javascript内置对象:Date





JavaScript内置函数:Date时间
<script>
var today=new Date();
weeks=["日","一","二","三","四","五","六"];//用于显示星期几
document.write(today+"<br/>");//输出当前时间:Fri May 03 2019 20:58:48 GMT+0800 (中国标准时间)
year=today.getFullYear();//获取年
month=today.getMonth()+1;//获取月,0为1月,11为12月,所以这里必须加一。
week=today.getDate();//一个月中的第几天
day=today.getDay();//0表示星期日;6表示星期六。 数组weeks[week]表示星期+一,二,三,四,五,六,日。
hour=today.getHours();//小时
min=today.getMinutes();//分钟
sec=today.getSeconds();//秒钟
time=year+"年"+month+"月"+day+"日"+hour+"时"+min+"分"+sec+"秒"+" 星期"+weeks[week];
document.write(time);
times=today.getTime();
document.write("<br/>"+times);//表示从1970年1月1日00:00:00开始到现在时间的毫秒数
</script>





JavaScript内置函数:Date时间
<script>
var today=new Date();
weeks=["日","一","二","三","四","五","六"];//用于显示星期几
document.write(today+"<br/>");
year=today.getFullYear();//获取年
month=today.getMonth()+1;//获取月,0为1月,11为12月,所以这里必须加一。
week=today.getDate();//一个月中的第几天
day=today.getDay();//0表示星期日;6表示星期六。 数组weeks[week]表示星期+一,二,三,四,五,六,日。
hour=today.getHours();//小时
min=today.getMinutes();//分钟
sec=today.getSeconds();//秒钟
time=year+"年"+month+"月"+day+"日"+hour+"时"+min+"分"+sec+"秒"+" 星期"+weeks[week];
document.write(time);
times=today.getTime(); //毫秒
document.write("<br/>"+times);//表示从1970年1月1日00:00:00开始到现在时间的毫秒数
</script>
<script>
//-----------var today=new Date()不传参数 创建日期-------------
var weeks=["日","一","二","三","四","五","六"];
var today=new Date();
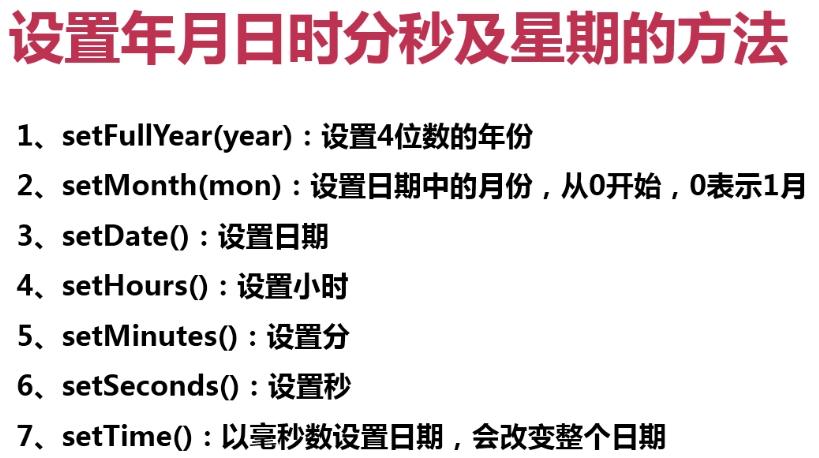
today.setFullYear(2020);
today.setMonth(8);//实际是9月,因为0是1月,11是12月。
today.setDate(23);//一个月中第几天。
//注意:没有该方法 today.setDay(0);
today.setHours(10);//设置10小时
today.setMinutes(10);//设置10分钟
today.setSeconds(10);//设置10秒钟
console.log(today.getFullYear());//2020
console.log(today.getMonth());//8,实际是9,因为:0是1月,1是2月,2是3月...11是12月
console.log("今天是:"+today.getFullYear()+"年"+(today.getMonth()+1)+"月"+today.getDate()+"日"+today.getHours()+"时"+today.getMinutes()+"分"+today.getSeconds()+"秒"+" 星期"+weeks[today.getDay()]);
var today=new Date();
today.setFullYear(2020);
today.setMonth(24);// 显示变成 2022年 0月,实际是1月。计算:12月一年,两年,所以加两年,月数/12...余0,即:1月。因为0是1月,11是12月。千万不能用24-11-11=2月。
today.setDate(23+50);//一个月中第几天,50表示50天后的今天是哪天,超过一个月,月会自动增加。
console.log("今天是:"+today.getFullYear()+"年"+(today.getMonth()+1)+"月"+today.getDate()+"日");
//---不带参数计算法--------var today=new Date() 五十天后的今天是几月几日星期几-------------
var weeks=["日","一","二","三","四","五","六"];
var today=new Date();//创建时间函数
console.log(today.getDate());//得到今天是几日。
var day=today.setDate(today.getDate()+50);//必须是使用设置天数的函数,然后得到今天,再加上50天。
console.log("五十天后是星期:"+weeks[today.getDay()]);
console.log("五十天后的今天是:"+(today.getMonth()+1)+"月"+today.getDate()+"日");
//-------------------------以下方法比较简单实用-------------------------------
//----带参数计算法-----var today=new Date() 五十天后的今天是几月几日星期几-------------
var weeks=["日","一","二","三","四","五","六"];
var today=new Date();//创建时间对象
var year=today.getFullYear();//今天的年份
var month=today.getMonth();//今天的月份,这里的月份不能加1,在下面输出的时候再加。
var day=today.getDate();//今天几日
var NewDate=new Date(year,month,day+50);//五十天之后的今天是什么时间。创建新的时间对象。后面的时分秒可以不写,也可以写。这里的参数必须最少必须带上年月日。
document.write("五十天后是:"+NewDate.getFullYear()+"年"+(NewDate.getMonth()+1)+"月"+NewDate.getDate()+"日"+" 星期"+weeks[NewDate.getDay()]);
var NewDate=new Date(year,month,day+50,10,10,10);//设定五十天之后的是什么年月日10时10分10秒。
var NewDate=new Date(year+1,month,day);//一年之后的今天是什么时间
var NewDate=new Date(year,month+1,day);//一个月之后的今天是什么时间
</script>
<!-- =========求两个时间之间的时间差!且设置倒计时===========
以下的 / 可以改成其他合适的分隔符如: -
var nowDate = new Date('2019/8/6 10:57:10');
var newDate = new Date('2019/8/5 10:57:10');
var ms = newDate - nowDate;//相差的毫秒数 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div></div>
<script>
var div = document.getElementsByTagName('div')[0];
//设计倒计时的时间,说白了就是两个时间的差值
//使用定时器进行倒计时
var timer = setInterval(function(){
//获得当前时间
var t = new Date();
var year = t.getFullYear();//年
var month = t.getMonth() + 1;//月,从0开始到11
var date = t.getDate();//天
var weeks = ['日','一','二','三','四','五','六'];
var week = t.getDay();//星期,从0开始到6
var hours = t.getHours();//小时
var minutes = t.getMinutes();//分
var seconds = t.getSeconds();//秒
//今天的时间
var time = year + "/" + month + "/" + date + " " + hours + ":" + minutes + ":" + seconds;
var nowDate = new Date(time);
var newDate = new Date('2019/8/5 10:57:10');
/* console.log(parseInt(newDate-nowDate));//总共相差的毫秒数,而不是倒计时的毫秒数
console.log(parseInt((newDate-nowDate)/1000));//总共相差的秒数,而不是倒计时的秒数
console.log(parseInt((newDate-nowDate)/1000/60));//总共相差的分钟数,而不是倒计时的分钟数
console.log(parseInt((newDate-nowDate)/1000/60/60));//总共相差的小时数,而不是倒计时的小时数
console.log(parseInt((newDate-nowDate)/1000/60/60/24));//总共相差的天数,而不是倒计时的天数*/
var ms = newDate - nowDate;//相差的毫秒数
if (ms==0) {
div.innerText = "开始抽奖啦!";
clearInterval(timer);
}else{
//获得天数:相差的毫秒数 除以 毫秒与天的进率 向下取整获得天数
var d = Math.floor(ms/1000/60/60/24);//相差的天数 //除了天数剩余的毫秒数:相差的毫秒数 用 毫秒与天的进率 取模,获得剩余毫秒数
ms = ms%(1000*60*60*24);//除了整天数的毫秒,剩余毫秒数 //获得小时:剩余的毫秒数 除以 毫秒与小时的进率 向下取整获得小时
var hou = Math.floor(ms/1000/60/60);//小时 //除了天数,小时剩余的毫秒数:相差的毫秒数 用 毫秒与分的进率 取模,获得剩余毫秒数
ms = ms%(1000*60*60);//除了天数,小时的毫秒,剩余的毫秒数 //获得分钟:剩余的毫秒数 除以 毫秒与分钟的进率 向下取整获得分钟
var min = Math.floor(ms/1000/60);//分 //除了天数,小时剩余的毫秒数:相差的毫秒数 用 毫秒与分的进率 取模,获得剩余毫秒数
ms = ms%(1000*60);//除了天数,小时,分钟,剩余的毫秒数 //获得秒钟:剩余的毫秒数 除以 毫秒与秒钟的进率 向下取整获得秒钟
var sec = Math.floor(ms/1000); div.innerText = "倒计时:" + d + "天"+hou + "时" + min + "分" + sec + "秒";
}
},1000)
</script>
</body>
</html>
javascript内置对象:Date的更多相关文章
- document和javaScript内置对象
1.Document 属性: referrer //返回载入当前文档的URL URL //返回当前文档的URL 方法: getElementById(); //根据id获取html元素对象 getEl ...
- javascript 内置对象及常见API
javascript 内置对象及常见API 2012-09-02 15:17 571人阅读 评论(0) 收藏 举报 javascript正则表达式文档浏览器urlstring Javascript内置 ...
- JavaScript进阶 - 第7章 JavaScript内置对象
第7章 JavaScript内置对象 7-1 什么是对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的, ...
- JavaScript高级:JavaScript面向对象,JavaScript内置对象,JavaScript BOM,JavaScript封装
知识点梳理 课堂讲义 1.JavaScript面向对象 1.1.面向对象介绍 在 Java 中我们学习过面向对象,核心思想是万物皆对象. 在 JavaScript 中同样也有面向对象.思想类似. 1. ...
- JavaScript内置对象与原型继承
(一) 理解JavaScript类定义 1>关于内置对象理解 console.log(Date.prototype.__proto__===Object.prototype //tru ...
- Javascript 笔记与总结(2-4)Javascript 内置对象
① String 字符串对象 fromCharCode() 静态方法, 用作为参数而传递的字符代码创建一个新的字符串. length 字符串的长度. charAt() 抽取字符串中指定位置的字符. c ...
- Java Script基础(五) 内置对象Date
在JavaScript中,系统的内置对象有Date对象.Array对象.String对象和Math对象等. 1.Date:用于操作日期和时间. 2.Array:用于在单独的变量名中存储一系列的值. 3 ...
- javascript 内置对象 第17节
<html> <head> <title>内置对象</title> </head> <body> <div>内置对象 ...
- JavaScript内置对象-Object
▓▓▓▓▓▓ 大致介绍 JavaScript的简单数据类型包括:Undefined.Null.Boolean.Number.String.JavaScript中这五种基本数据类型不是对象,其他所有值都 ...
随机推荐
- No package 'eventlog' found
syslog-ng のインスト�ル手� ●ダウンロ�ドサイト http://www.balabit.com/downloads/files/syslog-ng/sources/stable/src/ ...
- java动态更新枚举类
工作中遇到需要对枚举类的值进行动态更新 手动改不现实也不方便 现记录下来方便以后学习使用 1.在工程utils包中添加动态更新枚举类得工具类(根据自己得项目,放到指定位置调用就可以) 2.一开始陷入了 ...
- jdk1.8 Maven 的安装教程
1.下载java1.8 URL: http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-213315 ...
- SQL优化记录
2019.06.19记录: 1.SQL优化的原因: 原因:性能低,执行时间太长,等待时间太长,SQL语句欠佳(尤其连接查询),索引失效,服务器参数设置的不合理(如:缓冲区,线程等) a.SQL: 编写 ...
- java统计字符串中每个字符出现的次数
package MapTest; import java.util.HashMap; public class MapTest { public static void Count(String st ...
- Spring实战(三)Spring中装配Bean的三种方式---XML、JavaConfig、AutoWire
创建应用对象之间协作关系的行为称为装配(wiring),这也是依赖注入的本质. Spring容器负责创建应用程序中的bean并通过DI来协调这些对象之间的关系,而开发者需要告诉Spring需要创建哪些 ...
- mac电脑开机键盘和鼠标失灵
今天早上电脑刚开机发现,触摸板动不了了,过了一会屏幕上就出现蓝牙键盘连接不了的东东,马上意识到键盘也输入不了了.本来还以为得去守候维修了,百度了下解决方法,好在暂时解决了.亲测有效的两个方法(早上晚上 ...
- async/await 的引用
static async void Start() { string s = "ass"; Console.WriteLine(getMemory(s)+"Hello W ...
- luogu题解 P3763 【[TJOI2017]DNA】
题目链接: https://www.luogu.org/problemnew/show/P3763 思路: 首先我们要用到Rabin-Karp哈希,其实就是这个: 若\(w_{str}\)=(\(a_ ...
- 【php设计模式】模板模式
定义一个操作中算法的骨架,而将一些步骤延迟到子类中,模板方法使得子类可以不改变算法的结构即可重定义该算法的某些特定步骤. 通俗点的理解就是 :完成一件事情,有固定的数个步骤,但是每个步骤根据对象的不同 ...
