powergui模块基本设置
Powergui模块可以显示系统稳定状态的电流和电压及电路(电感电流和电容电压)所有的状态变量值。
尤其是电力电子仿真中需要加入powergui模块,否则会报错。
simulink仿真用到simpowersystom(模拟系统)库时,一般都要加powergui模块,它储存了电路模型的等效数学模型(状态空间方程),有三种运行模式:连续方法(continous)、离散方法(discrete)、相量方法(phasor)。
连续模式仿真出来的波形会更加精准,但是代价是仿真时间也会增加。
离散模式下仿真精度与采样频率有关,频率越高,仿真时间越长。频率越低,精度越低,仿真时间也会变短。
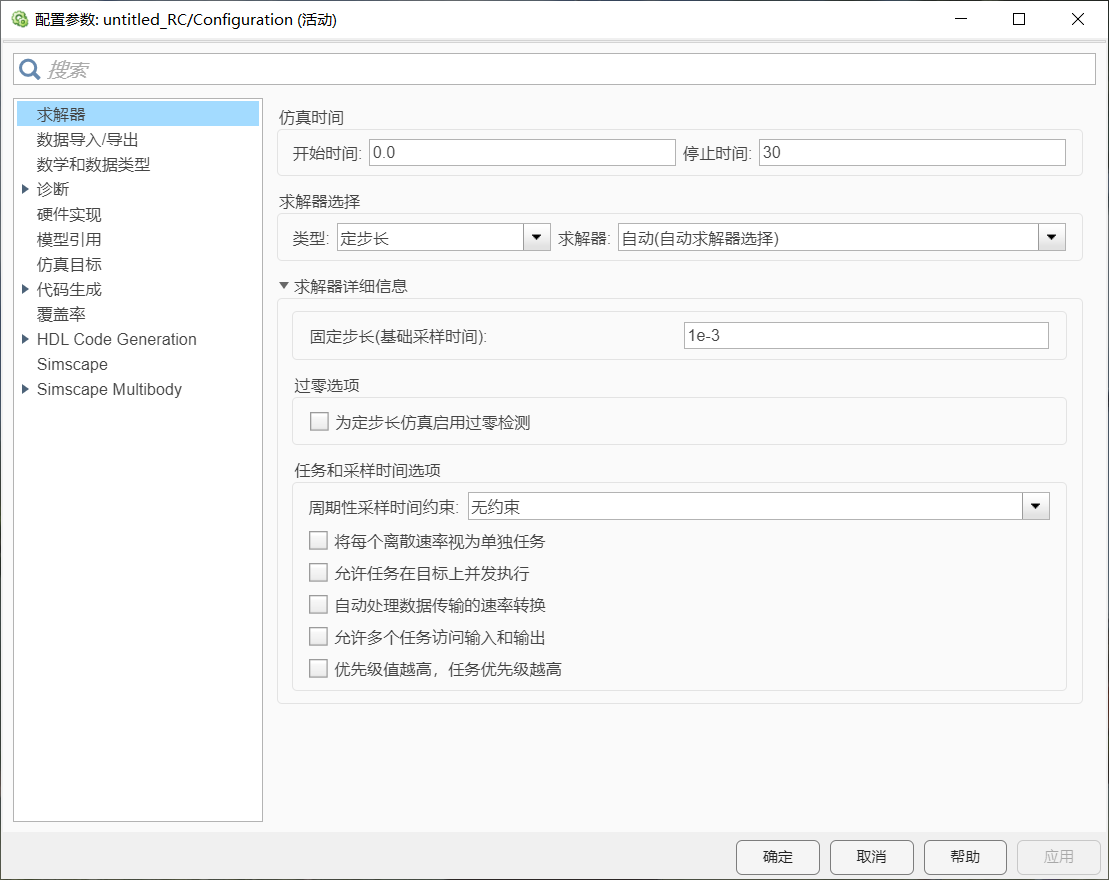
一般情况下为了提高仿真的精度,在设置powergui连续模式时,注意更改步长的设置。步长根据实际的需要进行调整。
powergui模块基本设置的更多相关文章
- Odoo MRP 实际成本
Odoo MRP 8 对于 产成品并不支持 实际成本记账 本人开发了一个模块,支持此特性, 可以在 淘宝店铺 购买 https://item.taobao.com/item.htm?_u=85jr9d ...
- 电机噪声之谐波分析(内附simulink中FFT分析的相关参数配置与解析)
电机噪声之谐波分析(内附simulink中FFT分析的相关参数配置与解析) 目录 电机噪声之谐波分析(内附simulink中FFT分析的相关参数配置与解析) 写在前面 正文 电机噪声 谐波的产生 什么 ...
- 第三章 Odoo基本设置
登录 正常访问http://localhost:8069后,登录的界面如下: 这是Odoo默认的认证方式,也是我们最常见最熟悉的认证方式,7.0以前,数据库中的密码都是以明文方式存储,可以很轻松地在r ...
- php无法加载Memcache缓存模块问题及Memcache的安装
今天早上去迁移网站发现打开网站报错 然后我去phpinfo.php看了一下,果然我的测试页里面有加载到Memcache这个模块,如下图: 这时候,既然发现了问题的所在我们就要去排查问题,当前这个问题呢 ...
- 微擎模块的安装文件manifest.xml
微擎在安装或卸载模块时会根据manifest.xml生成(或删除)数据库中相应记录,并执行manifest.xml里指定的脚本. manifest.xml文件内容详细介绍如下: manifest - ...
- Python交互图表可视化Bokeh:1. 可视交互化原理| 基本设置
Bokeh pandas和matplotlib就可以直接出分析的图表了,最基本的出图方式.是面向数据分析过程中出图的工具:Seaborn相比matplotlib封装了一些对数据的组合和识别的功能:用S ...
- manifest.xml微擎系统模块的安装文件内容
微擎在安装或卸载模块时会根据manifest.xml生成(或删除)数据库中相应记录,并执行manifest.xml里指定的脚本. manifest.xml文件内容详细介绍如下: manifest - ...
- python logging模块,升级print调试到logging。
简介: 我们在写python程序的时候,很多时候都有bug,都是自己写的,自己造的孽,又的时候报错又是一堆,不知道是那部分出错了. 我这初学者水平,就是打print,看哪部分执行了,哪部分没执行,由此 ...
- 第一模块·开发基础-第1章 Python基础语法
Python开发工具课前预习 01 Python全栈开发课程介绍1 02 Python全栈开发课程介绍2 03 Python全栈开发课程介绍3 04 编程语言介绍(一) 05 编程语言介绍(二)机器语 ...
- 微软企业库5.0 学习之路——第二步、使用VS2010+Data Access模块建立多数据库项目
现在我就开始进入学习之路的第二步——Data Access模块,这个模块是企业库中被使用频率最高的模块,它很好的封装了数据库操作应用,为我们进行多数据库系统开发提供了便利,只需更改配置文件就 可以很快 ...
随机推荐
- Linux新手渣渣上路史
Linux新手渣渣上路史 时至2022年,IT行业的迅速发展大家也有目共睹,IT行业在社会的发展中起着举足轻重的作用.其中一角Linux系统,从诞生到开源,再到现在受大众的欢迎,是一个很好的例子.Li ...
- .NET6+WebApi+Vue 前后端分离后台管理系统(二)
项目搭建: 这个项目使用的开发工具是:VSCode,工具的下载和安装这里就不赘述了,自行百度吧.使用的技术主要是: Vue3.Element Plus 等,Vue 项目的搭建这里也不赘述,如果不熟悉可 ...
- web实践学习2
20201303张奕博 2023.1.25 创建浮岛 如以下 两幅图所示,整个浮岛造型是一个四棱椎,整体分为四部分,顶部是由地面和河流构成的四方体.底部三块是倒置的三角.生成这些三维模型的其实也并没有 ...
- How to Use Arrays and Vectors
array it needs a constant value const int seq_size = 18; int pell_seql[seql_size]; //defined a const ...
- Win10中找回曾复制过的东西
按Win+V,如果弹出的"剪贴板历史"设置已经打开,那么就可以找回.建议大家打开这项设置以防万一.
- C语言中static关键字用法
概述 static关键字在c语言中比较常用,使用恰当能够大大提高程序的模块化特性,有利于扩展和维护. 在程序中使用static 变量 1. 局部变量 普通局部变量是再熟悉不过的变量了,在任何一个函数内 ...
- 00_java进阶笔记
_01_Object类 /* * java.util.Object Object类是最顶层的类,每个类都使用Object类作为父类 * 所有对象(包括数组)都实现这个类的方法 * 注: * 使用toS ...
- 青少年CTF-从尾看到头[WP]
一 题目描述 二 解题步骤 2.1第一层压缩包 压缩包打开提示出错 010editor中观察文件格式,文件尾明显观察到是正常压缩包的逆序,考虑逆序读取生成一个新的zip python代码 with o ...
- vue2/vue3+eslint文件格式化
vue+javascript 1.设置vscode保存时格式化文件 2.打开settings.json 3.设置settings.json文件 { "editor.codeActionsOn ...
- git远程分支回退到某个版本
1.找到要回退的版本号(右击项目--> Git --> Show History -->选中要回退的版本-->Copy Revision Number): 2.打开idea的T ...
