34.无废话ExtJs 入门教程十八[树:TreePanel]
转自:https://www.cnblogs.com/iamlilinfeng/archive/2012/06/28/2566350.html
1.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<!--ExtJs框架开始-->
<script type="text/javascript" src="/Ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="/Ext/ext-all.js"></script>
<link rel="stylesheet" type="text/css" href="/Ext/resources/css/ext-all.css" />
<style type="text/css">
.nodeicon
{
background-image: url(image/user.gif) !important;
}
</style>
<!--ExtJs框架结束-->
<script type="text/javascript">
Ext.onReady(function () {
//树的节点数据源
var node = {
text: '根',
expanded: true,
leaf: false,
children: [
{ text: '根下节点一[user图标]', leaf: true, iconCls: 'nodeicon' },
{ text: '根下节点二', leaf: true },
{ text: '根下节点三', leaf: false, children: [
{ text: '节点三子节点一', leaf: true },
{ text: '节点三子节点二', leaf: false, expanded: true, children: [
{ text: '节点三子节点二节点一', leaf: true },
{ text: '节点三子节点二节点二', leaf: true }
]
}
]
}
]
};
//树面板(本地数据源)
var treelocal = new Ext.tree.TreePanel({
title: 'TreePanelLocal',
//rootVisible: false,
root: node
});
//树面板(服务器数据源)
var treeservice = new Ext.tree.TreePanel({
title: 'TreePanelService',
root: { text: '根', expanded: true },
//rootVisible: false,
loader: new Ext.tree.TreeLoader({
url: '/App_Ashx/Demo/Tree.ashx'
})
});
//单表
var form = new Ext.form.FormPanel({
frame: true,
title: '表单标题',
style: 'margin:10px',
items: [treelocal, treeservice],
buttons: [{
text: '获取选中项',
handler: function () {
selectNode = treelocal.getSelectionModel().getSelectedNode();
alert('TreePanelLocal:' + (selectNode == null ? treelocal.root.text : selectNode.text));
}
}]
});
//窗体
var win = new Ext.Window({
title: '窗口',
width: 476,
height: 574,
resizable: true,
modal: true,
closable: true,
maximizable: true,
minimizable: true,
items: form
});
win.show();
});
</script>
</head>
<body>
<!--
说明:
(1)var tree = new Ext.tree.TreePanel():创建一个新的TreePanel表单对象。
(2)root: node:根节点。
(3)expanded: true:是否展开子节点,默认为false,如“根下节点三”。
(4)leaf: true:是否为叶子节点,这个要注意下,如果设置为false但没有 children 那么会产生一直读取子节点的展示。
(5)//rootVisible: false:有时候我们不想显示根节点,可以通过rootVisible设置他的可见性。在本例中我没有隐藏根。
(6)loader: new Ext.tree.TreeLoader({
url: '/App_Ashx/Demo/Tree.ashx'
})
树的数据载入组件,通过url寻找service端返回的json,并且自动转换成 TreeNode。
(7)iconCls: 'nodeicon':ExtJs自带的图标显示为“文件夹”或是“列表”,通过 iconCls 可以列换树型菜单的图标。
(8)selectNode = treelocal.getSelectionModel().getSelectedNode():获取选中项。
-->
</body>
</html>
2.
用到后台代码如下/App_Ashx/Demo/Tree.ashx:
using System.Web; namespace HZYT.ExtJs.WebSite.App_Ashx.Demo
{
public class Tree : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string strResult = @"[
{ text: '根下节点一[user图标]', leaf: true, iconCls: 'nodeicon' },
{ text: '根下节点二', leaf: true },
{ text: '根下节点三', leaf: false, children: [
{ text: '节点三子节点一', leaf: true },
{ text: '节点三子节点二', leaf: false, expanded: true, children: [
{ text: '节点三子节点二节点一', leaf: true },
{ text: '节点三子节点二节点二', leaf: true }
]
}
]
}
]";
context.Response.Write(strResult);
} public bool IsReusable
{
get
{
return false;
}
}
}
}
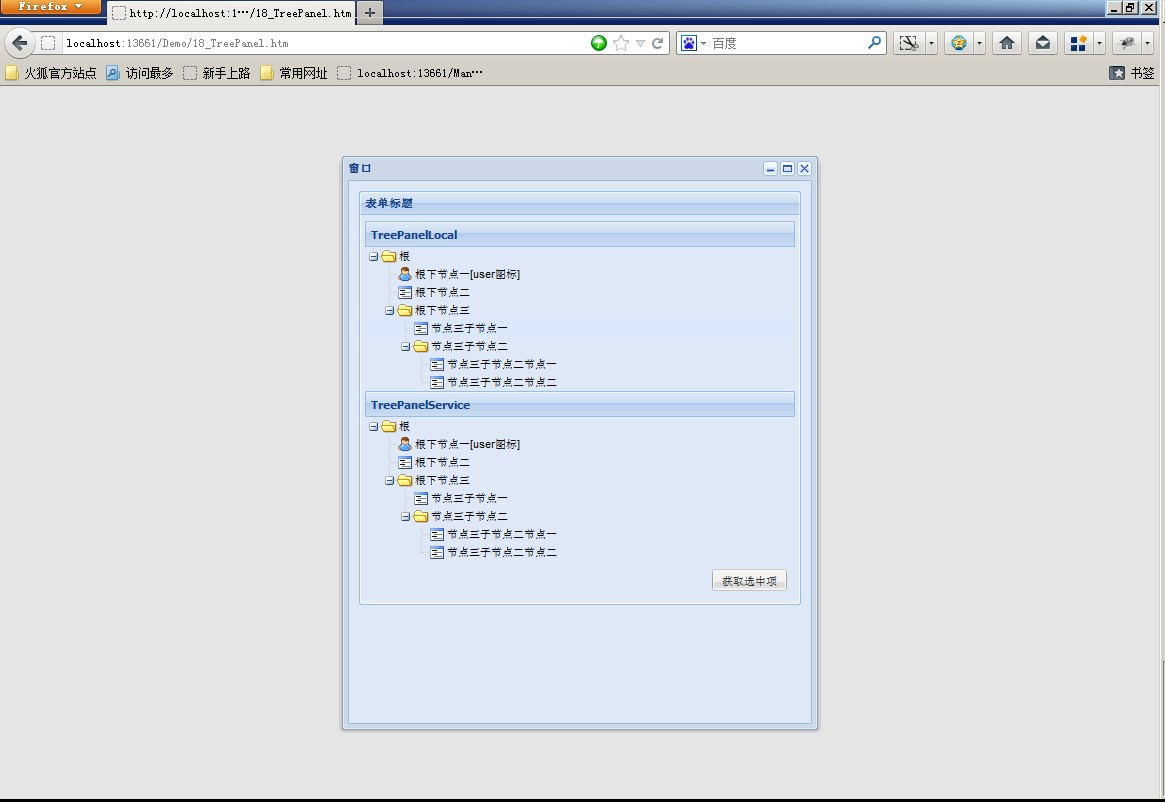
2.效果如下:

34.无废话ExtJs 入门教程十八[树:TreePanel]的更多相关文章
- 无废话ExtJs 入门教程十六[页面布局:Layout]
无废话ExtJs 入门教程十六[页面布局:Layout] extjs技术交流,欢迎加群(201926085) 首先解释什么是布局: 来自百度词典的官方解释:◎ 布局 bùjú: [distributi ...
- 无废话ExtJs 入门教程十五[员工信息表Demo:AddUser]
无废话ExtJs 入门教程十五[员工信息表Demo:AddUser] extjs技术交流,欢迎加群(201926085) 前面我们共介绍过10种表单组件,这些组件是我们在开发过程中最经常用到的,所以一 ...
- 无废话ExtJs 入门教程十四[文本编辑器:Editor]
无废话ExtJs 入门教程十四[文本编辑器:Editor] extjs技术交流,欢迎加群(201926085) ExtJs自带的编辑器没有图片上传的功能,大部分时候能够满足我们的需要. 但有时候这个功 ...
- 无废话ExtJs 入门教程十二[下拉列表联动:Combobox_Two]
无废话ExtJs 入门教程十二[下拉列表联动:Combobox_Two] extjs技术交流,欢迎加群(201926085) 不管是几级下拉列表的联动实现本质上都是根据某个下拉列表的变化,去动态加载其 ...
- 无废话ExtJs 入门教程十[单选组:RadioGroup、复选组:CheckBoxGroup]
无废话ExtJs 入门教程十[单选组:RadioGroup.复选组:CheckBoxGroup] extjs技术交流,欢迎加群(201926085) 继上一节内容,我们在表单里加了个一个单选组,一个复 ...
- 无废话ExtJs 入门教程十九[API的使用]
无废话ExtJs 入门教程十九[API的使用] extjs技术交流,欢迎加群(201926085) 首先解释什么是 API 来自百度百科的官方解释:API(Application Programmin ...
- 无废话ExtJs 入门教程二十[数据交互:AJAX]
无废话ExtJs 入门教程二十[数据交互:AJAX] extjs技术交流,欢迎加群(521711109) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3C ...
- 无废话ExtJs 入门教程二十一[继承:Extend]
无废话ExtJs 入门教程二十一[继承:Extend] extjs技术交流,欢迎加群(201926085) 在开发中,我们在使用视图组件时,经常要设置宽度,高度,标题等属性.而这些属性可以通过“继承” ...
- 无废话ExtJs 入门教程十七[列表:GridPanel]
无废话ExtJs 入门教程十七[列表:GridPanel] extjs技术交流,欢迎加群(201926085) 在Extjs中,GridPanel用于数据显示,即我们平时说的列表页.在本节中,我们先对 ...
随机推荐
- Python之面向对象继承和派生
Python之面向对象继承和派生 什么是继承: 继承是一种创建新的类的方法.在Python中,新建的类可以继承自一个或多个父类.原始类称为基类或超类. 新建的类称为派生类或子类. Python中类的继 ...
- MapReduce架构与执行流程
一.MapReduce是用于解决什么问题的? 每一种技术的出现都是用来解决实际问题的,否则必将是昙花一现,那么MapReduce是用来解决什么实际的业务呢? 首先来看一下MapReduce官方定义: ...
- LeetCode (45) Jump Game II
题目 Given an array of non-negative integers, you are initially positioned at the first index of the a ...
- jz2440开发板烧写裸板
前提:手头没有openjtag,电脑上没有并口, 实现方法:jlink下载,nor上的uboot下载 关键点是用jlink下载uboot 1,使用jlink进行烧写,其中注意的是jlink只能烧写no ...
- vs2003 刷新项目失败。无法从服务器中检索文件夹信息
环境: 操作系统:windows server 2003 开发工具:Visual stuadio 2003 FrameWork: 1.1 打开web项目的时候报错 提示 项目刷新失败,无法从服务器 ...
- 全文搜索(AC-1)-互联网信息过载问题
什么是信息过载? 信息检索技术是什么? 信息过滤技术是什么?
- 网络编程基础:网络基础之网络协议、socket模块
操作系统(简称OS)基础: 应用软件不能直接操作硬件,能直接操作硬件的只有操作系统:所以,应用软件可以通过操作系统来间接操作硬件 网络基础之网络协议: 网络通讯原理: 连接两台计算机之间的Intern ...
- msp430入门编程03
msp430的C标识符和关键字 msp430入门学习 msp430入门编程
- Linux下汇编语言学习笔记67 ---
这是17年暑假学习Linux汇编语言的笔记记录,参考书目为清华大学出版社 Jeff Duntemann著 梁晓辉译<汇编语言基于Linux环境>的书,喜欢看原版书的同学可以看<Ass ...
- iOS 数据库操作崩溃提示“ int rc = sqlite3_step([_statement statement]);”或者提示“ rc = sqlite3_step(pStmt);”
数据库崩溃崩溃提示“ int rc = sqlite3_step([_statement statement]);”或者提示“ rc = sqlite3_step(pStmt);”的时候,可 ...
