class实现React继承以及constructor的super的问题
class Father {
constructor() {
this.name = 'zhangsan'
}
getDate = (data) => {
this.haha() //因为继承关系 所以这个this也指向子组件实例 所以可调用子组件的方法
}
getName() {
console.log('父组件的name')
}
}
class Son extends Father {//extends相当于继承了父组件的所有属性和方法
constructor(props) {
super(props)
console.log("this", this)
}
haha = () => {
console.log('子组件的哈哈')
}
getName = () => {
super.getName();//如果不希望自己的getName覆盖父亲组件的getName
console.log('子组件的name')
}
}
let son = new Son();
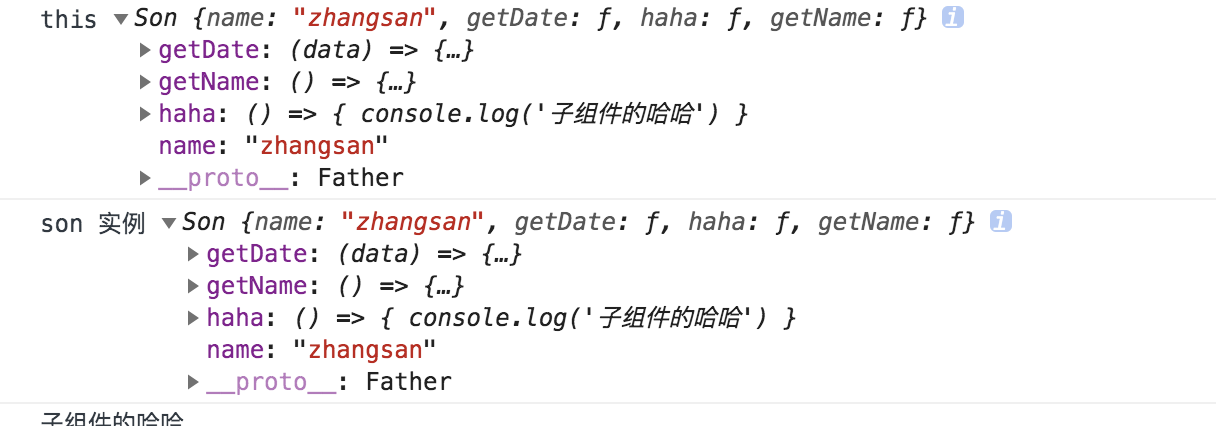
console.log('son 实例', son)
son.getDate() //子组件的哈哈
son.getName() //父组件的name 子组件的name
看到上面的代码会发现:

说明Es6里 类里面的this 指向实例对象new Son()
那么问题来啦,请问react组件Son里面的this也是完全等价于实例对象new Son()吗? 答案是否:react组件里this=new Son()实例+React包装
Button父组件:用来给子组件传递props
Father父组件
import React from 'react';
class Father extends React.Component {
constructor(props) {
super(props)
this.moduleName = 'moduleName';
}
getDate = () => {
this.haha()
}
getName() { //不能用做箭头函数 如果是箭头函数则会报错 因为自组件的方法中super.getName()中的super指向的是Father类 如果是箭头函数 指向的是Son的实例对象
console.log('父组件的name')
}
render() {
return 'father'
}
}
export default Father
Son子组件
constructor(props) {
super(props);
console.log("this", this)
}
haha = () => {
console.log('子组件的哈哈')
}
getName = () => {
super.getName();
console.log('子组件的name')
}
render() {
return <div>
<button onClick={this.getName}>点击获取name</button>
<button onClick={this.getDate}>点击获取父亲组件的getDate方法</button>
</div>
}
}
let son = new Son('我是Son的实例参数') //子组件的哈哈
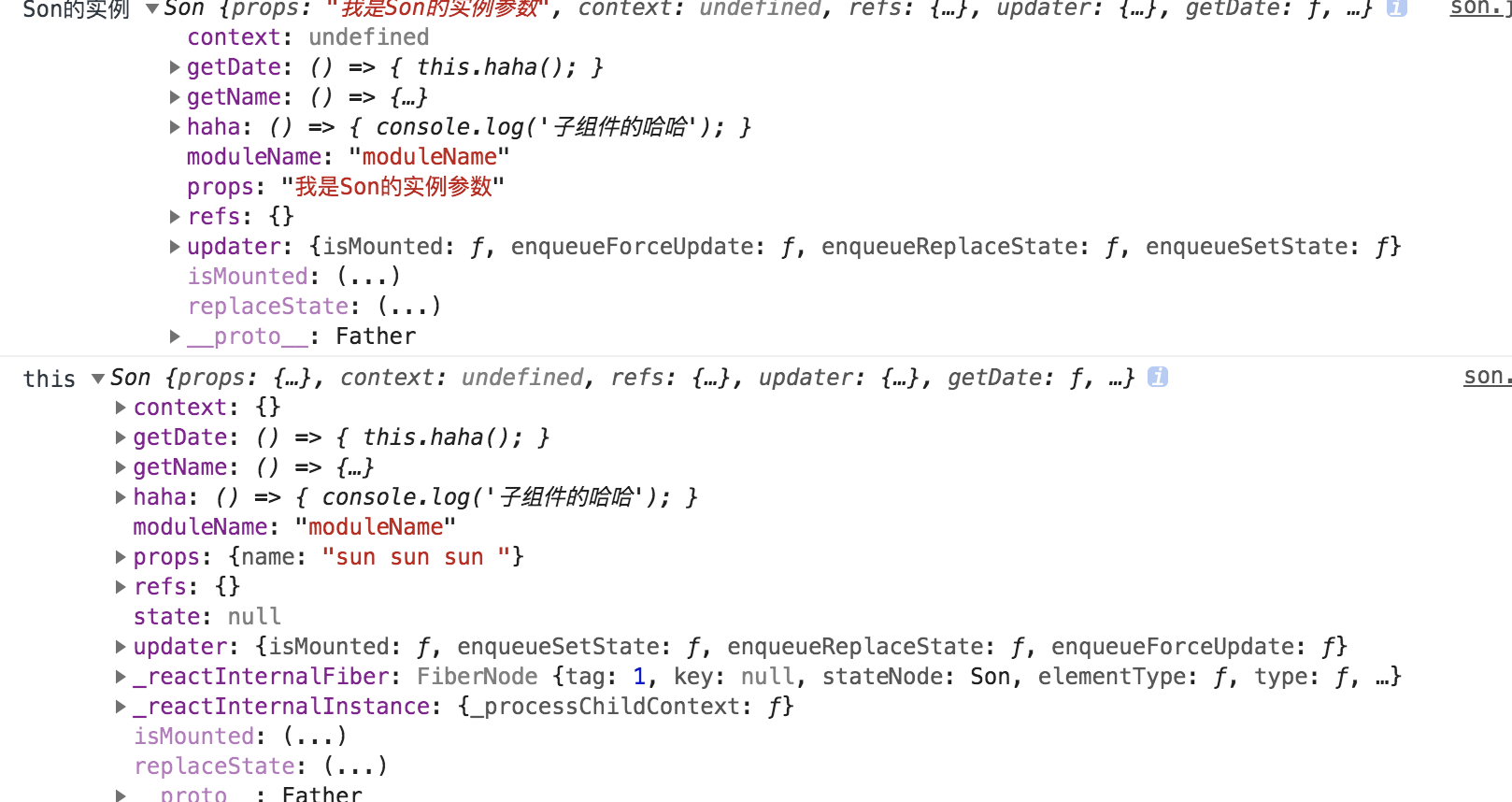
console.log('Son的实例', son) //父组件的name 子组件的name
son.getName()
son.getDate()
export default Son

所以说:react中的this 等价于 new Son()+React内部方法的集合
那么问题来啦,组件的constructor方法必须要写吗? super必须要加吗?super里面的参数必须要写吗?
1.组件的constructor方法必须要写吗
如果子类没有定义constructor方法,这个方法会被默认添加,代码如下。也就是说,不管有没有显式定义,任何一个子类都有constructor方法。
class ColorPoint extends Point {
}
// 等同于
class ColorPoint extends Point {
constructor(...args) {
super(...args);
}
}
// 可见没有写constructor,在执行过程中会自动补上
2.如果constructor()方法定义啦 isuper必须要加吗? 答案是:必须要加


3.super()里面的参数必须要写吗? 答案是:可写可不写 如果想要在constructor()里面使用this.props 则需要传递参数
如果子类super() 不传递props/或者传递props
constructor(props) {
super();
console.log("子类this.props", this.props)
}
父亲类别
constructor() {
super()
console.log("父类this.props", this.props)
}

如果子类super()传递props
constructor(props) {
super(props);
console.log("子类this.props", this.props)
}
父类super()传递props
constructor(props) {
super(props)
console.log("父类this.props", this.props)
}

总结:因为父组件也是继承于 React.Component 所以要想在当前组件里在constructor()里使用this.props 则需要给他的每一层的父组件的super里面加props才能生效值
class实现React继承以及constructor的super的问题的更多相关文章
- React中类定义组件constructor 和super
刚开始学习React没多久,在老师的教程里看到了类组件的使用示例,但是和资料上有些冲突,而引发了一些疑问: 类组件中到底要不要定义构造函数constructor()? super()里边到底要不要传入 ...
- react组件中的constructor和super小知识
react组件中的constructor和super小知识 1.react中用class申明的类一些小知识 如上图:类Child是通过class关键字申明,并且继承于类React. A.Child的类 ...
- react的constructor和super的具体含义和使用
1.constructor( )-----super( )的基本含义 这是ES6对类的默认方法,通过 new 命令生成对象实例时自动调用该方法.并且,该方法是类中必须有的,如果没有显示定义,则会默认添 ...
- react中constructor和super()以及super(props)的区别。
react中这两个API出镜率超级高,但是一直不太懂这到底是干嘛的,有什么用:今天整理一下,方便自己查看同时方便大家. 1.constructor( )-----super( )的基本含义 const ...
- React关于constructor与super(props)之间的相爱相杀
我们先把菜鸟教程的一段代码拿过来分析一下.下面这段代码是用了将生命周期方法添加到类中实现时钟效果. // 将生命周期方法添加到类中 class Clock extends React.Componen ...
- class 中的 构造方法、static代码块、私有/公有/静态/实例属性、继承 ( extends、constructor、super()、static、super.prop、#prop、get、set )
part 1 /** * << class 中的 static 代码块与 super.prop 的使用 * * - ...
- JAVA继承时this和super关键字
JAVA继承时this和super关键字 本文主要讨论在方法前使用this或super关键字时,编译器在什么地方查找对应的函数. 在子类中指定this关键字.首先在本类中查找,如果本类中找不到,再在父 ...
- 继承及属性查找+super()和mro()+多态
继承及属性查找+super()和mro()+多态 一. ★继承 1. 什么是继承? 继承就是新建类的一种方式,新建的类我们称为子类或者叫派生类,被继承的类我们称为父类或者基类 子类可以使用父类中的属性 ...
- react中constructor()和super()的具体含义以及如何使用
1.constructor()---super( )的基本含义 constructor()--构造方法 这是ES6对类的默认方法,通过new命令生成对象实例时自动调用该方法.并且,该方法是类中必须有的 ...
随机推荐
- windows10(家庭版)+ laradock 安装踩坑记一记
Docker 安装: 首先我们需要在系统安装 Docker 的免费社区版,官方提供 Windows.Mac 及 Linux 等版本下载:下载地址.下载操作系统对应版本后,按照引导流程安装,最后打开 D ...
- Wannafly Camp 2020 Day 1A 期望逆序对 - 概率期望
分类讨论即可 #include <bits/stdc++.h> using namespace std; #define int long long const int N = 5005; ...
- execute、executeUpdate、executeQuery的区别
链接:https://blog.csdn.net/u012501054/article/details/80323176 链接:https://blog.csdn.net/CNAHYZ/article ...
- Vue中v-show和v-if的使用以及区别
个人博客 地址:http://www.wenhaofan.com/article/20190321143330 v-if 1.v-if 根据条件渲染,它会确保在切换过程中条件块内的组件销毁和重建 ...
- Web 开发人员推荐的通用独立 UI 组件
现代 Web 开发在将体验和功能做到极致的同时,对于美观的追求也越来越高.在推荐完图形库之后,再来推荐一些精品的独立 UI 组件.这些组件可组合在一起,形成美观而交互强大的 Web UI . 给 We ...
- SpringBoot 测试基类
每次写单元测试都要重复写一些方法.注解等,这里我写了一下测试的基类 (1) 记录测试方法运行的时间 (2)两个父类方法 print,可打印list和object对象 (3)一个属性 logger 记录 ...
- Matlab的sort函数
1.Matlab自带排序函数sort用法 [Y,I] = sort(X,DIM,MODE) sort函数默认Mode为'ascend'为升序,sort(X,'descend')为降序排 ...
- 题解【AcWing274】移动服务
题面 非常好的优化 \(\text{DP}\) 状态表示的题目. 首先可以设 \(dp_{i,x,y,z}\) 表示已经做完了前 \(i\) 个请求,现在的 \(3\) 名服务员分别在 \(x\) . ...
- centos下配置mongodb定期备份
https://brickyang.github.io/2017/03/02/Linux-%E8%87%AA%E5%8A%A8%E5%A4%87%E4%BB%BD-MongoDB/ 1.创建备份脚本 ...
- html 动态生成
function func_creatediv(item, index, input) { var ip = document.createElement("div"); ip.n ...
