【代码笔记】iOS-柱状图
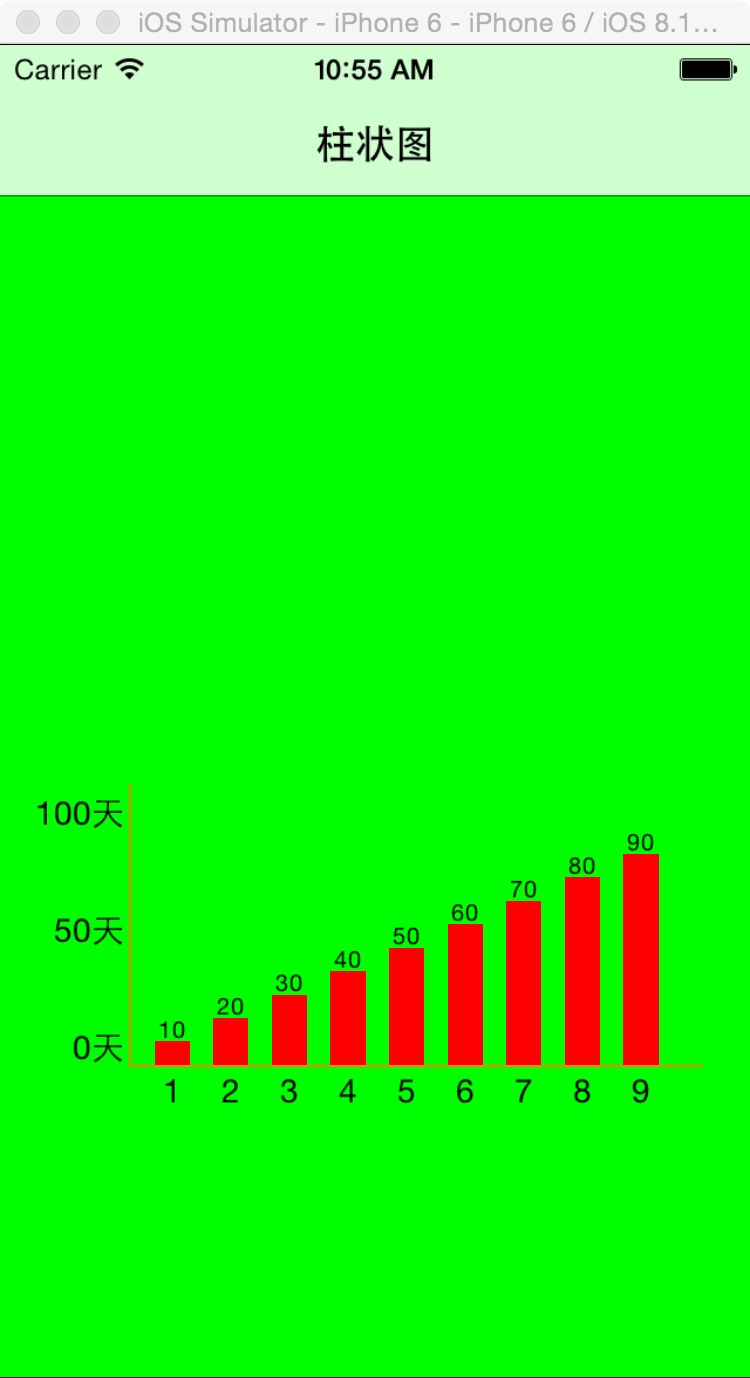
一,效果图。

二,工程图。

三,代码。
RootViewController.h

#import <UIKit/UIKit.h> @interface RootViewController : UIViewController
{
UIView* zhuView;
} @end

RootViewController.m

#import "RootViewController.h" @interface RootViewController () @end @implementation RootViewController - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
} - (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view. self.title=@"柱状图";
self.view.backgroundColor=[UIColor greenColor]; [self initZhuView:[NSArray arrayWithObjects:@"10",@"20",@"30",@"40",@"50",@"60",@"70",@"80",@"90",nil]]; }
#pragma -mark -柱状图初始化
- (void)initZhuView:(NSArray*)days
{ if ([[UIScreen mainScreen] bounds].size.height > 480) {
zhuView = [[UIView alloc] initWithFrame:CGRectMake(0, 310 - 45 + 50, 320, 150)];
}
else
{
zhuView = [[UIView alloc] initWithFrame:CGRectMake(0, 310 - 45, 320, 150)];
}
//柱状图所在的背景图
[self.view addSubview:zhuView]; //0天,50天,100天所在的竖线
UIView* shuView = [[UIView alloc] initWithFrame:CGRectMake(55, 0, 1, 120)];
[shuView setBackgroundColor:[UIColor orangeColor]];
[zhuView addSubview:shuView]; //0-9所在的横线
UIView* hengView = [[UIView alloc] initWithFrame:CGRectMake(CGRectGetMinX(shuView.frame), CGRectGetMaxY(shuView.frame), 320 - CGRectGetMinX(shuView.frame) - 20, 1)];
[hengView setBackgroundColor:[UIColor orangeColor]];
[zhuView addSubview:hengView]; NSArray* titles = [NSArray arrayWithObjects:@"100天",@"50天",@"0天", nil];
for (int i = 0 ; i < 3; i++) {
//天数所在Label
UILabel* yibaiLb = [[UILabel alloc] initWithFrame:CGRectMake(0, 5 + i* 50, 53, 15)];
[yibaiLb setText:[titles objectAtIndex:i]];
[yibaiLb setTextAlignment:NSTextAlignmentRight];
[yibaiLb setFont:[UIFont systemFontOfSize:14]];
[yibaiLb setBackgroundColor:[UIColor clearColor]];
[zhuView addSubview:yibaiLb];
} for (int i = 0; i < [days count]; i++) { int height = [[days objectAtIndex:i] intValue];
if(height>=100)
height=100; //红色的竖线的柱状图
UIImageView* imageView = [[UIImageView alloc] initWithFrame:CGRectMake(CGRectGetMaxX(shuView.frame) + 10 + i*25, CGRectGetMinY(hengView.frame) - height, 15, height)];
[imageView setBackgroundColor:[UIColor redColor]];
[zhuView addSubview:imageView]; //柱状图上的红色的数字Label
UILabel* dayLB = [[UILabel alloc] initWithFrame:CGRectMake(CGRectGetMinX(imageView.frame) - 5, CGRectGetMinY(imageView.frame) - 10, 25, 10)];
[dayLB setTextAlignment:NSTextAlignmentCenter];
[dayLB setBackgroundColor:[UIColor clearColor]];
[dayLB setFont:[UIFont systemFontOfSize:10]];
[dayLB setText:[NSString stringWithFormat:@"%d",[[days objectAtIndex:i] intValue]]];
[zhuView addSubview:dayLB]; //1-9的数字所在的Label
UILabel* diLb = [[UILabel alloc] initWithFrame:CGRectMake(CGRectGetMinX(imageView.frame), CGRectGetMaxY(hengView.frame) , 15, 20)];
[diLb setText:[NSString stringWithFormat:@"%d",i+1]];
[diLb setBackgroundColor:[UIColor clearColor]];
[diLb setTextAlignment:NSTextAlignmentCenter];
[diLb setFont:[UIFont systemFontOfSize:14]];
[zhuView addSubview:diLb];
}
}

【代码笔记】iOS-柱状图的更多相关文章
- IOS开发笔记 IOS如何访问通讯录
IOS开发笔记 IOS如何访问通讯录 其实我是反对这类的需求,你说你读我的隐私,我肯定不愿意的. 幸好ios6.0 以后给了个权限控制.当打开app的时候你可以选择拒绝. 实现方法: [plain] ...
- 【hadoop代码笔记】Mapreduce shuffle过程之Map输出过程
一.概要描述 shuffle是MapReduce的一个核心过程,因此没有在前面的MapReduce作业提交的过程中描述,而是单独拿出来比较详细的描述. 根据官方的流程图示如下: 本篇文章中只是想尝试从 ...
- 【hadoop代码笔记】hadoop作业提交之汇总
一.概述 在本篇博文中,试图通过代码了解hadoop job执行的整个流程.即用户提交的mapreduce的jar文件.输入提交到hadoop的集群,并在集群中运行.重点在代码的角度描述整个流程,有些 ...
- 【Hadoop代码笔记】目录
整理09年时候做的Hadoop的代码笔记. 开始. [Hadoop代码笔记]Hadoop作业提交之客户端作业提交 [Hadoop代码笔记]通过JobClient对Jobtracker的调用看详细了解H ...
- 笔记-iOS 视图控制器转场详解(上)
这是一篇长文,详细讲解了视图控制器转场的方方面面,配有详细的示意图和代码,为了使得文章在微信公众号中易于阅读,seedante 辛苦将大量长篇代码用截图的方式呈现,另外作者也在 Github 上附上了 ...
- <Python Text Processing with NLTK 2.0 Cookbook>代码笔记
如下是<Python Text Processing with NLTK 2.0 Cookbook>一书部分章节的代码笔记. Tokenizing text into sentences ...
- [学习笔记] SSD代码笔记 + EifficientNet backbone 练习
SSD代码笔记 + EifficientNet backbone 练习 ssd代码完全ok了,然后用最近性能和速度都非常牛的Eifficient Net做backbone设计了自己的TinySSD网络 ...
- DW网页代码笔记
DW网页代码笔记 1.样式. class 插入类样式 标签技术(html)解决页面的内容样式技术(css)解决页面的外观脚本技术 解决页面动态交互问题<form> ...
- 前端学习:JS(面向对象)代码笔记
前端学习:JS(面向对象)代码笔记 前端学习:JS面向对象知识学习(图解) 创建类和对象 创建对象方式1调用Object函数 <body> </body> <script ...
- 离屏渲染学习笔记 /iOS圆角性能问题
离屏渲染学习笔记 一.概念理解 OpenGL中,GPU屏幕渲染有以下两种方式: On-Screen Rendering 意为当前屏幕渲染,指的是GPU的渲染操作是在当前用于显示的屏幕缓冲区中进行. O ...
随机推荐
- ES6+ 现在就用系列(二):let 命令
系列目录 ES6+ 现在就用系列(一):为什么使用ES6+ ES6+ 现在就用系列(二):let 命令 ES6+ 现在就用系列(三):const 命令 ES6+ 现在就用系列(四):箭头函数 => ...
- Bash 脚本编程语言中的美学与哲学
我承认,我再一次地当了标题党.但是不可否认,这一定是一篇精华随笔.在这一篇中,我将探讨 Bash 脚本语言中的美学与哲学. 这不是一篇 Bash 脚本编程的教程,但是却能让人更加深入地了解 Bash ...
- 深入理解Java 8 Lambda(语言篇——lambda,方法引用,目标类型和默认方法)
作者:Lucida 微博:@peng_gong 豆瓣:@figure9 原文链接:http://zh.lucida.me/blog/java-8-lambdas-insideout-language- ...
- 我们为什么不能只用O记号来谈论算法?
在刷LeetCode-1TwoSum的时候,有个人在论坛留言,大致意思如下: 我的算法击败了90%的人,O(nlgn)算法比O(n)算法快. 我觉得这个人是不懂算法的.让我一步一步解释. # O的含义 ...
- Entity Framework 6 Recipes 2nd Edition(11-2)译 -> 为一个”模型定义”函数返回一个计算列
11-3. 为一个”模型定义”函数返回一个计算列 问题 想从”模型定义”函数里返回一个计算列 解决方案 假设我们有一个员工(Employee)实体,属性有: FirstName, LastName,和 ...
- AngularJs之五
一:angularJs的事件. 1.ng-click指令定义了AngularJS点击事件. <div ng-app="myapp" ng-controller="m ...
- 4、DES和RSA简介
DES是分组加密算法,速度快,使用单一密钥,加密解密都使用同一个密钥,一般用于大量数据加密,目前处于半淘汰状态. RSA算法是流式加密算法,速度慢,但是使用成对的密钥,加密解密使用不同的密钥,有利于保 ...
- Golang 生成随机数
package main import ( "fmt" "math/rand" "time" ) func main() { rand.Se ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(49)-工作流设计-我的申请
系列目录 提交一个表单后 我们需要一个管理的列表.我的申请,我的申请包含了提交内容的列表状态 状态分:过期,未审核,审核通过,驳回,废弃 列表对应代码 @using App.Admin; @using ...
- 匹夫细说C#:从园友留言到动手实现C#虚函数机制
前言 上一篇文章匹夫通过CIL代码简析了一下C#函数调用的话题.虽然点击进来的童鞋并不如匹夫预料的那么多,但也还是有一些挺有质量的来自园友的回复.这不,就有一个园友提出了这样一个代码,这段代码如果被编 ...
