CSS魔法堂:你真的理解z-index吗?
一、前言
假如只是开发简单的弹窗效果,懂得通过z-index来调整元素间的层叠关系就够了。但要将多个弹窗间层叠关系给处理好,那么充分理解z-index背后的原理及兼容性问题就是必要的知识储备了。本文作为对W3C Recommendation-Layered presentation学习后整理的笔记,以便日后查阅。
由于将英文名词翻译为中文名词容易产生歧义(如Normal flow被翻译为文档流),因此本文将直接采用原英文名词,而涉及到的英文名词解释如下:
non-positioned element:无CSS定位的元素,也就是position: static的元素。
positioned element:CSS定位的元素,也就是position: relative/absolute/fixed的元素。
box:文档树由element组成,渲染树由box组成,实际进行元素大小、布局渲染操作的对象是box进行而不是element。box由element对应生成(也有是anonymous box不是由element对应生成,而是渲染器根据规则自动生成),non-positioned element对应的是non-position box,positioned element对应的是position box。
z-axis:box定位坐标系中的z轴。
stacking context:层叠上下文,z-axis的基本组成单位。box与stacking context的映射关系为N:1。每个stacking context有一个父context(除了root stacking context外)和0~N个子context。
root stacking context:与根box(html/body对应的box)对应的层叠上下文,是其他stacking context的祖先context,root stacking context的范围覆盖整条z-axis。
stack level:层叠等级,当N个box位于同一个stacking context中,则通过stack level来决定它们位于z-axis上的位置。注意:stack level为相对值而非如px那样为绝对值。
二、图解分层显示
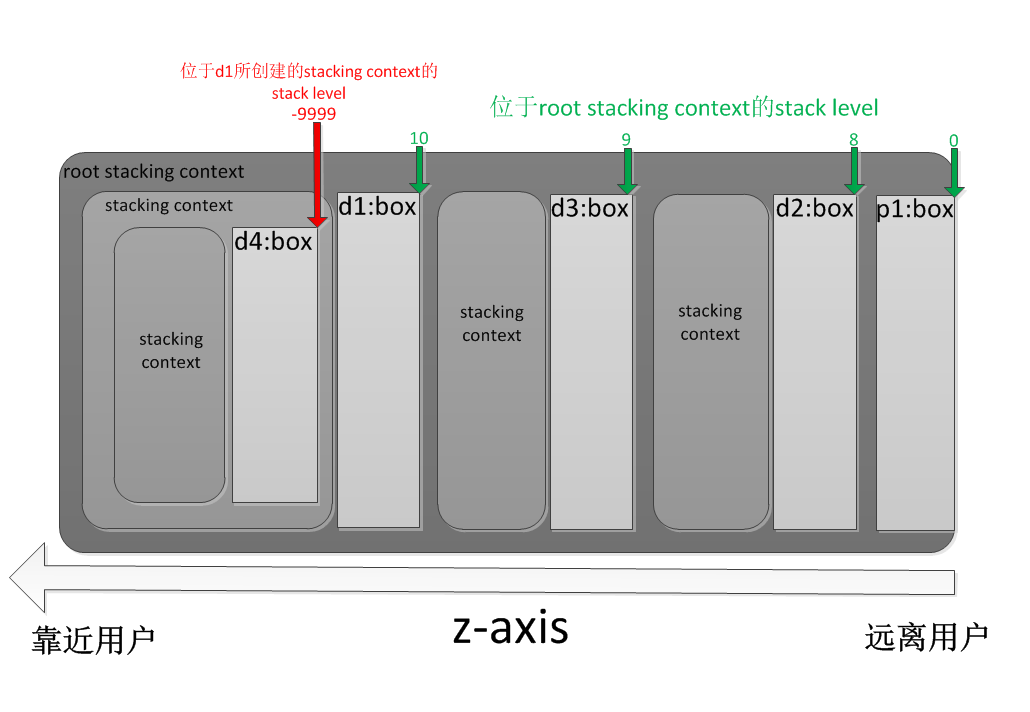
其实我们常接触到的z-index只是分层显示中的一个属性而已,而理解z-index背后的原理实质上就是要理解分层显示原理。下面我们通过一个示例来认识一下分层显示涉及的对象和属性(z-axis、(root) stacking context、box、stack level)以及它们之间的关系。
HTML Markup
<style type="text/css">
div{position:relative;}
</style>
<body>
<div id="d1" style="z-index:10;">
<div id="d4" style="z-index:-9999;"></div>
</div>
<div id="d2" style="z-index:8;"></div>
<div id="d3" style="z-index:9;"></div>
<p id="p1"><p>
</body>

说明:
1. 在构造渲染树时会为element生成对应的box,所以div#d1->d1:box,div#d2->d2:box,div#d3->d3:box,div#d4->d4:box,p#p1->p1:box。
2. 对于positioned box而言,若z-index属性值不是0,则会创建一个新的stacking context,并且其子孙box将属于这个新stacking context。
3. 同一个stacking context的z-index才具有可比性,也就是说在讨论z-index时必须带说明是哪个stacking context下的z-index。如示例般,虽然-9999比10小,但由于d4:box和d1:box位于不同的stacking context,因此无法判断哪个box更靠近用户。
三、层叠规则
层叠规则就是决定到底哪个box更靠近用户。
1. 前提:boxes属于同一个stacking context,并且z-index相同
规则:按照box对应的element在文档树的顺序,后者比前者更靠近用户(back-to-front)
<!-- 两种情况下,d2均排在d1的后面,因此d2在z-axis上位于d1的上面 -->
<div id="d1">
<div id="d2">
</div>
</div> <div id="d1">
</div>
<div id="d2">
</div
2. 前提:boxes属于同一个stacking context,并且z-index不同
规则:z-index属性值大的box更靠近用户
<!-- d1的z-index为12,而d2的z-index为0,所以d1在d2的上面 -->
<div id="d1" style="position:relative;z-index: 12;">
</div>
<div id="d2" style="z-index: 0;margin-top:-20px;">
</div
3. 前提:boxes属于不同的stacking context,并且stacking contexts没有祖孙/父子关系
规则:boxes会向上沿着父box进行搜索,直到父boxes属于同一个stacking context为止,然后比较父boxes的z-index属性值,z-index属性值大的box更靠近用户。
<div>
<div id="d1" style="position:relative; z-index:10;">
<div id="d4" style="background:red; width:100px; height:100px;position:relative; z-index:9999;">d3</div>
</div>
<div id="d2" style="background:blue; width:50px; height:50px; position:relative; top: -120px; z-index:9;">d2</div>
<div id="d3" style="background:green; width:50px; height:50px; position:relative; top: -80px; position:relative; z-index:11;">d3</div>
</div>

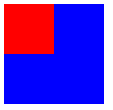
4. 前提:boxes属于不同的stacking context,并且stacking contexts为祖孙/父子关系
规则:属于子stacking context的box必定更靠近用户
<div style="background:blue; width:100px; height:100px; position:relative; z-index:10;">
<div style="background:red; width:50px; height:50px; position:relative; z-index:-10;"></div>
</div>

5. 前提:boxes属于相同的stacking context,并且两者都是non-positioned element。
规则:float:left|right的元素必定更靠近用户
四、z-index的作用
啰嗦一句:同一个stacking context的z-index才具有可比性,也就是说在讨论z-index时必须带说明是哪个stacking context下的z-index。
它有两个作用:1. 设置box在其所属的stacking context下的stack level;
2. 当z-index属性值非0时,则在该box中创建一个新的stacking context,而该box的子孙box默认属于这个新stacking context。
注意:z-index的默认值为auto,自动赋值为0。因此默认情况下不会创建新的stacking context。
z-index生效的阀门
z-index属性值仅对positioned box生效,而non-positioned box的z-index永远为0。
也许你会举出如下反例:
<div id="d1" style="z-index:10;"></div>
<script type="text/javascript">
console.log(window.getComputedStyle(document.getElementById('d1'))['zIndex']); // 输出10
</script>
但抱歉的是,上面获取的是non-positioned element div#d1的z-index属性值,而不是non-positioned box的z-index属性值。
对于positioned element,它会将z-index赋予给对应的positioned box,而non-positioned element则不会。
五、兼容性问题——IE6/7的诡异行为
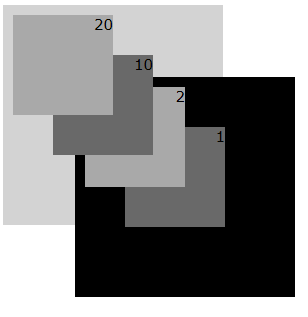
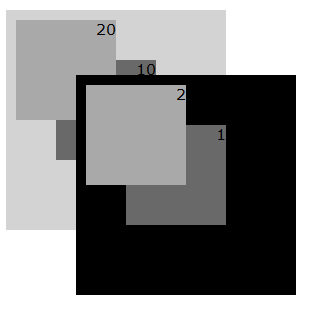
IE6、7中并非当positioned box并且z-index不为0时才创建stacking context,而是positioned box就会创建stacking context。
<style>
.parent{width:200px; height:200px; padding:10px;}
.sub{text-align:right; font:15px Verdana;width:100px; height:100px;}
.lt50{left:50px;top:50px;}
</style> <div style="position:absolute; background:lightgrey;" class="parent">
<div style="position:absolute;z-index:20;background:darkgray;" class="sub"></div>
<div style="position:absolute;z-index:10;background:dimgray;" class="sub lt50"></div>
</div> <div style="position:absolute;left:80px;top:80px;background:black;" class="parent">
<div style="position:absolute;z-index:2;background:darkgray;" class="sub"></div>
<div style="position:absolute;z-index:1;background:dimgray;" class="sub lt50"></div>
</div>
符合W3C标准的渲染效果:

IE6、7下的渲染效果:

六、总结
若有纰漏请大家指正,谢谢!
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/4333164.html ^_^肥仔John
七、参考
《说说标准——CSS核心可视化格式模型(visual formatting model)之十三:分层的显示(Layered presentation)》
W3C Recommendation-Layered presentation
CSS魔法堂:你真的理解z-index吗?的更多相关文章
- CSS魔法堂:深入理解line-height和vertical-align
前言 一直听说line-height是指两行文本的基线间的距离,然后又说行高等于行距,最近还听说有个叫行间距的家伙,@张鑫旭还说line-height和vertical-align基情四射,贵圈真乱啊 ...
- CSS魔法堂:你真的懂text-align吗?
前言 也许提及text-align你会想起水平居中,但除了这个你对它还有多少了解呢?本篇打算和大家一起来跟text-align来一次负距离的交往,你准备好了吗? text-align属性详解 The ...
- CSS魔法堂:重拾Border之——图片作边框
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- CSS魔法堂:"那不是bug,是你不懂我!" by inline-block
前言 每当来个需要既要水平排版又要设置固定高宽时,我就会想起display:inline-block,还有为了支持IE5.5/6/7的hack*display:inline;*zoom:1;.然后发 ...
- CSS魔法堂:说说Float那个被埋没的志向
前言 定位系统中第一难理解就是Normal flow,而第二就非Float莫属了,而Float难理解的原因有俩,1. 一开头我们就用错了:2. 它跟Normal flow靠得太近了.本文尝试理清Fl ...
- CSS魔法堂:Box-Shadow没那么简单啦:)
前言 说起box-shadow那第一个想法当然就是用来实现阴影,其实它还能用于实现其他好玩的效果的,本篇就打算说说box-shadow的那些事. 二话不说看效果 3D小球 <style typ ...
- CSS魔法堂:重拾Border之——更广阔的遐想
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- CSS魔法堂:重拾Border之——不仅仅是圆角
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- CSS魔法堂:重拾Border之——解构Border
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- CSS魔法堂:小结一下Box Model与Positioning Scheme
前言 对于Box Model和Positioning Scheme中3种定位模式的细节,已经通过以下几篇文章记录了我对其的理解和思考. <CSS魔法堂:重新认识Box Model.IFC.B ...
随机推荐
- 【AspNetCore】【WebApi】扩展Webapi中的RouteConstraint中,让DateTime类型,支持时间格式化(DateTimeFormat)
扩展Webapi中的RouteConstraint中,让DateTime类型,支持时间格式化(DateTimeFormat) 一.背景 大家在使用WebApi时,会用到DateTime为参数,类似于这 ...
- 解析ASP.NET Mvc开发之EF延迟加载
目录: 1)从明源动力到创新工场这一路走来 2)解析ASP.NET WebForm和Mvc开发的区别 3)解析ASP.NET Mvc开发之查询数据实例 ------------------------ ...
- 通过分析iframe和无阻塞脚本关系能让我们更懂iframe
在我上篇文章里,我提到一种使用iframe完成无阻塞脚本加载的方式,因为我对iframe的偏见很大,所以上篇文章里我没有展开讨论这个问题. 文章发表后有位网友问了我这样一个问题,下面是他问题的原文,如 ...
- Flash 与 php 使用 amfphp
创建 Flash 项目 使用 Flash Builder 创建一个项目. 创建 Flash 项目时,选择服务器技术为 PHP,并配置好服务器的 Web 根文件夹及根 URL 地址(这里设置根文件夹时, ...
- [php入门] 1、从安装开发环境环境到(庄B)做个炫酷的登陆应用
1.前言 本文适合想了解下web开发入门的小白~ 最近在根据一个网上课程学习php,课程内说道: php环境自己搭比较麻烦,可以用wamp集成开发环境,一键安装即可. 2.安装集成开发环境 下面是wa ...
- JS判断鼠标移入元素的方向
最终效果 这里的关键主要是判断鼠标是从哪个方向进入和离开的 $("li").on("mouseenter mouseleave",function(e) { v ...
- 第九回 Microsoft.Practices.Unity.Interception实现基于数据集的缓存(针对六,七,八讲的具体概念和配置的解说)
返回目录 概念 Microsoft.Practices.Unity.Interception是一个拦截器,它隶属于Microsoft.Practices.Unity组成之中,主要完成AOP的功能,而实 ...
- DDD~领域服务的规约模式
回到目录 规 约(Specification)模式:第一次看到这东西是在microsoft NLayer项目中,它是微软对DDD的解说,就像petshop告诉了我们MVC如何使用一样,这个规约模式最重 ...
- 360路由器c301最新固件支持万能中继
360路由器c301现在已经停产了.出厂的固件是360_301_0.7.3.8.这个版本不支持中继.5G信号.本文主要介绍如何刷最新固件以及设置万能中继. 本文为作者原创,发表在博客园:http:// ...
- PHP面向对象06_异常处理
oop06异常处理 2014-9-2 8:36:33 NotePad++ By jiancaigege 摘要: 1.异常处理 2.类中常用函数 异常处理 语法格式: try{ //捕获异常 }catc ...
