基于GitHub Issues的评论系统--gitment
文章原创于公众号:程序猿周先森。本平台不定时更新,喜欢我的文章,欢迎关注我的微信公众号。

最近在做个人博客网站,需要评论系统,比较流行的几个第三方评论系统:多说,友言,网易云跟帖,gitment,之前使用过多说,感觉挺好用的,但是现在多说服务器已经关闭了,最后我选择了gitment这个评论系统,因为个人博客网站面对的人群比较偏向IT领域,gitment是使用GitHub账号进行授权登录,所以可以省却用户注册登录等操作。Gitment 是基于 GitHub Issues 的评论系统。支持在前端直接引入,不需要任何后端代码。可以在页面进行登录、查看、评论、点赞等操作,同时有完整的 Markdown 和代码高亮支持。适合各种静态博客或项目页面。
**1.注册OAuth Application**
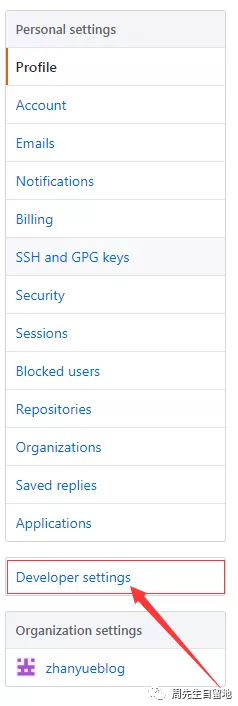
进入GitHub官网https://github.com/ ,点击右上角头像,选择setting

进入setting后选择developer setting

选择new OAuth app

前面三个参数可以随意填写,第四个参数很重要,是回调URL,这个一定不能填写错,一般填写你博客主页地址,我目前博客还未上线是内网穿透到外网生成博客测试地址,所以我回调URL填写了http://zhanyue.natapp1.cc ,也就是我博客主页地址,填写完成点击Register application

注册应用成功后,可以得到你应用的Client ID, Client Secret,然后到这里注册成功。
**2.在HTML中设置一个div,用来放置评论系统**

评论系统所需包有以下两个:
https://imsun.github.io/gitment/style/default.css
https://imsun.github.io/gitment/dist/gitment.browser.js
直接在界面中引入如上两个文件就可以了。
**3.设置参数,渲染评论系统**

评论系统分为两部分,第一部分渲染页面估计都能看懂,唯一需要注意的就是gitment目前只支持编码en-US,第二部分就是评论系统的配置信息:
1. id: 我们文章的id,用来区分是哪一篇文章。
1. owner: GitHub账户的username
1. repo: GitHub的仓库名
1. Client_id: 步骤1得到的Client_id
1. Client_secret: 步骤1得到的Client_secret
到这里我们就可以成功搭建博客系统了,接下来让我们测试一下。不过gitment每篇博客都需要你手动初始化评论功能(如果你的历史博客很多那就一篇一篇去点吧,不过貌似有人写了批量处理脚本,没试过哈).

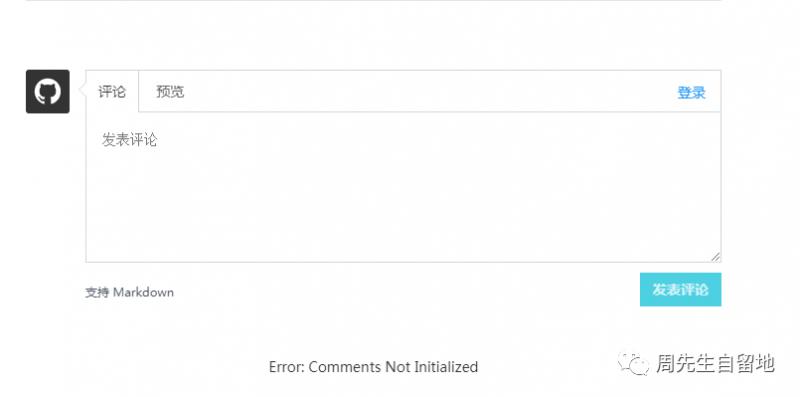
评论系统成功进行显示了,但是好像出了点问题:Error: Comments Not Initialized,其实这个不是出问题,这个是因为这篇文章的评论系统还未进行初始化,上面说过gitment每篇文章都需要手动进行初始化。
点击登录,第一次会出现授权GitHub账号登录的验证,授权登录完成会发现刚才的Error消失了

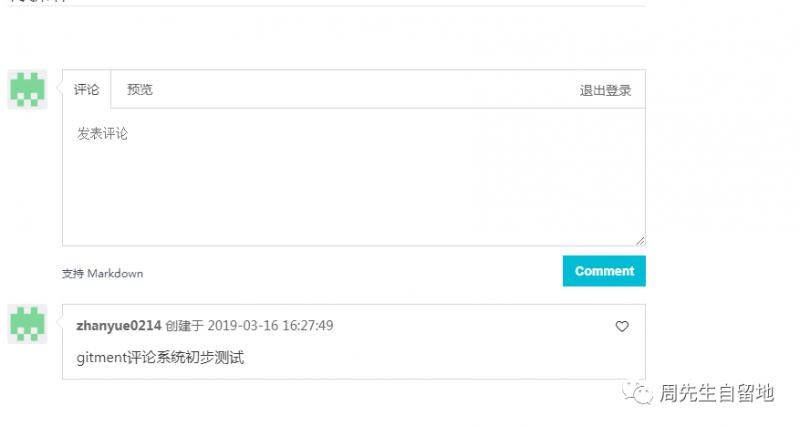
点击最下方的初始化评论,对这篇文章进行初始化,然后就可以正常使用评论系统了。


从图中我们可以看到评论系统可以正常使用了到这里基于GitHub Issues的评论插件--gitment开发就完成了。最后再说说gitment开发容易碰到的几个坑吧。
**1.Error: Not Found问题**
owner或者repo配置错误了,注意GitHub和仓库名字的大小写。
**2.Error: Comments Not Initialized**
这个问题要么你回调URL填写的有问题,要么就是刚才说的你还未进行登录。
3.**登录报错[object ProgressEvent]**

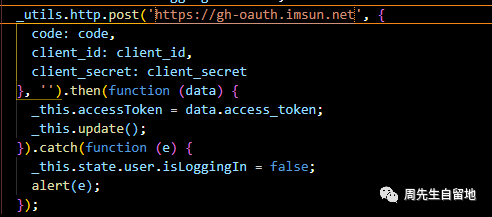
我用postman测试发现这个错误完全是因为gitment作者的骚操作,服务器过期了,但是作者源码进行开放了,可以自己clone源码然后放置到服务器进行使用,我的话使用了GitHub一个网友自己搭建的服务器:

因为我是将包进行下载到本地然后用webpack进行打包使用,所以直接在gitment.js包中找到如图代码,将地址更换为

然后就可以成功使用GitHub账号进行登录评论了。
关于gitment评论系统的使用就讲到这里,欢迎加入我的技术群一起学习。公众号主页有群二维码。不定期在群里更新学习资源。
**欢迎关注我个人公众号:程序猿周先森**

基于GitHub Issues的评论系统--gitment的更多相关文章
- 在Jekyll博客添加评论系统:gitment篇
最近在Github Pages上使用Jekyll搭建了个人博客( jacobpan3g.github.io/cn ), 当需要添加评论系统时,找了一下国内的几个第三方评论系统,如"多说&qu ...
- 博客使用 utterances 作为评论系统
utterances 是一款基于 GitHub issues 的评论工具. 相比同类的工具 gitment.gitalk 以及 disqus 评论工具,优点如下: 极其轻量 加载非常快 配置比较简单 ...
- 应用集成-在Hexo、Hugo博客框架中使用Gitalk基于Github上仓库项目的issue无后端服务评论系统实践
关注「WeiyiGeek」公众号 设为「特别关注」每天带你玩转网络安全运维.应用开发.物联网IOT学习! 希望各位看友[关注.点赞.评论.收藏.投币],助力每一个梦想. 本章目录 目录 0x00 Gi ...
- Hexo博客yilia主题添加Gitment评论系统
一开始搭建hexo+yilia博客使用的评论功能是通过来必力实现的.来必力免费,功能多,一开始的体验效果很好,但是后来打开网站发现来必力加载的越来越慢(来必力是韩国的公司,可能是国内限制),遂打算换一 ...
- 博客中引入了gitment评论系统
官方github地址:https://github.com/imsun/gitment 官方中文说明地址:https://imsun.net/posts/gitment-introduction/ 官 ...
- 关于hexo博客自定义域名后gitment评论系统登陆出现redirect error返回主页的解决办法
title: 关于hexo博客自定义域名后gitment评论系统登陆出现redirect error返回主页的解决办法 toc: false date: 2018-04-16 22:57:50 cat ...
- 将hexo的评论系统由gitment改为Valine
title: 将hexo的评论系统由gitment改为Valine toc: false date: 2018-09-13 15:10:56 categories: methods tags: hex ...
- Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
静态站点拥有一定的局限性,因此我们需要借助于第三方服务来扩展我们站点的功能. 而评论系统是最常用于和网站用户交流的,因此本章讲解在 next 主题,如何接入评论系统. 参考网站:Next 使用文档,第 ...
- Hexo瞎折腾系列(8) - 添加评论系统
前言 Hexo的NexT主题本身就集成了一些评论系统,多说啊之类的已经关闭服务的略过不提,目前比较多人用的有畅言.来必力livere.Gitment.Gitalk.Disqus等. 我刚用的评论系统的 ...
随机推荐
- nodejs简单抓包工具
就是简简单单写程序的我为什么需要抓包? 其实在平时写demo的时候需要用到一些图片和文本的资源的,但是需求量比较大,这个时候就想去网站上面直接复制啊,然后图片另存为啊,什么的一系列繁琐的操作. 但是现 ...
- 03 requests模块基础
1. requests 模块简介 什么是requests 模块 requests模块是python中原生的基于网络请求的模块,功能强大,用法简洁高效.在爬虫领域中占据着半壁江山的地位.requests ...
- SpringBoot中快速实现邮箱发送
前言 在许多企业级项目中,需要用到邮件发送的功能,如: 注册用户时需要邮箱发送验证 用户生日时发送邮件通知祝贺 发送邮件给用户等 创建工程导入依赖 <!-- 邮箱发送依赖 --> < ...
- Oracle数据库之Oracle的下载与安装
二.Oracle 的下载与安装 2.1.Oracle 简介 Oracle 公司是全球最大的信息管理软件及服务供应商,成立于 1977 年,主要的业务是推动电子商务平台的搭建.Oracle 公司有自己的 ...
- 集合系列 List(三):Vector
Vector 的底层实现以及结构与 ArrayList 完全相同,只是在某一些细节上会有所不同.这些细节主要有: 线程安全 扩容大小 线程安全 我们知道 ArrayList 是线程不安全的,只能在单线 ...
- 如何比较装X地回答问题 | 面试系列.1
公众号后台比较多同学让我写面试相关的文章,在<从面试官的角度谈谈大数据面试>也聊了很多,但是有同学吐槽说我没有把答案写上去,当时我的心里是拒绝写的,这有啥好写的,又不难,Google一大堆 ...
- Jenkins教程(三)添加凭据与流水线拉取Git代码
前言 本文旨在配置凭据.使用Git仓库中的Jenkinsfile与使用声明式流水线拉取Git代码 使用SVN等其他版本控制工具,请参考使用Pipeline-Syntax生成对应代码块 凭据(crede ...
- 《阿里巴巴Java开发手册1.4.0》阅读总结与心得(二)
(六)并发处理 12. [推荐] 在并发场景下, 通过双重检查锁(double-checked locking) 实现延迟初始化的优化问题隐患(可参考 The "Double-Checked ...
- Redis设计原理
1.简介 Redis中的每个Key-Value在内存中都会被划分成DictEntry.RedisObject以及具体对象,其中DictEntry又分别包含指向Key和Value的指针(以RedisOb ...
- bzoj2049 Cave 洞穴勘测 lct
这里比上次多了几个操作. 1. make_root(u) 换根节点, 先access(u), 再splay(u),将u移动到splay树的最顶上, 现在这棵splay对于root来说 只有左子树上有东 ...
