WPF QuickStart系列之数据绑定(Data Binding)
这篇博客将展示WPF DataBinding的内容。
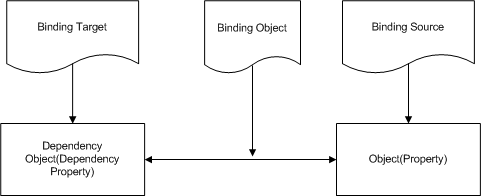
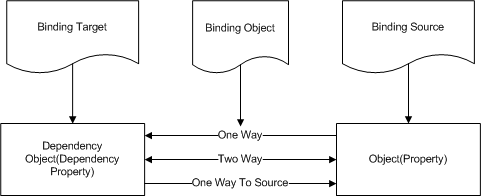
首先看一下WPF Data Binding的概览,

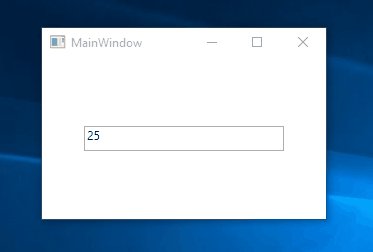
Binding Source可以是任意的CLR对象,或者XML文件等,Binding Target需要有依赖属性。这样便可以进行Data Binding。请看下面的示例,
C#
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent(); DataContext = new Person() { Name = "Tom", Age = 25 };
}
} public class Person
{
public string Name { get; set; } public int Age { get; set; }
}
XAML:
<Grid>
<StackPanel>
<TextBlock Text="{Binding Name}" Margin="10,5"/>
<TextBlock Text="{Binding Age}" Margin="10,5"/>
</StackPanel>
</Grid>
运行结果: 
下面通过一些例子来介绍在Data Binding,
1. 我们可以在XAML中,指定Binding Target的ElementName和Path属性来获取Binding Source的数据,例如,
XAML:
<StackPanel>
<Slider x:Name="_slider" Minimum="0" Maximum="100" Value="20"/>
<TextBox Text="{Binding ElementName=_slider,Path=Value}"/>
</StackPanel>
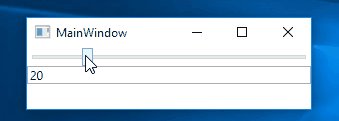
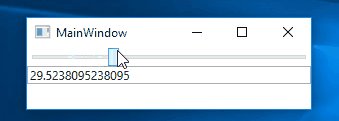
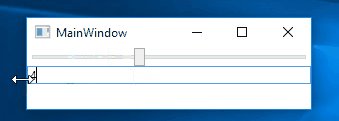
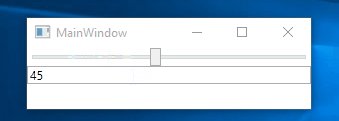
运行结果: 
上面XAML代码中,将Slider的Value属性Binding到TextBox。
通过上面的Gif图片可以发现,当拖动Slider时,TextBox框中的数值随着Slider的Value改变而改变,当在TextBox中输入数值时,按Tab键失去焦点后,Slider的Value发生了改变。这是因为TextBox的默认Binding Mode为TwoWay,且UpdateSoureTrigger默认为LostFocus。请看下面的BindingMode示意图,

图示中有种Binding Mode,
OneWay,数据流向是从Source到Target;
TwoWay,数据可以从Source到Target,也可以从Target到Source,
OneWayToSource与OneWay相反,
OneTime,表示数据绑定发生后,数据源无论如何改变,Target中绑定的值都不会发生改变。
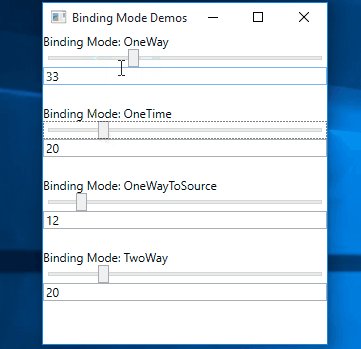
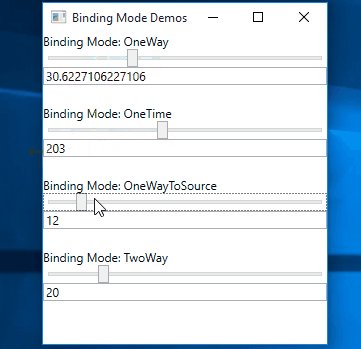
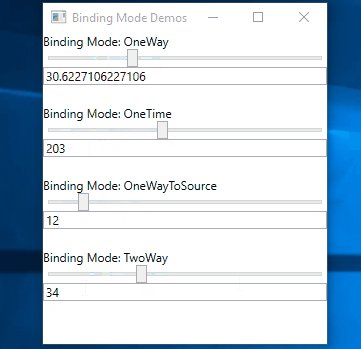
下面我们通过例子来演示这4种绑定
XAML:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions> <!--OneWay Binding-->
<StackPanel>
<TextBlock Text="Binding Mode: OneWay"/>
<Slider x:Name="_slider" Minimum="0" Maximum="100" Value="20"/>
<TextBox Text="{Binding ElementName=_slider,Path=Value,Mode=OneWay}"/>
</StackPanel> <!--OneTime Binding-->
<StackPanel Grid.Row="1" Margin="0,20">
<TextBlock Text="Binding Mode: OneTime"/>
<Slider x:Name="_slider1" Minimum="0" Maximum="100" Value="20"/>
<TextBox Text="{Binding ElementName=_slider1,Path=Value,Mode=OneTime}"/>
</StackPanel> <!--OneWayToSource Binding-->
<!--将TextBox的FontSize默认值为12-->
<StackPanel Grid.Row="2">
<TextBlock Text="Binding Mode: OneWayToSource"/>
<Slider x:Name="_slider2" Minimum="0" Maximum="100" Value="20"/>
<TextBox FontSize="{Binding ElementName=_slider2,Path=Value, Mode=OneWayToSource}"
Text="{Binding RelativeSource={RelativeSource Self},Path=FontSize}"/>
</StackPanel> <!--TwoWay Binding-->
<StackPanel Grid.Row="3" Margin="0,20">
<TextBlock Text="Binding Mode: TwoWay"/>
<Slider x:Name="_slider3" Minimum="0" Maximum="100" Value="20"/>
<TextBox Text="{Binding ElementName=_slider3,Path=Value,Mode=TwoWay}"/>
</StackPanel>
</Grid>
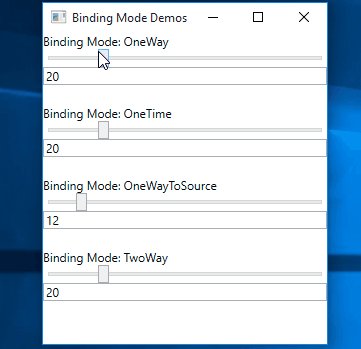
运行结果: 
在项目开发中根据实际需要选择不同的Binding Mode,如果某些数据只在程序启动时显示,后面对数据进行修改了,不需要更新,可以选择OneTime Mode;如果对数据进行实时展示,可以选择OneWay Mode;如果需要将数据的修改同步,那么我们选择TwoWay Mode。合适的绑定模式可以最优化程序的性能。
接下来看UpdateSourceTrigger,UpdateSourceTrigger有下面几种取值,
1. LostFocus, 例如TextBox失去焦点后更新Source;
2. PropertyChanged,例如当在TextBox中输入时,Source便同步更新;
3. Explict,需要显示的调用UpdateSource方法;
下面我们看Binding中另一个概念Converter;看这样一个例子,有一个文本框显示当前温度,如果温度大于35,则将文本框的前景色设置为红色,如果温度小于0,则显示为蓝色;
XAML:
<Window.Resources>
<local:TemperatureToBrushCoverter Hot="35" Cold="0" x:Key="TemperatureToBrushCoverter"/>
</Window.Resources>
<Grid>
<TextBox Text="30" Width="200" Height="25"
Foreground="{Binding Path=Text,RelativeSource={RelativeSource Self},
Converter={StaticResource TemperatureToBrushCoverter}}"/>
</Grid>
C#:
[ValueConversion(typeof(double),typeof(Brush))]
public class TemperatureToBrushCoverter : IValueConverter
{
public double Hot { get; set; } public double Cold { get; set; } public TemperatureToBrushCoverter()
{ } public TemperatureToBrushCoverter(double hot,double cold)
:this()
{
Hot = hot;
Cold = cold;
} public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
double temp; Brush brush = Brushes.Black; if(Double.TryParse((string)value,out temp))
{
if(temp > Hot)
{
brush = Brushes.Red;
}
else if(temp < Cold)
{
brush = Brushes.Blue;
}
} return brush;
} public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
运行结果:

注意要在XAML中引用Converter。
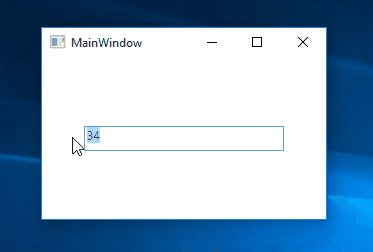
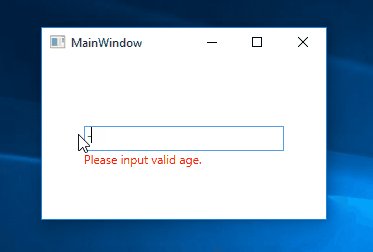
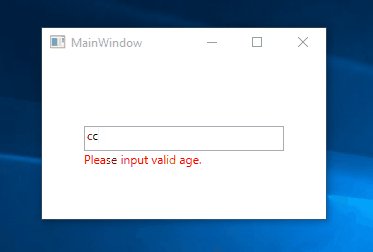
最后我们看一下DataBinding中的数据验证;来看这样一个例子,将Person对象的Age绑定到一个TextBox上,并可以对Age进行修改,年龄是一个有实际意义的值,如果Age小于0或者大于120,我们均认为其为非法值,给出相应提示。请看下面的代码:
XAML:
<Grid>
<TextBox Width="200" Height="25">
<TextBox.Text>
<Binding Path="Age" UpdateSourceTrigger="PropertyChanged">
<Binding.ValidationRules>
<local:AgeValidationRule ValidationStep="RawProposedValue"/>
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
<!--Error Template-->
<Validation.ErrorTemplate>
<ControlTemplate>
<StackPanel>
<AdornedElementPlaceholder/>
<TextBlock Text="{Binding [0].ErrorContent}" Foreground="Red"/>
</StackPanel>
</ControlTemplate>
</Validation.ErrorTemplate>
</TextBox>
</Grid>
C#:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent(); DataContext = new Person() { Age = 25};
}
} public class Person
{
public int Age { get; set; } } public class AgeValidationRule : ValidationRule
{
public override ValidationResult Validate(object value, CultureInfo cultureInfo)
{
int age; if(int.TryParse((string)value,out age))
{
if(age< 0 || age > 120)
{
return new ValidationResult(false, "This is invalide age.");
}
else
{
return new ValidationResult(true, null);
}
} return new ValidationResult(false, "Please input valid age.");
}
}
运行结果:

这篇博客的内容就到这里了,但是WPF中Data Binding的内容远不止这些,会在后面的博客中展现。
感谢您的阅读!代码点击这里下载。
WPF QuickStart系列之数据绑定(Data Binding)的更多相关文章
- WPF QuickStart系列
接触WPF有一段时间了,现在做的项目也是WPF相关的.所以决定写一个WPF QuickStart系列的文章.也是自己对WPF学习的总结,如果对你有帮助,就非常棒了.因为不善言辞,所以尽量以WPF示例和 ...
- [WPF系列]-DataBinding(数据绑定) 自定义Binding
自定义Binding A base class for custom WPF binding markup extensions BindingDecoratorBase Code: public c ...
- WPF中的数据绑定Data Binding使用小结
完整的数据绑定的语法说明可以在这里查看: http://www.nbdtech.com/Free/WpfBinding.pdf MSDN资料: Data Binding: Part 1 http:// ...
- WPF之数据绑定Data Binding
一般情况下,应用程序会有三层结构:数据存储层,数据处理层(业务逻辑层),数据展示层(UI界面). WPF是“数据驱动UI”. Binding实现(通过纯C#代码) Binding分为source和ta ...
- WPF教程三:学习Data Binding把思想由事件驱动转变为数据驱动
之前大家写代码都喜欢用事件驱动,比如说鼠标输入的click事件.初始化的内容全部放在窗体加载完毕的load事件,等等,里面包含了大量的由事件触发后的业务处理代码.导致了UI和业务逻辑高度耦合在一个地方 ...
- WPF学习09:数据绑定之 Binding to List Data
从WPF学习03:Element Binding我们可以实现控件属性与控件属性的绑定. 从WPF学习07:MVVM 预备知识之数据绑定 我们可以实现控件属性与自定义对象属性的绑定. 而以上两个功能在实 ...
- WPF QuickStart系列之样式和模板(Style and Template)
在WPF桌面程序中,当我们想构建一个统一的UI表现时(在不同操作系统下,显示效果一致),此时我们就需要使用到WPF中的样式和模板技术.简单来说,如果我们需要简单的给一个Button设置宽,高,Marg ...
- Windows phone 8.1之数据绑定(Data Binding)
学习Winphone8.1的时候经常需要对Slider进行数据绑定后使之视觉化,方便调节Slider的值. 数据绑定分为源(Source)和目标(Target),Source一般分为两种,其他控件的数 ...
- WPF QuickStart系列之附加属性(Attached Property)
这一篇博客是关于如何使用附加属性和创建自定义附加属性的. 1. 附加属性使用, WPF中对附加属性使用最多的莫过于对控件布局时设置控件的位置,例如在Canvas中有一个Rectangle, Ellip ...
随机推荐
- sublime-text3设置浏览器预览html
选择:Tools - Build System - New Build Syatem... 或者:工具 - 编译系统 - 新编译系统 然后粘贴代码 { "cmd": [" ...
- iOS开源App整理
http://duxinfeng.com/2015/07/14/iOS%E5%BC%80%E6%BA%90App%E6%95%B4%E7%90%86/ http://blog.csdn.net/dux ...
- stty命令使用
stty [ -a ] [ -g ] [ Options ] stty(set tty)命令用于显示和修改当前注册的终端的属性. UNIX系统为键盘的输入和终端的输出提供了重要的控制手段,可以通过 ...
- Postman
Postman功能(https://www.getpostman.com/features) 主要用于模拟网络请求包 快速创建请求 回放.管理请求 快速设置网络代理 安装 下载地址:https://w ...
- hadoop初识
搞什么东西之前,第一步是要知道What(是什么),然后是Why(为什么),最后才是How(怎么做).但很多开发的朋友在做了多年项目以后,都习惯是先How,然后What,最后才是Why,这样只会让自己变 ...
- Gitlab的Gravatar头像无法显示的问题
通过gitlab搭建的git仓库,由于Gravatar被墙了,导致Gravatar头像无法显示.总觉得怪怪的. 社区版gitlab解决办法: vi /var/opt/gitlab/gitlab-rai ...
- 使用logrotate管理nginx日志文件
本文转载自:http://linux008.blog.51cto.com/2837805/555829 描述:linux日志文件如果不定期清理,会填满整个磁盘.这样会很危险,因此日志管理是系统管理员日 ...
- js 一搬问题汇总
--有时无法进行js调试,在浏览器中设置启用脚本调试就可以了
- a byte of python(摘02)
a byte of python 第四章 运算符与表达式 运算符 运算符优先级 (运算符通常由左向右结合,即具有相同优先级的运算符按照从左向右的顺序计算.例如, 2 + 3 + 4 被计算成 (2 + ...
- 【leetcode】Single Number (Medium) ☆
题目: Given an array of integers, every element appears twice except for one. Find that single one. No ...
