从零开始的全栈工程师——js篇2.7(JS数据类型具体分析)
JS数据类型具体分析与数据的三大存储格式
1. 字符串 string
2. 数字 number
3. 布尔 boolean
4. null 空
5. undefined 未定义
↑↑↑叫基本数据类型 基本数据类型就是简单的赋值
6. 对象 object
array数组 function函数 json 日期 数字对象等 都属于对象
“.”运算符
点 运算符 xxx.sss xxx 是对像 sss是属性和方法。
任何数据类型都是拥有属性和方法的
一、字符串
字符串的定义
var s=”haha”;
Var st=new String(“hello”) 对象形式定义
1.属性 length(长度) 字符串中字节的总数 st.length
2.方法
1)charAt()返回指定位置的字符 (index) index是索引 console.log(as.charAt(4))
2)concat()链接两个或多个字符串 并返回新的字符串 console.log(as.concat(sd))
3)indexOf() 返回某个字符 在字符串中首次出现的位置 console.log(as.indexOf(ss))
↑↑↑没有就是-1
4)lastIndexOf()从后往前搜索字符串 并从起始位置 0开始计算返回字符串最后出现的位置
5)match()
6)replace()
7)search()
8)slice(start,end)在字符串中截取一段字符 并返回截取的字符 //console.log(a.slice(1,7)) 虽然说写的1——7 但截取到的是1——6
9)split()把字符串分割成字符串数组
10)substr() 开始位置 和 向后截取的个数
11)substing()提取字符串中两个索引号之间的字符 等价slice
12)toLowerCase() 将所有大写的转成小写
13)toUpperCase() 将所有小写的转成大写
14)trim() 除去字符串两端的空白
二、数据的三大存储格式
字符串格式 数组格式 json格式
1.string格式 作为一个前端者 你第一手得到的数据都是字符串
2.数组格式
1)定义 var arr = [“张三”,“李四”,“王五”];


数据通过索引去查找对应的元素 arr[3]
2)数组的遍历
For循环去遍历数组中的元素

对象定义形式
Var arr=new Array()

指定长度式定义

3.json格式
1)定义var obj={“name”:”张三”,”age”:24,”sex”:”男”}


我们把 age name sex 叫keys 键 (属性)
我们把后面的 24 张三 男 叫值 (属性值)
这种keys:value 这种数据格式在js中叫键值对
2)In 运算 看一个属性是否是json的

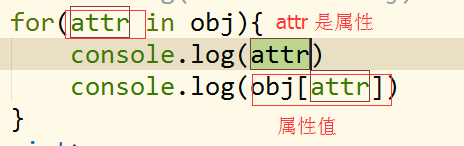
3)json的遍历
for in

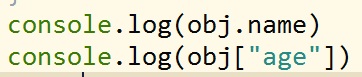
如何操作json的值 通过.运算 和 []

.和 [] 都表示的的意思
Arr[1] arr的索引1第二项,一般数组用[] json用 .
从零开始的全栈工程师——js篇2.7(JS数据类型具体分析)的更多相关文章
- 从零开始的全栈工程师——html篇1
全栈工程师也可以叫web 前端 H5主要是网站 app 小程序 公众号这一块 HTML篇 html(超文本标记语言,标记通用标记语言下的一个应用.) “超文本”就是指页面内可以包含图片.链接,甚至音乐 ...
- 从零开始的全栈工程师——html篇1.2
起名方式与CSS 一.起名方式(起名方式也叫选择器) 起名的目的是为了给标签添加属性 常见的3种选择器有 标签选择器 id选择器(使用的时候加#) class选择器(使用的时候加.) 样式的 ...
- 从零开始的全栈工程师——html篇1.8(知识点补充与浏览器兼容性)
知识点补充 一.浏览器的兼容问题(关于浏览器的兼容问题 有很多大佬已经解释的很清楚了 这个得自己百度去多花点时间去了解 这里咱们只说一下前面的漏点) 浏览器兼容性问题又被称为网页兼容性或网站兼容性问题 ...
- 从零开始的全栈工程师——html篇1.7
position定位与表单 一.position 1.Position细说 Position:relative; Left:100px; Top:100px; Position:absolute; L ...
- 从零开始的全栈工程师——html篇1.5
列表与边距探讨和行块 一.列表 1.无序列表(UL) 1)内部必须有子标签<li></li>2)天生自带内外边距 p也是自带 大家会发现用UL的时候内容前面会出现一个像这样的一 ...
- 从零开始的全栈工程师——html篇1.4
背景与边框 一.背景(backgound) 1.背景颜色:background-color:red;(简写:background:color;) 备注:ie9以下给body设置background-c ...
- 从零开始的全栈工程师——html篇1.3
文本.字体css样式与前期英语单词汇总 一.文本样式(text) 1.颜色:color:red; 2.文本对齐方式:text-align:left/center/right/justify; left ...
- 从零开始的全栈工程师——PHP篇 ( 单词汇总 ) ( php解决文字乱码 )
解决乱码: header("Content-Type: text/html;charset=utf-8"); 单词 局部的: local 全局的: global 静态的: stat ...
- 从零开始的全栈工程师——html篇1.6
浮动与伪类选择器 一.浮动(float) 1.标准文档流 标准文档流是一种默认的状态 浏览器的排版是根据元素的特征(块和行级) 从上往下 从左往右排版 这就是标准文档流 2.浮动(float)floa ...
- 从零开始的全栈工程师——js篇2.1(js开篇)
JS开篇 一.js介绍 全称 javascript 但不是java 他是一门前台语言 而java是后台语言js作者 布兰登·艾奇 前台语言:运行在客户端的后台语言:跟数据库有关的 能干什么? 页 ...
随机推荐
- C语言32关键字
关键字 说明 auto 声明自动变量 short 声明短整型变量或函数 int 声明整型变量或函数 long 声明长整型变量或函数 float 声明浮点型变量或函数 double 声明双精度变量或函数 ...
- Flask10 登录模块、表单框架、表单渲染、表单验证、bookie、请求之前钩子、g对象、编写装饰器
from flask import Flask from flask import request from flask import render_template from flask_wtf i ...
- windows、Linux 测试服务器、电脑的某些个端口是否打开
测试远程端口是否开放包括两种方法: 一. 命令行的形式 二.代码 先参考我的博客 windows.Linux 开放端口 一.命令行的形式 两个命令:telnet.nc(netcat) 两种网络层协议: ...
- Ubuntu W: GPG 错误:下列签名无效: BADSIG 84DBCE2DCEC45805 Launchpad PPA fo
Ubuntu12.04 安装R语言的时候出现的报错. 研究了两个晚上,解决办法如下,跟参考贴有点出入: ############################################### ...
- Entity Framework Code-First(3):Setup Environment
Setup Development Environment for EF Code-First: Let's setup the development environment for Code-Fi ...
- C# EventHandler委托事件小结--百度
最近遇到一个委托的问题,+=这个符号 this.Activated += new EventHandler(Form1_Activated);//Form1_Activated为方法名12 这个语句拆 ...
- Cactus详细讲解
Cactus建议一年以上有经验的人玩,刚入门MVC,不了解下列组件请先自行学习,切勿好高骛远. Cactus的组成(基于.net4.5.2):Dapper+MVC4+autofac 前端css框架pu ...
- 微信小程序-获取当前城市位置
CSDN链接 https://blog.csdn.net/weixin_42262436/article/details/80458430
- C# 、.NET、ASP.NET MVC积累
2016-10-27 给视图中的select赋值: 控制器: public ActionResult Add() { List<SelectListItem> ClassName = ne ...
- 【转至hejinde的专栏】Axure RP 8最新激活码(可用注册码)
Licensee:米 业成 (STUDENT)Key:nFmqBBvEqdvbiUjy8NZiyWiRSg3yO+PtZ8c9wdwxWse4WprphvSu9sohAdpNnJK5 亲测可用
