一步步教你在Edge浏览器上安装网风笔记

微软于2022年6月15日正式结束对浏览器“Internet Explorer (IE)”的支持,IE已正式退出历史舞台,取而代之的是目前风头正盛的被微软称为当今最好用的Edge浏览器。Edge浏览器之所以风头无限,其实最主要是因为采用了谷歌开发的chrominum内核,并得以安装利用chrome上开发的大量扩展插件。 “网风笔记”是一款国内公司开发的针对chrominum内核浏览器的扩展插件,免费开源,简单易用。具有音视频下载、截图涂鸦、解除复制限制、一键抽取文章、点选段落、快捷打印、网文笔记编辑整理、定向发布至外接网站、跨机浏览等等诸多功能,简直能让你的浏览器飞起来。今天小编在这里就给大家讲解下怎样在Edge浏览器上安装应用网风笔记。
网风笔记安装主要有两种方法 ,一种是较为流行的从浏览器官方软件商店里直接在线安装,优点是方便快捷,缺点是下载安装时有时也会出现Download interrupted的弹窗错误;另外一种安装方法是直接访问网风的官网,下载安装包后以开发者模式手动安装在浏览器上,下面小编就分别将这两种方式详细介绍给大家。
一、应用商店安装扩展方法
1) 打开Edge浏览器,地址栏里输入Edge软件商店网风笔记展示页的网址: https://microsoftEdge.microsoft.com/addons/detail/cniebaiepnckgkjflleknfhoicibbdba
或者如以下步骤打开Edge软件商店。
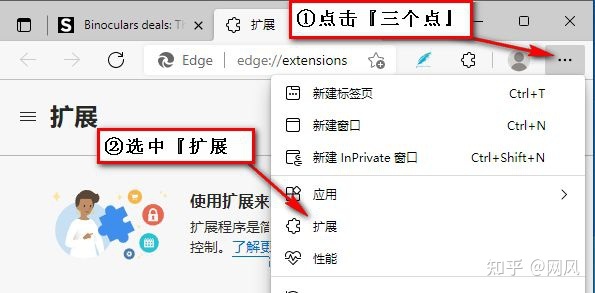
a. 在地址栏里输入”edge://extensions”打开扩展管理窗口,或者如下图所示点击右上角『...』图标,在弹出的菜单栏中,选择『扩展』项,也可打开扩展管理窗口。
b. 在扩展管理窗口中找到 『打开microsoft Edge 外接程序网站』链接,直接点击即可打开Edge软件商店。
2) Edge扩展程序商店里面都是些适合安装在Edge上的扩展插件,左边是分类菜单,右边是扩展插件,我们可以尽情在里面寻找自己喜欢的扩展程序来安装,左上角有查找输入框,我们直接输入网风笔记,然后敲回车即可打开网风笔记的展示页。在该扩展展示页内点击『获取』,再点击『添加扩展』。正常情况下即可成功安装。但有时可能会出现“Download interrupted”的错误提示框,可能是我们的一些电信公司拒绝解析微软的ip域名地址,这时我们可以进入文件夹“C:\Windows\System32\drivers\etc”内,找到hosts文件,然后用记事本打开,在最下面添加上如下两行域名ip解析地址,:
117.28.245.88 Edge.microsoft.com
117.28.245.88 msEdgeextensions.sf.tlu.dl.delivery.mp.microsoft.com
最后Win+R打开cmd输入ipconfig /flushdns刷新一下就完成了(一般情况下不用刷新)
如果不行试试这个:
131.253.33.219 Edge.microsoft.com
131.253.33.219 msEdgeextensions.sf.tlu.dl.delivery.mp.microsoft.com
修改完后保存该文件,再按原来的步骤重新『获取』就行了。
3) 如hosts文件无法保存,我们可以修改下它的文件权限属性,将用户操作该文件的权限更改为 “写入”或“完全控制”。限于篇幅,本文不再赘述,小伙伴们可百度下“怎样修改文件权限”,查找相关文章进行学习自行修改下。网上有人介绍采用先复制个hosts文件的副本,给该副本文件添加上解析地址,接着再删除原来的hosts文件,最后将副本文件复制粘贴至原hosts文件所在位置,重新命名为相同名字。这方法也挺简单实用,不过操作要谨慎,不可出错。
二、直接下载手动安装方法
网风笔记官网提供了网风笔记的安装压缩包,我们可直接前往下载,网风笔记官网地址为:https://netwind.cc,我们进入该网站,找到安装包并下载然后按以下步骤来安装。
1. 下载并解压zip压缩包文件到固定位置;
2. 打开Edge浏览器的扩展设置页面。
下面两方法均可打开扩展设置页面。
a) 在Edge地址栏中直接输入Edge://extensions/,可直接打开扩展管理页面。
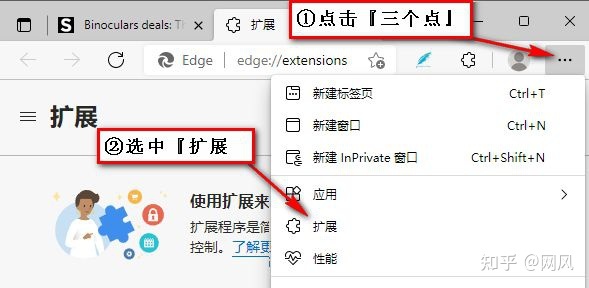
b) 在工具栏最右端点击『...』图标,弹出的菜单中点击『扩展』,也可打开扩展管理页面。
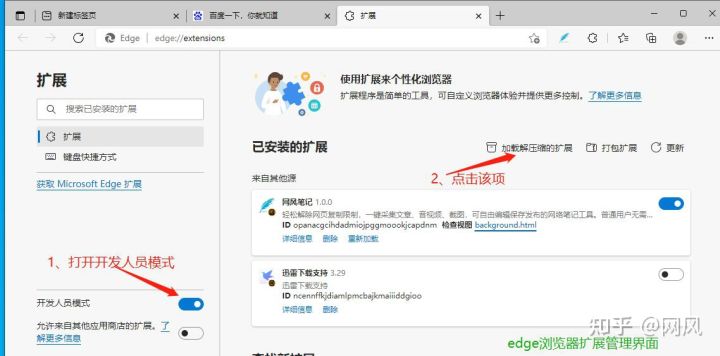
3. 进入扩展管理页面后,如图所示,点击打开『开发人员模式』;然后点击『加载解压缩的扩展程序』;
4. 点击『加载解压缩的扩展程序』,选择刚刚已解压的插件文件夹,一路点击确定,即可完成安装。
5. 安装成功,开始使用
安装成功后可以看到扩展列表中增加了网风笔记扩展;

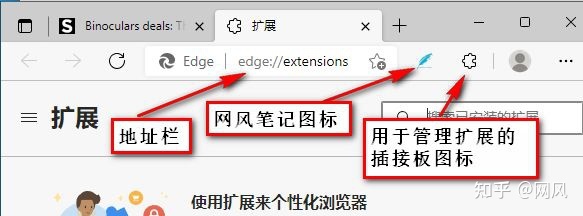
浏览器地址栏右侧会出现网风笔记的蓝色羽毛笔图标 ,点击即可调出网风笔记窗口。如果没有出现该图标,点击地址栏右侧的拼接板图标 ,则会在下拉菜单中发现蓝色羽毛笔的网风笔记图标。
三、网风笔记的操作使用
网风笔记的操作非常简单,其实不需要什么教程,安装好后随便打开一文章内容型网页,点击位于浏览器地址栏右端的羽毛笔状扩展图标打开网风窗口,窗口上面有一行按钮,您挨着点一遍就可搞清楚。不过为了完整的需要,还是介绍下吧。
开启方法:
网风笔记扩展在浏览器安装好后,网风羽毛笔状图标 就会出现在浏览器地址栏右端,或者隐藏在地址栏右端拼接板图标 内,点击该图标即可打开网风窗口
操作要点:
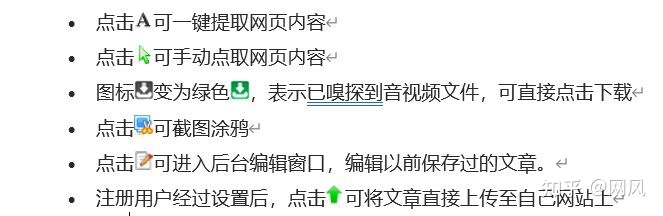
网风窗口上方有一行图标,包含了网风前台基本上所有功能,鼠标指向任一图标,就会相应显示提示功能。
好了,小伙伴们,不管使用任何软件,都要多用多练,网风也一样,在使用网风笔记或上网冲浪中还碰到过哪些问题,请在评论区留言一起讨论学习,坚持原创不易,您的点赞转发就是对小编最大的支持。如果你还有其它更好的建议或方法,欢迎留言,一起交流,共同进步。
一步步教你在Edge浏览器上安装网风笔记的更多相关文章
- angularJS 在edge浏览器上传文件,无法主动触发ng-click
今天发现的问题 在谷歌浏览器一直运行良好的功能,在edge浏览器不能使用. 代码参考我的另一篇博客:WebAPI Angularjs 上传文件 不能运行的原因 下图红框中的代码在edge浏览器中无法执 ...
- 在浏览器上安装 Vue Devtools工具
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码. 1)首先在github下载devtools源码,地 ...
- 浏览器上安装vue devtools
安装前要检查一下node版本的(node -v),必须将版本提高到>4.4.7.低版本的node在安装devtools时执行npm install 时报错.如何升级node版本,若在window ...
- 贝勒爷教你怎样在Mac上安装Microsoft Office
1.亲,鼠标双击该安装文件: 2.非常好,你将会看到这样一个东东(假设没有看到那就不要来见我了): 3.不错,再次双击红色区域,假设出现下面提示,别怕哈: 4.点击"好"butto ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- 在google chrome浏览器上安装 Vue Devtools工具
[转]https://www.cnblogs.com/tanyongli/p/7554045.html Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的 ...
- 如何在浏览器上安装 VueDevtools工具
火狐浏览器直接打开附加组件中,搜索 VueDevtools,找到安装即可. 谷歌浏览器--更多工具--扩展程序--打开下载好的VueDevtools整体拖进去就行了
- 教你如何在Ubuntu上安装最新的Python版本
参考链接:https://cloud.tencent.com/developer/news/343104
- 在Ubuntu 14.04 64bit上安装网易云音乐Linux版本(最新官方版)
在Chrome浏览器中,登陆官网下载Linux版本中的Ubuntu 16.04 64bit的deb包 http://music.163.com/#/download 下载完成后,双击该deb包即可自动 ...
- 在Ubuntu 14.04 上安装网易云音乐
之前因为电脑有网络的原因,一直使用网页网易云音乐听歌,最近电脑没网络使用,才发现网易云音乐有linux版本,果断下载. 在Chrome浏览器中,登陆官网下载Linux版本中的Ubuntu 14.04 ...
随机推荐
- Java I/O(4):AIO和NIO中的Selector
您好,我是湘王,这是我的博客园,欢迎您来,欢迎您再来- 在Java NIO的三大核心中,除了Channel和Buffer,剩下的就是Selector了.有的地方叫它选择器,也有叫多路复用器的(比如Ne ...
- apijson 初探
apijson 初探 本文试着用 5W1H 方式切入,试图快速建立自己对 apijson 的整体认知,所以这不是一趟快速入门的 demo 之旅,而是显得比较务虚的探索式知识体系整合过程. 持续更新中. ...
- springboot启动问题集合
1.Cannot resolve org.springframework.boot:spring-boot-autoconfigure:2.3.4.RELEASE 首先出现的就是这个问题,由于我之前使 ...
- Python基础部分:2、 对计算机的认识和python解释器
目录 一.计算机五大组成部分 1.控制器 2.运算器 3.储存器 4.输入设备 5.输出设备 二.计算机三大核心硬件 1.cpu 2.内存 3.硬盘 三.操作系统 四.编程与编程语言 1.编程语言 2 ...
- 如何在bat中进入虚拟环境
很多情况下我们希望在项目中建立一个build.bat用于项目的自动构建,避免每次构建时都需要手动在控制台中输入命令. 例如对于 pyinstall 的项目,只需要如下的实现: pyinstaller ...
- Codeforces Round #805 (Div. 3)E.Split Into Two Sets
题目链接:https://codeforces.ml/contest/1702/problem/E 题目大意: 每张牌上面有两个数字,现在有n张牌(n为偶数),问能否将这n张牌分成两堆,使得每堆牌中的 ...
- .NET周报【11月第1期 2022-11-07】
国内文章 开源·安全·赋能 - .NET Conf China 2022 https://mp.weixin.qq.com/s/_tYpfPeQgyEGsnR4vVLzHg .NET Conf Chi ...
- RabbitMq消息手动应答、放回队列重新消费、设置队列消息持久化、分发模式
RabbitMq消息手动应答,放回队列重新消费,设置队列消息持久化 消息应答 概念 消费者完成一个任务可能需要一段时间,如果其中一个消费者处理一个长的任务并仅只完成了部分突然它挂掉了,会发生什么情况. ...
- 前端学习 Nginx
前端学习 nginx 本篇主要讲解 nginx 常用命令.基础概念(正向/反向代理.负载均衡.动静分离.高可用).配置文件结构,并通过简单的实验来体验反向代理和负载均衡,最后说一下 nginx 原理. ...
- [Android开发学iOS系列] TableView展现一个list
TableView 基础 本文讲讲TableView的基本使用. 顺便介绍一下delegation. TableView用来做什么 TableView用来展示一个很长的list. 和Android中的 ...
