Flutter 系统是如何实现ExpansionPanelList的

老孟导读:Flutter组件有一个很大的特色,那就是很多复杂的组件都是通过一个一个小组件拼装而成的,今天就来说说系统的ExpansionPanelList是如何实现的。
在了解ExpansionPanelList实现前,先来了解下MergeableMaterial,它展示多个MergeableMaterialItem组件,当子组件发生变化时,以动画的方式打开或者关闭子组件,MergeableMaterial的父控件需要在主轴方向是一个没有限制的控件,比如SingleChildScrollView、Row、Column等。
基本用法如下:
SingleChildScrollView(
child: MergeableMaterial(
children: [
MaterialSlice(
key: ValueKey(1),
child: Container(
height: 45,
color: Colors.primaries[1 % Colors.primaries.length],
)),
MaterialGap(key: ValueKey(2)),
MaterialSlice(
key: ValueKey(3),
child: Container(
height: 45,
color: Colors.primaries[1 % Colors.primaries.length],
)),
MaterialGap(key: ValueKey(4)),
MaterialSlice(
key: ValueKey(5),
child: Container(
height: 45,
color: Colors.primaries[1 % Colors.primaries.length],
)),
],
),
)
效果如下:

MergeableMaterial的子控件只能是MaterialSlice和MaterialGap,MaterialSlice是带子控件的控件,显示实际内容,MaterialGap用于分割,只能放在MaterialSlice中间。
静态情况下,看不出具体的效果,动态改变子组件用法如下:
List<MergeableMaterialItem> items = [];
List.generate(_count, (index) {
items.add(MaterialSlice(
key: ValueKey(index * 2),
child: Container(
height: 45,
color: Colors.primaries[index % Colors.primaries.length],
)));
});
return SingleChildScrollView(
child: MergeableMaterial(
children: items,
),
)
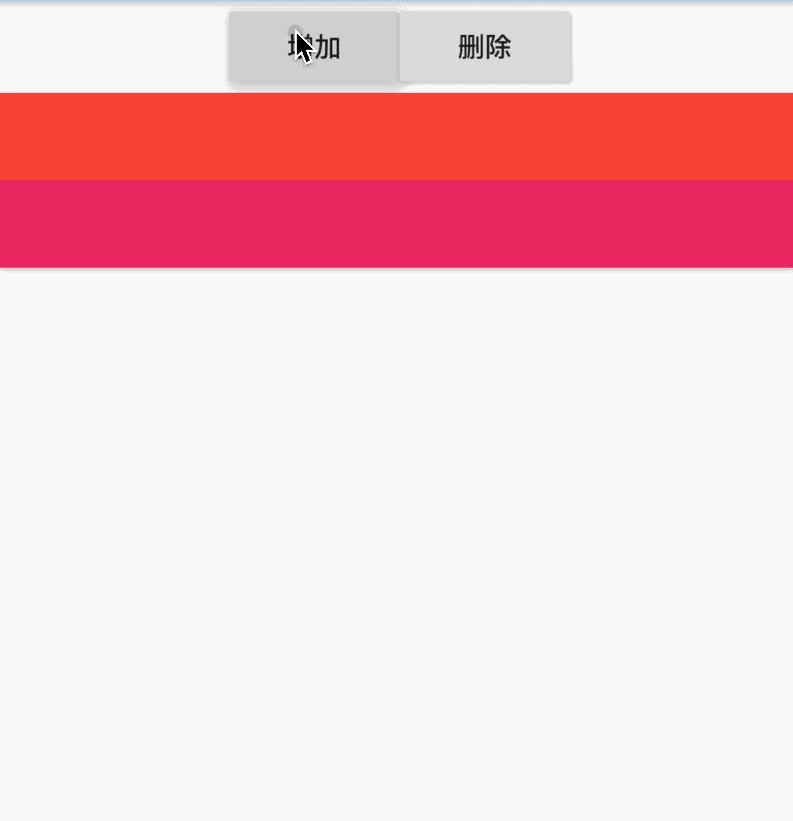
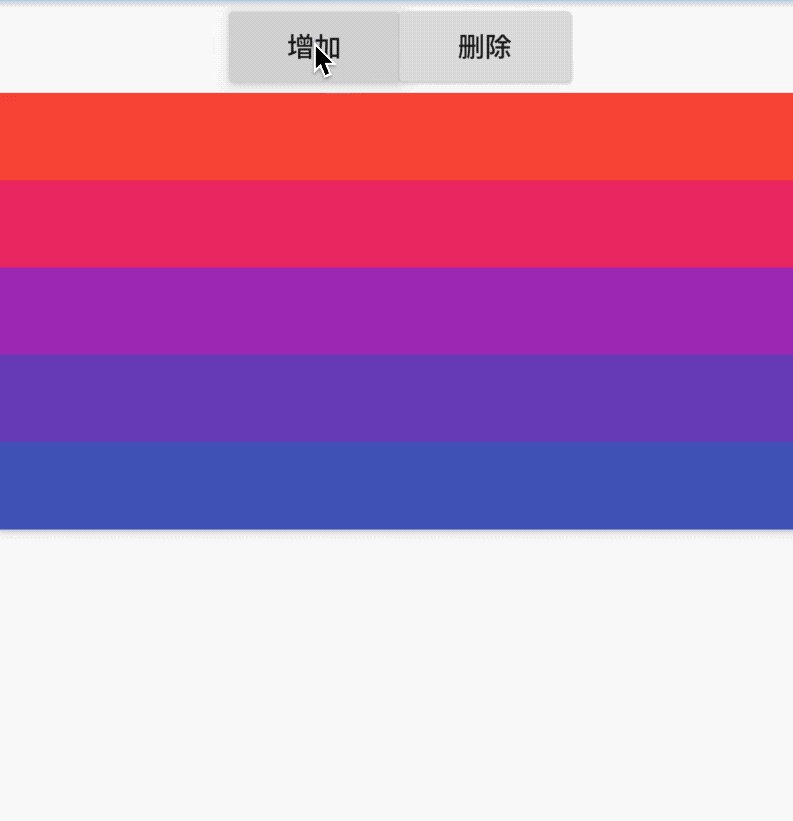
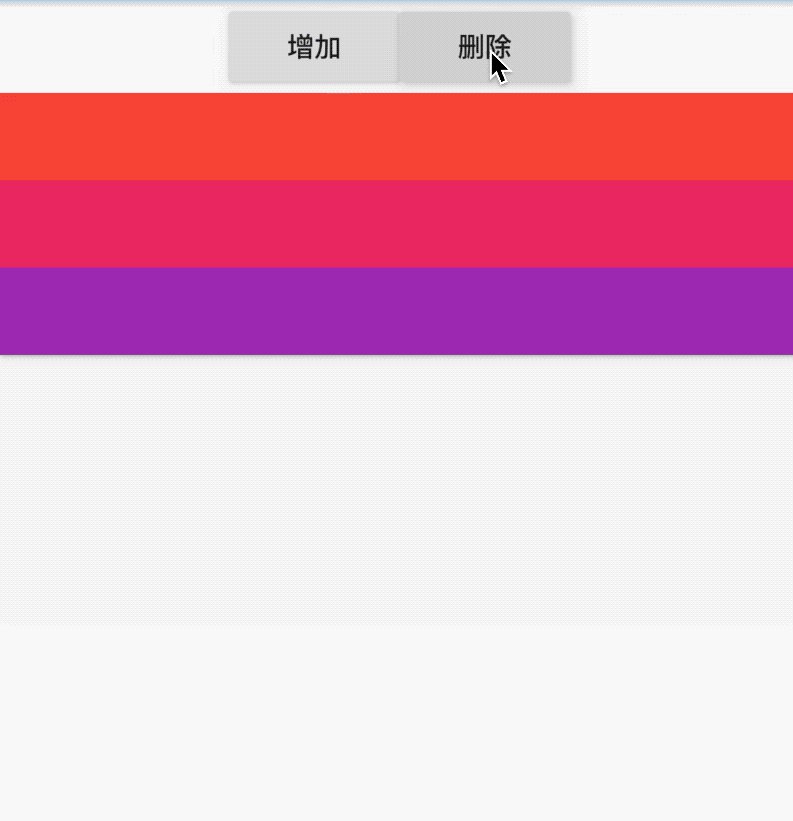
效果如下:

主要看增加/删除子组件时的动画效果。
增加分割线和阴影:
MergeableMaterial(
hasDividers: true,
elevation: 24,
children: items,
)
效果如下:

阴影值不能随便设置,只能设置如下值:1, 2, 3, 4, 6, 8, 9, 12, 16, 24
此控件可以实现什么样的效果呢?看下面效果:

实现代码:
bool _expand = false;
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Container(
height: 45,
color: Colors.green.withOpacity(.3),
alignment: Alignment.centerRight,
child: IconButton(
icon: Icon(Icons.arrow_drop_down),
onPressed: () {
setState(() {
_expand = !_expand;
});
},
),
),
_expand
? MergeableMaterial(
hasDividers: true,
elevation: 24,
children: [
MaterialSlice(
key: ValueKey(1),
child: Container(
height: 200,
color: Colors.green.withOpacity(.3),
))
],
)
: Container(),
Container(
height: 45,
color: Colors.red.withOpacity(.3),
),
],
);
}
看到这个效果是否想到了ExpansionPanelList呢?系统控件ExpansionPanelList就是使用此控件实现的。
交流
老孟Flutter博客地址(近200个控件用法):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
Flutter 系统是如何实现ExpansionPanelList的的更多相关文章
- 关于Flutter初始化流程,我必须告诉你的是...
1. 引言 最近在做性能优化的时候发现,在混合栈开发中,第一次启动Flutter页面的耗时总会是第二次启动Flutter页面耗时的两倍左右,这样给人感觉很不好.分析发现第一次启动Flutter页面会做 ...
- Flutter 学习路线图
Flutter 学习路线图 如果你真的觉得很难,坚持不了了,那就放弃,既然放弃了就不要抱怨没有得到. 选择你热爱的,坚持你选择的,不抱怨放弃的. 前言 Flutter越来越火,学习Flutter的人越 ...
- 你真的会用Flutter日期类组件吗
Flutter系统提供了一些日期选择类组件,比如DayPicker.MonthPicker.YearPicker.showDatePicker.CupertinoDatePicker等,其中前4个为M ...
- 【Flutter 实战】动画核心
老孟导读:动画系统是任何一个UI框架的核心功能,也是开发者学习一个UI框架的重中之重,同时也是比较难掌握的一部分,下面我们就一层一层的揭开 Flutter 动画的面纱. 任何程序的动画原理都是一样的, ...
- 【Flutter 实战】一文学会20多个动画组件
老孟导读:此篇文章是 Flutter 动画系列文章第三篇,后续还有动画序列.过度动画.转场动画.自定义动画等. Flutter 系统提供了20多个动画组件,只要你把前面[动画核心](文末有链接)的文章 ...
- 【Flutter 实战】大量复杂数据持久化
老孟导读:上一篇文章讲解了 Android 和 iOS 的文件目录系统,此篇文章讲解如何使用 SQLite 保存数据. 欢迎大家投稿:http://laomengit.com/plan/Contrib ...
- 2012高校GIS论坛
江苏省会议中心 南京·钟山宾馆(2012年4月21-22日) 以"突破与提升"为主题的"2012高校GIS论坛"将于4月在南京举行,由南京大学和工程中心共同承办 ...
- Flutter & Dart 安装在window系统
一.系统环境 flutter最低要求 1,windows7 SP1 64位版本以上,我的系统就是windows 7 sp1 64bit 2,git for windows ,没有安装的需要到这里下载 ...
- flutter控件之ExpansionPanelList
import 'package:flutter/material.dart'; class LearnExpansionPanelList extends StatefulWidget{ @overr ...
随机推荐
- ubuntu core文件
ubuntu开启core 检查是否开启core ulimit -c //0表示没有开启 开启core ulimit -c unlimited sudo sh -c 'echo 1 > /proc ...
- java jdk 中HashMap的源码解读
HashMap是我们在日常写代码时最常用到的一个数据结构,它为我们提供key-value形式的数据存储.同时,它的查询,插入效率都非常高. 在之前的排序算法总结里面里,我大致学习了HashMap的实现 ...
- WPF 仿语音播放 自定义控件
原理很简单,利用Path画一个图,然后用动画进行播放,播放时间由依赖属性输入赋值与控件内部维护的一个计时器进行控制. 控件基本是玩具,无法作为真实项目使用. 非专业UI,即使知道怎么画图也是画的不如意 ...
- AJ学IOS 之微博项目实战(7)程序启动新特性用UICollectionViewController实现
AJ分享,必须精品 一:效果 这里实现了大多数app都会有的软件新特性的功能,用的是UICollectionViewController实现的 二:思路 这里用了UICollectionViewCon ...
- java接口工厂模式理解
作为实际java开发经验还不到一年的我,第一次写博客,诚惶诚恐,怕把自己的谬误公之于众,误人子弟,不过转念一想,若是能有同行加以指点评判,将他们的真知灼见描述出来,那这篇文章就算抛转引玉了. 最近在阅 ...
- 背景知识+监督和无监督学习辨析+预备知识(1-1—1-4/用时4h)
1-1/1.2,基本上都是一些基础知识,机器学习的背景,发展,概念,用途 1-3,监督学习: 数据集类型已知,数据信息为已知正解--由已知正解推测趋势(拟合分布函数)-- 给出的模型例子--基本类似于 ...
- 发现一款手绘可视化神器!Python绘图还在用Matplotlib?out了 !
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. PS:如有需要Python学习资料的小伙伴可以加点击下方链接自行获取htt ...
- 你只要5行代码,拥有你的个性二维码,用Python生成动态二维码
如果想了解更多关于python的应用,可以私信我,或者点击下方链接自行获取,里面到资料都是免费的(http://t.cn/A6Zvjdun) 二维码满天飞,但是有没有想过Python也能制作出专属于自 ...
- STL迭代器的使用
STL的迭代器听起来怪吓人的,其实并不是什么高深的东西,说白了就是定义了一个指向STL的指针.. 对于没个STIL都可以定义 set,,vector ,,map,,,string 定义: set< ...
- [书籍精读]《React Native精解与实战》精读笔记分享
写在前面 书籍介绍:本书由架构师撰写,包含ReactNative框架底层原理,以及与iOS.Android混合开发案例,精选了大量实例代码,方便读者快速学习.主要内容分为两大部分,第1部分" ...
