web页面和本地数据对比问题
缘起
最近工作上出现了遇到了几个类似的问题:页面上有值,excel里有值,需要比较二者是否一致。小麻烦有:
1.对于页面上的值,有时是页面表格里的一列或几列,无法直接勾选并复制出来。即便复制出来,也很不整齐。
2.数据多,只以肉眼比较,让人怀疑人生。
对策
记录下自己目前的解决方案:
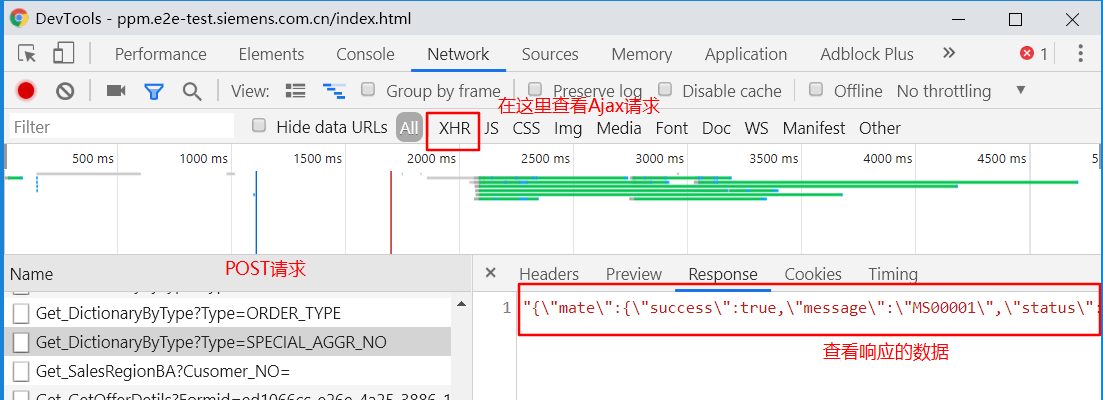
1.用Chrome的开发者工具,在network一页中,查看POST的内容,得到json字符串。
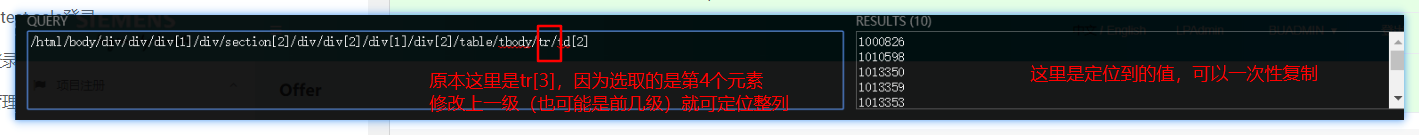
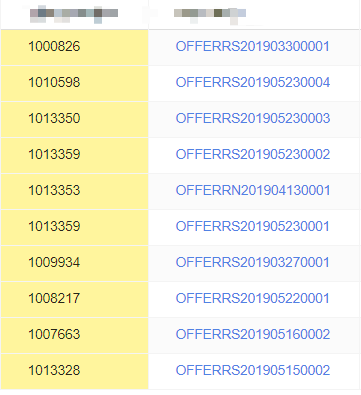
也可以用Chrome插件xpath finder找到某一条记录的xpath,再改动xpath,让其定位整列,这样在插件内部就可以直接复制到想要的值
2.用python读入excel特定列的内容,与从页面上取到的值比较。
记录
1.

获得的json字符串未必规整,可以在notepad++中去掉反斜杠。想要查看,可以在一些网站处理,看起来更舒服些(如http://jsonprettyprint.com/)
对想要获取的列,选取一个元素,查看其xpath地址,贴到xpath helper中,修改高一级节点,就能定位整列。


2.
用pyton读取excel里的值,只需要使用openpyxl库即可。比较数据差异,可使用python的集合对象,既可去重,又可求差集,可谓简便。
import json
from openpyxl import load_workbook def process(filename, column):
info_list = []
workbook = load_workbook(filename)
worksheet = workbook.active
for i in range(2, worksheet.max_row+1):
info_list.append(worksheet.cell(row=i, column=column).value)
return info_list # json字符串
raw_str = '''
{\"mate\":{\"success\":true,\"message\":\"00001\",\"status\":200},\"data\":{\"ItemInfo\":{\"PG1\":[{\"PG1\":\"256\"},{\"PG1\":\"456\"}],\"PG2\":[{\"PG2\":\"257\"},{\"PG2\":\"732\"}]}}}
''' # 转为pyhton对象
o = json.loads(raw_str) # 取到想要的信息
pg1 = o['data']['ItemInfo']['PG1']
pg2 = o['data']['ItemInfo']['PG2']
pg1_list = []
pg2_list = []
for i in pg1:
pg1_list.append(i['PG1'])
for j in pg2:
pg2_list.append(j['PG2']) ex_pg1 = process(r'C:\Users\username\Desktop\pg.xlsx', 2)
ex_pg2 = process(r'C:\Users\username\Desktop\pg.xlsx', 3) # 利用集合,既可去重,也可求其差集,见其区别
pg1_diff = set(ex_pg1) - set(pg11)
pg2_diff = set(ex_pg2) - set(pg22)
print(pg1_diff, pg2_diff)
web页面和本地数据对比问题的更多相关文章
- 细说Web页面与本地电脑通讯
话说在很久很久以前.Web页面与客户的本地电脑Localhost通讯,有两种方式: 1.Flash 2.ActiveX控件 由于Flash本人不是很了解,也给出不了什么示例代码, 对于ActiveX控 ...
- 【问题记录】— web页面调用本地程序
起因: 最近由于项目需要在web页面中调用本地部署的exe程序:进而对该功能实现做了对应了解:以及存在的问题进行记录. 要实现该功能就不得不说浏览器自定义协议:解决办法:那么它是什么呢? 浏览器自定义 ...
- 使用flask框架实现web页面与数据库数据互联+常见的几种状态码
1.通过cygwin从pip install两个包:PyMySQL.SQLAlchemy: 2.在app.py中import我们要用到的库中的包:create_engine,text :from sq ...
- 通过django搭建一个简易的web页面(实现数据的查询、添加、修改、删除)
一.创建django项目 通过命令创建: django-admin startproject 项目名称 创建app应用 python3 manage.py startapp 应用名 #这里manage ...
- web页面打开本地app(判断是否安装)
在应用宝中有APP申请链接: //是否可以打开App不可以跳则到下载页 $(".downNow button").on("click",function(){ ...
- 转:Web页面通过URL地址传递参数常见问题及检测方法
Web页面即我们在浏览器中所看到的网页,在Web应用程序中,其页面往往需要进行动态切换和数据交互,页面间的数据常规传递方法有多种,本文主要介绍Web页面处理程序中常见的URL地址参数传递方法,包括概述 ...
- 临时存存储页面上的数据---Web存储
HTML5 Web存储的两种方法使用 localStorage和sessionStorage 参考: http://www.cnblogs.com/taoweiji/archive/2012/12/0 ...
- 【Egret】实现web页面操作PC端本地文件操作
Egret 实现web页面操作PC端本地文件操作: http://edn.egret.com/cn/book/page/pid/181 //------------------------------ ...
- .netMVC:Web页面向后台提交数据的方式和选择
众所周知Web前端页面主要由HTML/CSS/Javascript组成,当要通过与用户的交互实现各种功能时,就需要向后台提交一些数据或者操作.在Web世界里各种实现眼花缭乱,但究其根本,不外乎三种方式 ...
随机推荐
- 转载--C 的回归
转载自http://blog.codingnow.com/2007/09/c_vs_cplusplus.html 周末出差,去另一个城市给公司的一个项目解决点问题.回程去机场的路上,我用手机上 goo ...
- cf 118B
B. Present from Lena time limit per test 2 seconds memory limit per test 256 megabytes input standar ...
- 特征提取算法(3)——SIFT特征提取算子
目录: 前言 1.高斯尺度空间GSS 2.高斯差分DOG 用DoG检测特征点 GSS尺度选择 3.图像金字塔建立 用前一个octave中的倒数第三幅图像生成下一octave中的第一幅图像 每层octa ...
- JavaScript实现Tab标签页切换的最简便方式
转载请注明出处:http://www.cnblogs.com/-867259206/p/5664896.html 先说一下最土的一种方法: Html: <div class="tab- ...
- inux 下zip包的压缩与解压
linux zip 命令详解 功能说明:压缩文件. 语 法:zip [-AcdDfFghjJKlLmoqrSTuvVwXyz$][-b <工作目录>][-ll][-n <字尾字符串& ...
- 关于Idea热部署,修改代码不需要重启tomcat
- MySQL多表查询合并结果union all,内连接查询
MySQL多表查询合并结果和内连接查询 1.使用union和union all合并两个查询结果:select 字段名 from tablename1 union select 字段名 from tab ...
- DAY 6 上午
如果不是割点,答案减少2(n-1) 如果删去割点,删去之后整个图分成多个连通块 每一个联通块的大小*其他连通块的大小之和 先求出缩点之后的树 加尽可能少的边使树变成一个边双 找出树上的所有叶子节点(度 ...
- grep匹配单词, 匹配单词开始, 匹配^ 的区别
grep '^.....$' 是指, 匹配整个这个行中, 以什么开头, 以什么结尾. 指的是整行, 不是某个单词. grep -w (word) 指的是匹配整个单词, 而不能是单词的一部分, 如: g ...
- 纯CSS3写一个立方体并在鼠标悬停的时候无限循环旋转
