SharePoint 2010中使用SPListItemCollectionPosition更快的结果
转:http://www.16kan.com/article/detail/318657.html
Introduction介绍
In this article we will explore the class
SPListItemCollectionPosition and its advantages.在这篇文章中,我们将探讨的的类SPListItemCollectionPosition和它的优点。
This is a server object model type and should be used along with modules executed on the server.这是一个服务器对象模型的类型,应该在服务器上执行的模块一起使用。
What is SPListItemCollectionPosition?什么是SPListItemCollectionPosition?
This class enables Pagination for Lists inside SharePoint.这个类可以在SharePoint中的列表分页。
It stores the state of a page and thus helps in fetching the next page in the dataset.它存储的页面状态,从而有助于在获取下一个页面中的数据集。
The class can be used along with the
SPQuery object.类可以一起使用SPQuery对象。
What are the advantages of SPListItemCollectionPosition?什么是的优势SPListItemCollectionPosition?
It provides the following advantages:它提供了以下优点:
- Reduced network traffic减少网络流量
- Reduced memory减少内存
- Faster result delivery提供更快的结果
Going practical走向实用
Now we can try ourselves the usage of
SPListItemCollectionPosition .现在,我们可以尝试自己的使用SPListItemCollectionPosition 。
Here we are going to create 1000 list items and fetch 10 at a time.在这里,我们要创建1000个列表项,并一次获取10个。
The web part associated will be containing page navigation buttons.该网站的部分将被包含页导航按钮。
Step 1 : Create a Visual WebPart solution.
步骤1:创建一个Visual Web部件解决方案。
Create a new Visual WebPart solution and give it a meaningful name.创建一个新的Visual Web部件解决方案,并给它起一个有意义的名字。

Step 2 : Place controls:
步骤2:将控制:
Place the following controls for the WebPart.将以下控件的WebPart。

Step 3 : Create the Data
第3步 :创建数据
Now we need to create a list with 1000 items.现在,我们需要创建一个列表,有1000个项目。
The following code does the purpose.下面的代码的目的。
Place the code inside the Created Data button click event.将里面的代码创建的数据按钮的Click事件。
protected void CreateDataButton_Click( object sender, EventArgs e) 保护的无效 CreateDataButton_Click( 对象发件人,EventArgs五)
{ {
using (SPWeb web = SPContext.Current.Web) (使用SPWeb网站,= SPContext.Current.Web,)
{ {
string listName = " Contacts 1000" ; 串 联系导航首页=“1000”;
SPList list = null ; SPList列表= NULL; // Create Lists / /创建列表
try 尝试
{ {
list = web.Lists[listName]; = web.Lists [名];
} }
catch 抓
{ {
web.Lists.Add(listName, " A Contact List of 1000 items" , SPListTemplateType.Contacts); web.Lists.Add(导航首页,“1000项目”,SPListTemplateType.Contacts的联系人名单 );
list = web.Lists[listName]; = web.Lists [名]; // Create Data / /创建数据
for ( int i = 1 ; i <= 1000 ; i++) (i = 1; <= 1000;我+ +)
{ {
SPListItem item = list.Items.Add(); SPListItem的项目= list.Items.Add();
item[ " First Name" ] = " First Name " + i.ToString();项目[“名字”] =“姓”+ i.ToString();
item[ " Last Name" ] = " Last Name " + i.ToString();项目“姓”] =“姓”+ i.ToString(); item.Update(); item.Update();
} }
} }
} }
} }
Now we can try creating the data by executing the above code.现在,我们可以尝试创建的数据执行上面的代码。
The steps are:步骤如下:
- Build the solution构建解决方案
- Deploy the solution部署解决方案
- Insert WebPart into Page将Web部件到页面
- Click the Create Data button单击“创建数据”按钮
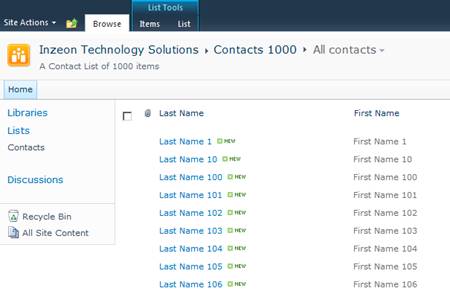
You can see that inside the Lists link, a new list named
Contacts 1000 is created with the following data.你可以看到,里面的列表链接,一个新的列表,
名为 Contacts 1000创建以下数据。

Step 4 : Show the Data
第4步 :显示数据
Now we are ready to show the first 10 list items.现在,我们已经准备好显示前10个列表项。
Here we are showing only 10 items per page and saving the Page information in the View State of the User Control.在这里,我们只有10个项目每页显示的页面信息保存在视图状态中的用户控件。
protected void ShowDataButton_Click( object sender, EventArgs e) 保护的无效 ShowDataButton_Click( 对象发件人,EventArgs五)
{ {
SPQuery query = new SPQuery(); SPQuery查询= 新 SPQuery();
query.RowLimit = 10 ; query.RowLimit = 10;
query.ViewFields = " <FieldRef Name=\"Title\" />" + /* Title is LastName column */ query.ViewFields =“<FieldRef Name=\"Title\" />”+ / *标题是LastName列* /
" <FieldRef Name=\"FirstName\" Nullable=\"TRUE\" Type=\"Text\"/>" ; “<FieldRef Name=\"FirstName\" Nullable=\"TRUE\" Type=\"Text\"/>”;
string listName = " Contacts 1000" ; 串 联系导航首页=“1000”;
SPList list = SPContext.Current.Web.Lists[listName]; SPList SPContext.Current.Web.Lists [名]; SPListItemCollection collection = list.GetItems(query);的SPListItemCollection收集list.GetItems(查询); PagingInfo.SavePageInfo(ViewState, collection.ListItemCollectionPosition.PagingInfo); PagingInfo.SavePageInfo(ViewState中collection.ListItemCollectionPosition.PagingInfo); GridView1.DataSource = collection.GetDataTable(); GridView1.DataSource:= collection.GetDataTable();
GridView1.DataBind(); GridView1.DataBind();
} }
Note : Here we are using the
SPListItemCollection object to memorize the items fetched.
注 :在这里,我们使用的是记忆的项目获取SPListItemCollection对象。 To persist this information between page requests, we are saving it to the ViewState using the
PagingInfo class.要坚持这个页面请求之间的信息,我们保存它的ViewState使用PagingInfo类的了。
You can execute the code and see the results as below:您可以执行的代码,看看结果如下:

Note : In this case, the ViewState contains the following data:
Paged=TRUE&p_ID=10. It stores the last ID of the item displayed.
注 :在这种情况下,ViewState中包含以下数据: 分页= TRUE&P_ID = 10,它存储的最后一个ID显示的项目。
This ID is required for processing the next button.这个ID是需要处理“下一步”按钮。
Step 5 : Next page functionality
第5步 :接下来的页面功能
Following is the code for the Next Page button functionality.以下是代码的下一页“按钮的功能。
protected void NextPageButton_Click( object sender, EventArgs e) 保护的无效 NextPageButton_Click( 对象发件人,EventArgs五)
{ {
SPQuery query = new SPQuery(); SPQuery查询= 新 SPQuery();
query.RowLimit = 5 ; query.RowLimit = 5;
query.ViewFields = " <FieldRef Name=\"Title\" />" + /* Title is LastName column */ query.ViewFields =“<FieldRef Name=\"Title\" />”+ / *标题是LastName列* /
" <FieldRef Name=\"FirstName\" Nullable=\"TRUE\" Type=\"Text\"/>" ; “<FieldRef Name=\"FirstName\" Nullable=\"TRUE\" Type=\"Text\"/>”;
string listName = " Contacts 1000" ; 串 联系导航首页=“1000”;
SPList list = SPContext.Current.Web.Lists[listName]; SPList SPContext.Current.Web.Lists [名]; /* New */ / *新* /
query.ListItemCollectionPosition = PagingInfo.GetNextPagePosition(ViewState); query.ListItemCollectionPosition PagingInfo.GetNextPagePosition(ViewState)的; SPListItemCollection collection = list.GetItems(query);的SPListItemCollection收集list.GetItems(查询); PagingInfo.SavePageInfo(ViewState, collection.ListItemCollectionPosition.PagingInfo); PagingInfo.SavePageInfo(ViewState中collection.ListItemCollectionPosition.PagingInfo); GridView1.DataSource = collection.GetDataTable(); GridView1.DataSource:= collection.GetDataTable();
GridView1.DataBind(); GridView1.DataBind();
} }
The code takes the Page Position from the View State using the
PagingInfo class.从视图状态使用PagingInfo类的代码需要的页面位置。
You can see the following results on executing and clicking the Next button.你可以看到下面的结果上执行,然后单击“下一步”按钮。

So this concludes our experiment with the
SPListItemCollectionPosition class.因此,总结我们的实验的SPListItemCollectionPosition类。
About the Utility class关于实用工具类
Following is the body of the
PagingInfo class.以下是人体的PagingInfo类。
It is a static class basically doing the
SavePageInfo() and GetNextPagePosition() functionalities by saving the Page Info string to the View State and getting back.它是一个静态类,基本上是做SavePageInfo()和GetNextPagePosition()功能页面信息字符串保存的视图状态和回。
public static class PagingInfo 公共静态类 PagingInfo的
{ {
public static void SavePageInfo(StateBag viewState, string pagingInfo) 公共静态无效 SavePageInfo的(StateBag的ViewState的, 串 pagingInfo;)
{ {
viewState[ " PagingInfo" ] = pagingInfo; ViewState的“PagingInfo”] = pagingInfo;
} } public static SPListItemCollectionPosition GetNextPagePosition(StateBag viewState) 的公共静态 SPListItemCollectionPosition GetNextPagePosition(StateBag的ViewState的)
{ {
string pagingInfo = string .Empty; 串 pagingInfo = 字符串 。空; if (viewState[ " PagingInfo" ] != null ) (ViewState的“PagingInfo”]!= NULL)
pagingInfo = viewState[ " PagingInfo" ].ToString(); pagingInfo = ViewState的[“PagingInfo”]。的ToString(); return new SPListItemCollectionPosition(pagingInfo); 返回新 SPListItemCollectionPosition的(pagingInfo);
} }
} }
This concludes the usage of the
SPListItemCollectionPosition class.就此结束使用的SPListItemCollectionPosition类。
About the Previous Page functionality关于上一页功能
As the
SPListItemCollectionPosition is meant for providing paginated results for the next page by storing the ID value of the last item in the page, to perform the functionality of Previous page, we need to work more on getting the ID of the first item
in the page.的SPListItemCollectionPosition提供存储的ID值在页面中的最后一个项目,执行功能的前一页,下一个页面分页结果是,我们需要更多的工作在页面上获得的第一个项目的ID 。
I have added some links that should give an idea of enabling the Previous functionality.我增加了一些的链接应该给一个想法,让以前的功能。
References参考文献
- MSDN
Information MSDN信息 - Previous
Page Functionality 上一页功能 - Paging
with SPListItemCollectionPosition 寻呼SPListItemCollectionPosition
Summary总结
In this article we have explored the advantages and use of
SPListItemCollectionPosition .在这篇文章中,我们探讨的优势和使用SPListItemCollectionPosition 。
In real world scenarios, this class provides faster results with reduced network traffic involved.在真实世界的情景,减少网络流量的参与,这个类提供了更快的结果。
The attachment contains the source code we discussed.附件包含源代码,我们讨论。
You can download and install it to your SharePoint site for testing.您可以下载并安装到您的SharePoint网站进行测试。
SharePoint 2010中使用SPListItemCollectionPosition更快的结果的更多相关文章
- SharePoint 2010中重置windows 活动目录(AD)域用户密码的WebPart(免费下载)
由于SharePoint 2013推出不久,并非所有的企业都会升级到SharePoint 2013的,毕竟升级不是打打补丁这么简单,更多的企业还是使用Sharepoint 2010版本的,因此本人自行 ...
- 在 SharePoint 2010 中访问数据
转:http://blog.banysky.net/?p=81001 数据访问的关键方法有哪些? | 使用查询类 | 使用 SPQuery | 使用 SPSiteDataQuery | 使用 LINQ ...
- 关于SharePoint 2010中不能使用AjaxControlToolkit的解决办法
因为项目中有一个需求需要使用calendar控件,而且样式要和Reporting Service中的尽量一致,搜索了很久发现还是微软的AjaxControlToolkit提供的CalendarExte ...
- 在Sharepoint 2010中启用Session功能的说明文档
在Sharepoint 2010中启用Session功能的说明文档 开发环境:Windows 7系统,SharePoint Server 2010,Visual Studio 2010 按以下步骤进行 ...
- 在SharePoint 2010中创建网站的权限级别
转:http://www.360sps.com/Item/CreatePermissionLevels.aspx 权限级别是SharePoint 2010新增加的功能,使我们对权限的设置又提高了一个层 ...
- 为SharePoint 2010中的FBA创建自定义登录页面
SharePoint 2010中默认的FBA登录页面非常简单,只提供了一个Asp.Net的Login控件,让用户输入用户名和密码.在大多数情况下,我们需要定制这个页面以满足一些安全需求,比如为登录页面 ...
- 在SharePoint 2010中部署RBS (转)
一.RBS(Remote BLOB Storage)简单介绍 在SharePoint的大部分企业应用案例中,SharePoint都是要承担着非常繁重的文件管理工作,这些文件类型包含了Word文档,Ex ...
- VSTO学习笔记(四)从SharePoint 2010中下载文件
原文:VSTO学习笔记(四)从SharePoint 2010中下载文件 上一次我们开发了一个简单的64位COM加载项,虽然功能很简单,但是包括了开发一个64位COM加载项的大部分过程.本次我们来给CO ...
- SharePoint 2010 中创建超链接到Pop-Up对话框
SharePoint 2010 中创建超链接到Pop-Up对话框 SharePoint 2010 推出了新式的带有阴影的弹出对话框,你感觉怎么样?我感觉倒是挺酷的.这样少打开了一个页面 ...
随机推荐
- 搭建Spring、Spring MVC、Mybatis和Freemarker
搭建Spring.Spring MVC.Mybatis和Freemarker 1.pom文件 <project xmlns="http://maven.apache.org/POM/4 ...
- SqlServer Alter Table 语句的用法
更改 字段的数据类型 Alter Table TB_ITM_ITEM alter column is_timing int NULL; 新增字段: alter table WeiboSmartCate ...
- PHP学习笔记(八)
关于PHP中的缓存函数ob_start() and ob_end_flush(). PHP输出机制:输出内容->缓存->输出到浏览器.ob_start(callback function) ...
- ASP.NET获取上传图片的大小
1.采用客户端javascript可以取得图片大小 <input id="FileUpload" type="file" size="30&qu ...
- LINUX开机启动过程
LINUX开机启动过程 启动第一步--加载BIOS当你打开计算机电源,计算机会首先加载BIOS信息,BIOS信息是如此的重要,以至于计算机必须在最开始就找到它.这是因为BIOS中包含了CPU的相关信息 ...
- 构建 shiro struts2 spring3 mybatis 的maven项目
书接上回 构建 struts2 spring3 mybatis 的maven项目 构建 pom.xml 继续在原有框架下 融合shiro ,具体shiro是啥 这里就不解释了,恩 反正功能挺强大的 本 ...
- thinkPHP add、save无法添加、修改不起作用
案例:数据库新添加一字段,修改值不成功.解决方案:将Runtime/Data/_fields/下面的字段缓存删除,或者直接删除整个Runtime文件也是可以的分析:由于Thinkphp,采用字段缓存机 ...
- html中th 与thead tbody的 使用
上午工作的时候,遇到一挺纠结的问题,在<th width...> width根本不起作用. 后来才明白<th>标签不能写在<tbody>里,不符合语法. 所以顺便总 ...
- C++库编译
C++库编译 1. POCO编译 进入源文件目录,选择相应的VS版本进行编译(build_vs140). 设置系统环境变量: POCO_BASE 2. Boost编译 ####简单编译 在 ...
- 打开网页自动弹出qq客户端
新建js后调用即可,打开网站自动弹出qq对话框,若qq为关闭状态则启动qq,之后弹出对话框. document.write("<iframe src='tencent://messag ...
