记录vue创建项目过程
已经学过无数次,但是每次都忘记,毕竟脑容量太小了,每次都需要翻看原来项目和视频再次学习,所以以此文字形式记录下来,方便于下次使用观看
1、打开git,找到创建vue的文件夹(已经安装好git的,然后在存储项目的文件夹下鼠标右键,有个git bash here)
2、命令 vue init webpack-simple 回车(或 vue init webpack-simple 文件夹名)

3、npm(或cnpm) install (如需要安装其它插件输入命令 npm(或cnpm) install 插件名 -D)

4、运行项目命令 npm run dev(退出按ctrl+c)
5、新建组件(用于路由跳转),在src文件夹下面新建一个用于存放组件的文件夹components,在这个文件夹下面新建你所需要的组件文件(如Home.vue, News.vue);

6、安装并配置路由(卸载插件命令 npm uninstall 插件名)
1) 执行命令npm install vue-route --save(或-D)
2) 在src文件夹下面新建一个文件router.config.js进行路由配置(实际项目中,路由会比较多,通常做法是将路由配置单独提出来)
router.config.js文件内容如下:

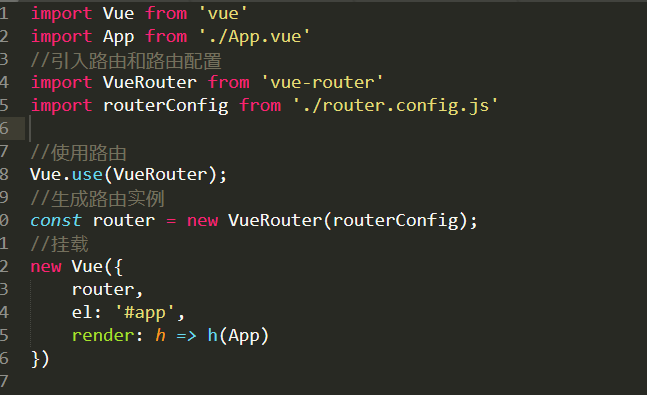
3) 将配置的路由放置在一个数组里面,然后需要在入口文件main.js中引入这个数组。在引入前先需要引入上面下载的路由
main.js文件中内容如下:

4) 页面渲染
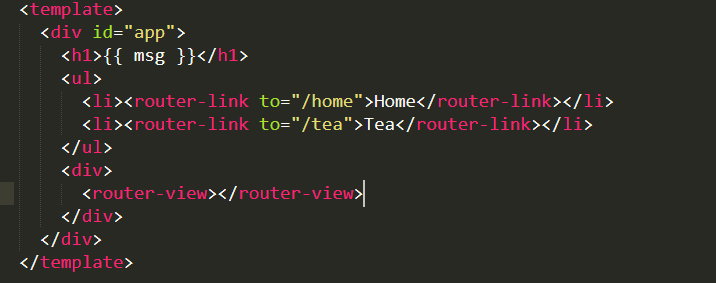
在设置好路由后,需要将匹配的路由进行渲染,在App.vue页面中,先将之前默认生成的内容删掉,然后再使用<router-link>标签,和前面的用法基本一样。
App.vue文件中内容如下:

5)使用动画
在路由中使用animate.css的动画库,使用前先引入资源
首页安装animate.css npm install animate.css(在src文件夹下面的assets这个文件夹下面新建一个文件css文件,然后将下载的animate.css放在css文件夹下面。)
然后在main.js中引入这个样式文件 import 'animate.css/animate.min.css'(或 './assets/css/animate.css')
最后在需要使用动画的位置进行添加动画组件和动画样式
<transition enter-active-class="animated zoomInLeft" leave-active-class="animated zoomInRight">
<router-view></router-view>
</transition>
(如果引入动画库报错,那就执行npm install css-loader style-loader --save-dev, 然后在webpack.config.js中进行配置。)

完结
注:如有与其它文章相同内容,请不要惊慌,只是借见下这个知识,这只是个人学习
记录vue创建项目过程的更多相关文章
- redis数据库-VUE创建项目
redis数据库 ''' 关系型数据库: mysql, oracle 非关系型数据库(nosql): redis,mongodb (没有表的概念) key-value mongodb: json 数据 ...
- VUE创建项目
Vue Cli项目搭建 vue项目需要自建服务器:node 什么是node: 用C++语言编写,用来运行JavaScript语言 node可以为前端项目提供server (包含了socket) ...
- vue卸载与安装+vue创建项目
vue卸载 npm uninstall -g vue-cli npm install -g @vue/cli 和 npm install -g @vue/cli-init 命令安装新版本vue-cli ...
- vue 创建项目
先安装node.js环境 #先安装npm 阿里镜像 (之后cnpm 下载组件快速) npm install -g cnpm --registry=https://registry.npm.taobao ...
- vue自学入门-2(vue创建项目)
本人也是刚学习VUE,边找资料,边学习,边给大家分享.1.创建项目 2.启动项目 3.注意上面和下面全部用cnpm
- vue 创建项目的命令
1 cmd 创建项目 找到指定目录 vue create test 或 vue ui (可视化创建)推荐 ---------------------------------------- ...
- Vue创建项目配置
前言 安装VS Code,开始vue的学习及编程,但是总是遇到各种各样的错误,控制台语法错误,格式错误.一股脑的袭来,感觉创建个项目怎么这个麻烦.这里就讲一下vue的安装及创建. 安装环境 当然第一步 ...
- vue创建项目(推荐)
上一节我们介绍了vue搭建环境的情况,并使用一种方式搭建了一个项目,在这里为大家推荐另一种创建项目的方式. vue init webpack-simple vuedemo02 cd vuedemo02 ...
- vue创建项目步骤
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project ...
随机推荐
- small标签
<small> 标签将旁注 (side comments) 呈现为小型文本. 免责声明.注意事项.法律限制或版权声明的特征通常都是小型文本.小型文本有时也用于新闻来源.许可要求. 对于由 ...
- kubernetes1.5新特性跟踪(续)
Kubernetes发布历史回顾 Kubernetes 1.0 - 2015年7月发布 Kubernetes 1.1 - 2015年11月发布 Kubernetes 1.2 - 2016年3月发布 K ...
- node 写的简单爬虫(三)
异步爬取数据 先引入 var async = require('async'); 然后同样上代码 var topicUrls = [];//存所有地址 http.get(url,function(re ...
- CF789D Mike and distribution
题目连接 一道人类智慧题.... 这道题目可以转化为在a,b中的选出一些位置,使得这些位置处的值加起来大于没有选的位置的值 我们按照a的权值排序,选择第一个元素,其与元素两两分组,每组选择b更大的那一 ...
- AI种黄桃AI卖黄桃 阿里巴巴推进一站式政务服务
7月11日,武汉城市峰会期间,武汉.枣阳.荆门等多个城市发布了同阿里巴巴的最新合作.这些合作包括用人工智能改善武汉交通拥堵.降低枣阳黄桃种植成本.提升荆门城市治理和市民服务水平等.阿里云.蚂蚁金服.高 ...
- postman认证使用篇(五)
postman 认证使用篇(五) Authorization 尽管请求编辑器已经足够强大去构造各种各样的请求,但是有的时候你的请求可能是需要认证,那么就可以尝试使用下面的认证功能了(由于认证的参数信息 ...
- .Net Core,VUE,VS Code,Sql Sugar,Element UI学习笔记
1..Net Core的目的是跨平台,并主要目标是作为服务端开发使用.从3.0开始,引入了Winfrom和WPF. 2..Net Core可以引用.Net Framework生成的dll和exe,不限 ...
- Kubernetes弹性伸缩全场景解读(五) - 定时伸缩组件发布与开源
前言 容器技术的发展让软件交付和运维变得更加标准化.轻量化.自动化.这使得动态调整负载的容量变成一件非常简单的事情.在kubernetes中,通常只需要修改对应的replicas数目即可完成.当负载的 ...
- 洛谷 2279 [HNOI2003]消防局的设立
Description 2020年,人类在火星上建立了一个庞大的基地群,总共有n个基地.起初为了节约材料,人类只修建了n-1条道路来连接这些基地,并且每两个基地都能够通过道路到达,所以所有的基地形成了 ...
- wamp环境搭建(Apache2.4.34+PHP7.2.7+MySQL5.5.60)
1 添加环境变量 1.1 添加Apache bin目录 1.2 添加PHP目录 2 配置Apache 2.1 修改conf/httpd.conf 将第38行SRVROOT值修改为当前Apache文件夹 ...
