uniapp 开发遇到的问题
1. App平台IOS端软键盘上方横条去除方案(禁用键盘上的^)
在 pages.json 中配置 style配置
"app-plus": {
"softinputNavBar": "none"
}
2.屏幕高度=状态栏高度+原生导航栏高度+可使用窗口高度+原生tabbar高度。
3.navigateTo, redirectTo 只能打开非 tabBar 页面,switchTab 只能打开 tabBar 页面。
4.页面结构复杂,css样式太多的情况,使用 image 可能导致样式生效较慢,出现 “闪一下” 的情况,此时设置 image{will-change: transform} ,可优化此问题。
5.在字体或高度中使用了 rpx ,那么需注意这样的写法意味着随着屏幕变宽,字体会变大、高度会变大。如果你需要固定高度,则应该使用 px 。
6.H5端页面刷新之后页面栈会消失,此时navigateBack不能返回,如果一定要返回可以使用history.back()导航到浏览器的其他历史记录。
7.tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花。
8.tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
9.若需要禁止蒙版下的页面滚动,可使用 @touchmove.stop.prevent="moveHandle",moveHandle 可以用来处理 touchmove 的事件,也可以是一个空函数。
10.组件内引入图片要使用绝对路径。 /static/...
11.<picker>中最好写一个<view class="style">写样式,而不是在picker上加样式
12.<scroll-view>中写position: fixed,在ios下会有兼容性问题
13. 编译期判断环境可⽤条件编译,运⾏期判断可⽤uni.getSystemInfoSync().platform判断环境。
14. 若需要禁⽌蒙版下的页⾯滚动,可使⽤ @touchmove.stop.prevent="moveHandle",moveHandle 可以⽤来处理 touchmove 的事件,也
可以是⼀个空函数
15. 在普通的 H5+ 项⽬中,需要使⽤ document.addEventListener 监听原⽣扩展的事件。uni-app 中,没有 document。可以使
⽤ plus.globalEvent.addEventListener 来实现。
16. 在普通的 H5+ 项⽬中,需要使⽤ document.addEventListener 监听原⽣扩展的事件。uni-app 中,没有 document。可以使
⽤ plus.globalEvent.addEventListener 来实现
17. 如需调节checkbox,radio⼤⼩,可通过css的scale⽅法调节,如缩⼩到70%style="transform:scale(0.7)"
18. 页⾯结构复杂,css样式太多的情况,使⽤ image 可能导致样式⽣效较慢,出现 “闪⼀下” 的情况,此时设置 image{will-change:
transform} ,可优化
19.H5端页⾯刷新之后页⾯栈会消失,此时navigateBack不能返回,如果⼀定要返回可以使⽤history.back()导航到浏览器的其他历史记录.
20. 在小程序端 font-weight:bold ,要写bold,数值苹果不支持,还有就是文字颜色不能写rgba小程序苹果不支持会不显示
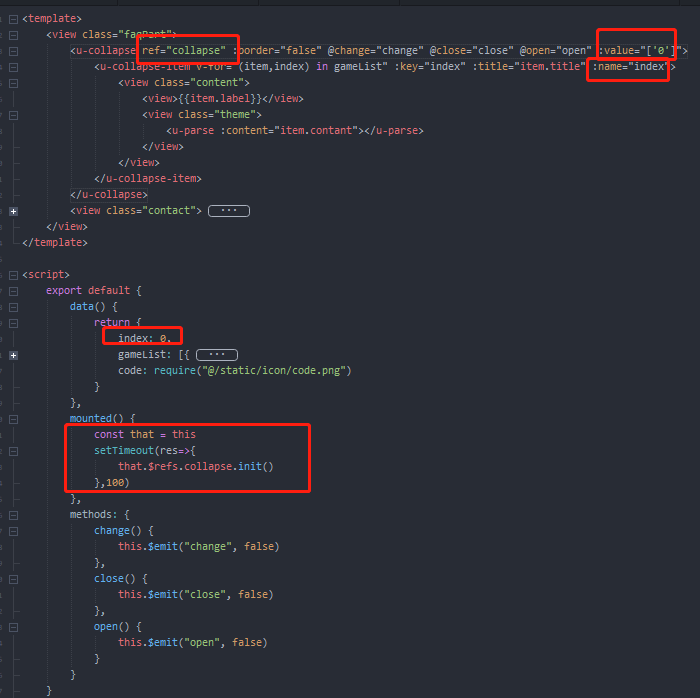
21. u-collapse折叠面板 小程序循环默认展开,动态渲染之后计算面板高度

uniapp 开发遇到的问题的更多相关文章
- uni-app开发踩坑记录
大部分问题是我在h5端看不到而在android.iOS平台上暴露出来的,不包含小程序 1.:class="['defaultStyle', dynamicStyle]" 不支持直接 ...
- 使用uni-app开发微信小程序
uni-app 开发微信小程序 前言 9月份,开始开发微信小程序,也曾调研过wepy/mpvue,考虑到后期跨端的需求,最终选择使用了uni-app,本文主要介绍如何使用uni-app搭建小程序项目, ...
- uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤
uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤 这里以vant-weapp为例 uni-app官方文档介绍引入组件的方法 1. 新建相关目录 根目录下创建 wxcomponen ...
- uniapp开发小程序
uniapp开发小程序 uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS.Android.Web(响应式).以及各种小程序(微信/支付宝/百度/头条 ...
- uni-app 开发随笔(踩坑记录)
这里总结一些uni-app开发时我遇到的坑 uni-app获取元素高度及屏幕高度(uni-app不可使用document) uni.getSystemInfo({ success: function( ...
- 使用uView UI+UniApp开发微信小程序
在前面随笔的介绍中,我们已经为各种框架,已经准备了Web API.Winform端.Bootstrap-Vue的公司动态网站前端.Vue&Element的管理前端等内容,基本都是基于Web A ...
- 使用uView UI+UniApp开发微信小程序--判断用户是否登录并跳转
在<使用uView UI+UniApp开发微信小程序>的随笔中,介绍了基于uView UI+UniApp开发微信小程序的一些基础知识和准备工作,其中也大概介绍了一下基本的登录过程,本篇随笔 ...
- 使用uView UI+UniApp开发微信小程序--微信授权绑定和一键登录系统
在前面随笔<使用uView UI+UniApp开发微信小程序>和<使用uView UI+UniApp开发微信小程序--判断用户是否登录并跳转>介绍了微信小程序的常规登录处理和验 ...
- uni-app开发小程序准备阶段
1.软件安装 开始之前,开发者需先下载安装如下工具: HBuilderX:官方IDE下载地址 下面开发工具根据需求进行安装: 微信小程序开发工具安装 https://developers.weixin ...
- uni-app开发一次,覆盖多端的前端框架
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS.Android.H5.小程序等多个平台. 一套代码,运行多个平台 uni-app实现了一套代码, ...
随机推荐
- 10分钟做好 Bootstrap Blazor 的表格组件导出 Excel/Word/Html/Pdf
上篇: Bootstrap Blazor 实战 通用导入导出服务(Table组件) 1.新建工程 新建工程b14table dotnet new blazorserver -o b14table 将项 ...
- vue3实现一个抽奖小项目
前言 在公司年会期间我做了个抽奖小项目,我把它分享出来,有用得着的可以看下. 浏览链接:http://xisite.top/original/luck-draw/index.html 项目链接:htt ...
- Linux音频采集和在国产化平台中遇到的坑(一)
Linux音频采集和在国产化平台中遇到的坑(一) 最近在做一个国产化平台的软件项目的开发,是基于国产芯片的银河麒麟系统.其中有一个重要模块,是采集和播放音频数据,播放不用多说了,采集的话,包括采集麦克 ...
- XAMPP-Apache-解决跨域
很 意外啊,我这篇文章竟然说因为有广告,所以审核不通过.牛逼,我接着发,我看哪来的广告.审核有广告是NT技术写的逻辑,还是没脑子的审核员审核的. 因为在做项目的时候,会有很多项目要进行热更测试,可有些 ...
- Django-Ajax、form组件
1.Ajax 1.AJAX:不是新的编程语言,而是一种使用现有标准的新方法,我们目前学习的是jQuery版本.特点:异步提交,局部刷新. 2.AJAX 最大的优点是在不重新加载整个页面的情况下,可以与 ...
- CAS 悲观锁 乐观锁
前面的偏向锁,轻量级锁,重量级锁都是悲观锁, 都会认为必须要对操作对象进行互斥访问,不然就会产生异常, 所以线程只供一个线程使用,阻塞其他线程,是悲观的 在某些情况下,同步的耗时远大于线程切换的时间, ...
- ACID和CAP的比较
https://www.jdon.com/artichect/acid-cap.html 1 简介 事务机制ACID和CAP理论是数据管理和分布式系统中两个重要的概念,很不巧,这两个概念中都有相同的& ...
- Python+chatGPT编程5分钟快速上手,强烈推荐!!!
最近一段时间chatGPT火爆出圈!无论是在互联网行业,还是其他各行业都赚足了话题. 俗话说:"外行看笑话,内行看门道",今天从chatGPT个人体验感受以及如何用的角度来分享一下 ...
- 模拟实现strlen的三种方法
一.strlen()的工作原理 二.模拟实现strlen的三种方法 计数器方法 指针-指针 递归的方法 三.库函数实现strlen的思路 四.库函数的strlen同上面模拟实现strlen的区别 一. ...
- .net core + vue + elementui 删除指定日期段、指定路径下的所有文件
1.呈现效果 2.后端 1)服务层 /// <summary> /// 删除指定修改日期段及指定路径下的所有文件 /// </summary> /// <param na ...
