css实现三栏布局,两边定宽,中间自适应
1、利用定位实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;}
.box>div{height: 100%;}
#box1{position: relative;}
.left1{position: absolute;top:;left:;width: 100px;background: yellow;}
.main1{background: #09c;margin: 0 100px 0 100px;}
.right1{position: absolute;top:;right:;width: 100px;background: yellow;}
dom结构如下:
<div class="box" id="box1">
<div class="left1">左侧定宽</div>
<div class="main1">中间自适应</div>
<div class="right1">右侧定宽</div>
</div>
2、利用 display: flex 实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;}
.box>div{height: 100%;}
#box2{display: flex;display: -webkit-flex;}
.left2{left:;width: 100px;background: yellow;}
.main2{background: #09c;flex:;}
.right2{right:;width: 100px;background: yellow;}
dom结构如下:
<div class="box" id="box2">
<div class="left2">左侧定宽</div>
<div class="main2">中间自适应</div>
<div class="right2">右侧定宽</div>
</div>
3、利用 float 实现
css代码如下:
.box{overflow: hidden;height: 100px;margin: 10px 0;}
.box>div{height: 100%;}
.left3{float:left;width: 100px;background: yellow;}
.right3{float:right;width: 100px;background: yellow;}
.main3{background: #09c;margin: 0 100px 0 100px;}
dom结构如下:
<div class="box" id="box3">
<div class="left3">左侧定宽</div>
<div class="right3">右侧定宽</div>
<div class="main3">中间自适应</div>
</div>
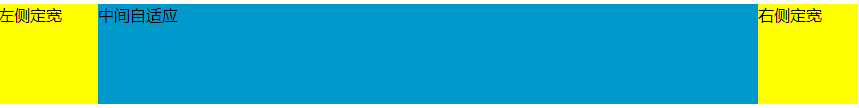
实现效果如下图:

需要注意的是最后一种方法的dom结构是有变化的,浮动元素要写在前面。
如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。
css实现三栏布局,两边定宽,中间自适应的更多相关文章
- 纯CSS实现三列布局(两边固定,中间自适应)
看了一些网上的案例,感觉较繁杂,于是,自己整理了一篇来说明这个东西. 也是给我自己复习吧,以前有人问道,我还没答上来呢.== 看代码: html: <div class="top&qu ...
- 记一道css面试题 : 三栏布局两边宽度固定,中间宽度自适应,并且布局随屏幕大小改变。
前几天面试时有道css题没做出来,回来好好学习一番后把其记录下来. 题目是这样的:左中右三栏布局,左右两栏宽度固定,左右两栏的宽度为200像素,中间栏宽度自适应.当屏幕小于600px时,3栏会分别占用 ...
- css布局:定宽,自适应
css三栏布局:1.中自:float,absolute,margin三种方法.2.中固:margin,table两种方法. 两边定宽,中间自适应: float: #left{ float:left; ...
- CSS实现三栏布局(5种)
常见的布局方式: float布局.Position定位.table布局.弹性(flex)布局.网格(grid)布局 那么我们就是用以上5种方式完成三栏布局,不过前提是左右宽度(假如左右宽度为300px ...
- css 实现三栏布局的四种方式
三栏布局就是左中右,左右两边固定,中间自适应. 1. 绝对定位 <div class="left">左边</div> <div class=" ...
- 前端经典面试题之CSS实现三栏布局,左右宽度固定,中间宽度自适应
前端常问的面试题,题目:假设高度一定,请写出三栏布局,左右宽度300px,中间自适应. 看到这里我希望你能停下来思考几分钟, 1分钟~2分钟~3分钟~4分钟~5分钟! 好了,那么你想出了几种答案呢? ...
- 【CSS】三栏布局的经典实现
要求:自适应宽度,左右两栏固定宽度,中间栏优先加载: <!DOCTYPE html> <html> <head> <title>layout</t ...
- 三栏布局的三个典型方法(圣杯、双飞翼、flex)
聊聊三栏布局----左右定宽,中间自适应. 效果图: 圣杯布局 <!DOCTYPE html> <html> <head lang="en"> ...
- 三种方法实现CSS三栏布局
本文由云+社区发表 作者:前端林子 本文会分别介绍三种CSS实现三栏布局的方法,可在浏览器中打开查看效果 1.方法一:自身浮动的方法 实现方法:需要左栏向左浮动,右栏向右浮动,中间设左右margin来 ...
随机推荐
- QAbstractItemView区分单双击
系统不可能知道你这一次单击鼠标是为了双击指令,所以在你第一次按下鼠标时,系统会发出一个WM_XBUTTONDOWN(也就是clicked), 当你第二次单击鼠标时,系统先发送WM_XBUTTONDOW ...
- ASP.Net MVC(3) 之Razor视图引擎的基础语法
Razor视图引擎的基础语法: 1.“_”开头的cshtml文档将不能在服务器上访问,和asp.net中的config文档差不多. 2.Razor语法以@开头,以@{}进行包裹. 3.语法使用: 注释 ...
- 基于iscroll的better-scroll在vue中的使用
什么是 better-scroll better-scroll 是一个移动端滚动的解决方案,它是基于 iscroll 的重写,它和 iscroll 的主要区别在这里.better-scroll 也很强 ...
- linux下 gogs的安装和web钩子
linux系统下 gogs下载安装以及web钩子的使用 (1)下载gogs 官方网址:https://dl.gogs.io/ 选择合适的版本,解压后就可以使用了 启动gogs的命令: ./gos ...
- QuickHit 项目
package cn.javaoppday01; import java.util.Random; public class Game { public Player player; public G ...
- vector容器的注意事项
1.容器是指对象的集合,每一个元素都是一个对象,并且对象的类型相同.可以使用索引去访问容器中的对象. 2.由于容器中存放的是对象,所以引用无法成为vector的成员. 3.容器的初始化,与string ...
- idea查看jar包是否存在
idea在project目录下如下图(1),是总的pom文件,定义了四个子模块共用的依赖,并且其中定义了四个子模块,,每个模块都有各自的pom.xml文件.结构目录只有一个总的lib库. 但是可能在s ...
- java泛型讲解
原文: https://blog.csdn.net/briblue/article/details/76736356 泛型,一个孤独的守门者. 大家可能会有疑问,我为什么叫做泛型是一个守门者.这其实是 ...
- 给rm命令设置别名防止误操作
1通过alias命令查看别名格式并按照格式修改 alias rm='rm -i' 修改为 alias rm='echo command not found' 2通过编辑vim /etc/profile ...
- Driver 01 进程隐藏
大二时候的代码以及笔记,当时暂时记录在QQ上在,现在发出来分享一下. 为了写驱动装一大堆的软件插件啥的,还常常失败. 这里就顺带总结下SDK下载和WinDbg symbol路径设置正确WinDbg却总 ...
