AngularJS4.0环境搭建详解--windows系统环境
第一步:安装NodeJS
下载最新版的NodeJS并安装,安装完成后打开CMD命令行,输入以下命令:
node -v
若返回类似版本号则代表NodeJS安装成功,如下:

第二部 安装npm
新版的NodeJS已经自带了npm
直接输入以下命令:
npm -v
若返回类似版本号则代表npm已安装

第三步 全局安装 Angular CLI 命令工具
在cmd命令行输入以下命令:
npm install -g @angular/cli
安装需要一段时间,请耐心等待!
安装完毕后,输入以下命令:
ng help
若出现类似下图的界面则代表Angular CLI安装成功

第四步 创建Angular项目
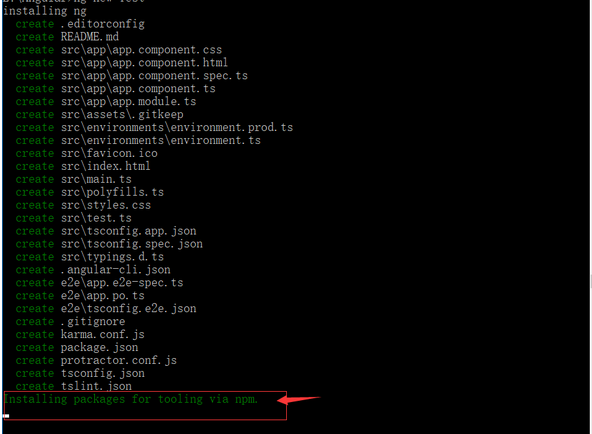
运行下列命令来生成一个名为APP的新项目以及应用的骨架代码:
ng new APP

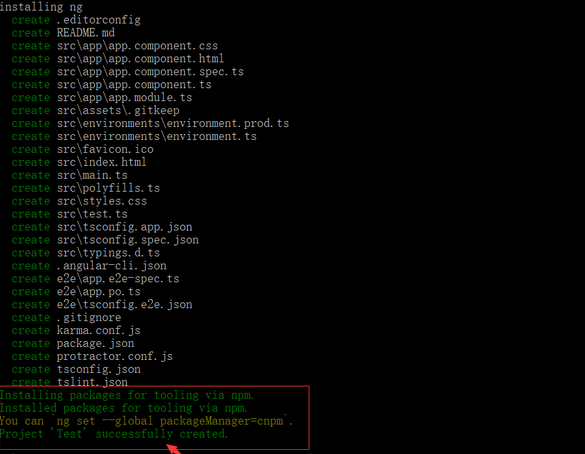
生成新项目需要一段时间,请耐心等待!
在网络不稳定的情况下,有可能会创建失败!
如果出现下图界面,则代表项目创建成功:

第五步 启动项目
在命令行输入以下命令:
cd APP
ng serve --open
ng serve命令会启动开发服务器,监听文件变化,并在修改这些文件时重新构建此应用。
使用--open(或-o)参数可以自动打开浏览器并访问http://localhost:4200/。
总结:到这里Angular 环境搭建已经全部完成!
AngularJS4.0环境搭建详解--windows系统环境的更多相关文章
- Windows GTK+ 环境搭建(详解)
来源:http://blog.sina.com.cn/s/blog_a6fb6cc901017ygy.html Windows GTK+ 环境搭建 最近要做界面的一些东西,但是对微软提供的类库MFC不 ...
- Python环境搭建详解(Window平台)
前言 Python,是一种面向对象的解释型计算机程序设计语言,是纯粹的自由软件,Python语法简洁清晰,特色是强制用空白符作为语句缩进,具有丰富和强大的库,它常被称为胶水语言. Python是一种解 ...
- Windows下的SVN环境搭建详解
前言:最近因为要和其他人合作开发项目,所以花时间搭建了SVN的环境. 因为是初次使用SVN,对于SVN的环境搭建很不熟悉,再加上网上的教程都介绍的比较粗略,导致前前后后重做了几次. 当然最终是搭建成功 ...
- windows 64位下,React-Native环境搭建详解 (Android)
React-Native环境搭建需要: 1.安装Java JDK 2.安装Android Studio 3.安装node.js 4.安装git 5.安装Python 2.x (注意目前不支持Pytho ...
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架——只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
- nginx+php环境搭建详解(Linux)
今天在内网环境下,给linux主机安装nginx+php环境,由于是内网环境,只能手动解压缩包进行安装,在这过程中我也着实遇到了一些问题(困扰了我许久),还好最后搭建环境成功了,所以写篇博客记录一下, ...
- Windows7 QT5.6.0(64位)使用mysql(64位)环境搭建详解
1 说明 使用环境为:Windows7 VS2015 QT5.6.0(64位),MYSQL 5.7.13(64位). 网上各种错误.模糊.抽象的资料,配置环境花了半天,痛定思痛,总结出来,方便后来人. ...
- eclipseIDE for javaee developers 开发环境搭建详解图文
使用eclipse真的有年头了,相信java程序员没有不知道它的,最近在给团队中新来的应届生做指导,专门讲解了一下Eclipse开发环境的搭建过程,一是帮助他们尽快的熟悉IDE的使用,二也是保证团队开 ...
- python webdriver 环境搭建详解
学了一个月用java编写selenium driver 测试脚本,也将公司做的系统基本可用的模块做了一次自动化,虽然写的比较简陋,但是基本可用跑一遍,并用testNG生成了测试报告. 学习方式无非是: ...
随机推荐
- js中的sort方法
js中原生的sort()采用快排和插入排序算法,根据比较器对数组排序. 默认是将数组元素转为字符串,然后根据Unicode字符集编号的大小排序. charCodeAt(index) 返回指定位置字符的 ...
- 《安卓网络编程》之第七篇 java编写Service程序
import java.io.*; import java.awt.*; import java.awt.event.*; import javax.swing.*; import java.net. ...
- STM32串口控制步进电机(原创)
用的42步进电机: 厂家可能不一样,两项四线步进电机,里面有两个线圈.在电机什么电都没有接的情况下,用万用表测量四个管脚:两两短接(或者阻值很小)的为一组,可以分别接A+,a-剩余接B+,B-;顺序可 ...
- Azure Event Hub 技术研究系列3-Event Hub接收事件
上篇博文中,我们通过编程的方式介绍了如何将事件消息发送到Azure Event Hub: Azure Event Hub 技术研究系列2-发送事件到Event Hub 本篇文章中,我们继续:从Even ...
- 冒泡排序的python代码实现
li = [33, 2, 10, 1,564,880,8,99,51,3]# for i in range(len(li) - 1):# current = li[i]# next_v ...
- WebSocket+MSE——HTML5 直播技术解析
作者 | 刘博(又拍云多媒体开发工程师) 当前为了满足比较火热的移动 Web 端直播需求,一系列的 HTML5 直播技术迅速的发展起来. 常见的可用于 HTML5 的直播技术有 HLS.WebSock ...
- JVM-3.内存
目录 一.运行时数据区 二.内存使用细节:以HotSpot的堆为例 三.实战:OutOfMemoryError异常 四.垃圾收集器(堆+方法区)与内存分配策略 一.运行时数据区 1.程序计 ...
- 增强 Sublimetext3
1.让你的粘贴保留原有缩进 Preferences -> Key Binding 中新增: [ , { "keys": ["ctrl+v"], " ...
- Activity常用的方法
1. View findViewById(int id) //根据组件ID取得组件对象setContentView(int LayoutResID) //设置布局文件,设置显示组件 2. TextVi ...
- vue.js实现数据动态响应(Vue.set的应用)
在vue里面,我们操作最多的就是各种数据,在jquery里面,我们习惯通过下标定向找到数据,然后重新赋值 比如var a[0]=111;(希望上家公司原谅菜鸟的我写了不少这样的代码
