创建展开行明细编辑表单的 CRUD 应用
http://www.runoob.com/jeasyui/jeasyui-app-crud3.html
jQuery EasyUI 应用 - 创建展开行明细编辑表单的 CRUD 应用
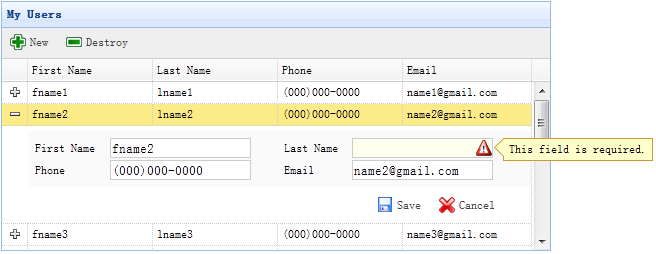
当切换数据网格视图(datagrid view)到 'detailview',用户可以展开一行来显示一些行的明细在行下面。这个功能允许您为防止在明细行面板(panel)中的编辑表单(form)提供 一些合适的布局(layout)。在本教程中,我们使用数据网格(datagrid)组件来减小编辑表单(form)所占据空间。

步骤 1:在 HTML 标签中定义数据网格(DataGrid)
<table id="dg" title="My Users" style="width:550px;height:250px" url="get_users.php" toolbar="#toolbar" fitColumns="true" singleSelect="true"> <thead> <tr> <th field="firstname" width="50">First Name</th> <th field="lastname" width="50">Last Name</th> <th field="phone" width="50">Phone</th> <th field="email" width="50">Email</th> </tr> </thead> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()">New</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()">Destroy</a> </div>
步骤 2:为数据网格(DataGrid)应用明细视图
$('#dg').datagrid({ view: detailview, detailFormatter:function(index,row){ return '<div class="ddv"></div>'; }, onExpandRow: function(index,row){ var ddv = $(this).datagrid('getRowDetail',index).find('div.ddv'); ddv.panel({ border:false, cache:true, href:'show_form.php?index='+index, onLoad:function(){ $('#dg').datagrid('fixDetailRowHeight',index); $('#dg').datagrid('selectRow',index); $('#dg').datagrid('getRowDetail',index).find('form').form('load',row); } }); $('#dg').datagrid('fixDetailRowHeight',index); } });
为了为数据网格(DataGrid)应用明细视图,在 html 页面头部引入 'datagrid-detailview.js' 文件。
我们使用 'detailFormatter' 函数来生成行明细内容。 在这种情况下,我们返回一个用于放置编辑表单(form)的空的 <div>。 当用户点击行展开按钮('+')时,'onExpandRow' 事件将被触发,我们将通过 ajax 加载编辑表单(form)。 调用 'getRowDetail' 方法来得到行明细容器,所以我们能查找到行明细面板(panel)。 在行明细中创建面板(panel),加载从 'show_form.php' 返回的编辑表单(form)。
步骤 3:创建编辑表单(Form)
编辑表单(form)是从服务器加载的。
<form method="post"> <table class="dv-table" style="width:100%;background:#fafafa;padding:5px;margin-top:5px;"> <tr> <td>First Name</td> <td><input name="firstname" class="easyui-validatebox" required="true"></input></td> <td>Last Name</td> <td><input name="lastname" class="easyui-validatebox" required="true"></input></td> </tr> <tr> <td>Phone</td> <td><input name="phone"></input></td> <td>Email</td> <td><input name="email" class="easyui-validatebox" validType="email"></input></td> </tr> </table> <div style="padding:5px 0;text-align:right;padding-right:30px"> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?php echo $_REQUEST['index'];?>)">Save</a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?php echo $_REQUEST['index'];?>)">Cancel</a> </div> </form>
步骤 4:保存或取消编辑
调用 'saveItem' 函数来保存一个用户或者调用 'cancelItem' 函数来取消编辑。
function saveItem(index){ var row = $('#dg').datagrid('getRows')[index]; var url = row.isNewRecord ? 'save_user.php' : 'update_user.php?id='+row.id; $('#dg').datagrid('getRowDetail',index).find('form').form('submit',{ url: url, onSubmit: function(){ return $(this).form('validate'); }, success: function(data){ data = eval('('+data+')'); data.isNewRecord = false; $('#dg').datagrid('collapseRow',index); $('#dg').datagrid('updateRow',{ index: index, row: data }); } }); }
决定要回传哪一个 URL,然后查找表单(form)对象,并调用 'submit' 方法来提交表单(form)数据。当保存数据成功时,折叠并更新行数据。
function cancelItem(index){ var row = $('#dg').datagrid('getRows')[index]; if (row.isNewRecord){ $('#dg').datagrid('deleteRow',index); } else { $('#dg').datagrid('collapseRow',index); } }
当取消编辑动作时,如果该行是新行而且还没有保存,直接删除该行,否则折叠该行。
下载 jQuery EasyUI 实例
创建展开行明细编辑表单的 CRUD 应用的更多相关文章
- 【jQuery EasyUI系列】 创建展开行明细编辑表单的CRUD应用
当切换数据网络格局(datagrid view)到detailview,用户可以展开一行来显示一些行的明细在行下面,这个功能允许您为防止在明细行面板中的编辑表单提供一些合适的布局. 步骤1.在HTML ...
- 3、easyUI-创建 CRUD可创建展开行明细编辑dataGrid(表格)
同样在上一节中讲到可以编辑的表格,现在讲一般用到的最后一个datagrid(表格)相关的展开明细可编辑的表格: 第三中表格主要应用场景在:列出表格信息,然后点击可以查看详细信息(此处是全部可以编辑,可 ...
- ASP.NET MVC 音乐商店 - 5. 通过支架创建编辑表单
在上一章,我们已经从数据库获取数据,然后显示出来,这一章,我们将允许编辑数据. 创建 StoreManagerController 控制器 我们将要创建称为 StoreManager 的控制器,对于这 ...
- C# Winform 通过FlowLayoutPanel及自定义的编辑控件,实现快速构建C/S版的编辑表单页面
个人理解,开发应用程序的目的,不论是B/S或是C/S结构类型,无非就是实现可供用户进行查.增.改.删,其中查询用到最多,开发设计的场景也最为复杂,包括但不限于:表格记录查询.报表查询.导出文件查询等等 ...
- Winform 通过FlowLayoutPanel及自定义的编辑控件,实现快速构建C/S版的编辑表单页面 z
http://www.cnblogs.com/zuowj/p/4504130.html 不论是B/S或是C/S结构类型,无非就是实现可供用户进行查.增.改.删,其中查询用到最多,开发设计的场景 也最为 ...
- [Swift通天遁地]二、表格表单-(9)快速创建一个美观强大的表单
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- 怎样利用WordPress创建自己定义注冊表单插件
来源:http://www.ido321.com/1031.html 原文:Creating a Custom WordPress Registration Form Plugin 译文:创建一个定制 ...
- ASP.NET Core Razor 编辑表单 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core Razor 编辑表单 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core Razor 编辑表单 上一章节我们介绍了标签助手和 HT ...
- windev中编辑表单确认按钮的code规范建议
编辑表单的确认操作,是一个常规操作,根据过往经验,建议按以下规范代码来撸.案例如下所示(主子表保存): //填报规范:必填项目 IF COMBO_招聘职位 = "" OR COMB ...
随机推荐
- JVM GC Q&A(补充ing)
1.如果一个对象没有与其相连的GC ROOT,一定会被回收吗? 这个对象并非是非死不可的,这时他只是处于死缓阶段,要真正宣告一个对象的死亡,至少要经历两次标记过程:如果对象在进行可达性分析后发现并没有 ...
- BZOJ4476 JSOI2015送礼物(分数规划+单调队列)
看到这个式子当然先二分答案.得max-min-(j-i+k)ans>=0. 显然max-min相同的情况下所选区间长度越短越好,所以max和min都应该取在边界.那么实际上我们根本不用管端点是否 ...
- 【题解】IOI2005River 河流
一节语文课想出来的玩意儿,调了几个小时……可见细心&好的代码习惯是有多么的重要 (:へ:) 不过,大概竞赛最令人开心的就是能够一点一点的感受到自己的进步吧,一天比一天能够自己想出更多的题,A题 ...
- [NOIP2017 TG D2T3]列队
题目大意:有一个$n \times m$的方阵,第$i$行第$j$列的人的编号是$(i-1) \times m + j$. 现在有$q$个出列操作,每次让一个人出列,然后让这个人所在行向左看齐,再让最 ...
- MySQL事物机制具备四点:简称ACID操作
MySQL事物机制具备四点:简称ACID操作 1.原子性:要么都做,要么都不做(两条数据(写入和存储)一步未成功,整体回滚) 2.一致性:数据库的状态改变(两条数据(写入和存储)均成功,符合原子性,但 ...
- BZOJ3456 城市规划 【多项式求逆】
题目链接 BZOJ3456 题解 之前我们用分治\(ntt\)在\(O(nlog^2n)\)的复杂度下做了这题,今天我们使用多项式求逆 设\(f_n\)表示\(n\)个点带标号无向连通图数 设\(g_ ...
- 停课day5
一转眼,已经停课五天了. 高二大佬们已经都走了,在机房里面呆着,有时感觉很孤寂. 但是为了能学好竞赛,这些都是在所不惜的. 好像多打打比赛啊,可是cf要FQ,洛谷之类的比赛还不勤. 哎,先去学一发SP ...
- JavaScript的lazyload延迟加载是如何实现的
懒加载技术(简称lazyload)并不是新技术, 它是js程序员对网页性能优化的一种方案.lazyload的核心是按需加载.在大型网站中都有lazyload的身影,例如谷歌的图片搜索页,迅雷首页,淘宝 ...
- AnnotationConfigApplicationContext.的用法的核心代码
public static void main(String[] args) {ApplicationContext ctx = new AnnotationConfigApplicationCont ...
- 有关spring的各种下载资料的网站
spring的文件和jar包下载的网站: https://repo.spring.io/release/org/springframework/spring/ spring 各个版本源码下载的资料: ...
