HTML知识点总结以及典型例子讲解
一、HTML文本格式化标签(这些标签都不换行)

eg:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML文本格式化标签</title>
</head> <body>
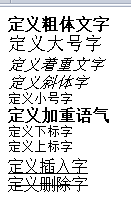
<b>定义粗体文字</b><br />
<big>定义大号字</big><br />
<em>定义着重文字</em><br />
<i>定义斜体字</i><br />
<small>定义小号字</small><br />
<strong>定义加重语气</strong><br />
<sub>定义下标字</sub><br />
<sup>定义上标字</sup><br />
<ins>定义插入字</ins><br />
<del>定义删除字</del><br />
</body>
</html>
效果:

二、HTML图像
1、图像标签:

<map> 标签指带有可点击区域的图像映射,<area>定义其具体位置
2、源属性(Src)、替换文本属性(Alt)
src: 指 "source",源属性的值是图像的 URL 地址。
alt:在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。
3、图片应用实例
(1)将图片当做背景
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML图像</title>
</head> <body background="1.png">
<h3>图像背景</h3>
<p>gif 和 jpg 文件均可用作 HTML 背景。</p>
<p>如果图像小于页面,图像会进行重复。</p>
</body>
</html>
效果:
(2)排列图片:使用align属性(align="bottom";align="middle";align="top")
(3)图像的浮动:使图片浮动至段落的左边或右边:使用align属性(align="left"或align="left")
(4)调整图像尺寸:通过改变 img 标签的 "height" 和 "width" 属性的值,可以放大或缩小图像
<body>
<img src="1.png" width="50" height="50">
<img src="1.png" width="100" height="100">
</body>

(5)可以将图像作为链接使用
(6)创建图像映射:即使用<map> 标签创建带有可供点击区域的图像地图
三、HTML表格
1、表格标签

2、表格中的空单元格
如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。为了避免这种情况,在空单元格中添加一个空格占位符,就可以将边框显示出来。(<td> </td>)
3、设置表格边框:<table border="1">,无边框则border="0”
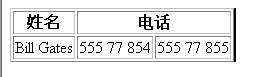
4、跨行或者跨咧的单元格:使用colspan来合并单元格
<body>
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
</body>
效果:
5、单元格边距:cellpadding与单元格间距:cellspacing
<body>
<table border="1">
<tr>
<th>单元格</th><th>单元格</th>
</tr>
<tr>
<th>单元格</th><th>单元格</th>
</tr>
</table><br />
<table border="1" cellpadding="10">
<tr>
<th>单元格</th><th>单元格</th>
</tr>
<tr>
<th>单元格</th> <th>单元格</th>
</tr>
</table><br />
<table border="1" cellspacing="10">
<tr>
<th>单元格</th> <th>单元格</th>
</tr>
<tr>
<th>单元格</th><th>单元格</th>
</tr>
</table>
</body>
效果:

四、HTML 块元素、HTML 内联元素
1、块级元素在浏览器显示时,通常会以新行来开始(和结束)。例子:<h1>, <p>, <ul>, <table>
2、内联元素在显示时通常不会以新行开始。例子:<b>, <td>, <a>, <img>
3、HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器,如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。<span> 元素是内联元素,可用作文本的容器,当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
五、HTML颜色
1、颜色值:
颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。每种颜色的最小值是 0(十六进制:#00)。最大值是 255(十六进制:#FF)。
2、颜色名:
仅有 16 种颜色名被 W3C 的 HTML 4.0 标准支持,它们是:aqua、black、blue、fuchsia、gray、green、lime、maroon、navy、olive、purple、red、silver、teal、white、yellow。如果使用其它颜色的话,就应该使用十六进制的颜色值。
3、部分颜色如下:

六、HTML布局
1、使用<div>元素布局
每一对<div></div>标签代表一个块,对块的属性进行定义后,在标签里输入块的内容。
(1)先将整体分块
<body>
<div class="container">
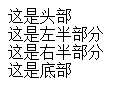
<div class="header">这是头部</div>
<div class="left">这是左半部分</div>
<div class="right">这是右半部分</div>
<div class="footer">这是底部</div>
</div>
</body>
效果:

(2)对每一块进行样式定义
<style type="text/css">
*{ //使整体充满,不留一点空白边距
margin:0px;
padding:0px;
}
body{margin:0px;}
.container{
height:500px;
width:100%;
}
.header{
height:10%;
background-color:#FF80C0;
}
.left{
height:80%;
width:30%;
background-color:#0F9;
float:left; <!--从左到右的一个浮动-->
}
.right{
height:80%;
width:70%;
background-color:#90F;
float:left; <!--没有这一行的话,此部分会出现在页面下方,不会靠右-->
}
.footer{
height:10%;
background-color:#999;
clear:both; <!--清除浮动,否则此部分会跟着上面浮动,不会出现在底部-->
}
</style>
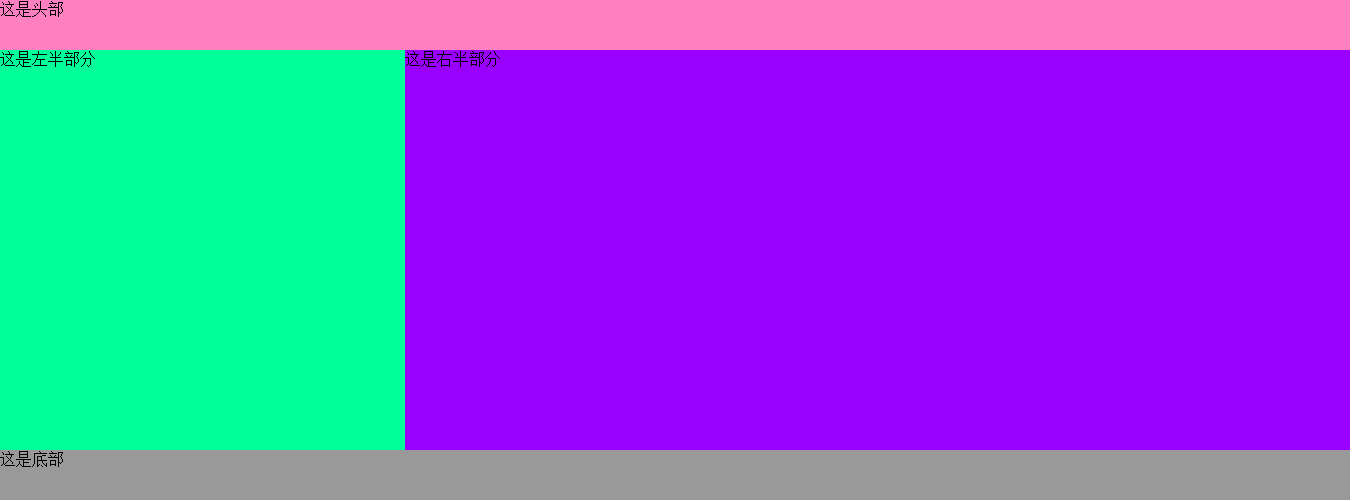
最后完成效果:

2、使用<table>布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML布局</title>
</head> <body marginheight="0px" marginwidth="0px">
<table width="100%" height="500px">
<tr>
<td colspan="2" height="10%" bgcolor="#CC66CC"></td>
</tr>
<tr>
<td height="80%" width="30%" bgcolor="#66FFCC"></td>
<td height="80%" width="70%" bgcolor="#9900CC"></td>
</tr>
<tr>
<td colspan="2" height="10%" bgcolor="#999999"></td>
</tr>
</table>
</body>
</html>
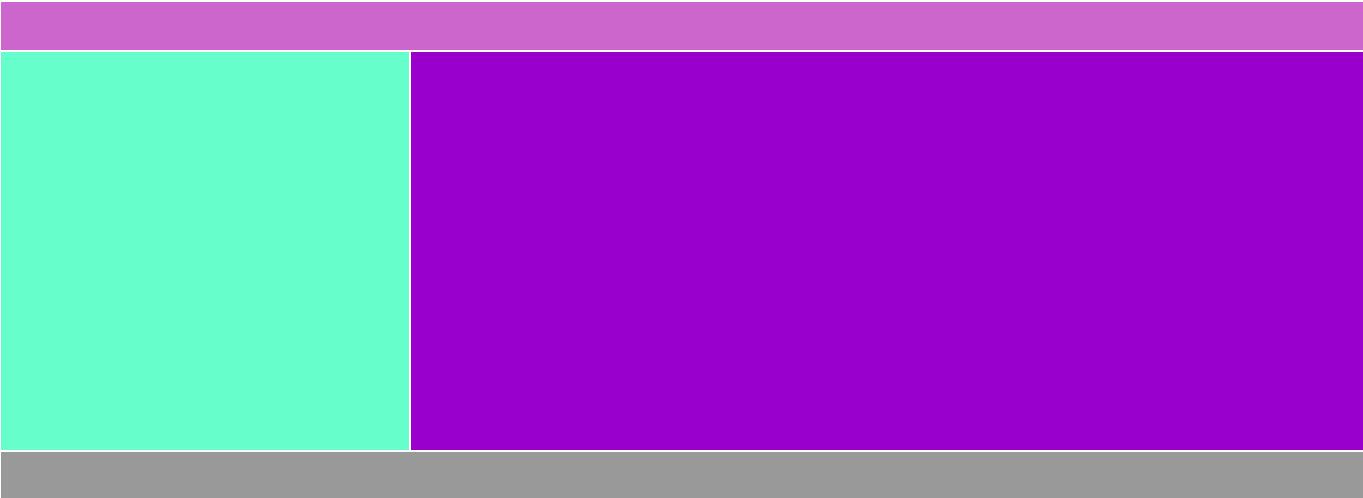
效果:
七、框架
框架也可以用来布局,通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
1、标签:
(1)框架集标签:<frameset>
*框架集标签定义如何将窗口分割为框架
*每一个<frameset>定义一系列行或列
*rows和cols的值规定了每行或每列占据屏幕的面积
(2)框架标签:<frame>
(3)内联框架:<iframe>
(4)<noframes> 标签:固定框架大小,使用户不可以拖动边框来改变它的大小
注意:不能将 <body></body> 标签与 <frameset></frameset> 标签同时使用!不过,假如你添加包含一段文本的 <noframes> 标签,就必须将这段文字嵌套于 <body></body> 标签内
2、使用实例
(1)垂直框架:
*先创建三个基础框架,以其中一个为例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML框架</title>
</head> <body bgcolor="#66FFFF">
</body>
</html>
*最后创建一个框架,将前面三个导入:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML框架</title>
</head> <frameset cols="20%,30%,50%">
<frame src="frame_a.html" />
<frame src="frame_b.html" />
<frame src="frame_c.html" />
</frameset><noframes></noframes> </html>
效果:
 (水平框架只需将cols改为rows)
(水平框架只需将cols改为rows)
(2)混合型框架:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML框架</title>
</head> <frameset rows="50%,50%">
<frame src="frame_a.html" /> <frameset cols="30%,70%">
<frame src="frame_b.html" />
<frame src="frame_c.html" />
</frameset>
</frameset>
</html>
效果:

(3)内联框架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>内联框架</title>
</head> <body>
<iframe src="Web前端练习代码/框架/1.png"></iframe>
</body>
</html>
效果:

内联框架可以用frameborder="0"来取消边框效果,还可以用width、height来设置大小
(4)导航框架
*设计好框架集页面,并为框架窗口定义名称
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>导航框架2</title>
</head> <frameset cols="120,*"> <!--*计算机称为通配符,这是一个框架,一部份为120,其余的为剩下的全部!-->
<frame src="导航框架1.html" />
<frame src="1.png" name="mainframe" />
</frameset>
</html>
*设置导航栏中的超链接的target目标窗口属性,使其值为框架窗口的名字
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>导航框架1</title>
</head> <body>
<a href="frame_a.html" target="mainframe">frame_a</a><br /> <!--注意设置导航栏中的超链接的target目标窗口属性,使其值为框架窗口的名字-->
<a href="frame_b.html" target="mainframe">frame_b</a><br />
<a href="frame_c.html" target="mainframe">frame_c</a><br />
</body>
</html>
效果:




HTML知识点总结以及典型例子讲解的更多相关文章
- Python学习/复习神器-->各种方法/技巧在哪用和典型例子(一)
就我个人在学习Python的过程中,经常会出现学习了新方法后,如果隔上几天不用,就忘了的情况,或者刚学习的更好的方法没有得到应用,还是沿用已有的方法,这样很不利于学习和掌握新姿势,从而拉长学习时间,增 ...
- [Oracle] SQL*Loader 详细使用教程(5)- 典型例子
本文介绍SQL*Loader在实际使用过程中经常用到的典型例子. 1. 表中的列比数据文件的列要少怎么办? 假设一个csv的文件如下: a1,a2,a3,a4 b1,b2,b3,b4 c1,c2,c3 ...
- DataTemplate——数据模板的一个典型例子
下面是ListBox.ItemTemplate(数据模板)应用的“典型”例子,概述如下两点: 1:Grid部分,用来“规划” 数据 显示的 布局(即数据长成什么样子) 2:给DataTempl ...
- Anaconda安装Graphviz, mac下Graphviz安装, pcharm中调用pycharm, Graphviz典型例子
mac下的Graphviz安装及使用 2017年10月13日 13:30:07 阅读数:7495 一.安装 Graphviz http://www.graphviz.org/ mac用户建议直接用ho ...
- C#多线程简单例子讲解
C#多线程简单例子讲解 标签: 多线程c#threadobjectcallbacktimer 分类: C#(7) 转载网址:http://www.knowsky.com/540518.html .NE ...
- Python--方法/技巧在哪用的典型例子
就我个人在学习Python的过程中,经常会出现学习了新方法后,如果隔上几天不用,就忘了的情况,或者刚学习的更好的方法没有得到应用,还是沿用已有的方法,这样很不利于学习和掌握新姿势,从而拉长学习时间,增 ...
- 通过生产者消费者模式例子讲解Java基类方法wait、notify、notifyAll
wait(),notify()和notifyAll()都是Java基类java.lang.Object的方法. 通俗解释wait():在当前线程等待其它线程唤醒.notify(): 唤醒一个线程正在等 ...
- DirectShow Filter 开发典型例子分析 ——字幕叠加 (FilterTitleOverlay)1
本文分析一下<DirectShow开发指南>中的一个典型的Transform Filter的例子:字幕叠加(FilterTitleOverlay).通过分析该例子,我们可以学习到Direc ...
- 如何用简单例子讲解 Q - learning 的具体过程?
作者:牛阿链接:https://www.zhihu.com/question/26408259/answer/123230350来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
随机推荐
- 命令模式坚决svn树冲突(local unversioned, incoming add upon update)
当工作目录修改删除过时更新使用svn更新就容易发生树冲突“Tree Confilict”.会出现类似提示. local unversioned, incoming add upon update 如果 ...
- 封装同步的UIActionSheet
封装同步的UIActionSheet 发问题 做 iOS 开发的同学想必都用过 UIActionSheet.UIActionSheet 可以弹出一个选择列表,让用户选择列表中的某一项操作.使用 UIA ...
- QDialog, QFileDialog 和 QDesktopServices 的使用方法
Qt中的QDialog类是用来生成对话框的类,QFileDialog 类是QDialog的衍生类,主要用来生成打开文件,或是打开文件目录的对话框,或者是保存文件的对话框,下面我们一一来看代码: 1. ...
- VTK 6 和 VTK 5 的不同
Overview Replacement of SetInput() with SetInputData() and SetInputConnection() Removal of GetProduc ...
- DOS命令下输入:java Hello 出现以下几种结果可能的原因:
DOS命令下输入:java Hello 出现以下结果:Bad command or the file name 没有这个命令或文件名 原因可能是没有成功安装jdk或者没有配置好jdk 的环境变量,或者 ...
- hdu Wooden Sticks
这题是暴力加贪心,算是一道水题吧!只要把l和w从小到大排个序就行了... #include"iostream" #include"stdio.h" #inclu ...
- Task Scheduler Error and Success Constants (Windows)
If an error occurs, the Task Scheduler APIs can return one of the following error codes as an HRESUL ...
- 去掉网址中的 html编码
修改 web\urlManager createUrl函数,去掉 urlEncode函数
- 【CEDEC 2015】【夏日课堂】制作事宜技术篇,新手职员挑战VR Demo开发的真相
日文原文地址 http://www.4gamer.net/games/277/G027751/20150829002/ PS:CEDEC 2015的PPT有些要到10月才有下载,目前的都是记者照片修图 ...
- PHP获取某远程网站的服务器时间
<?php function get_time($server){ $data = "HEAD / HTTP/1.1\r\n"; $data .= "Host: ...
