Ueditor使用以及遇到的问题
原来用的是Kindeditor这个编辑器,但很久没更新了,最新版是13年更新的。现在要换成百度的Ueditor,
在这里记录Ueditor的使用流程和遇到的问题。
一、下载

这里有三个版本:1.UBuilder:可以自定义选择自已需要的功能,然后会下载对应的文件。
2.开发版:功能多,适合写文章,排版。
3.Mini版,基本功能,适合做一些回复评论之类的。
根据自己使用的语言下载对应版本,我下载的是.Net版本,UTF-8版。
二、使用(环境为MVC4,.net4.5)
下载下来有两个文件夹,只要utf8-net文件夹,_MACOSX是解压多出来的。

1.在项目上建一个Plug文件夹,把utf8-net拖到Plug文件夹下,把utf8-net文件夹改名为Ueditor

2.建一个控制器:UeditorDemo => 建actione:Index =>添加Index视图。
3.这时打开管网,上面有一个文档,打开文档可以看到。

根据文档,我们把index.cshtml写成
<title>UeditorDemo</title>
<!-- 配置文件 -->
<script src="~/Plug/Ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script src="~/Plug/Ueditor/ueditor.all.min.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
window.onload = function () {
var ue = UE.getEditor('container');
}
</script>
</head>
<body>
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script> </body>
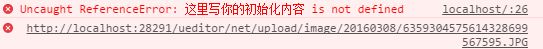
然后运行,遇到了错误

解决:把Ueditor->net->bin下的文件全删了。
再次运行,再遇到错误

解决: 把Ueditor->net->config.json第一句删注释删除(下面圈出部分)。

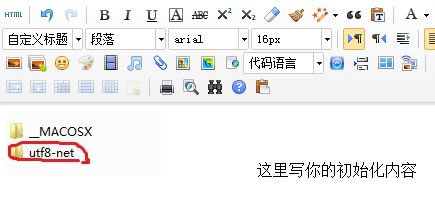
再次运行,成功得到想要的页面

三、后台获取数据:
前端显示已经没问题了,然后到后台获取数据看行不行。
1.修改index.cshtml代码,添加一个form表单,让数据可以提交到后台
修改后变成:
<title>UeditorDemo</title>
<!-- 配置文件 -->
<script src="~/Plug/Ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script src="~/Plug/Ueditor/ueditor.all.min.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
window.onload = function () {
//initialFrameWidth这个参数是宽跟当前窗口自动改变大小
var ue = UE.getEditor('container', { initialFrameWidth: null }); }
</script>
</head>
<body>
<form action="/UeditorDemo/Index" method="post">
<!-- 加载编辑器的容器 -->
<script id="container" name="content" style="max-width:800px; type="text/plain">
这里写你的初始化内容
</script>
<input type="submit" value="提交" />
</form>
</body>
2.控制器添加一个action,接收前端页面传来的数据,因为.net默认不允许传html表签到后台的,所以要在控制器前加一个特性[ValidateInput(false)]
[ValidateInput(false)]
[HttpPost]
public ActionResult Index(FormCollection fc)
{
return Content(fc["content"]);
}
3.运行,成功输出前端的内容

四、上传文件
1.直接使用上传功能。效果:

在浏览器按F12查看图片的路径:

原来是路径少了一个Plug,去项目中查看文件已经是成功上传的了。
2.修改图片上传路径
找到Ueditor->net->config.json这个文件,
修改"imageUrlPrefix": "/ueditor/net/" => "imageUrlPrefix": "/Plug/ueditor/net/"
再次运行上传,成功,再试多图上传,也成功。


后言:这里是Ueditor的基本使用,其它功能请查阅官网文档和API。
demo地址:http://pan.baidu.com/s/1gebr9r9
Ueditor使用以及遇到的问题的更多相关文章
- 在ASP.NET Core中使用百度在线编辑器UEditor
在ASP.NET Core中使用百度在线编辑器UEditor 0x00 起因 最近需要一个在线编辑器,之前听人说过百度的UEditor不错,去官网下了一个.不过服务端只有ASP.NET版的,如果是为了 ...
- 对百度的UEditor多图片上传的一些补充
我已经写了一篇文章关于百度的UEditor提取多图片上传模块.如果还没有看过,请点击以下链接查看 http://www.cnblogs.com/luke1006/p/3719029.html 出差了两 ...
- 关于百度编辑器UEditor的一点说明
大家在使用的时候要特别注意editor_config.js中的“URL”这个参数 我的理解:1.这个参数是editor整个结构的总路径 2.首先要把这个路径配置好了.才能正常的显示, ...
- UEditor编辑器使用示例
1. UEditor下载 UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码. 下载链接:http ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(57)-插件---ueditor使用
系列目录 目录: 前言 开发环境 知识点 初始使用 自定义工具栏 设置和读取编辑器内容 文件上传 ueditor加水印 ---------------------------------------- ...
- UEditor百度富文本编辑器--让编辑器自适应宽度的解决方案
UEditor百度富文本编辑器的initialFrameWidth属性,默认值是1000. 不能够自适应屏幕宽度.如图1: 刚开始的时候,我是直接设置initialFrameWidth=null的.效 ...
- UEditor百度富文本编辑器--preview在线预览时头部被挡住的解决方案
问题截图: 正常情况应该是如下显示: 解决方案: 1.打开ueditor/dialogs/preview/preview.html 2.找到body节点下面这一句 document.getElemen ...
- 百度编辑器UEditor与UEditor 公式插件完整Demo
1.下载UEditor(我的是.net项目) 2.下载UEditor公式插件 3.新建解决方案和项目 4.在浏览器中预览index.html页面 结果: 5.index.html源码 <!DOC ...
- Ueditor上传图片后自定义样式类名
Ueditor是百度的一个富文本插件,如果使用者会前端语言的话,那适用性就很好,特别是现在移动端纵横的情况.但往往使用者并不懂编程,要让他们使用前端语言的话是不可能的,这就需要我们在开发时就定义好整个 ...
- easyui与ueditor合用问题
在联合使用easyui与ueditor的时候,当在dialog中通过href打开一个页面,页面中含有ueditor,如果使用dialog的close方法,可以理解为只是将dialog给隐藏了,再将点击 ...
随机推荐
- 微信小程序开发之初探
本文是以一个简单的小例子,来简要讲解微信小程序开发步骤,希望促进学习分享. 概念 微信小程序,简称小程序,缩写xcx,英文mini program.是一种不需要下载安装即可使用的应用,它实现了应用“触 ...
- git 入门教程之安装 git
安装 git git 目前支持 Linux/Unix.Solaris.Mac和 Windows 平台上运行,根据自身环境选择安装. Linux 系统 linux 系统安装软件大致有两种途径,一种是利用 ...
- Android 官方DEMO BasicNetworking
本示例演示如何使用Android API检查网络连接. Demo下载地址:https://github.com/googlesamples/android-BasicNetworking/#readm ...
- java 获取当前系统可用字体名称
//获取系统的字体 public static void getLocalFontFamily(){ GraphicsEnvironment ge=GraphicsEnvironment.getLoc ...
- HTMLTestRunner修改成Python3版本
修改前:HTMLTestRunner下载地址:http://tungwaiyip.info/software/HTMLTestRunner.html BSTestRunner 下载地址:htt ...
- RHEL下SendMail修改发邮箱地址
RHEL(Oracle Linxu/CentOS)系统下,如果使用sendmail发送邮件,如果不特殊设置,一般发件箱地址为user@hostname,例如,hostname为DB-Server.lo ...
- c#数据批量插入
由于之前面试中经常被问到有关EF的数据批量插入问题,今天以Sqlserver数据库为例,对.net中处理数据批量处理的方案进行了测试对比. 1.四种测试方案 (1)普通的EF数据批量插入:即调用DbS ...
- SQL 一列拆分多行
select a.col1,b.col2 from (select col1,col2=convert(xml,' <root> <v>'+replace(col2,',',' ...
- .gho文件检查
虽然目前windows10的接受程度越来越广泛,但我接触到的一些非IT人士还是钟爱于windows7系统,本文记录一下在使用ghost还原系统遇到的问题. gho还原失败 在还原ghost系统过程中, ...
- 修改linux 默认SHELL
首先你得查看可以用的shell: 1.命令:chsh -l ,结果如下: /bin/sh/bin/bash/sbin/nologin/usr/bin/sh/usr/bin/bash/usr/sbin/ ...
