你了解JWT吗?
1. 什么是JWT
JWT简称 JSON Web Token,也就是通过 JSON 形式作为 Web 应用中的令牌,用于在各方之间安全地将信息作为 JSON 对象传输。在数据传输过程中还可以完成数据加密、签名等相关处理。
2. JWT 能做什么
a)授权:这是使用JWT最常见方案,一旦用户登录,每个后续请求将包括JWT,从而允许用户访问该令牌允许的路由,服务和资源。单点登录是当今广泛使用JWT的一项功能,因为它开销很小并且可以在不同的域中轻松使用;
b)信息交换:JSON Web Token 可在各方之间安全地传输信息。因为可以对JWT进行签名(例如:使用公钥 / 私钥),所以可以确保发件人。此外,由于签名是使用表头和有效负载计算的,还可以验证内容是否遭到篡改。
3. 为什么是JWT
3.1 基于传统的Session认证
a)认证方式:我们知道,http协议本身是一种无状态的协议,这就意味着如果用户向我们的应用提供了用户名和密码来进行用户认证,那么下一次请求时,用户还要再一次进行用户认证才行,因为根据 http 协议,我们并不能知道是哪个用户发出的请求,所以为了让我们的应用能识别是哪个用户发出的请求,我们只能在服务器存储一份用户登录的信息,这份登录信息会在响应时传递给浏览器,保存在cookie中,以便下次请求时发送给我们的应用,这样我们的应用就能识别请求来自哪个用户了,这就是传统的基于session认证。
b)认证流程:

c)暴露问题:
c.1:每个用户经过我们的应用认证后,我们的应用都要在服务端做一次记录,以方便用户下次请求的鉴别,通常而言session都是保存在内存中,而随着认证用户的增多,服务端的开销会明显增大;
c.2:用户认证以后,服务端做认证记录,如果认证的记录被保存在内存中的话,这意味着用户下次请求还必须要请求在这台服务器上,这样才能拿到授权的资源,这样在分布式的应用上,相应的限制了负载均衡器的能力,这也意味着限制了应用的扩展能力。
c.3:在前后端分离系统中就更加痛苦,如下图所示:

也就是说前后端分离在应用解耦后增加了部署的复杂性。通常用户一次请求就要转发多次。如果用session 每次携带sessionid 到服务器,服务器还要查询用户信息。同时如果用户很多,这些信息存储在服务器内存中,给服务器增加负担。还有就是CSRF(跨站伪造请求攻 击)攻击,session是基于cookie进行用户识别的, cookie如果被截获,用户就会很容易受到跨站请求伪造的击。还有就是 sessionid就是一个特征值,表达的信息不够丰富。不容易扩展。而且如果你后端应用是多节点部署。那么就需要实现session共享机制,不方便集群应用。
3.2 基于JWT认证

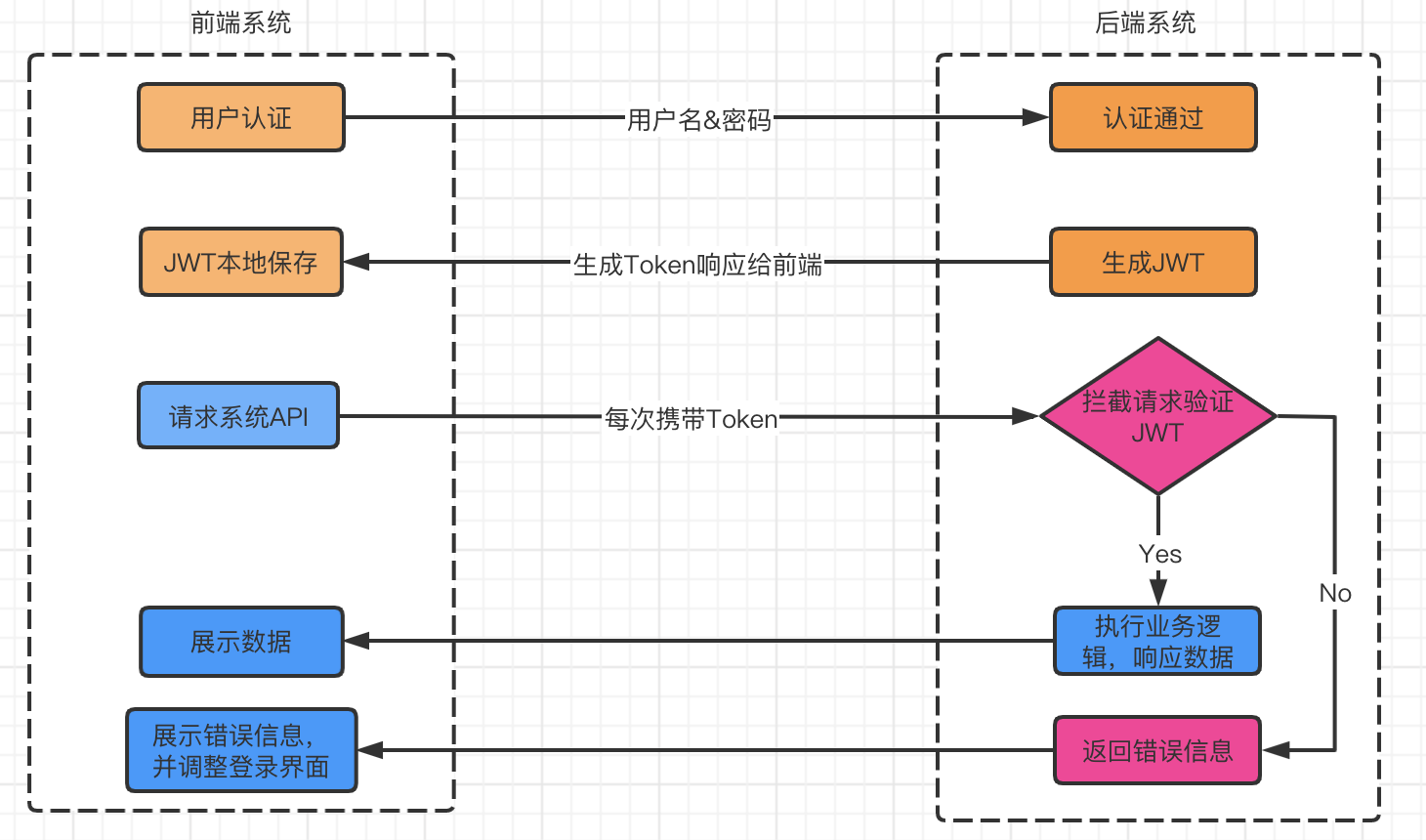
a)认证流程:
- 首先,前端通过 Web 表单将自己的用户名和密码发送到后端的接口。这一过程一般是一个HTTP POST请求。建议的方式是通过SSL加密的传输(https协议),从而避免敏感信息被嗅探;
- 后端核对用户名和密码成功后,将用户的 id 等其他信息作为JWT Payload(负载),将其与头部分别进行 Base64 编码拼接后签名,形成一个JWT(Token)。形成的JWT就是一个形同xxx.yyy.zzz 的字符串; 【token = head.payload.signature】
- 后端将JWT字符串作为登录成功的返回结果返回给前端,前端可以将返回的结果保存在localStorage或sessionStorage上,退出登录时前端删除保存的JWT即可;
- 前端在每次请求时将JWT放入HTTP Header中的Authorization位;(解决XSS和XSRF问题) HEADER
- 后端检查是否存在,如存在验证JWT的有效性。例如,检查签名是否正确;检查Token是否过期;检查Token的接收方是否是自己(可选)
- 验证通过后后端使用JWT中包含的用户信息进行其他逻辑操作,返回相应结果。
b)JWT 的优势:
- 简洁(Compact): 可以通过URL,POST参数或者在HTTP header发送,因为数据量小,传输速度也很快;
- 自包含(Self-contained):负载中包含了所有用户所需要的信息,避免了多次查询数据库;
- 因为Token是以JSON加密的形式保存在客户端的,所以JWT是跨语言的,原则上任何web形式都支持;
- 不需要在服务端保存会话信息,特别适用于分布式微服务。
4. JWT的结构是什么
token String类型 ====> header.payload.signature
【JWT Json Web Token 言外之意:使用Json对象组成的Web令牌,准确表示:{}.{}.{} 三个Json对象】
【表示成 xxxxx.yyyyy.zzzzz 是将 {}.{}.{} 经过特殊处理之后的结果】
a)令牌组成:
- 1.标头(Header)
- 2.有效载荷(Payload)
- 3.签名(Signature)
因此,JWT通常如下所示:xxxxx.yyyyy.zzzzz Header.Payload.Signature
b)Header:
- 标头通常由两部分组成:令牌的类型(即JWT)和所使用的签名算法,例如HMAC SHA256或RSA。它会使用 Base64 编码组成 JWT 结构的第一部分;
- 注意:Base64是一种编码,也就是说,它是可以被翻译回原来的样子来的。它并不是一种加密过程。
{
"alg": "HS256",
"typ": "JWT"
}
c)Payload:
- 令牌的第二部分是有效负载,其中包含声明。声明是有关实体(通常是用户)和其他数据的声明【比如:用户主键 用户名 用户角色 用户权限等,不用存放用户敏感信息,比如:用户密码】。同样的,它会使用 Base64 编码组成 JWT 结构的第二部分;
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
}
d)Signature:
- 前面两部分都是使用 Base64 进行编码的,即前端可以解开知道里面的信息。Signature 需要使用编码后的 header 和 payload 以及我们提供的一个密钥【密钥只有服务器知道,非常重要】,然后使用 header 中指定的签名算法(HS256)进行签名。签名的作用是保证 JWT 没有被篡改过;
- 如:【签名也类似于JWT,同样包含三部分,header payload secret,通过签名指定的算法进行加密,形成 token】
HMACSHA256(base64UrlEncode(header) + "." + base64UrlEncode(payload), secret); =====> 这就是签名
e)签名目的:
最后一步签名的过程,实际上是对头部以及负载内容进行签名,防止内容被窜改。如果有人对头部以及负载的内容解码之后进行修改,再进行编码,最后加上之前的签名组合形成新的JWT的话,那么服务器端会判断出新的头部和负载形成的签名和JWT附带上的签名是不一样的。如果要对新的头部和负载进行签名,在不知道服务器加密时用的密钥的话,得出来的签名也是不一样的。
f)信息安全问题:
- 在这里大家一定会问一个问题:Base64是一种编码,是可逆的,那么我的信息不就被暴露了吗?
- 是的。所以,在JWT中,不应该在负载里面加入任何敏感的数据。在上面的例子中,我们传输的是用户的User ID。这个值实际上不是什么敏感内容,一般情况下被知道也是安全的。但是像密码这样的内容就不能被放在JWT中了。如果将用户的密码放在了JWT中,那么怀有恶意的第三方通过Base64解码就能很快地知道你的密码了。因此JWT适合用于向Web应用传递一些非敏感信息。JWT还经常用于设计用户认证和授权系统,甚至实现Web应用的单点登录。

g)放在一起:
- 输出是三个由点分隔的Base64-URL字符串,可以在HTML和HTTP环境中轻松传递这些字符串,与基于XML的标准(例如SAML)相比,它更紧凑;
- 简洁(Compact):可以通过URL, POST 参数或者在 HTTP header 发送,因为数据量小,传输速度快;
- 自包含(Self-contained):负载中包含了所有用户所需要的信息,避免了多次查询数据库
token = eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJleHAiOjE2MDMwODA5OTEsInVzZXJJZCI6MjEsInVzZXJuYW1lIjoiemhhbmdzYW4ifQ.dUNx7LGPjpYmVlaFr3vpO2uW6kJmIik4Y5qLYGlS8uU
想了解具体JWT实战,请访问:JWT 实战
你了解JWT吗?的更多相关文章
- 看图理解JWT如何用于单点登录
单点登录是我比较喜欢的一个技术解决方案,一方面他能够提高产品使用的便利性,另一方面他分离了各个应用都需要的登录服务,对性能以及工作量都有好处.自从上次研究过JWT如何应用于会话管理,加之以前的项目中也 ...
- JWT实现token-based会话管理
上文<3种web会话管理的方式>介绍了3种会话管理的方式,其中token-based的方式有必要从实现层面了解一下.本文主要介绍这方面的内容.上文提到token-based的实现目前有一个 ...
- 用JWT来保护我们的ASP.NET Core Web API
在上一篇博客中,自己动手写了一个Middleware来处理API的授权验证,现在就采用另外一种方式来处理这个授权验证的问题,毕竟现在也 有不少开源的东西可以用,今天用的是JWT. 什么是JWT呢?JW ...
- Laravel-lumen 配置JWT
具体步骤参照: [ JWT & Lumen ] 第一步 在项目根目录 执行命令 composer require tymon/jwt-auth第二步 在 bootstrap/app.php 的 ...
- .net core Jwt 添加
Jwt 已经成为跨平台身份验证通用方案,如不了解请关注:https://jwt.io/. 为了和微软其他验证模块有个比较好的衔接,项目中采用了微软开发的jwt组件: System.IdentityMo ...
- 多说评论系统API调用和本地身份说明(JWT)
多说评论系统是一个非常好用的第三方评论插件,聚合了大多数的SNS平台账号登录和分享功能,UI也很不错. 作为网站快速接入评论系统,多说是一个比较好的选择,其也提供了一些实用的API去满足定制化需求. ...
- 【JWT】JWT+HA256加密 Token验证
目录 Token验证 传统的Token验证 JWT+HA256验证 回到顶部 Token验证 最近了解下基于 Token 的身份验证,跟大伙分享下.很多大型网站也都在用,比如 Facebook,Twi ...
- 基于Token的身份验证——JWT
初次了解JWT,很基础,高手勿喷. 基于Token的身份验证用来替代传统的cookie+session身份验证方法中的session. JWT是啥? JWT就是一个字符串,经过加密处理与校验处理的字符 ...
- jwt refresh token
$app->post('auth/refresh-token', ['middleware' => 'jwt.refresh', function() { try { $old_token ...
- JWT【JSON Web Token】 简述
draft: http://self-issued.info/docs/draft-ietf-oauth-json-web-token.html http://tools.ietf.org/html/ ...
随机推荐
- python爬虫 -掘金
import json from time import sleep import requests url = "https://web-api.juejin.im/query" ...
- sql查询:部门工资前三高的员工和部门工资最高的员工
创建表:Create table If Not Exists Employee (Id int, Name varchar(255), Salary int, DepartmentId int);Cr ...
- 这玩意比ThreadLocal叼多了,吓得why哥赶紧分享出来。
这是why哥的第 70 篇原创文章 从Dubbo的一次提交开始 故事得从前段时间翻阅 Dubbo 源码时,看到的一段代码讲起. 这段代码就是这个: org.apache.dubbo.rpc.RpcCo ...
- MVC查询
前言 最近没什么好写的,所以写个查询来巩固一下知识 HTML @{ Layout = null; } <!DOCTYPE html> <html> <head> & ...
- JavaWeb中的域对象
域对象:可以在不同Servlet之间传递数据的对象,就是域对象,它们内置了map集合,都有setAttribute和getAttribute方法: Java Web有ServletContext.Se ...
- Rest Framework设计规范
Rest Framework Rest Framework是前后端分离中用到的一种规范,它与框架本身无关,是一种软件架构风格,全称为Representational State Transfer. R ...
- python- pyqt5 一个存疑问题
首先 我的问题是 自定义的方法中 无法给窗体中增加控件 我们直接看例子 这是一个图书管理系统的窗口 我们给他加上菜单(menuBar) 加上工具栏(QAction) 程序变成了这样 这个界面是这样的( ...
- windows下nginx中配置端口转发 ----本文来自转载
什么是端口转发 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 转载原文链接:https://www.cnblogs.com/chanshuyi/ ...
- 【论文阅读】An Anchor-Free Region Proposal Network for Faster R-CNN based Text Detection Approaches
懒得转成文字再写一遍了,直接把做过的PPT放出来吧. 论文连接:https://link.zhihu.com/?target=https%3A//arxiv.org/pdf/1804.09003v1. ...
- 三年工作经验,从小厂离职后,我凭什么拿到了阿里的offer
本篇文章主要记录分享我的面试准备过程. 很多朋友问我为什么离职 关于离职原因,马云有一句经典的话"要么钱没给到位,要么心委屈了",想必大家耳熟能详了,我这里再细说一下我个人离职原因 ...
