Django --- 查询优化,ajax
ORM查询优化
在使用数据库数据进行查询的时候,如果每次查询数据都需要从数据库来拿数据再进行查询的话,不但会浪费时间还会加大对数据库的负荷,为此,我们对数据库的查询做一个优化,使查询的时候可以根据我们的需求来进行查询,可以提高查询的效率和减轻数据库的负荷
优化的思想:能少走一次数据库就少走一次,尽量减少数据库的操作。
only与defer查询优化
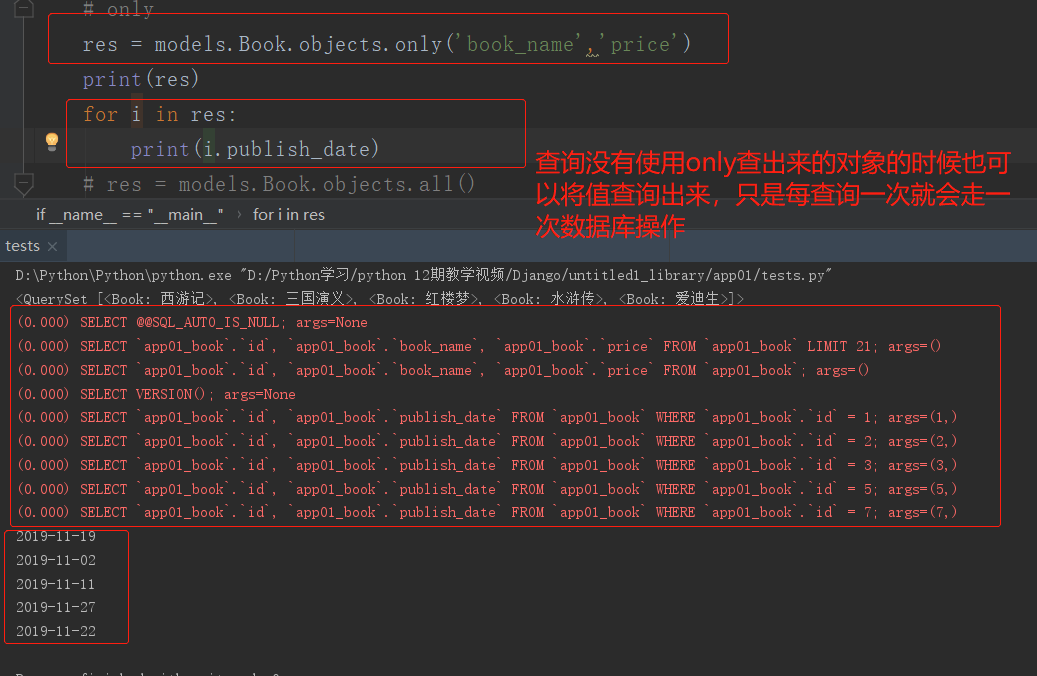
only
only查询特点:
1.使用only查询的时候返回的是一个列表套对象的行式,可以传入多个值查询
2.查询的是什么属性,返回的就是相对应属性的对象,可以直接使用对象点该属性的方式来获取该属性
3.查询该属性的时候,不管查询多少次,都是只走一次数据库
4.使用该对象查别的属性的时候,会重新去数据库中进行查找,并且查几次,就去数据库找几次,效率极低
only使用方法:


defer
defer查询特点:
1.defer查询后返回的是列表套对象的行式,可以传入多个值进行查询
2.在使用该对象对该查询属性进行查询的时候,查询一次就会走一次数据库,与only方法相反
3.在使用该对象对查询属性之后的属性进行查询的时候,不会再走数据库。
defer查询的使用方法
res = models.Book.objects.defer('book_name')
print(res)
<QuerySet [<Book: 西游记>, <Book: 三国演义>, <Book: 红楼梦>, <Book: 水浒传>, <Book: 爱迪生>]>
总结
1.only的查询与defer的查询单独使用的时候效率都很低,可以相互配合进行使用,
2.only与defer的使用方法式一样的,但是使用方式是不一致的。
select_related与prefetch_related查询优化
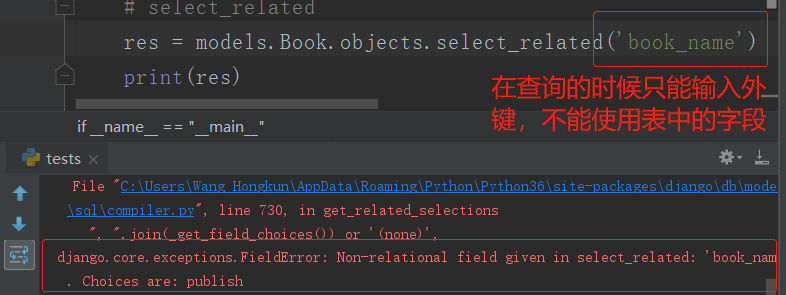
select_related查询
select_related查询的特点:
1.select_telated在查询的时候括号内输入的是外键,并且只能使用一对一,一对多的字段,不能使用多对多 ,会报错
2.select_related查询会将 查询的外键表与当前表拼接成一张表,将查询出来的一条条数据封装成一个个对象,使用的时候可以直接对象.属性来进行查找值
3.在查询这两个表中的数据的时候,可以直接使用对象点属性的方式将值取出来,不用再通过数据库,只会再最初的查询中走一次,之后再使用就不会再 走数据库了
4.不会对数据库进行重复操作,减轻数据库压力
5.select_related括号内可以放多个外键字段,用逗号隔开,会将多个外键字段关联的表与当前表全部拼成一张大表
select_related的使用方法:

prefetch_related查询
prefetch_related查询特点:
1.实际的查询特点是子查询,括号内写的是外键,可以写多个,也可以放多对多,按照顺序来进行查询
2.在查询的时候的特点是,会将你输入的外键都先进行查询一下,然后从中找出你需要的值
3.没放一个外键就会多对数据库进行一次操作
prefetch_related查询的使用:

select_related查询与prefetch_related查询比较
1.select_related查询时是现在数据库中将表连接在一起,浪费的是连表的时间,之后查询的时间会很快
2.prefetch_related查询是一个一个表进行查询,浪费的是查询的时间,
总结:在使用的时候可以根据实际情况来进行使用,
MTV与MVC模型
MTV模型:models,templates,views三层。models负责业务对象与数据库的映射,views负责与用户的交互,templates存放需要使用的模板
MVC模型:把web应用中的models,controller,views三层按照某种方式连接在一起,models负责业务对象与数据库的映射,views负责与用户的交互,controller接收用户的输入调用模型和视图完成用户的请求
choices参数
choices参数的作用:
在数据库中输入某一个值的时候,可以查询到其相对应的信息,就类似于我们先将每个信息与他所对应的简单的信息存好,在使用的时候通过简单的信息来查找到对应的信息。
choices使用的时候的注意点:
1.在定义choices参数的时候使用元组,括号内是两者对应的值
2.定义好choices参数之后再定义相对应的字段名
3.在调用的时候是通过这条数据的对象.get_字段名_display() 的行式来获取相对应的值
4.choices中只有1,2的时候,我添加了3,查询1,2的时候会返回相对应的信息,查询3的时候不会报错,也不会返回正确的值,会将3返回
使用方法
1.在创建的类中,先定义好需要使用的choices参数,再定义字段名
class Ceshi(models.Model):
gender_choice = {
(1,'男'),
(2,'女')
}
gender = models.IntegerField(choices=gender_choice)
2.在使用的时候需要使用句式
ceshi_obj = models.Ceshi.objects.get(pk=3) # pk=3为查找条件
print(ceshi_obj.get_gender_display()) # get_字段名_display()
ajax简介
什么是ajax
ajax是异步的js和XML,使用js语言与服务器进行异步交互,传输数据为XML(不只是XML),ajax不是新的编程语言,他是使用js语言来进行操作的。简单的说就是前后端进行交互的一种方式,这种交互方式可以在不刷新页面的情况下使用
ajax如何使用
1.创建一个html文件,导入jquery框架
2.在script中进行添加,配置好必要的信息
3.将需要处理的数据在views中进行处理,使用Httpresponse进行返回
# 具体实例
# html中
<script>
$('#d4').on('click',function(){
$.ajax({
url:'', # 提交地址,与form中一样的性质
type:'post', # 请求方式,默认是get
data:{'i1':$('#d1').val(),'i2':$('#d2').val()}, # 发送的数据,按照字典的行式传输
success:function(data){ # 接收返回值并进行操作,data是异步提交之后的结果
$('#d3').val(data) # 回调机制需要做的事情
} }) })
</script>
ajax有什么优点
ajax最大的优点就是不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容,ajax不需要任何浏览器插件,但是需要用户允许js在浏览器上执行
注意:如果使用了ajax,在使用render,Httpresponse,redirect作用的对象是data,不再是整个页面
前后端传输数据编码格式
前端与后端进行交互的时候需要统一一种编码,不然前端与后端的编码不一致,造成无法识别,前后端就不能进行交互了。
前后端进行交互的编码格式:
1.urlencoded
2.formdata
3.application/json
form表单发送数据的编码格式:
1.form表单默认的编码方式是urlencoded
urlencoded所对应的数据格式是:username : ' wang '
2.form表单发送文件所对应的编码格式是:form-data
form-data锁对应的数据格式是没有办法看到的,django后端自动做了处理
当发送到后端的数据中既有文件,键值对的时候,django会自动进行分类,键值对行式的对象会使用request.POST进行接收,而文件则使用request.FILES进行接收
3.form表单无法发送json格式的数据,只能借助于ajax
所以,form只能发送两种编码格式,不能发送json格式的数据,默认发送的是urlencoded编码格式,而使用文件的时候发送的是form-data编码格式
ajax发送数据的编码格式:
1.在默认的情况下默认的编码方式是:urlencoded
2.在发送json数据的时候对应的编码格式是:application/json
3.在发送文件的时候对应的编码格式是: form-data
ajax如何传输json格式数据
# html中
<button type="submit" id="d4">点击</button>
<script>
$('#d4').click(function (e) {
$.ajax({
url:'',
type:'post',
contentType:'application/json', # 传输文件的时候必须的参数
data:JSON.stringify({'username':'wang'}), # 先转成json串格式
success:function (data) {
alert(123)
}
})
})
</script>
# views中
def ajax_ceshi(request):
print(request.is_ajax())
print(request.POST)
if request.is_ajax():
json_bytes = request.body
json_dic = json.loads(json_bytes) # 自动帮你解码加反序列化
return HttpResponse()
return render(request,'ajax_ceshi.html')
# json文件的编码格式:Content-Type: application/json
# 输出结果 {"username":"wang"}
ajax如何传入文件数据
传输文件数据的流程:
1.先使用new生成一个内置对象
2.然后将自定义的对象发送到后端
# 传输文件
# html中
<script>
$('#d4').click(function(){
var MyForm = new FormData();
MyForm.append('username','wang');
MyForm.append('password',123);
MyForm.append('myfile',$('#d1')[0].files[0]);# 获取文本框中的文件
$.ajax({
url:'',
type:'post',
data:MyForm, # 将自定义的对象发送到后端
contentType:false, # 不使用任何编码
processData:false, # 不要处理数据
success:function(data){
alert(123)
}
})
})
</script>
def ajax_ceshi(request):
print(request.is_ajax())
print(request.POST) # 检测发送过来的数据
print(request.FILES) # 检测传输的文件
if request.is_ajax():
return HttpResponse()
return render(request,'ajax_ceshi.html')
序列化
后端向前端返回的数据格式进行序列化,为了能够支持前后端分离,将数据整合成一个大字典的行是,方便数据的交互。
def ser(request):
#拿到用户表里面的所有的用户对象
user_list=models.User.objects.all()
#导入内置序列化模块
from django.core import serializers
#调用该模块下的方法,第一个参数是你想以什么样的方式序列化你的数据
ret=serializers.serialize('json',user_list)
return HttpResponse(ret)
Django --- 查询优化,ajax的更多相关文章
- python Django之Ajax
python Django之Ajax AJAX,Asynchronous JavaScript and XML (异步的JavaScript和XML),一种创建交互式网页应用的网页开发技术方案. 异步 ...
- django 接受 ajax 传来的数组对象
django 接受 ajax 传来的数组对象 发送:ajax 通过 POST 方式传来一个数组 接收:django 接受方式 array = request.POST.getlist(‘key[]’) ...
- python 全栈开发,Day75(Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件)
昨日内容回顾 基于对象的跨表查询 正向查询:关联属性在A表中,所以A对象找关联B表数据,正向查询 反向查询:关联属性在A表中,所以B对象找A对象,反向查询 一对多: 按字段:xx book ----- ...
- Django使用AJAX调用自己写的API接口
Django使用AJAX调用自己写的API接口 *** 具体代码和数据已上传到github https://github.com/PythonerKK/eleme-api-by-django-rest ...
- Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件
一.Django与Ajax AJAX准备知识:JSON 什么是 JSON ? JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻 ...
- Django之Ajax提交
Ajax 提交数据,页面不刷新 Ajax要引入jQuery Django之Ajax提交 Js实现页面的跳转: location.href = "/url/" $ajax({ url ...
- Django框架第九篇--Django和Ajax、序列化组件(serializers)、自定义分页器、模型表choice参数
Django和Ajax 一.什么是Ajax AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”.即使用Javascript语 ...
- Django之AJAX传输JSON数据
目录 Django之AJAX传输JSON数据 AJAX 中 JSON 数据传输: django响应JSON类型数据: django 响应 JSON 类型数据: Django之AJAX传输JSON数据 ...
- Django之ajax(jquery)封装(包含 将 csrftoken 写入请求头方法)
由于支持问题,未使用 es6 语法 _ajax.js /** * 发起请求 * @param url 请求地址 * @param data 请求数据 { } json格式 * @param type ...
随机推荐
- Qt qml调试,qml性能分析和优化工具
QML语言为qt推出的用于界面编程的语言. 1)如何在qt creator中进行调试qml: 以Qt Creator 4.6.2为例: 在qt creator的debug模式下,可以直接在qml中打断 ...
- kubelet tls
当成功签发证书后,目标节点的 kubelet 会将证书写入到 --cert-dir= 选项指定的目录中:此时如果不做其他设置应当生成上述除ca.pem以外的4个文件 kubelet-client.cr ...
- C++ 把数组数据存入 CSV 文件,以及读取 CSV 文件的数据
1. CSV-百度百科 2. 代码 #pragma once //Microsoft Visual Studio 2015 Enterprise #include<iostream> #i ...
- 用python写一个简单的文件上传
用Pycharm创建一个django项目.目录如下: <!DOCTYPE html> <html lang="en"> <head> <m ...
- python大数据挖掘和分析的套路
大数据的4V特点: Volume(大量):数据巨大. Velocity(高速):数据产生快,每一天每一秒全球人产生的数据足够庞大且数据处理也逐渐变快. Variety(多样):数据格式多样化,如音频数 ...
- docker深入学习二
dicker:数据管理 数据管理机制 docker使用union file system来管理数据,docker构建image和container也是采用了同样的技术. image层次 iamge由多 ...
- 【LEETCODE】42、922. Sort Array By Parity II
package y2019.Algorithm.array; /** * @ProjectName: cutter-point * @Package: y2019.Algorithm.array * ...
- Docker入门以及常用命令
目的: Docker入门 Docker简介 Centos7安装Docker Docker HelloWorld运行原理解析 阿里云镜像仓库配置 Docker常用命令 Docker基本命令 Docker ...
- 2.Vue 获取企业微信的Code并把Code发送的后台进行验证
1 . 在企业微信配置请求的页面写入下面代码 mounted() { //获取微信请求的的Code let code = this.$route.query.code; if (code) { thi ...
- OO——JML作业总结
目录 第三单元博客作业 JML语言理论基础 1.注释结构 2.JML表达式 3.方法规格 4.类型规格 应用工具链 JMLUnitNG使用实例 作业架构设计 第一次作业 第二次作业 第三次作业 BUG ...
