Vue.js 多选列表(Multi-Select)组件
搬运公众号早前文章
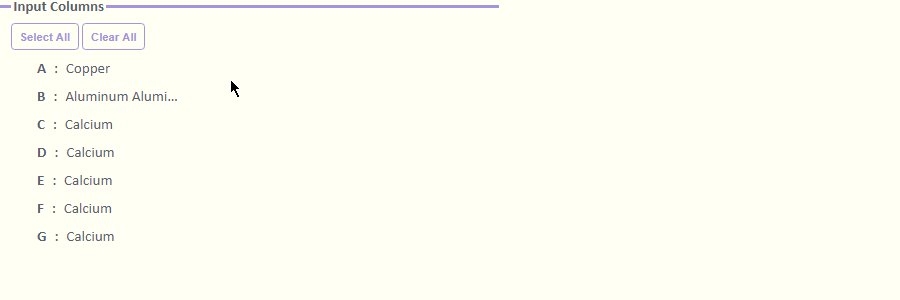
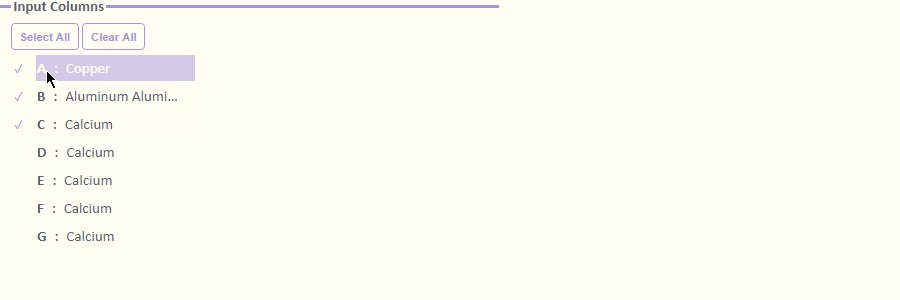
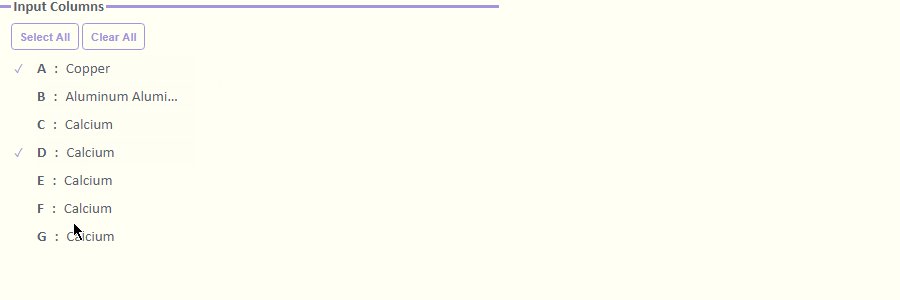
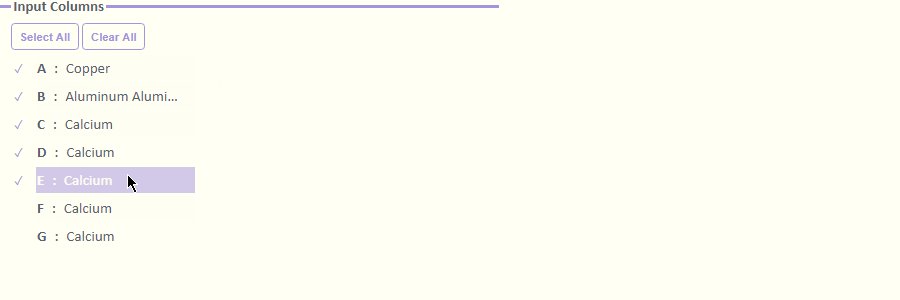
多选列表 (Multi-Select) 是一种将所有选项列出,并允许用户利用 Ctrl/Shift 键进行多选的 UI 元素。这是一种常见的设计元素。有时候为了节省空间,我们会将选项折叠于 Combo Box 中。为了方便用户操作,这个组件还将添加 Select All 和 Clear All 两个按钮,允许用户快速选择或清除选择。这个 UI 元素曾被运用于 Correlation Plot App 中。

注册组件
注册 Multi-Select 组件,简单来说就是复制粘贴已封装好的代码部分。此处建议注册全局组件。
设计该元素的时候考虑了两种模式:第一种是每次点击新选项将保留旧选项并添加新选项,如上述示例图形。这种是较为常见的一种方式。第二种是每次点击新选项则清除旧选项仅保留新选项。若使用这种方式进行多选,则需要利用Ctrl/Shift键。这种设计能便于用户在每一次的点击中消除旧选项。若使用第二方式,需要替换事件 @click.exact="AddToOrDeleteFromSelectedColumns"
为 @click.exact="ClickOnColumnListItem"
<script type="text/x-template" id="multi-select-template">
…
<tr v-for = "(item,index) in columns"
@click.exact="AddToOrDeleteFromSelectedColumns"
@click.shift.exact="AddMultipleToSelectedColumns"
@click.ctrl.exact="AddToOrDeleteFromSelectedColumns"
:title="function(item){if(item.longname){return 'Short Name: ' + item.name + '\n----------------\n' + item.longname}else{return item.name}}(item)"
class="column-list-entry">
...
</tr>
</script>
<script>
Vue.component("multi-select", {
template: "#multi-select-template",
…
</script>
调用组件
直接添加自定义标签 调用组件。
<multi-select :legend_name="legend_name"
:columns="columns"
:selected_columns="selected_columns"
@update_selected_columns="onSelectedColumnsChange">
</multi-select>
传递数据
最后还需要对组件传递数据。我们可以利用 v-bind 动态绑定数据到父级组件的数据中。
props 中 legend_name 绑定 Multi-Select 的所需显示的名称,columns 绑定 Multi-Select 的选项, selected_columns 绑定当前的已选项。另外我们还需要在父级实例中定义事件 “onSelectedColumnsChange”,用于刷新 Multi-Select 组件的显示。
data: function(){
return {
legend_name: "Input Columns",
columns:
[
{"name":"A","longname":"Copper"},
{"name":"B","longname":"Aluminum Aluminum"},
{"name":"C","longname":"Calcium"},
{"name":"D","longname":"Calcium"},
],
selected_columns: [],
}
},
...
methods:{
onSelectedColumnsChange:function(new_columns) {
this.selected_columns = new_columns;
},
},
...
源代码
Vue.js 多选列表(Multi-Select)组件的更多相关文章
- Vue.js 可排序列表 (Sortable & Searchable Tables) 组件
可排序表格 (Sortable & Searchable Tables) 在网页和表单设计中非常常用.用户可以通过点击表头对将表格以该列做顺序或降序排列,也可以利用 Search Box 对表 ...
- Vue.js 学习笔记 第7章 组件详解
本篇目录: 7.1 组件与复用 7.2 使用props传递数据 7.3 组件通讯 7.4 使用slot分发内容 7.5 组件高级用法 7.6 其他 7.7 实战:两个常用组件的开发 组件(Compon ...
- Vue.js学习笔记 第八篇 组件
全局注册组件 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <ti ...
- Vue.js基础语法(二)组件
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 把一段经常要用的东 ...
- Vue.js最佳实践--给大量子孙组件传值(provide/inject)
开发中有个需求,有个Parent组件(例如div)下,输入框,下拉框,radiobutton等可编辑的子孙组件几百个,根据某个值统一控制Parent下面的所有控件的disabled状态 类似于这样,给 ...
- 【前端】Vue.js实现网格列表布局转换
网格列表布局转换 实现效果: 实现代码及注释: <!DOCTYPE html> <html> <head> <title>布局转换</title& ...
- Vue.js 复选框
demo <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <titl ...
- 《vue.js实战》练习---数字输入框组件
html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- 《vue.js实战》练习---标签页组件
html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
随机推荐
- POJ-2411 Mondriann's Dream (状压DP)
求把\(N*M(1\le N,M \le 11)\) 的棋盘分割成若干个\(1\times 2\) 的长方形,有多少种方案.例如当 \(N=2,M=4\)时,共有5种方案.当\(N=2,M=3\)时, ...
- Array Transformer UVA - 12003
题目:传送门 题意: 给你n个数,要进行m次操作 对于每次操作(l,r,v,p)代表:在区间[l,r]中有x(这个x是需要你自己找出来的)个数小于v,你需要把序列的第p个位置的值改成u∗k/(r−l ...
- oslab oranges 一个操作系统的实现 实验二 认识保护模式
https://github.com/yyu/osfs00 实验目的: 理解x86架构下的段式内存管理 掌握实模式和保护模式下段式寻址的组织方式. 关键数据结构.代码组织方式 掌握实模式与保护模式的切 ...
- mybatis(四)缓存机制
转载:https://www.cnblogs.com/wuzhenzhao/p/11103043.html 缓存是一般的ORM 框架都会提供的功能,目的就是提升查询的效率和减少数据库的压力.跟Hibe ...
- 使用SQL-Server分区表功能提高数据库的读写性能
首先祝大家新年快乐,身体健康,万事如意. 一般来说一个系统最先出现瓶颈的点很可能是数据库.比如我们的生产系统并发量很高在跑一段时间后,数据库中某些表的数据量会越来越大.海量的数据会严重影响数据库的读写 ...
- 如何在 Apple Watch S6上离线播放音乐
如何在 Apple Watch S6上离线播放音乐 Apple Watch 离线播放音乐 营销策略,捆绑销售 Apple Watch + AirPods + Apple Music Apple Wat ...
- JavaScript code 性能优化
1 1 1 JavaScript 性能优化 prototype 闭包 Closure 内存泄漏 event system 1 定义类方法以下是低效的,因为每次构建baz.Bar的实例时,都会为foo创 ...
- Web 全栈开发 MySQL 面试题
Web 全栈开发 MySQL 面试题 MySQL MySQL 读写分离 读写分离原理 MySQL的主从复制和MySQL的读写分离两者有着紧密联系,首先部署主从复制,只有主从复制完了,才能在此基础上进行 ...
- 你所不知道的 cnblogs
你所不知道的 cnblogs cnblogs 学院 cnblogs 班级 refs https://academy.cnblogs.com/ https://academy.cnblogs.com/b ...
- css & clip-path
css & clip-path https://developer.mozilla.org/en-US/docs/Web/CSS/clip-path https://tongqu.me/ tw ...
