elementUi模态框使用baiduMap错误记录
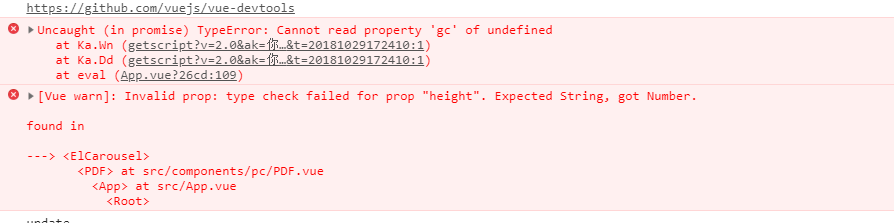
报错如下,可能是因为目标div还没生成

elementUi文档说明

在dom生成后再调用,正常
buildMap(){
let map = new BMap.Map("allmap");
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
let myGeo = new BMap.Geocoder();
myGeo.getPoint(this.address, function(point){
if (point) {
map.centerAndZoom(point, );
let marker = new BMap.Marker(point)
map.addOverlay(marker);
marker.setAnimation(BMAP_ANIMATION_BOUNCE);
}else{
alert("您选择地址没有解析到结果!");
}
}, "广东省");
}
<!--百度地图定位-->
<el-dialog title="百度地图定位" :visible.sync="showMap" @opened="buildMap">
<div id="allmap" :style="'height: '+window.screen.height*0.5+'px'"></div>
</el-dialog>
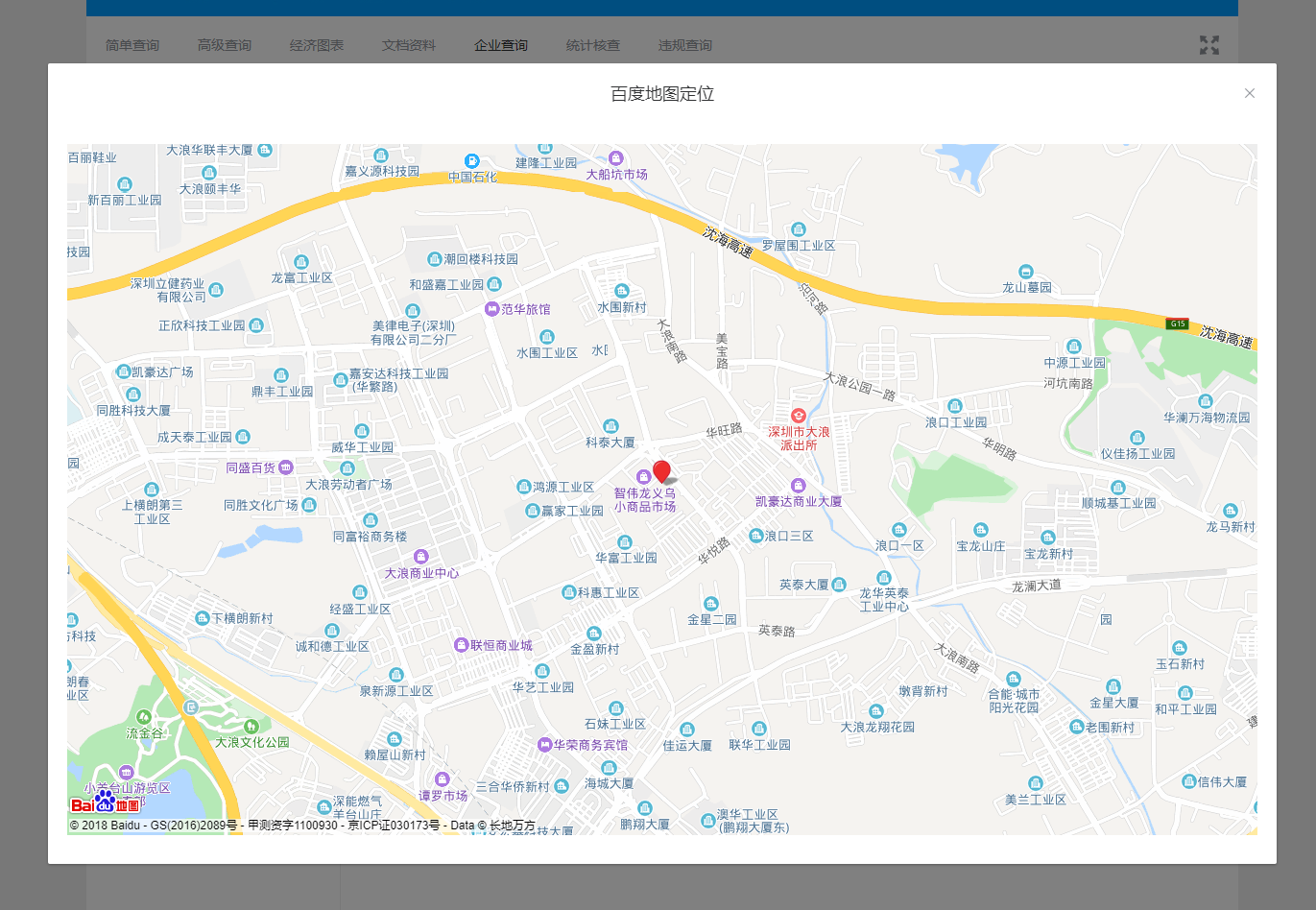
效果

vue使用百度地图
直接在index引入即可,不要用什么百度地图vue版,不好用,缺功能
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=密钥"></script><!--百度地图-->
参考
vue里面使用百度地图api 报错 Cannot read property 'gc' of undefined
elementUi模态框使用baiduMap错误记录的更多相关文章
- elementui 模态框 拖动
第一步引入import elDragDialog from "@/directive/el-dragDialog";第二步 在export default中声明directives ...
- Ionic3错误记录:navigation stack needs at least one root page
BUG场景:在 ActionSheetController 使用modalCtrl.create 创建模态框时报如下错误 原代码片段 解决方式: 重新设置root page
- element-ui公用模态框自定义样式与scoped样式生效问题解决方案
//先插如效果图 里面内容均为传进来的.包括取消与确定按钮,因为每个页面的绑定事件不一样. //下面这个图片为初始样式 //拖动模态框指令需要插件.详情看我下一篇,以下是地址 https://www. ...
- 使用Bootstrap模态框实现增删改查功能
模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等. 本文实现的是使用模态框实现简单的增删改查的功能. ...
- 使用ajax请求,模态框调用并更改密码
前端页面 <a href="javascript:void(0);" onclick="changPassword()"> <i class= ...
- BootStrap——模态框
模态框(Modal)是BootStrap中很棒的一个插件.可以去BootStrap菜鸟驿站里面看看. 模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开 ...
- 用jQuery写了一个模态框插件
用jQuery写了一个模态框插件 大家觉得下面的框框好看么, 水印可以去掉(这个任务交给你们了(- o -)~zZ); "info"框 $("div").con ...
- Bootstrap 模态框
Bootstrap 模态框(也可以说的弹出层) 最近在尝试使用bootstrap的模态框 使用模态框主要要引入一下几个js和css: bootstrap.css jquery.1.9.1.js(这个可 ...
- Bootstrap 模态框(也可以说的弹出层)
最近在尝试使用bootstrap的模态框 使用模态框主要要引入一下几个js和css: bootstrap.css jquery.1.9.1.js(这个可以灵活选择) bootstrap.js html ...
随机推荐
- 自学Python之路-Python网络编程
自学Python之路-Python网络编程 自学Python之路[第一回]:1.11.2 1.3
- 【Loj117】有源汇上下界最小流(网络流)
[Loj117]有源汇上下界最小流(网络流) 题面 Loj 题解 还是模板题. #include<iostream> #include<cstdio> #include< ...
- 【CF618F】Double Knapsack(构造)
[CF618F]Double Knapsack(构造) 题面 洛谷 Codeforces 题解 很妙的一道题. 发现找两个数集很不爽,我们强制加强限制,我们来找两个区间,使得他们的区间和相等. 把区间 ...
- 【BZOJ5471】[FJOI2018]邮递员问题(动态规划)
[BZOJ5471][FJOI2018]邮递员问题(动态规划) 题面 BZOJ 洛谷 给定平面上若干个点,保证这些点在两条平行线上,给定起点终点,求从起点出发,遍历所有点后到达终点的最短路径长度. 题 ...
- 【LOJ#2542】[PKUWC2018]随机游走(min-max容斥,动态规划)
[LOJ#2542][PKUWC2018]随机游走(min-max容斥,动态规划) 题面 LOJ 题解 很明显,要求的东西可以很容易的进行\(min-max\)容斥,那么转为求集合的\(min\). ...
- BZOJ2406矩阵
题目描述 题解 最大值最小,一眼二分没的说. 然后考虑建出这么个图,每行看做一个点,每列看做一个点,每个点看做一条连接行与列的边,源点向每行连s-mid__s+mid的边,行与列连L__R的边,列到汇 ...
- 买卖股票的最佳时机II
题目描述 给定一个数组,它的第 i 个元素是一支给定股票第 i 天的价格. 如果你最多只允许完成一笔交易(即买入和卖出一支股票),设计一个算法来计算你所能获取的最大利润. 注意你不能在买入股票前卖出股 ...
- Ubuntu18.04下给Jupyter-NoteBook设置默认工作路径(附Win设置)
上一篇Jupyter的文章:https://www.cnblogs.com/dotnetcrazy/p/9201976.html Linux 生成配置文件:jupyter-notebook --gen ...
- mysql 远程连接 10038
1,先确认本地是否能连上本地能连上就对用户进行授权 mysql>grant all privileges on *.* to 'root'@'%' identified by 'youpassw ...
- 【SFA官方翻译】Spring WebFlux和Spring Cloud进行响应式微服务开发
源码,修正一些错误: https://github.com/bigben0123/sample-spring-cloud-webflux 原创 SpringForAll社区 2018-05-18 作者 ...
