jQuery_完成表格的隔行换色
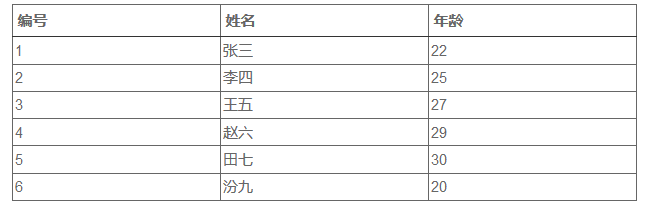
表格的颜色一样不利于区分,而利用jQuery则可以很方便的进行表格的隔行换色操作,原表如下:

这样看着很不方便,但是隔行换色之后非常便捷清楚。

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用jQuery完成表格隔行换色</title>
<link rel="stylesheet" href="css/style.css" />
<script type="text/javascript" src="js/jquery-1.8.3.js" ></script>
<script>
$(function(){
$("tbody tr:even").addClass("even");//将tbody的每个tr的偶数行添加even的类,添加后相当于每个奇数行都添加<class="even">的代码,偶数行同样
$("tbody tr:odd").addClass("odd");//even用来选择偶数行odd用来选择奇数行 })
</script> </head>
<body>
<table border="1" width="500" height="50" align="center" id="tbl" id="tbl">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr >
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr >
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr >
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr >
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr >
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr >
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>
css代码如下:
body { font:12px/19px Arial, Helvetica, sans-serif; color:#666;}
form div { margin:5px 0;}
.int label { float:left; width:100px; text-align:right;}
.int input { padding:1px 1px; border:1px solid #ccc;height:16px;}
.sub { padding-left:100px;}
.sub input { margin-right:10px; }
.formtips{width: 200px;margin:2px;padding:2px;}
.onError{
background:#FFE0E9 url(../img/reg3.gif) no-repeat 0 center;
padding-left:25px;
}
.onSuccess{
background:#E9FBEB url(../img/reg4.gif) no-repeat 0 center;
padding-left:25px;
}
.high{
color:red;
}
div,span,p {
width:140px;
height:140px;
margin:5px;
background:#aaa;
border:#000 1px solid;
float:left;
font-size:17px;
font-family:Verdana;
}
div.mini {
width:55px;
height:55px;
background-color: #aaa;
font-size:12px;
}
div.hide {
display:none;
}
table { border:0;border-collapse:collapse;}
td { font:normal 12px/17px Arial;padding:2px;width:100px;}
th { font:bold 12px/17px Arial;text-align:left;padding:4px;border-bottom:1px solid #333;}
.even { background:#FFF38F;} /* 偶数行样式*/
.odd { background:#FFFFEE;} /* 奇数行样式*/
.selected { background:#FF6500;color:#fff;}
正是因为有.even和.odd里面的设置,这样才能使用addClass()方法,达到隔行换色的方法。当然也可以不用addClass()方法。

另一种方法的代码:
$(function(){
$("tbody tr:even").css("background-color","yellow");//注意颜色也要用分号引起来
$("tbody tr:odd").css("background-color","pink");
// $("tbody tr:even").addClass("even");
// $("tbody tr:odd").addClass("odd");
})
表的结构不变,用css()方法可以添加属性和属性值。
jQuery_完成表格的隔行换色的更多相关文章
- Bootstrap3基础 table-striped 表格实现隔行换色(浅灰色与白色交替)
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- JavaScript学习——表格的隔行换色+高亮显示
1.案例一:我们希望在后台页面中实现一个隔行换色的效果显示所有的用户信息,显示效果如下: 1)新标签 <thead> //表头 <tr> <th></th&g ...
- 使用JS创建表格以及隔行换色(包括隔N行换色)
<html> <head> <title></title> <style> table{ width:800px; border-colla ...
- 模块:jquery实现表格的隔行换色
效果图: 知识点精讲:jquery中$("tr:odd")和$("tr:even")选择器分别代表奇数行和偶数行,并且索引是从0开始,即第一行为偶数: 代码实现 ...
- JS案例四:表格的隔行换色以及高亮显示
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- js课程 4-11 表格如何实现隔行换色
js课程 4-11 表格如何实现隔行换色 一.总结 一句话总结:表格奇数行和偶数行判断,赋予不同的样式. 1.表格如何隔行换色? 表格奇数行和偶数行判断,赋予不同的样式. 21 <script& ...
- jQuery实现表格隔行换色且感应鼠标高亮行变色
jQuery插件实现表格隔行换色且感应鼠标高亮行变色 http://www.jb51.net/article/41568.htm jquery 操作DOM的基本用法分享http://www.jb51. ...
- table 表格隔行换色实现
table 表格隔行换色实现 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- JQuery案例一:实现表格隔行换色
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- yum安装nginx(Centos)
测试人员需要了解Nginx?nginx的别名有很多:中间件,HTTP服务器,代理服务器等,这些名字都是作用的一个体现.在实际项目中,前后端分离,负载均衡等也是通过Nginx实现的,知己知彼,百战百胜. ...
- MySQL -2- 体系结构--随笔小记
简介与安装NoSQLRDBMS版本安装方式二进制安装,源码安装体系结构CS模型TCP/IPsocketmysql master thread 实例mysqld 的程序构成连接层 协议.验证.链接线程S ...
- iOS模拟器发生了崩溃,去哪找Crash Log
iOS模拟器发生了崩溃,可以在如下地方找到崩溃日志: ~/Library/Logs/DiagnosticReports/
- C++中setiosflags()的用法
cout<<setiosflags(ios::fixed)<<setiosflags(ios::right)<<setprecision(2); setiosfla ...
- noip2015day2-运输计划
题目描述 公元$ 2044 $年,人类进入了宇宙纪元. \(L\) 国有 \(n\) 个星球,还有 \(n-1\) 条双向航道,每条航道建立在两个星球之间,这 \(n-1\) 条航道连通了 \(L\) ...
- python告诉你啥是佩奇
被<啥是佩奇>这支广告片刷屏了. 佩奇明明是个喜剧角色, 但是看哭了所有人. <啥是佩奇>??? 效果图如下: # -*- coding:utf-8 -*- from turt ...
- ckfinder的使用
引入<script type="text/javascript" src="${ctxStatic}/ckfinder/ckfinder.js">& ...
- div css 布局对seo 影响 布局原则
一.代码精简 使用DIV+CSS布局,页面代码精简,这一点相信对XHTML有所了解的都知道.代码精简所带来的直接好处有两点:一是提高蜘蛛爬行效率,能在最短的时间内爬完整个页面,这样对收录质量有一定好处 ...
- 使用redis客户端连接windows和linux下的redis并解决无法连接redis的问题
搭建环境:linux是centos7.4(请注意centos7以下版本的防火墙跟centos7以上的不同,使用redis客户端连接redis时会有区别,建议使用centos7以上版本) 一.下载red ...
- Django学习系列5:为视图编写单元测试
打开lists/tests.py编写 """向浏览器返回真正的HTML响应,添加一个新的测试方法""" from django.test i ...
