jQuery学习笔记之extend方法小结
在学习jQuery的时候,学习到了$.extend的主要用法,在此做一个简单的总结。
(1)当只写一个对象自变量时,拓展的是jQuery的工具方法,如:
$.extend({
aaa:function(){alert('a')},
bbb:function(){alert('b')}
})
调用就是$.aaa(); $.bbb();
也可以拓展jQuery对象的方法,如:
$.fn.extend({
aaa:function(){alert(1)},
bbb:function(){alert(2)}
})
调用方式是$().aaa(); $().bbb();
还有一点需要注意,jQuery的工具拓展方法和对象的拓展方法是指向同一个引用的,jQuery.extend = jQuery.fn.extend = function() {}
(2)拓展对象,$.extend(dest,src1,src2,src3...),其中dest表示合并后的对象,如:
new1={name:'jimmy',age:20};
new2={age:18,sex:'female'};
new3={ sex:'male',family:'brother'}
newobj={}
var newEst=$.extend(newobj,new1,new2,new3);
运行结果为
从结果可以看出newobj对象合并了其它三个对象的属性,已有的属性,则替换值,没有的属性合并加进来;
(3)拓展对象,$.extend(boolean,dest,src1,src2,src3...),第一个参数为boolean,代表是否进行深度拷贝,例:
city1={ name:'jack',age:128,location:{from:'USA',state:'good'}};
city2={ name:'jack',age:18,location:{from:'CN',city:'CQ'}};
var newcity1=$.extend(true,city1,city2);
var newcity2=$.extend(false,city1,city2);
console.log(newcity1);
console.log(newcity2);
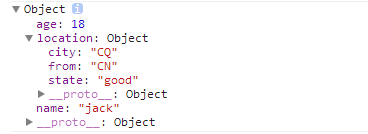
newcity1的结果为 ,可以看出location对象中,也进行了拷贝;
,可以看出location对象中,也进行了拷贝;
newcity1的结果为 ,可以看出只是将city2中的location,进行合并,并没有进行内部内容的合并。
,可以看出只是将city2中的location,进行合并,并没有进行内部内容的合并。
在自己学习的过程中,也看到了许多有关jQuery.extend()方法总结的非常好的博文,并进行了参考,非常感谢。
参考博文:http://www.cnblogs.com/RascallySnake/archive/2010/05/07/1729563.html
jQuery学习笔记之extend方法小结的更多相关文章
- JavaWeb学习笔记--跳转方法小结
服务端跳转:1. RequestDispatcher.forward() public void doGet(HttpServletRequest request, HttpServletRespo ...
- jQuery学习笔记(一)jQuery选择器
目录 jQuery选择器的优点 基本选择器 层次选择器 过滤选择器 表单选择器 第一次写博客,希望自己能够长期坚持,以写博客的方式作为总结与复习. 最近一段时间开始学习jQuery,通过写一个jQue ...
- jQuery 学习笔记
jQuery 学习笔记 一.jQuery概述 宗旨: Write Less, Do More. 基础知识: 1.符号$代替document.getElementById( ...
- jQuery学习笔记 - 基础知识扫盲入门篇
jQuery学习笔记 - 基础知识扫盲入门篇 2013-06-16 18:42 by 全新时代, 11 阅读, 0 评论, 收藏, 编辑 1.为什么要使用jQuery? 提供了强大的功能函数解决浏览器 ...
- jQuery 学习笔记:jQuery 代码结构
jQuery 学习笔记:jQuery 代码结构 这是我学习 jQuery 过程中整理的笔记,这一部分主要包括 jQuery 的代码最外层的结构,写出来整理自己的学习成果,有错误欢迎指出. jQuery ...
- jQuery学习笔记之插件开发(4)
jQuery学习笔记之插件开发(4) github源码地址 插件:了让原有功能的增强. 1.插件的种类(3种):局部.全局.选择器插件 1.1封装对象方法的插件 这种类型的插件是把一些常用或者重复使用 ...
- jQuery学习笔记(一):入门
jQuery学习笔记(一):入门 一.JQuery是什么 JQuery是什么?始终是萦绕在我心中的一个问题: 借鉴网上同学们的总结,可以从以下几个方面观察. 不使用JQuery时获取DOM文本的操 ...
- jQuery学习笔记之Ajax用法详解
这篇文章主要介绍了jQuery学习笔记之Ajax用法,结合实例形式较为详细的分析总结了jQuery中ajax的相关使用技巧,包括ajax请求.载入.处理.传递等,需要的朋友可以参考下 本文实例讲述了j ...
- jQuery学习笔记之jQuery的Ajax(3)
jQuery学习笔记之jQuery的Ajax(3) 6.jQuery的Ajax插件 源码地址: https://github.com/iyun/jQueryDemo.git ------------- ...
随机推荐
- UVa 11988破损的键盘
这题是很好的学习用数组实现链表的例子. 原题链接 UVa11988 题意 输入一段文本,字符'['表示Home键,']'表示End键.输出屏幕上面的结果. 思路 难点在于在字符串的头和尾插入字符,如果 ...
- jenkins+ant+jmeter自动化环境搭建(一)
写在最前面: jmeter:测试接口的工具,支持java语言: ant:Apache Ant是一个Java库和命令行工具,其任务是将构建文件中描述的进程作为相互 ...
- Jpa中设置OneToMany插入报异常解决办法
在Jpa中如果设置@OneToMany,但使用的时候,如果没有赋值,会报异常出现,这时只需要实例化一个空数组即可, 但类型一定要对应: 实例如下: newField.setxxxxxList(new ...
- 经典案例之MouseJack
引言:在昨天的文章<无线键鼠监听与劫持>中,我们提到今天会向您介绍一个无线键鼠的监听与劫持的经典案例,<MouseJack>:MouseJack能利用无线鼠标和键盘存在的一些问 ...
- 常用的Java转义字符
1.常用的Java转义字符 \n : 回车 \t : 水平制表符 \r : 换行 \f : 换页 \' : 单引号 \'' : 双引号 ...
- USB转串口驱动代码分析
1.USB插入时,创建设备 [plain] view plaincopy DriverObject->DriverExtension->AddDevice = USB2COM_PnPAdd ...
- OpenStack_I版 7.Cinder部署
Cinder提供块存储 Cinder安装 创建相关的目录 创建数据库 修改Cinder配置文件 同步数据库 keystone相关配置 ...
- JavaScript的作用域详解。
首先讲原理,大家都知道JS是逐行执行,首先进入作用域只有有两种方式: 1.当看到script标签的时候,进入到作用域,也就是内置的<script></script> ...
- 利用SSH端口转发实现跨机器直接访问
在实际项目测试中经常会遇到数据库操作,但是因为公司安全问题,访问数据库往往需要通过跳板机.但通过跳板机,测试效率大打折扣,因此通过使用SSH端口转发,从而达到跨机器直接访问数据库.实际项目中的应用会比 ...
- 用自定义注解实现fastjson序列化的扩展
这篇文章起源于项目中一个特殊的需求.由于目前的开发方式是前后端分离的,基本上是通过接口提供各个服务. 而前两天前端fe在开发中遇到了一些问题:他们在处理字符串类型的时间时会出现精度丢失的情况,所以希望 ...
