JS(JavaScript)的初了解8(更新中···)
1.函数都有返回值……
而方法的本质也是函数,所以也有返回值。
Document.getElementById() 返回的是获取的标签
getElementsByClassName()和getElementsByTagName()返回的是一个数组
Document.getElementsByClassName(“name”)[2].innerHTML=”hahha”

2.改变标签的属性
元素.属性名 属性单词 attribute

3.修改和添加css样式
元素.style.css属性名=”属性值”

4.事件:用户在网页中所触发的行为
点击 鼠标滑动种类很多 键盘 表单特列
点击 onclick
鼠标进入 onmouseenter鼠标离开 onmouseleave
鼠标移动 onmousemove
鼠标悬浮 onmouseover 鼠标移除 onmouseout
鼠标按下 onmousedown 鼠标抬起 onmouseup
表单聚焦 onfocus 表单失去焦点 onblur 表单内容修改 onchange
浏览器加载完成 onload
事件的使用方法:必须跟一个函数配合
1.事件 将事件当做标签属性使用

2.通过事件绑定 将事件当成一个元素的属性

特列
对于class,html中的class在js中是关键字,获取class这个属性时必须使用className来获取或修改。

Js中的for循环和事件的关系
事件的执行和for循环没有关系,都是相互独立的。
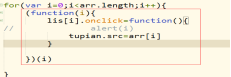
解决事件中的i和for匹配
方法一,给事件套一个自调用函数

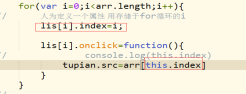
方法二:
人为定义属性 将索引存在属性里,需要的时候,调用属性(用this)

This
This 是js的一个关键字,他是一个对象,一般用在函数里用于指向函数内部的关系。
Div.onclick=function(){this}
如果函数在定义的时候前面有.,那么this就指向点前面的对象。
fn()
如果函数定义时没有. 那么this就是window
JS(JavaScript)的初了解8(更新中···)的更多相关文章
- JS(JavaScript)的初了解(更新中···)
1.js介绍 Js全称叫javascript,但不是java,他不仅是是一门前台语言,经过发展,现在也是一门后台语言:而java是后台语言. Js作者是布兰登艾奇. 前台语言:运行在客户端的 后台语言 ...
- 百度前端学院js课堂作业合集+分析(更新中...)
第一课:简陋的登录框 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- JS基础知识再整理..........不断更新中
1.JS的五种基本数据类型:字符串.数值.布尔.null.underfined. 2.在JS中,字符串.数值.布尔三种数据类型,有其属性和方法: 3.字符串的三种常用方法[.indexof()..su ...
- JS - 二叉树算法实现与遍历 (更新中...)
一.关于二叉树: 截图来自:https://segmentfault.com/a/1190000000740261 温馨提示:学习以及使用二叉树概念,心中永远有这么一个图,对于理解和接受二叉树有很大的 ...
- CSS的初了解(更新中···)
在前面,我们学习了html的结构.基本骨架.起名方式和选择器,接下来,我们就要学习CSS了. 首先,我们要知道CSS是什么. CSS 全称叫层叠样式表,作用是给html添加样式style,添加属性. ...
- html的初了解(更新中···)
(注:在学习时要养成一个良好的习惯,即每次写完都随手保存,快捷键为ctrl+s.即每次写完都随手点一下ctrl+s.) html是万维网的核心语言.标准通用标记语言下的一个应用超文本标记语言. 网页的 ...
- 常用JS、jquery 命令(不断更新中)
设置用户粘贴板中的文本信息:window.clipboardData.setData('Text', location.href); 获取用户粘贴板中的文本信息: window.clipboardDa ...
- js坑爹笔试题目汇总(持续更新中)
把你的面试官问倒,你就是一个合格的面试者了,以下总结一些易错的js笔试题目,会持续更新中.欢迎关注 1,考察this var length = 10 function fn(){ alert(this ...
- 【前端】Util.js-ES6实现的常用100多个javaScript简短函数封装合集(持续更新中)
Util.js (持续更新中...) 项目地址: https://github.com/dragonir/Util.js 项目描述 Util.js 是对常用函数的封装,方便在实际项目中使用,主要内容包 ...
- JavaScript资源收集分享,持续更新中。。。
平时收集的一些JavaScript资源,分享给大家 jQuery UI jEasyUI Extensions http://jqext.sinaapp.com 布局做的挺不错,有比较复杂的菜单导航.P ...
随机推荐
- sqlmap tamper下模块的使用
使用方法 根据实际情况,可以同时使用多个脚本,使用-v参数可以看到payload的变化. sqlmap.py -u "http://www.target.com/test.php?id=12 ...
- 微信小程序轮播图组件 swiper,swiper-item及轮播图片自适应
官网地址:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html index.wxml文件 indicator-d ...
- Linux 文件系统下的压缩、解压命令
参考文献:Linux下的tar压缩解压缩命令详解 - 智昕 - 博客园
- ES6语法 Promise Iterator
类和对象 基本定义: class Parent{ constructor(name='lmx'){ //name= 默认值 this.name=name } } let v_parent = new ...
- koa1 源码详解1
koa的核心设计 是由 koa 与 koa-compose两个包构成的. 包含了 上下文context的创建引用,中间件的概念及其合并执行的机制. application.js koa1.0中直接将c ...
- Uva 12009 平方数尾数与自身同样 dfs 构造
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/qq574857122/article/details/25166611 题目链接:点击打开链接 题意 ...
- python tkinter Text
"""小白随笔,大佬勿喷""" '''tkinter —— text''' '''可选参数有: background(bg) 文本框背景色: ...
- java.lang.IllegalStateException: Connection pool shut down
最近使用HttpClient 4.5 使用 CloseableHttpClient 发起连接后,使用CloseableHttpResponse 接受返回结果,结果就报错了,上网查了下,有位stacko ...
- Spark SQL历险记
现在的spark sql编程通常使用scala api 以及 java api的方式,相比于直接使用 spark sql语句,spark api灵活很多,毕竟可以基于dataset以及rdd两种方式进 ...
- 1、Linux的安装及基本配置
1.安装 2.登录后开启root用户 https://www.cnblogs.com/suhfj-825/p/8611436.html https://www.cnblogs.com/suhfj-82 ...
