</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
</dependency>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-collections4</artifactId>
<version>4.1</version>
</dependency> <!-- jdbc -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.1.1</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>6.0.6</version>
</dependency>
</dependencies> <repositories>
<repository>
<id>aliyun</id>
<name>aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</repository>
</repositories> <build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins> <resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
</resources> </build>
</project>
配置application.properties数据库链接及其他配置
server.port=8081
#取消自动加载数据源
#spring.autoconfigure.exclude=org.springframework.boot.autoconfigure.jdbc.DataSourceAutoConfiguration #配置数据源
mybatis.type-aliases-package=com.megalith.tjfx.bean spring.datasource.driverClassName = com.mysql.jdbc.Driver
spring.datasource.url = jdbc:mysql://localhost:3306/tjfx?useUnicode=true&characterEncoding=utf-8&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=UTC
spring.datasource.username = root
spring.datasource.password = root
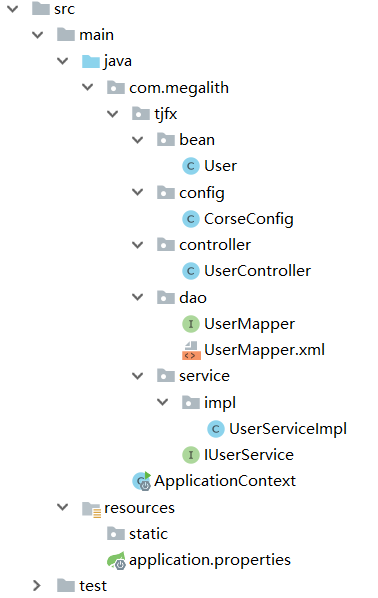
项目目录大致如下

corseconfig.java内容如下,主要解决跨域访问不到地址的问题
package com.megalith.tjfx.config; import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter; /**
*
* @ClassName: CorseConfig
* @Desc:
* @author: zhouming
* @date: 2018年8月7日 下午4:16:39
* @version 1.0
*/
@Configuration
public class CorseConfig { private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
corsConfiguration.setAllowCredentials(true);
return corsConfiguration;
} @Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig());
return new CorsFilter(source); }
}
启动类记得添加mybatis扫描
@EnableCaching
@SpringBootApplication
@MapperScan("com.megalith.tjfx.dao")
public class ApplicationContext { public static void main(String[] args) {
SpringApplication.run(ApplicationContext.class, args);
}
}
编写相应api,然后启动项目后vue项目即可以与java进行开发
package com.megalith.tjfx.controller; import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.UUID; import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*; import com.megalith.tjfx.bean.User;
import com.megalith.tjfx.service.IUserService; /**
*
* @ClassName: UserController
* @Desc: 用户注册的controller
* @author: zhouming
* @date: 2018年8月7日 下午1:43:16
* @version 1.0
*/ @RestController
@RequestMapping("/user")
public class UserController { @Autowired
private IUserService userService; @PostMapping("/login")
public Object loginUser(User user) {
Map<String,Object> result = new HashMap<String, Object>();
System.err.println(user);
if("admin".equals(user.getcUsername()) && "123456".equals(user.getcPwd())) {
result.put("code", 200);
result.put("msg", "登录成功");
result.put("token", "adminxxxx");
return result;
} result.put("code", 500);
result.put("msg", "登录失败");
return result;
} @PostMapping("/submit")
public Object submitUser(User user) { Map<String,Object> result = new HashMap<String, Object>();
if(StringUtils.isBlank(user.getcId())) {
user.setcId(UUID.randomUUID().toString().replaceAll("-", ""));
userService.save(user);
}else{
userService.update(user);
} result.put("success", true);
result.put("msg", "登录成功");
result.put("token", "adminxxxx");
return result;
}
@PostMapping("/userlist")
public List<User> userList(String filter){
return userService.listUser(filter);
} @PostMapping("/delete")
public Map<String, Object> delete(String userId){
Map<String,Object> result = new HashMap<String, Object>();
if(StringUtils.isNotBlank(userId)) {
userService.deleteByPrimarykey(userId);
result.put("success", true);
}else {
result.put("success", false);
}
return result;
} }
项目简单demo地址github:https://github.com/hetutu5238/vue-demo
5.项目部署
Nginx部署我也还在琢磨当中,下一篇再看能不能写出来吧吧
6.总结
本来之前是主要负责后端的,现在开始接触前端后不得不说前端的发展都超过自己的想象了。node.js还有vue之类的主流前端技术都完全没有
接触过,刚开始学起来完全是一脸懵逼,自己还停留在jquery,bootstrap之类的东西上。看了两三天天的教程才都是模糊的。这儿借鉴了很多
的博客,所以要是有博主发现和自己的很像还请见谅,因为我实在不能记住全部。
使用vue+elementUI+springboot创建基础后台增删改查的管理页面--(1)的更多相关文章
- MVC3+EF4.1学习系列(二)-------基础的增删改查和持久对象的生命周期变化
上篇文章中 我们已经创建了EF4.1基于code first的例子 有了数据库 并初始化了一些数据 今天这里写基础的增删改查和持久对象的生命周期变化 学习下原文先把运行好的原图贴来上~~ 一.创建 ...
- SpringBoot操作MongoDB实现增删改查
本篇博客主讲如何使用SpringBoot操作MongoDB. SpringBoot操作MongoDB实现增删改查 (1)pom.xml引入依赖 <dependency> <group ...
- 仿联想商城laravel实战---5、无刷新的增删改查(动态页面更新的三种方式(html))
仿联想商城laravel实战---5.无刷新的增删改查(动态页面更新的三种方式(html)) 一.总结 一句话总结: 直接js增加删除修改html 控制器直接返回处理好的页面 用双向绑定插件比如vue ...
- 后台增删改查的实现——java基础、jsp、servlet、数据库
1.前台和后台的关系: 后台是由工作人员操作的,通过后台系统对数据库实行增删改查等操作,通过前台系统访问数据库,将数据库中的信息通过前台显示. 2.功能实现: (1)显示全部商品信息: home.js ...
- 关于android中数据库的创建以及基础的增删改查的相应操作
这里主要是掌握一些基本的相应的知识,具体的是阿金是等到明天在进行. 相应的知识点如下: 对于数据库中的一些常识.SQLite 没有服务器进程,它通过文件保存数据,该文件是跨平台的,可以放在其他平台中使 ...
- springBoot(7)---整合Mybaties增删改查
整合Mybaties增删改查 1.填写pom.xml <!-- mybatis依赖jar包 --> <dependency> <groupId>org.mybati ...
- 创建支持CRUD(增删改查)操作的Web API(二)
一:准备工作 你可以直接下载源码查看 Download the completed project. 下载完整的项目 CRUD是指“创建(C).读取(R).更新(U)和删除(D)”,它们是四个 ...
- vue实现对表格数据的增删改查
在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作.比如在管理员后台的用户列表里,我们可以录入新用户的信息,也可以对既有的用户信息进行修改.在vue中,我们更应该专注 ...
- 招新系统(jsp+servlet,实现简略前端网页注册登录+后台增删改查,分学生和管理员,Java语言,mysql数据库连接,tomcat服务器)
生活不只是眼前的苟且,还有诗和远方. 架构说明: 要求是采用MVC模式,所以分了下面的几个包,但是由于是第一次写,可能分的也不是很清楚: 这个是后台部分的架构: 这个是前端的的展示: (那个StuLo ...
随机推荐
- Django ----- app 和 ORM的操作和介绍
创建APP ORM 介绍 ORM的操作 说明一下 GET 和 POST 的区别: , GET ①获取一个页面 ②提交数据 数据显示在URL ?user=alex&pwd=alexdsb ,PO ...
- 【原创】大数据基础之Ambari(4)通过Ambari部署Impala
ambari2.7.3(hdp3.1) 安装 impala2.12(自动安装最新) ambari的hdp中原生不支持impala安装,下面介绍如何通过mpack方式使ambari支持impala安装: ...
- img标签里的value获取
简单描述:在img标签里的value存放了需要用到的值,但是在js中获取的时候,我直接写的就是$("#imgStr").val(),结果发现是空,后来查了一下,才知道,img的va ...
- 天梯赛 L1-043 阅览室
L1-043 阅览室 (20 分) 天梯图书阅览室请你编写一个简单的图书借阅统计程序.当读者借书时,管理员输入书号并按下S键,程序开始计时:当读者还书时,管理员输入书号并按下E键,程序结束计时.书号为 ...
- hihocoder 1496 寻找最大值
题解: 注意到$ai$只有$1e6$这件事情肯定要枚举和这个有关的东西 考虑枚举$ai\&aj$的值就可以了 那么这个集合一定是ai,aj的子集 于是我们对每个集合从大到小枚举丢掉一位转移就行 ...
- scrapy相关:splash 实践
0. 1.参考 https://github.com/scrapy-plugins/scrapy-splash#configuration 以此为准 scrapy相关:splash安装 A javas ...
- php接入支付宝的流程(转载)
php接入支付宝的流程写在这里供像我一样的小白参考. 1.首先要有一个创建一个应用(选好自己想要的功能,关于支付的功能,貌似都需要签约) 2.下载SDK&Dome(网址https://doc. ...
- C++ log4cplus 类库的封装
对 log4cplus 库的封装,修改自网路 LogUtils.h /* * LogUtils.h * * Created on: 2018年8月9日 * Author: oftenlin */ #i ...
- ubuntu创建新用户
ubuntu和windows一样,可以任意创建或者删除新的用户,windows下比较简单,ubuntu下需要使用命令,不过操作起来不是很繁琐,所以我尽量写的详细一些. 如何创建ubuntu新用户? ...
- NEERC-2017
A. Archery Tournament 用线段树套set维护横坐标区间内的所有圆,查询时在$O(\log n)$个set中二分查找即可. 时间复杂度$O(n\log^2n)$. #include& ...
