【超酷超实用】CSS3可滑动跳转的分页插件制作教程
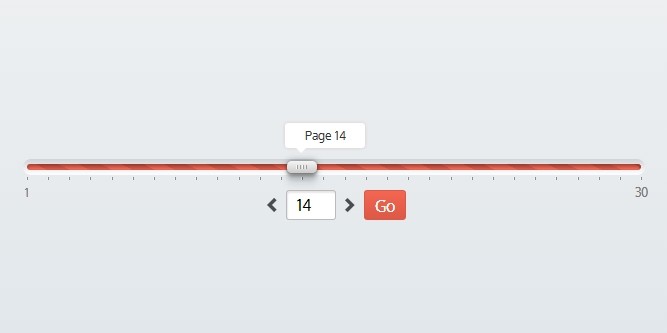
今天我要向大家分享一款很特别的CSS3分页插件,这款分页插件不仅可以点击分页按钮来实现分页,而且可以滑动滑杆来实现任意页面的跳转,看看都非常酷,很适合一些个性化的个人网站使用,当然,这款分页插件也适合ajax翻页,效果都挺不错的。先来看看效果图:

怎么样,还挺酷的吧。
当然你也可以在这里查看插件的DEMO演示。
接下来我们来分享一下源码的实现思路,这里用到了jQuery UI框架,这么酷的滑杆是靠它实现的,不然,写的累死。。
首先是HTML代码:
<div class="pageSlider long"></div>
<form class="pageForm" action="#">
<label class="pageLabel" for="pageInput">
Page number you'd like to go to. (Max of 30)
</label>
<a
class="pagePrev pageSkip"
href="#?page=6"
title="Previous Page (6)">Previous Page</a>
<input id="pageInput" class="pageInput"
type="text" maxlength="3" placeholder="#">
<a
class="pageNext pageSkip"
href="#?page=8"
title="Next Page (8)">Next Page</a>
<button class="pageButton"
title="Go to chosen page of results">Go</button>
</form>
这里我们看到,先是定义了滑杆的区域,然后是两个分页按钮,可以向前翻和向后翻,最后是一个任意页跳转的页码输入框和一个按钮。
别看这个滑杆很漂亮,会很难实现,其实利用jQuery UI这个东西非常简单。
接下来看看CSS代码:
前后翻页按钮:
.pageSkip {
display: inline-block;
background: transparent url('css/monotone_arrow_left_small.png') no-repeat -10px -10px;
text-indent: -999em;
background-size: 40px;
opacity: 0.7;
vertical-align: middle;
width: 20px;
height: 20px;
}
.pageNext {
background-image: url('css/monotone_arrow_right.png');
}
很遗憾,利用了两张箭头图片作为背景,不过,效果也还可以。
然后是输入框:
.pageNumber {
position: relative;
top: -38px;
left: 50%;
font-size: 12px;
color: #333;
width: 60px;
display: block;
text-align: center;
margin-left: -17px;
background: white;
padding: 5px 10px;
border-radius: 3px;
box-shadow: 0 0 5px rgba(151, 38, 20, 0.15);
}
.pageNumber:after {
content: " ";
display: block;
position: absolute;
width:;
height:;
top: 24px;
border: 6px solid transparent;
border-top-color: white;
}
然后是滑杆的背景,利用了CSS3线性渐变属性:
.ui-slider-horizontal {
width: 60%;
height: 6px;
top: 0px;
margin: 0px 10px 2px;
border-radius: 6px;
position: relative;
display: inline-block;
background: #F46652;
background-image: repeating-linear-gradient(28deg, transparent, transparent 10px, #dd5846 10px, #dd5846 20px);
box-shadow: inset 0 2px 5px rgba(0, 0, 0, 0.4);
}
.ui-slider-horizontal:before {
content: " ";
position: absolute;
width: auto;
height: 16px;
top: -5px;
left: -4px;
right: -4px;
border-radius: 10px;
z-index: -1;
background: linear-gradient(rgba(0, 0, 0, 0.1) 0%, rgba(255, 255, 255, 0.8) 90%);
}
.ui-slider.long .ui-slider-handle {
height: 12px;
width: 30px;
background: #f1f1f1;
display: block;
position: absolute;
border-radius: 50px;
margin-top: -3px;
margin-left: -15px;
text-decoration: none;
background: #f5f5f5;
background: linear-gradient(#f5f5f5 0%, #cccccc 100%);
box-shadow: 0 0 10px 0px rgba(0, 0, 0, 0.35), 0 0 2px 1px rgba(0, 0, 0, 0.15), 0 3px 3px rgba(0, 0, 0, 0.2), 0 7px 5px rgba(0, 0, 0, 0.1), 0 11px 10px rgba(0, 0, 0, 0.1);
}
.ui-slider.long .ui-slider-handle::before,
.ui-slider.long .ui-slider-handle::after {
content: " ";
width: 2px;
height: 40%;
position: absolute;
background: transparent;
border-radius: 0px;
box-shadow: -1px 0px 0px rgba(255, 255, 255, 0.8), 1px 0px 0px rgba(255, 255, 255, 0.8), 2px 0 0 rgba(0, 0, 0, 0.3), 1px 0 0 rgba(0, 0, 0, 0.3) inset;
}
.ui-slider.long .ui-slider-handle::before {
left: 10px;
top: 30%;
}
.ui-slider.long .ui-slider-handle::after {
right: 12px;
top: 30%;
}
@media (max-width: 550px) {
.pagination {
width: auto;
}
.pageForm {
display: block;
margin-top: 20px;
}
.pageInput {
margin:;
}
.pageSlider {
width: 260px;
margin: 0 15px;
}
}
最后是js,这是用来实现翻页逻辑的,来看看:
$(document).ready( function() {
var pagesMax = 30;
var pagesMin = 1;
var startPage = 7;
var url = "http://yoursite.com/results?page={{1}}";
$('.pagination .pageSlider').slider({
value: startPage, max: pagesMax, min: pagesMin,
animate: true,
create: function( event, ui ) {
$('.pagination .pageSlider .ui-slider-handle').attr({
"aria-valuenow": startPage,
"aria-valuetext": "Page " + startPage,
"role": "slider",
"aria-valuemin": pagesMin,
"aria-valuemax": pagesMax,
"aria-describedby": "pageSliderDescription"
});
$('.pagination .pageInput').val( startPage );
}
}).on( 'slide', function(event,ui) {
// let user skip 10 pages with keyboard ;)
if( event.metaKey || event.ctrlKey ) {
if( ui.value > $(this).slider('value') ) {
if( ui.value+9 < pagesMax ) { ui.value+=9; }
else { ui.value=pagesMax }
$(this).slider('value',ui.value);
} else {
if( ui.value-9 > pagesMin ) { ui.value-=9; }
else { ui.value=pagesMin }
$(this).slider('value',ui.value);
}
event.preventDefault();
}
$('.pagination .pageNumber span').text( ui.value );
$('.pagination .pageInput').val( ui.value );
}).on('slidechange', function(event, ui) {
$('.pagination .pageNumber')
.attr('role','alert')
.find('span')
.text( ui.value );
$('.pagination .pageInput').val( ui.value );
$('.pagination .pageSlider .ui-slider-handle').attr({
"aria-valuenow": ui.value,
"aria-valuetext": "Page " + ui.value
});
});
$('.pagination .pageSlider .ui-slider-handle').on( 'keyup' , function(e) {
if( e.which == 13 ) {
var curPage = $('.pagination .pageSlider').slider('value');
alert( 'we would now send you to: ' + url.replace( /{{.}}/ , curPage ));
}
});
$('.pagination .pageInput').on( 'change' , function(e) {
$('.pagination .pageSlider').slider( 'value', $(this).val() );
});
var tmr;
$('.pageSkip').on('click', function(e) {
e.preventDefault();
var $this = $(this);
if( $this.hasClass('pageNext') ) {
var curPage = $('.pagination .pageSlider').slider('value')+1;
} else if( $this.hasClass('pagePrev') ) {
var curPage = $('.pagination .pageSlider').slider('value')-1;
}
$('.pagination .pageSlider').slider('value',curPage);
clearTimeout(tmr);
tmr = setTimeout( function() {
alert( 'we would now send you to: ' + url.replace( /{{.}}/ , curPage ));
},1000);
});
function sliderPips( min, max ) {
var pips = max-min;
var $pagination = $('.pagination .pageSlider');
for( i=0; i<=pips; i++ ) {
var s = $('<span class="pagePip"/>').css({
left: '' + (100/pips)*i + '%'
});
$pagination.append( s );
}
var minPip = $('<span class="pageMinPip">'+min+'</span>');
var maxPip = $('<span class="pageMaxPip">'+max+'</span>');
$pagination.prepend( minPip, maxPip );
};sliderPips( pagesMin, pagesMax );
function sliderLabel() {
$('.pagination .ui-slider-handle').append(
'<span class="pageNumber">Page <span>' +
$('.pagination .pageSlider').slider('value') +
'</span></span>');
};sliderLabel();
$('.pagination .pageButton').on('click', function(e) {
e.preventDefault();
var curPage = $('.pagination .pageSlider').slider('value');
alert( 'we would now send you to: ' +
url.replace( /{{.}}/ , curPage ));
});
});
代码自己展开看吧,另外,和这款分页插件类似的还有一款精美jQuery分页插件 带滑动条分页,也是有滑杆的,只是个人觉得没这款酷,呵呵。
最后,把源代码打包一份,下载地址>>
【超酷超实用】CSS3可滑动跳转的分页插件制作教程的更多相关文章
- 分享9款最新超酷HTML5/CSS3应用插件
新的一周开始了,小编继续要为大家分享实用超酷的HTML5应用,今天分享的这9款最新HTML5/CSS3应用你一定会很喜欢,一起来看看. 1.HTML5 Canvas模拟衣服撕扯动画 超级逼真 今天又要 ...
- Unity跳转场景进度条制作教程(异步加载)
Unity跳转场景进度条制作 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- 心分享 ...
- 基于jQuery和CSS3超酷Material Design风格滑动菜单导航特效
分享一款效果非常炫酷的谷歌 Material Design 风格jQuery和CSS3滑动选项卡特效.该选项卡特效集合了扁平风格设计和按钮点击波特效.是一款设计的非常不错的Material Desig ...
- 精选10款超酷的HTML5/CSS3菜单
今天向大家精选了10款超酷的HTML5/CSS3菜单,给你的网页添加不一样的精彩,一起来围观一下吧. 1.CSS3手风琴菜单 下拉展开带弹性动画 利用CSS3技术可以实现各种各样的网页菜单,我们之前也 ...
- 9款HTML5实现的超酷特效
之前我们推荐了8款HTML5实现的特效和应用,今天我们带来的这9款热门的HTML5特效同样会带给你全新的视角和体验. HTML5是HTML的升级版,HTML5有两大特点:首先,强化了 Web 网页的表 ...
- CSS3超酷移动手机滑动隐藏側边栏菜单特效
这是一组共4种效果很炫酷的CSS3移动手机滑动隐藏側边栏菜单特效. 这四种效果各自是:默认的点击滑动側边栏菜单效果.带3D transforms的滑动側边栏效果.文字缩放和淡入淡出效果的滑动側边栏以及 ...
- 10款基于HTML5+CSS3实现的超酷源码动画
1.基于Bootstrap的jQuery登录表单 这是一款基于Bootstrap的登录表单,表单的外观自然不用说,沿用了Bootstrap的风格,非常漂亮.这款登录表单有一个经过CSS3处理过的头像图 ...
- 9款超酷的jQuery/CSS3插件
Article From here: http://js.itivy.com/?p=1883 1.jQuery向前滑动切换焦点图 这款jQuery焦点图非常绚丽,切换图片的时候每张图片是向前滑动的,很 ...
- 推荐9款使用CSS3实现的超酷动画效果
大家都知道,在网页制作时使用CSS技术,可以有效地对页面的布局.字体.颜色.背景和其它效果实现更加精确的控制.只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和 ...
随机推荐
- C#(SuperWebSocket)与websocket通信
原文:C#(SuperWebSocket)与websocket通信 客户端代码 点击可以查看一些关于websocket的介绍 <!DOCTYPE html> <html> &l ...
- Android 导入第三方jar时 出现ClassNotFoundException
处理方式: 1.首先检查有没有正确的导入该jar和有没有重复导入该jar. 2.如果没有出现1的问题,那么在buildpath->order and export 中将你导入的jar左边的复选框 ...
- laydate天蓝色的皮肤
要使用该网站日期控件.就到网上找laydate,但laydate无天蓝色的肌肤,其他皮肤不能进行集成和现场,对自己做了一个天蓝色的肌肤,分享给大家使用. 皮肤下载 版权声明:本文博主原创文章.博客,未 ...
- JAVA Socket超时浅析(转)
套接字或插座(socket)是一种软件形式的抽象,用于表达两台机器间一个连接的“终端”.针对一个特定的连接,每台机器上都有一个“套接字”,可以想象它们之间有一条虚拟的“线缆”.JAVA有两个基于数据流 ...
- 皮尔逊相似度计算的例子(R语言)
编译最近的协同过滤算法皮尔逊相似度计算.下顺便研究R简单使用的语言.概率统计知识. 一.概率论和统计学概念复习 1)期望值(Expected Value) 由于这里每一个数都是等概率的.所以就当做是数 ...
- PowerDesigner创建物理模型
原文:PowerDesigner创建物理模型 Using PowerDesigner Create PDM 1.打开PowerDesigner 按Ctrl+N 创建物理模型 2.创建后修改名称,并在工 ...
- YT新人之巅峰大决战04
Problem Description Eddy's interest is very extensive, recently he is interested in prime number. Ed ...
- PLSQL Developer下报错信息显示乱码问题
PLSQL Developer下报错信息显示乱码问题 连接环境:win 7 数据库版本号:oracle 11g 模拟一个错误,查看错误提示显示"????"乱码问题,例如以下: 检查 ...
- ym——Android之ListView性能优化
转载请注明本文出自Cym的博客(http://blog.csdn.net/cym492224103),谢谢支持! Android之ListView性能优化 假设有看过我写过的15k面试题的朋友们一定知 ...
- qml动画控制器AnimationController
AnimationController: 一般的动画是使用定时器来完毕的,可是AnimationController同意给定的动画,手动控制,能够通过控制她的progress属性来操作动画的进度. c ...
