ECharts 使用总结
1、去掉Echarts 图标上边框和右边框
option = {
title: {
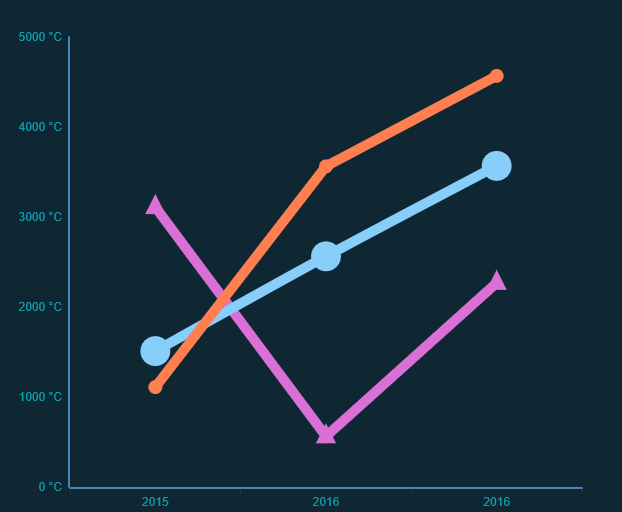
text: '未来一周气温变化',
subtext: '纯属虚构'
},
grid: {
show: 'true',
borderWidth: '0',
},
tooltip: {
trigger: 'axis'
},
2、去掉 去除网格线、网格区域
xAxis: [
{
splitLine: {
show: false,
},//去除网格线
splitArea: { show: false },//保留网格区域
type: 'category',
boundaryGap: false,
data: ['2015', '2016', '2016']
}
],
yAxis: [
{
splitLine: { show: false },//去除网格线
splitArea: { show: false },//保留网格区域
type: 'value',
axisLabel: {
formatter: '{value} °C'
}
}
],
3、折线图折线加粗
series: [
{
name: '最高气温',
type: 'line',
data: [1110,2563,4568],
itemStyle: {
normal: {
lineStyle: {
width:
}
}
} },
4、图表展示不靠边
xAxis: [
{
axisLabel: {
show: true,
textStyle: {
color: "#109cad"
}
},
splitLine: {
show: false,
},//去除网格线
splitArea: { show: false },//保留网格区域
type: 'category',
boundaryGap: true,
data: ['2015', '2016', '2016']
}
],

5、去掉右边和上边的边框
option3 = {
title: {
//text: '世界人口总量',
//subtext: '数据来自网络'
},
grid: {
show: 'true',
borderWidth: '0',
},
tooltip: {
trigger: 'axis'
},
6、X、Y 轴文字加粗
xAxis: [
{
type: 'value',
splitLine: { show: false },//去除网格线
axisLine: { lineStyle: { color: '#0087ED' } },
axisLabel: {
show: true,
textStyle: {
color: "#109cad", //改变字体颜色
fontSize: 18,
fontFamily: 'microsoft yahei light',
fontWeight: 700
}
},
// boundaryGap: [0, 0.01]
}
],
7、地图颜色修改、地图上文字修改
legend: {
show: true,
orient: 'vertical',
x: 'left',
y: 'bottom',
itemGap: 20,
textStyle: {
fontSize: '20px',
fontWeight: 'bold'
},
data: [],
textStyle: {
color: '#fff' //地图山文字颜色修改
}
},
series: [
{
name: '全国',
type: 'map',
roam: true,
hoverable: false,
mapType: '江苏|南京市',
itemStyle: {
normal: {
borderColor: 'rgba(100,149,237,1)',
borderWidth: 0.5,
areaStyle: {
color: '#CCCCCC' //地图颜色修改
}
}
},
data: [],
ECharts 使用总结的更多相关文章
- 一起来玩echarts系列(一)------箱线图的分析与绘制
一.箱线图 Box-plot 箱线图一般被用作显示数据分散情况.具体是计算一组数据的中位数.25%分位数.75%分位数.上边界.下边界,来将数据从大到小排列,直观展示数据整体的分布情况. 大部分正常数 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(67)-MVC与ECharts
系列目录 ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Fire ...
- echarts+php+mysql 绘图实例
最近在学习php+mysql,因为之前画图表都是直接在echart的实例demo中修改数据,便想着两相结合练习一下,通过ajax调用后台数据画图表. 我使用的是echart3,相比较第二版,echar ...
- 数据图表插件Echarts(一)
一.引言 最近做一个智慧城市项目,项目中需要图表和报表进行数据分析,从网上找了很多,最后找到了百度开放的echarts,一个很强大的插件. 二.介绍 ECharts,缩写来自Enterprise Ch ...
- ECharts数据图表系统? 5分钟上手!
目录: 前言 简介 方法一:模块化单文件引入(推荐) 方法二:标签式单文件引入 [前言] 最近在捣鼓各种插件各种框架,发现这个ECharts还是比较不错的,文档也挺全的,还是中文的,给大家推荐一下. ...
- knockout+echarts实现图表展示
一.需要学习的知识 knockout, require, director, echarts, jquery.简单的入一下门,网上的资料很多,最直接就是进官网校习. 二.效果展示 三.require的 ...
- ECharts 初识(基于MVC+jQuery+Angularjs实现的Demo)
一.背景: 我们这行做web开发的,很多时候都需要做数据统计报表,现在我所使用的是来自百度团队的ECharts.官方网址:http://echarts.baidu.com/ 我们知 ...
- Ionic2系列——在Ionic2中使用ECharts
在群里看到有人问怎么在Ionic2中集成ECharts来显示图表.当时答应说写个blog,简单写下步骤. 在TypeScript中如果要使用第三方库,必须要有d.ts,也就是定义文件,没有这个文件的话 ...
- ECharts的简单使用过程
网页中经常要使用图表,以前使用的是highcharts插件,现在发现echarts使用起来和highcharts差不多,但是个人感觉echarts更酷炫,以下是echarts的使用过程,其实highc ...
随机推荐
- 13年总结js,css,java xml
--------------------------------------javaScript知识点----------------------------- jQuery对象[Object obj ...
- SQL Server 2012中的AlwaysOn尝试
简介 SQL Server2012中新增的AlwaysOn是一个新增高可用性解决方案.在AlwaysOn之前,SQL Server已经有的高可用性和数据恢复方案,比如数据库镜像,日志传送和故障转移 ...
- 介绍Python中6个序列的内置类型
1.Python中6个序列的内置类型分别是什么? Python包含6中内建的序列,即列表.元组.字符串.Unicode字符串.buffer对象和 xrange 对象.序列通用的操作包括:索引.长度.组 ...
- java之定时任务
package com.financial.server.util; import java.text.SimpleDateFormat; import java.util.Date; import ...
- 怎样从外网访问内网Django?
本地安装了一个Django,只能在局域网内访问,怎样从外网也能访问到本地的Django呢?本文将介绍具体的实现步骤. 准备工作 安装并启动Django 默认安装的Django端口是8000. 实现步骤 ...
- kivy 滑动
from kivy.uix.gridlayout import GridLayout from kivy.app import App from kivy.lang.builder import Bu ...
- IOS 苹果手机fiddler抓包时出现了tunnel to 443 解决方案,亲测有效
先上一张捉取成功图[版本需4.0以上,并非所有https数据可抓取,具体原因未知] 1.先对Fiddler进行设置[打开Fiddler ——> Options .然后打开的对话框中,选择HTTP ...
- spring使用@Value标签读取.properties文件的中文乱码问题的解决
最近测试某个老系统的时候,启动的时候发@Value注入的中文是乱码,文件使用GBK/UTF-8的时候均会出现乱码问题,但是spring配置文件里面注入的占位符并没有这个问题,bean文件设置了file ...
- nmap扫描内网存活机器脚本
nmap扫描内网存活机器并保存在指定文件中. host.sh #/usr/bin/bash read -p "Please input scan host or network:" ...
- Html5之Web存储
localStorage 方法存储的数据没有时间限制.第二天.第二周或下一年之后,数据依然可用. sessionStorage 方法针对一个session 进行数据存储.当用户关闭浏览器窗口后,数据会 ...
