1、Ext.NET 1.7官方示例笔记-事件
官网参考地址:https://examples1.ext.net/#/Events/DirectEvents/Overview/
先了解一下“事件”

Ext.NET包括3种事件机制
DirectEvents摘要
以下每个示例的操作都将触发对服务器的DirectEvent Ajax请求,并将通知窗口返回给浏览器
//服务端代码,会向客户端返回一条服务器时间信息提示
<script runat="server">
protected void UpdateTimeStamp(object sender, DirectEventArgs e)
{
X.Msg.Notify("The Server Time is: ", DateTime.Now.ToLongTimeString()).Show();
}
</script>
使用方法一,把 DirectEvent 添加到按钮中
<ext:Button ID="Button1" runat="server" Text="点击我" OnDirectClick="UpdateTimeStamp" />
这样就能访问服务器的 UpdateTimeStamp 方法了,点击后会在浏览器右下角弹出消息提示
----------------------------------------------------------------------------------------------
使用方法二,提交服务器请求前加确认提示
<ext:Button ID="Button4" runat="server" Text="点击我">
<DirectEvents>
<Click OnEvent="UpdateTimeStamp">
<Confirmation ConfirmRequest="true" Title="Title" Message="你确定要向服务器发出请求吗..." />
</Click>
</DirectEvents>
</ext:Button>
点击后会跳出提示窗,点击是,会发出请求,点击否,不发出请求,很适合删除记录前需要一个再确认的动作。
--------------------------------------------------------------------------------------------------------------------
使用方法三,给传统的<asp:Button>添加 DirectEvent 事件
<asp:Button ID="Button2" runat="server" Text="Click Me" />
看上去什么都没有,这是一个标准的aspx控件,如果要让它和Ext.NET DirectEvent 事件产生关联,就需要在资源管理标记里加些东西
<ext:ResourceManager runat="server">
<CustomDirectEvents>
<ext:DirectEvent Target="Button2" OnEvent="UpdateTimeStamp" />
</CustomDirectEvents>
</ext:ResourceManager>
他们关联的标记就是 ID="Button2" => Target="Button2" ,Target 就是目标的意思,意思是作用于那个对象上!
这样点击按钮也可以请求服务器的方法
--------------------------------------------------------------------------------------------------------------------------
使用方法四,绑定一个标准的HTML <input> button
<input id="Button3" type="button" value="Click Me" />
这个和什么的用法一样,也要在资源管理标记中加上
-----------------------------------------------------------------------------
使用方法五,和 HTML 标记 <span>关联
<span id="Span1" style="cursor: pointer;">*Click Me*</span>
这个也和上面的一样,要在资源管理标记中添加,改为Target="Span1" 就可以了,
style="cursor: pointer;" 的作用是,鼠标移到span标记上变手型状。
-------------------------------------------------------------------------------
使用方法六,使用目标查询将Click DirectEvent添加到多个html <div>元素
通过使用目标查询,我们可以将相同的DirectEvent(或监听器)附加到几个html元素或控件,并触发服务器端事件。
目标不需要“id”,也不需要runat =“server”属性。元素可以是页面上可用的任何html元素。
以下目标查询将选择页面上包含css类“box”的所有<div>元素,但不包含css类“red”。
<div class="box">Click Me</div>
<div class="box red">Not Me</div>
<div class="box blue">Click Me too!</div>
<ext:ResourceManager runat="server">
<CustomDirectEvents>
<ext:DirectEvent Target="${div.box:not(div.red)}" OnEvent="UpdateTimeStamp" />
</CustomDirectEvents>
</ext:ResourceManager>
$表示选取的意思,div.box 表示div元素class为box的元素,:not(div.red)是个过滤器,表示排除div 标签有class=red的标签。和jQuery很像!
因为我不了解ExtJS,所以只能用jQuery类比。Ext.NET 就是用.net技术包装ExtJS 前端库的,方便.net 程序员操作ExtJS.
--------------------------------------------------------------------------------------
异步DirectEvents
快速单击每个按钮。每个将在其配置的延迟后返回值,该延迟模拟长时间运行的服务器端任务。
<ext:Button runat="server" Text="Submit 1 (10 sec)" OnDirectClick="Button1_Click" />
<ext:Button runat="server" Text="Submit 2 (1 sec)" OnDirectClick="Button2_Click" />
<ext:Button runat="server" Text="Submit 3 (5 sec)" OnDirectClick="Button3_Click" />
<ext:Button runat="server" Text="Submit 4 (1 sec)" OnDirectClick="Button4_Click" /> <ext:Label ID="Label1" runat="server" /><br />
<ext:Label ID="Label2" runat="server" /><br />
<ext:Label ID="Label3" runat="server" /><br />
<ext:Label ID="Label4" runat="server" />
//服务端脚本
<script runat="server">
protected void Button1_Click(object sender, DirectEventArgs e)
{
System.Threading.Thread.Sleep(10000);
this.Label1.Text = "Label1 : " + DateTime.Now.ToLongTimeString();
} protected void Button2_Click(object sender, DirectEventArgs e)
{
System.Threading.Thread.Sleep(1000);
this.Label2.Text = "Label2 : " + DateTime.Now.ToLongTimeString();
} protected void Button3_Click(object sender, DirectEventArgs e)
{
System.Threading.Thread.Sleep(5000);
this.Label3.Text = "Label3 : " + DateTime.Now.ToLongTimeString();
} protected void Button4_Click(object sender, DirectEventArgs e)
{
System.Threading.Thread.Sleep(1000);
this.Label4.Text = "Label4 : " + DateTime.Now.ToLongTimeString();
}
</script>
-------------------------------------------------------------------------------------------
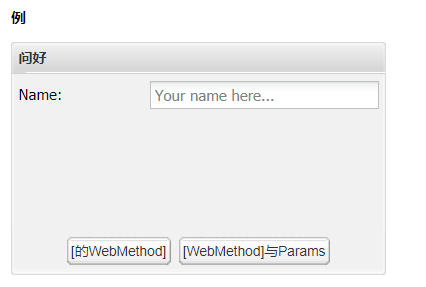
DirectEvent连接到[WebMethod] WebService
以下示例演示如何配置DirectEvent以连接到ASP.NET WebService [WebMethod]以及两个用于将数据返回给客户端的选项。
第一个Button调用a [WebMethod]并返回一个简单的脚本,该脚本在成功响应后在客户端上执行。//从服务器返回的字符串脚本“alert('')”
第二个Button调用a [WebMethod]并返回带有“Greeting”的新参数。然后,Greeting参数的值用于填充简单的JavaScript alert消息。


<script type="text/javascript">
var sayHello = function (result) {
var params = result.extraParamsResponse || {};//如果result有返回参数就给params,否则给空对象 if (params.Greeting) {
alert(params.Greeting);
}
}
</script>
<ext:Panel
runat="server"
Title="Say Hello"
Width="300"
Height="185"
Frame="true"
ButtonAlign="Center"
Layout="Form">
<Items>
<ext:TextField
ID="txtName"
runat="server"
FieldLabel="Name"
EmptyText="Your name here..."
AnchorHorizontal="100%"
/>
</Items>
<Buttons>
<ext:Button runat="server" Text="[WebMethod]">
<DirectEvents>
<Click
Url="TestService.asmx/SayHello1"
Type="Load"
Method="POST"
CleanRequest="true">
<ExtraParams>
<ext:Parameter Name="name" Value="#{txtName}.getValue()" Mode="Raw" />
</ExtraParams>
</Click>
</DirectEvents>
</ext:Button> <ext:Button runat="server" Text="[WebMethod] with Params">
<DirectEvents>
<Click
Success="sayHello(result);" //多了这个,如果成功返回,就调用客户js方法
Url="TestService.asmx/SayHello2"
Type="Load"
Method="POST"
CleanRequest="true">
<ExtraParams>
<ext:Parameter Name="name" Value="#{txtName}.getValue()" Mode="Raw" /> //Mode=Raw 表示值是通过计算获取的
</ExtraParams>
</Click>
</DirectEvents>
</ext:Button>
</Buttons>
</ext:Panel>
</form>
using System.Web.Services;
using Ext.Net; namespace Ext.Net.Examples
{
/// <summary>
/// Summary description for TestService
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class TestService : System.Web.Services.WebService
{
[WebMethod]
public DirectResponse SayHello1(string name)
{
DirectResponse response = new DirectResponse(); // Return a script to be executed on the client
response.Script = string.Concat("alert('Hello, ", name, "');"); return response;
} [WebMethod]
public DirectResponse SayHello2(string name)
{
DirectResponse response = new DirectResponse(); ParameterCollection parameters = new ParameterCollection(); parameters["Greeting"] = "Hello, " + name; response.ExtraParamsResponse = parameters.ToJson(); return response;
}
}
}
后端WebService代码
DirectMethod概述
DirectMethod提供从客户端JavaScript代码调用服务器端.NET方法的功能。
使用[DirectMethod]属性装饰服务器端public或public static方法会将服务器端方法公开给客户端JavaScript。
DirectMethod & DirectEvent 使用效果是一样的,都是从前端异步调用后端的C#方法,然后返回信息。
DirectEvent 主要是监控相应事件,而DirectMethod是从前端直接调用,需要方法加 [DirectMethod] 特性即可。
1.基本DirectMethod
下面演示了一个更新<ext:Label>控件的简单[DirectMethod]。
<script runat="server">
[DirectMethod]
public void SetTimeStamp()
{
this.Label1.Text = DateTime.Now.ToLongTimeString();
this.Label1.Element.Highlight();
}
</script>
<ext:Button ID="Button1" runat="server" Text="Click Me" Icon="Lightning">
<Listeners>
<Click Handler="Ext.net.DirectMethods.SetTimeStamp();" />
</Listeners>
</ext:Button>
<br /> <ext:Label ID="Label1" runat="server" Format="Server Time: {0}" Text='<%# DateTime.Now.ToLongTimeString() %>' />
先是ext:Label 自己获取服务器时间,点击按钮调用服务端方法执行获取服务器时间并更新前端ext:Label 显示文本,并高亮。
2.从DirectMethod返回一个字符串
可以从DirectMethod返回任何类型的对象。该对象被序列化为JSON。序列化对象作为'result'参数发送到DirectMethod配置中配置的'success'函数。
<script runat="server">
[DirectMethod]
public string GetTimeStamp()
{
return DateTime.Now.ToLongTimeString();
}
</script> <ext:Button runat="server" Text="Click Me" Icon="Lightning">
<Listeners>
<Click Handler="
Ext.net.DirectMethods.GetTimeStamp({
success: function (result) {
Ext.Msg.alert('Server Time', result);
}
});" />
</Listeners>
</ext:Button>

3.将多个参数传递给DirectMethod
如果服务器端DirectMethod需要参数,则还将创建客户端DirectMethod,并期望传递两个参数的值。
例如,如果服务器端方法需要string和int论证,既有效的string和number必须被传递到客户端的功能。
<script runat="server">
[DirectMethod]
public void LogCompanyInfo(string name, int count)
{
string template = string.Concat("{0} has approximately {1} employees.");
string[] employees = new string[4] { "1-5", "6-25", "26-100", "100+" }; this.Label3.Text = string.Format(template, name, employees[count]);
}
</script> <ext:Button runat="server" Text="Submit">
<Listeners>
<Click Handler="Ext.net.DirectMethods.LogCompanyInfo('Ext.NET, Inc.', 0);" />
</Listeners>
</ext:Button>
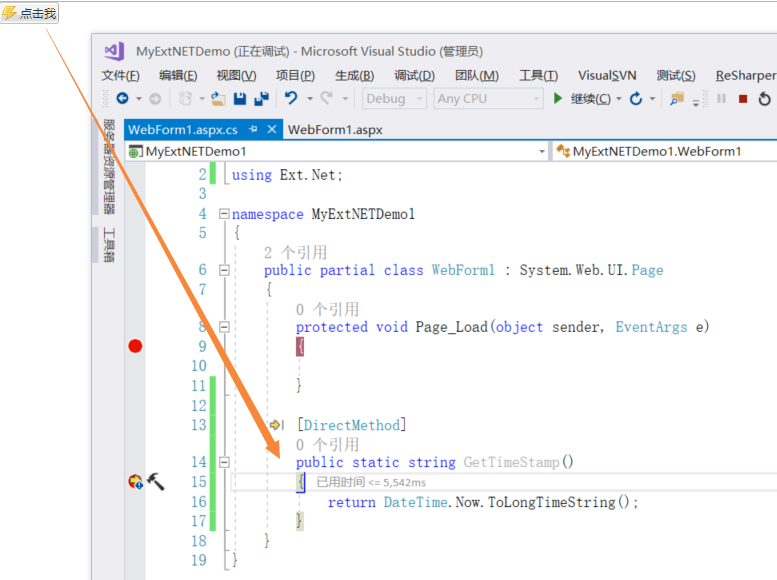
4.调用静态方法DirectMethod并返回一个字符串(Super Fast + Best Performance)
调用公共服务器端方法时,默认情况下会执行完整的页面生命周期,并且方法可以访问页面上的所有Web控件。
使用“静态”[DirectMethod],不会执行页面生命周期,也无法访问Page WebControl。(意味着在静态方法里,不能写this.Label1 = "hello"; 给页面控件属性赋值了!)这减少了处理开销并优化了性能。
<script runat="server">
[DirectMethod]
public static string GetTimeStamp4()
{
return DateTime.Now.ToLongTimeString();
}
</script> <ext:Button xrunat="server" Text="Click Me" Icon="Lightning">
<Listeners>
<Click Handler="
Ext.net.DirectMethods.GetTimeStamp4({
success: function (result) {
Ext.Msg.alert('Server Time', result);
}
});" />
</Listeners>
</ext:Button>
也就是说非静态 DirectMethod 方法会执行整个页面的生命周期的方法,如:点击按钮后不是直接执行GetTimeStamp() 方法,而是先执行 Page_Load()方法,再执行GetTimeStamp() 方法!
我们把GetTimeStamp() 方法改为静态的试试会不会执行Page_Load(),结果是:直接执行了GetTimeStamp(),没有执行Page_Load()方法,这样提升了很大性能!!

静态方法断点截图

5.从静态DirectMethod返回Customer对象
可以从DirectMethod返回任何类型的对象。以下示例创建并返回“Customer”对象。
Customer对象被序列化为JSON并返回给客户端(浏览器)。在DirectMethod配置对象中,'result'参数是返回对象。
<script runat="server">
// Define Customer Class
public class Customer
{
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Company { get; set; }
public Country Country { get; set; }
public bool Premium { get; set; }
} // Define Country Class
public class Country
{
public string Name { get; set; }
} [DirectMethod]
public static Customer GetCustomer()
{
// Get your Customer data from somewhere... return new Customer() {
ID = 99,
FirstName = "Peter",
LastName = "Smith",
Company = "CompanyX, LLC.",
Premium = true,
Country = new Country { Name = "Canada" }
};
}
</script> <ext:Button runat="server" Text="Click Me" Icon="Lightning">
<Listeners>
<Click Handler="
Ext.net.DirectMethods.GetCustomer({
success : function (customer) {
var template = 'ID : {0}{6} Name : {1} {2}{6} Company : {3}{6} Country : {4}{6} Premium Member : {5}',
msg = String.format(template,
customer.ID,
customer.FirstName,
customer.LastName,
customer.Company,
customer.Country.Name,
customer.Premium,
'<br /><br />'); Ext.Msg.alert('Customer', msg);
}
});" />
</Listeners>
</ext:Button>
6.禁用DirectMethod ClientProxy创建
当[DirectMethod]属性添加到服务器端方法时,默认情况下,将在客户端Ext.net.DirectMethods arry中创建一个同名的JavaScript函数,并接受相同的参数。
例如,如果我们在客户端上创建名为“GetTimeStamp”的服务器端方法,则还将创建Ext.net.DirectMethods.GetTimeStamp JavaScript函数。
在某些情况下,开发人员可能决定创建DirectMethod,但不想在客户端上公开相应的JavaScript函数。您可以通过ClientProxy.Ignore在特定DirectMethod上设置属性来配置DirectMethod以忽略创建相应的客户端JavaScript函数。
[DirectMethod(ClientProxy = ClientProxy.Ignore)]
public string GetTimeStamp()
{
return DateTime.Now.ToLongTimeString();
}
如果使用ClientProxy.Ignore设置DirectMethod,则不会创建相应的客户端代理函数,但仍可以调用DirectMethod。DirectMethod代理函数是底层Ext.net.DirectMethod.request()函数的并行包装器。
通过配置Ext.net.DirectMethod.request()函数,可以直接调用任何服务器端DirectMethod(没有客户端代理函数)。
request(string methodName,[Object options]):void
按照methodName参数中的指定调用服务器端[DirectMethod]。
参数:
methodName:String
要调用的服务器端方法名称。
选项:对象
(可选)包含配置属性的对象。此选项对象可以包含以下任何属性,或Ext.Ajax.request中定义的选项。
成功:功能
要从DirectMethod成功响应时调用的JavaScript函数。
“ result”参数传递给success函数。
失败:功能
如果从DirectMethod返回失败响应,则调用JavaScript函数。
“ errorMessage”参数传递给success函数。
说明符:字符串
服务器端的方法访问说明符,选项inlcude("public","static")。
“public”的说明符是默认值,不需要显式设置。
如果服务器端Method是静态方法,则说明符选项必须设置为“static”。
方法:字符串
要生成的http请求的类型,选项包括("POST","GET")。
“POST”的方法是默认值。
url:字符串
从中调用DirectMethod的自定义URL。不需要在“父页面”上配置DirectMethod。
如果未提供url,请求选项将使用<form>的action属性。如果action属性为空,则请求选项将使用window.location.href值。如果window.location.href值以正斜杠(“/”)结尾,则IIS Web服务器可能无法处理“POST”请求。在这种情况下,您必须将“方法”选项属性设置为“GET”。
控制:字符串
包含DirectMethod的UserControl的ID。可以在.ascx文件中配置DirectMethod,并从Parent .aspx页面调用。
超时:数量
用于请求的超时(以毫秒为单位)。(默认为30000)
eventMask:Object
(可选)EventMask选项对象。此选项对象可能包含以下任何属性:
showMask:Boolean
true显示掩码(默认为false)。
msg:字符串
要在居中加载消息框中显示的文本(默认为“正在工作...”)。
msgCls:字符串
要应用于加载消息元素的CSS类(默认为“x-mask-loading”)
target:String
要应用掩码的目标元素,选项包括("page","customtarget")。
如果"customtarget",customTarget应设置配置选项。
customTarget:String
目标元素的id,或目标元素的实例。
minDelay:数字
显示掩码的最短时间(默认为0)。
设置minDelay提供了在删除掩码和执行成功,失败和/或回调函数之前向用户显示消息的最少时间。
返回:
void
<script runat="server">
[DirectMethod(ClientProxy = ClientProxy.Ignore)]
public string GetTimeStamp6()
{
return DateTime.Now.ToLongTimeString();
}
</script> <ext:Button runat="server" Text="Click Me" Icon="Lightning">
<Listeners>
<Click Handler="Ext.net.DirectMethod.request(
'GetTimeStamp3',
{
success: function (result) {
Ext.Msg.alert('Message', result);
}
});" />
</Listeners>
</ext:Button>
7.将DirectMethod配置对象传递给代理功能
DirectMethod配置对象始终可以作为任何DirectMethod代理函数的最后一个参数传递。
<script runat="server">
[DirectMethod]
public string LogMessage(string msg)
{
// Log the message somewhere...
return msg;
}
</script> <ext:Button ID="Button4" runat="server" Text="Click Me" Icon="Lightning">
<Listeners>
<Click Handler="Ext.net.DirectMethods.LogMessage('Hello World', {
success: function (result) {
Ext.Msg.alert('Message', result);
},
eventMask: {
showMask: true,
minDelay: 500
}
});" />
</Listeners>
</ext:Button>
将Click Listener添加到Button(或任何Ext.Net/Ext控件)
“监听器”是客户端事件处理程序。如果已配置监听器,则事件处理程序将调用客户端JavaScript函数。
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
// 1. 定义一个通用的JavaScript函数供以后使用
string fn = "Ext.Msg.alert('Confirm', String.format('You Clicked {0}', this.id));"; // 2. Click Listener from Code-Behind /在后置代码里给前端服务器控件添加监听器
this.Button2.Listeners.Click.Handler = fn; // 3. Click Listener using .On() method /使用on()方法添加点击监听器
this.Button3.On("click", "function() {" + fn + "}"); // 4. Click Listener using .AddListener() method /使用AddListener()方法添加点击监听器
this.Button4.AddListener("click", "function() {" + fn + "}"); // 11. Click Listener which only fires once (set from code-behind)
this.Button11.Listeners.Click.Handler = fn;
this.Button11.Listeners.Click.Single = true; // 12. Click Listener which only fires after 1.5 seconds (set from code-behind)
this.Button12.Listeners.Click.Fn = "myCustomFn";
this.Button12.Listeners.Click.Delay = 1500;
}
</script>
<form runat="server">
<ext:ResourceManager runat="server">
<Listeners>
<DocumentReady Handler="this.Button5.on('click', function () { Ext.Msg.alert('Confirm', String.format('You Clicked {0}', this.id)); });" />
</Listeners>
</ext:ResourceManager> <script type="text/javascript">
var myCustomFn = function () {
Ext.Msg.alert('Confirm', String.format('You Clicked {0}', this.id));
};
</script> <h1>可以给任何Ext.Net/Ext控件添加点击监听器</h1> <p>A "Listener" is a client-side event Handler. The event handler will call a client-side JavaScript function if the Listener has been configured.</p> <h2>1. 点击监听器 (在标记中设置)</h2> <ext:Button ID="Button1" runat="server" Text="Button #1">
<Listeners>
<Click Handler="Ext.Msg.alert('Confirm', 'You Clicked Button1');" />
</Listeners>
</ext:Button> <h2>2. 从后置代码code-behind里添加点击监听器,在什么的服务器端代码里</h2> <ext:Button ID="Button2" runat="server" Text="Button #2" /> <h2>3. 使用 .On() 方法在后置代码里添加点击监听器</h2> <ext:Button ID="Button3" runat="server" Text="Button #3" /> <h2>4. 使用 .AddListener() 方法添加点击监听器</h2> <ext:Button ID="Button4" runat="server" Text="Button #4" /> <h2>5. 使用内连js添加点击监听器</h2> <ext:Button ID="Button5" runat="server" Text="Button #5" /> <h2>6. 从另外一个控件的状态来添加点击监听器,点击btnAddClick,给Button6添加一个点击监听器</h2> <ext:Button ID="btnAddClick" runat="server" Text="Add Click Listener to Button #6">
<Listeners>
<Click Handler="Button6.on('click', function () {Ext.Msg.alert('Confirm', 'You Clicked the Button6')});" />
</Listeners>
</ext:Button>
<br />
<ext:Button ID="Button6" runat="server" Text="Button #6" /> <h2>7. 添加点击监听器,并添加自定义js函数响应 (设置 "Handler" 属性)</h2> <ext:Button ID="Button7" runat="server" Text="Button #7">
<Listeners>
<Click Handler="={myCustomFn}" />
</Listeners>
</ext:Button> <h2>8.(set "Fn" Property)添加点击监听器,按自定义js函数名称(设置Fn属性)</h2> <ext:Button ID="Button8" runat="server" Text="Button #8">
<Listeners>
<Click Fn="myCustomFn" />
</Listeners>
</ext:Button> <h2>9. 添加点击监听器,只触发一次 (set in markup)</h2> <ext:Button ID="Button9" runat="server" Text="Button #9">
<Listeners>
<Click Fn="myCustomFn" Single="true" />
</Listeners>
</ext:Button> <h2>10. 点击触发,在1.5秒后触发(在标记里设置)</h2> <ext:Button ID="Button10" runat="server" Text="Button #10">
<Listeners>
<Click Fn="myCustomFn" Delay="1500" />
</Listeners>
</ext:Button> <h2>11. 点击监听器,只触发一次(从后置代码设置)</h2> <ext:Button ID="Button11" runat="server" Text="Button #11" /> <h2>12. 点击监听器,仅在1.5秒后触发(从后置代码设置)</h2> <ext:Button ID="Button12" runat="server" Text="Button #12" /> </form>
关于Ext.NET 3种事件就结束了,要多加练习才能更加深刻!
1、Ext.NET 1.7官方示例笔记-事件的更多相关文章
- 3、Ext.NET 1.7 官方示例笔记-表单
表单[Form],就是向客户收集资料的窗口,用户在表单填写好各种信息,然后提交到服务器,服务器接收并保存到数据库里. 表单的字段类型很多,我们从最简单的开始吧. 1.1 .先开始组合框吧(ComboB ...
- 4、Ext.NET 1.7 官方示例笔记 - 树
<%@ Page Language="C#" %> <%@ Import Namespace="System.Collections.Generic&q ...
- 2、Ext.NET 1.7 官方示例笔记-按钮
这一节应该比较简单,因为按钮相对其他控件还是比较简单的,但按钮是最常用的控件,先从简单的开始,才能循序渐进的学下去不是吗? 从上面的图片可以看出,可分基本&按钮组,先看下基本的Overview ...
- Angular 快速学习笔记(1) -- 官方示例要点
创建组件 ng generate component heroes {{ hero.name }} {{}}语法绑定数据 管道pipe 格式化数据 <h2>{{ hero.name | u ...
- DotNetBar for Windows Forms 12.7.0.10_冰河之刃重打包版原创发布-带官方示例程序版
关于 DotNetBar for Windows Forms 12.7.0.10_冰河之刃重打包版 --------------------11.8.0.8_冰河之刃重打包版------------- ...
- DotNetBar for Windows Forms 12.5.0.2_冰河之刃重打包版原创发布-带官方示例程序版
关于 DotNetBar for Windows Forms 12.5.0.2_冰河之刃重打包版 --------------------11.8.0.8_冰河之刃重打包版-------------- ...
- DotNetBar for Windows Forms 12.2.0.7_冰河之刃重打包版原创发布-带官方示例程序版
关于 DotNetBar for Windows Forms 12.2.0.7_冰河之刃重打包版 --------------------11.8.0.8_冰河之刃重打包版-------------- ...
- html5游戏引擎phaser官方示例学习
首发:个人博客,更新&纠错&回复 phaser官方示例学习进行中,把官方示例调整为简明的目录结构,学习过程中加了点中文注释,代码在这里. 目前把官方的完整游戏示例看了一大半, brea ...
- 将百度坐标转换的javascript api官方示例改写成传统的回调函数形式
改写前: 百度地图中坐标转换的JavaScript API示例官方示例如下: var points = [new BMap.Point(116.3786889372559,39.90762965106 ...
随机推荐
- Java自定义注解(1)
Java注解简介 1. Java注解(Annotation) Java注解是附加在代码中的一些元信息,用于一些工具在编译. 运行时进行解析和使用,起到说明.配置的功能. 注解相关类都包含在java.l ...
- 测试工程师技术tree(“自言自语”)
理论部分 1.测试分为哪几个阶段 2.测试的流程是什么 3.如何做好测试计划 4.常见的测试用例设计方法有哪些 5.一条bug记录包含哪些内容 5.如何分层自动化测试 6.如何保证脚本的有效性 7.如 ...
- Android框架Volley使用:Get请求实现
首先我们在项目中导入这个框架: implementation 'com.mcxiaoke.volley:library:1.0.19' 在AndroidManifest文件当中添加网络权限: < ...
- Android Studio compile error ---- enum constant INSTANT_RUN_REPLACEMENT does not
原文:http://stackoverflow.com/questions/34868876/android-studio-compile-error-enum-constant-instant-ru ...
- emacs speedbar功能介绍
emacs speedbar功能介绍 speedbar启动命令M-x speedbar,效果如下: speedbar是一个frame,它会遮挡你工作中的buffer.鼠标左键点击,或者敲回车,都会自动 ...
- cpu 乱序执行与问题【转】
转自:https://blog.csdn.net/lizhihaoweiwei/article/details/50562732 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议 ...
- Linux 设备树详解【转】
转自:http://www.pianshen.com/article/428276673/;jsessionid=D90FC6B215155680E0B89A6D060892D4 本文基于天嵌E9V3 ...
- ACM-ICPC 2018 沈阳赛区网络预赛 J. Ka Chang(树上分块+dfs序+线段树)
题意 链接:https://nanti.jisuanke.com/t/A1998 给出一个有根树(根是1),有n个结点.初始的时候每个结点的值都是0.下面有q个操作,操作有两种,操作1.将深度为L(根 ...
- Python入门基础学习(环境安装/字符串)
Python基础学习笔记(一) 编译性语言与解释性语言: 编译性语言:读完代码再执行,一般会生成一个文件,如C语言会生成一个.h的文件给计算机执行 如:C,C++,C#,Java,Go 解释性语言:读 ...
- Python面试题分享——图迹信息科技
本帖最后由 逆风TO 于 2019-5-23 14:25 编辑 公司名称:西安图迹信息科技有限公司 公司地址:锦业路69号创业研发园瞪羚谷A座9层 主营概况:2013年成立,大数据应用工程中心,为五大 ...


