CSS基础 精灵图的使用
使用步骤
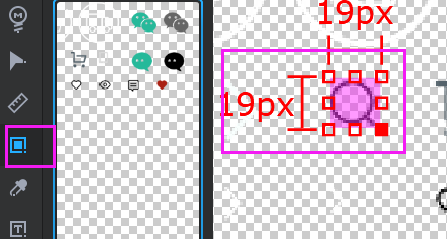
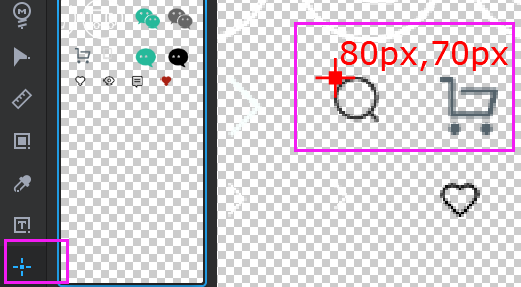
1.创建盒子

3.将精灵图片设置盒子的背景图片

注意:1.如果使用伪元素,一定要加content:'';才可使用;伪元素默认是以行内元素显示,需要转块元素或行内块元素,才能设置宽高。
2.给单标签直接设置精灵图是无效的,可以在用div双标签包裹,给div设置精力图,并将其定位到div上
CSS基础 精灵图的使用的更多相关文章
- CSS之精灵图(雪碧图)与字体图标
本文内容: 精灵图 字体图标 首发日期:2018-05-01 精灵图: 在以前,每个图片资源都是独立的一张张图片,浏览器访问网站中的不同网页时是重复获取这一张张图片的,这代表需要访问很多次资源. 为了 ...
- CSS Sprites精灵图(雪碧图)
简介 CSS精灵图,是一种网页图片应用处理方式.允许将一个页面涉及到的所有零星图片都包含到一张大图中 利用CSS的"background-image","backgrou ...
- CSS Sprite精灵图如何缩放大小
transform:scale( x ): 语法为:transform: scale(x,y). 同时有scaleX, scaleY专门的x, y方向的控制. 例如:transform: scale( ...
- 课时102.CSS精灵图(掌握)
我们这节课来介绍一个和背景图片相关的东西,精灵图 1.设么是css精灵图? css精灵图是一种图像合成技术 2.css精灵图作用 可以减少请求的次数,以及可以降低服务器处理压力 3.如何使用css精灵 ...
- 第五模块:WEB开发基础 第1章·HTML&CSS基础
01-前端介绍 02-HTML介绍 03-HTML文档结构 04-head标签相关内容 05-常用标签一之h1~h6,p,a 06-常用标签一之ul.ol.div.img.span 07-常用标签二- ...
- 从零开始学 Web 之 CSS(五)可见性、内容移除、精灵图、属性选择器、滑动门
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- Css Sprite(雪碧图、精灵图)<图像拼合技术>
一.精灵图使用场景: 二.Css Sprite(优点) 减少图片的字节. 减少网页的http请求,从而大大的提高页面的性能. 解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不 ...
- CSS基础(滑动门,雪碧图,网页布局)
3.11.2017 这一篇主要是关于滑动门技术的学习,还有雪碧图(sprite),也就是精灵图,还有一点昨天的css可见性的回顾,下面先来回顾下吧 CSS可见性(元素可见性) overflow: hi ...
- CSS——精灵图与背景图片定位
精灵图产生背景: 1.网页上的每张图像都需要向服务器发送一次请求才能展现给用户.2.网页上的图像过多时,服务器就会频繁地接受和发送请求,大大降低页面的加载速度.为了有效地减少服务器接受和发送请求的次数 ...
随机推荐
- Spring Boot简单操作
目录 一.自定义异常页面 二.单元测试 三.多环境选择 四.读取主配置文件中的属性 五.读取List属性 一.自定义异常页面 对于404.405.500等异常状态,服务器会给出默认的异常页面,而这些 ...
- 【spring AOP】AspectJProxyFactory
AspectJProxyFactory,可能大家对这个比较陌生,但是@Aspect这个注解大家应该很熟悉吧,通过这个注解在spring环境中实现aop特别的方便. 而AspectJProxyFacto ...
- 实现input表单从右向左输入
<input style="text-align:right"></input>
- iOS 实现简单的界面切换
以下是在iOS中最简单的界面切换示例.使用了多个Controller,并演示Controller之间在切换界面时的代码处理. 实现的应用界面: 首先,创建一个window-based applicat ...
- 【01】SpringBoot2核心技术-基础入门
SpringBoot 2 1. SpringBoot2核心技术-基础入门 01 Spring与SpringBoot 1.Spring 能做什么 1.1 Spring的能力 微服务:将一个应用的所有功能 ...
- CF1177A Digits Sequence (Easy Edition) 题解
Content 一个序列由从 \(1\) 开始的数字不断在末端拼接,就像这样:\(12345678910111213141516...\).现在,给定一个数字 \(k\),请输出这个序列的第 \(k\ ...
- java 数据类型String 【正则表达式】匹配
1,什么是正则表达式 正则表达式是用来处理字符串的,其实正则表达式是非常复杂的,专门去系统学习需要花很长的时间,我们课程主要就是把常用的基础的给大家讲解. 正则表达式可以用来干什么: (1),匹配字符 ...
- tcping和tcpping工具使用
tcping和tcpping工具 1.工具使用 1.1.windows版tcping 1.2.linux版tcpping 2.B站问题(linux版本tcpping探测ip,且ip无法解析到主机名) ...
- 系统分析师教程(张友生)高清pdf下载
最近准备考系统分析师,故找了一本张又生编著的<系统分析师教程>的电子书,本来想买本书,可惜有点小贵,舍不得,故寻找电子版下载,花了不少时间才找到,现在分享给大家. http://item. ...
- Spring Security Filter 学习笔记
过滤器可以简单理解成用于拦截请求,并执行相应逻辑的代码. 在Spring Security架构中实现过滤器 在SpringSecurity中,可以通过实现 javax.servlet 包中的 Filt ...
