React 实践记录 04 Flux demo
Introduction
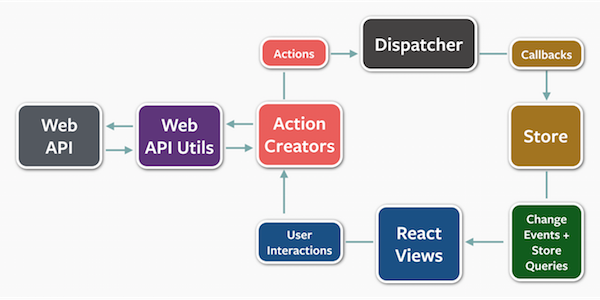
flux应用架构如下图所示,本文并不是讲述怎么立即做一个酷炫的应用,而是讲述如何依照这种框架,来进行代码的组织。

我们先把这个流程转述为文字:抛开与webAPI的交互不谈,以后的文章再介绍。
flux应用的数据流是单向的,从我们之前最熟悉的React组件看起,它们构成了上图中的React Views。用户交互可以使得Action Creators创建Action,交由Dispatcher分发。根据已注册的Store信息,Dispathcer管理依赖,完成分发,而Store会触发数据改变的事件,侦听该事件的React Views即会进行Store Queries,拿到数据。
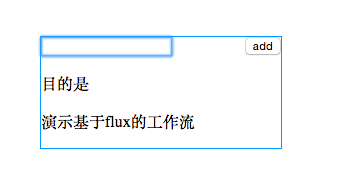
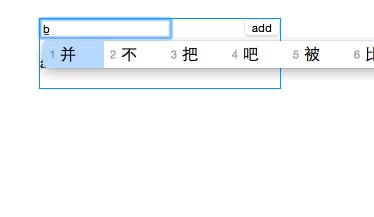
本文以完成下图的功能为例,一个可以添加item的表单。如果不套flux用的代码少的多,但是,这样的例子适合用于讲解flux而非专注于其它细节(复杂应用将更偏重于React 组件的设计,于本文中心偏离)。

源码已经上传:https://github.com/EcutDavid/fluxDemo
搭建目录,文件结构
mkdir script && cd script
mkdir actions components dispatcher stores constants
cd ..
touch entry.js index.html webpack.config.js
关于webpack,博主的webpack系列文章已经介绍,再此,不再赘述。
安装moudles(关于moudles的选型,仁者见仁,智者见智,无需拘束于以下的例子)。
npm init
npm install babel-loader css-loader style-loader flux react keymirror events obejct-assign --save
Dispatcher
flux中, Dispatcher是单例的,所以,直接向下面代码一样返回一个实例。之后,Action与Store都会用到它们。
script/dispatcher/dispatcher.js
var Dispatcher = require('flux').Dispatcher;
module.exports = new Dispatcher();
Action
实现一个枚举,用于定义所有的Action类型,借助于keymirror实现
script/constants/appConstants.js
var keyMirror = require('keymirror');
module.exports = new keyMirror({
CREATE: null
});
ActionCreator要借助dispatcher来分发action。
script/actions/appActionCreator.js
"use strict"
var dispatcher = require('../dispatcher/dispatcher');
var appConstants = require('../constants/appConstants');
var appActionCreator = {
create: function(text) {
dispatcher.dispatch({
actionType: appConstants.CREATE,
text: text
});
}
};
module.exports = appActionCreator;
Store
Store中,我们需要向dispatcher注册并处理dispatcher分发过来的action,提供接口使得view可以侦听数据变化,查询数据。
script/stores/appStore.js
"use strict"
var dispatcher = require('../dispatcher/dispatcher');
var EventEmitter = require('events').EventEmitter;
var appConstants = require('../constants/appConstants');
var assign = require('object-assign');
var CHANGE_EVENT = 'change';
var textList = [];
var appStore = assign({}, EventEmitter.prototype, {
create: function(text){
textList.push(text);
},
getAll: function() {
return textList;
},
emitChange: function() {
this.emit(CHANGE_EVENT);
},
addChangeListener: function(callback) {
this.on(CHANGE_EVENT, callback);
},
removeChangeListener: function(callback) {
this.removeListener(CHANGE_EVENT, callback);
}
});
dispatcher.register(function(action) {
switch(action.actionType) {
case appConstants.CREATE:
appStore.create(action.text);
appStore.emitChange();
break;
default:
}
});
Views
在view中,我们侦听store的数据变化,在用户交互时,发出action。
"use strict"
var React = require('react');
require('../../style/main.css');
var appActionCreator = require('../actions/appActionCreator');
var appStore = require('../stores/appStore');
var App = React.createClass({
componentDidMount: function(){
appStore.addChangeListener(this._onChange);
},
componentWillUnmount: function(){
appStore.removeChangeListener(this._onChange);
},
_onChange: function(){
var arr = appStore.getAll();
this.setState({'infoList': arr});
},
getInitialState:function(){
var arr = appStore.getAll();
return({'infoList': arr});
},
add: function(){
appActionCreator.create(React.findDOMNode(this.refs.textArea).value);
},
render: function(){
var textList = this.state.infoList.map(function(item){
return <p>{item}</p>;
});
return(
<div className="container">
<input ref="textArea" type="text"></input>
<button className="button" onClick={this.add}>add</button>
{textList}
</div>
);
}
});
module.exports = App;
entry.js
var React = require('react');
var App = require('./script/components/app');
React.render(<App />, document.body);
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>
效果:

dispatcher还可以管理sotre之间的依赖, 借助react,我们还可以开发很多易维护的前端组件。
本文是一个完整的flux应用的例子,侧重的是代码,flux的理念请看博主的其它文章
React 实践记录 04 Flux demo的更多相关文章
- React 实践记录 02 Flux introduction
Introduction 本文组成: React 官方文档翻译 相关实践心得. 内容上是Flux的介绍,例子将会在以后写出. 一旦稍微多了解一点React,很难避免听到Flux这个名词. Flux是一 ...
- React 实践记录 01 组件开发入门
Introduction 本文组成: Ryan Clark文章Getting started with React的翻译. 博主的实践心得. React由Facebook的程序员创建,是一个非常强大的 ...
- React 实践记录 03 React router
Introduction 本文主要参考了react router 的官方文档. React Router是一套完整的配合React的路由解决方案,可能你已经知道前端路由,或者知道后端有路由的概念,如下 ...
- Flux demo
Flux demo Introduction flux应用架构如下图所示,本文并不是讲述怎么立即做一个酷炫的应用,而是讲述如何依照这种框架,来进行代码的组织.我们先把这个流程转述为文字:抛开与webA ...
- Ionic3项目实践记录
Ionic3首次项目实践记录 标签(空格分隔): Angular Ionic Ionic3踩坑 1. 路由懒加载(lazy load) 如果设置了懒加载,就必须全部懒加载(包括TabsPage),否则 ...
- React实践
React实践(一) 该实践取自官方教程:https://github.com/reactjs/react-tutorial 主要是自实现的过程以及一些心得体会 该实践是实现一个评论框. 一个展示 ...
- React 实践项目 (二)
React在Github上已经有接近70000的 star 数了,是目前最热门的前端框架.而我学习React也有一段时间了,现在就开始用 React+Redux 进行实战! React 实践项目 (一 ...
- React 实践项目 (三)
React在Github上已经有接近70000的 star 数了,是目前最热门的前端框架.而我学习React也有一段时间了,现在就开始用 React+Redux 进行实战! 上回说到使用Redux进行 ...
- React 实践项目 (五)
React在Github上已经有接近70000的 star 数了,是目前最热门的前端框架.而我学习React也有一段时间了,现在就开始用 React+Redux 进行实战! React 实践项目 (一 ...
随机推荐
- flume 日志收集单节点
flume 是 cloudera公司研发的日志收集系统,采用3层结构:1. agent层,用于直接收集日志;2.connect 层,用于接受日志; 3. 数据存储层,用于保存日志.由一到多个maste ...
- Java标准输入
Java: import java.util.*; public class Main{ public static void main(String args[]){ Scanner cin = n ...
- python 基础之第三天
例子1:8位数的随机密码 #!/usr/bin/python # coding:utf-8 import string import random pwd = '' for i in range(8) ...
- webstorm怎样查找历史记录
在webstorm中 文件界面右键,local History --> show History 上面能看到具体的日期和编写的代码. 如果想回到某一次的代码.把中间的代码按>>移入到 ...
- 基于候选区域的R-CNN系列网络简介
使用候选区域方法(region proposal method)创建目标检测的感兴趣区域(ROI).在选择性搜索(selective search,SS)中,首先将每个像素作为一组.然后,计算每一组的 ...
- CF 809D Hitchhiking in the Baltic States——splay+dp
题目:http://codeforces.com/contest/809/problem/D 如果值是固定的,新加入一个值,可以让第一个值大于它的那个长度的值等于它. 如今值是一段区间,就对区间内的d ...
- bzoj4247挂饰——DP
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=4247 就是01背包: 把挂钩数限制在n以内,因为不需要更多,而这会带来一些问题,就是有很多挂 ...
- Java中的标识符,类名和包名规则
Java中的包.类.方法.参数和变量的名称 标识符的命名规则 1.变量必须以字母.下划线(_)或美元符号($)开头 2.余下的字符可以是下划线.美元符号或任何的字母或数字 3.不能使用JavaScri ...
- 安装java之后,找不到tools.jar 和dt.jar
可能很多初学者和我一样,在初次接触java开发的过程中,急于看到最终的结果,匆匆在网上下载了jdk之后,点击安装,结果等安装完,开始配置classpath时,发现jdk/lib下面根本就没有 tool ...
- 创建Sitemap文件供搜索引擎使用
以下内容转载自 http://www.cnblogs.com/webtrados/archive/2009/12/29/1635305.html 如何创建Sitemap文件 Sitemap的格式有XM ...
