WebSocket消息推送(实现进行聊天)和WebSocket简介
WebSocket简介
WebSocket是HTML5开始提供的一种浏览器与服务器间进行全双工通讯的网络技术。依靠这种技术可以实现客户端和服务器端的长连接,双向实时通信。
特点:
事件驱动
异步
使用ws或者wss协议的客户端socket
能够实现真正意义上的推送功能
缺点:
少部分浏览器不支持,浏览器支持的程度与方式有区别。
下面进行代码和图解:
我现在使用idea进行创建一个项目,下面会给实例项目
简单介绍WebSocket客户端服务器端
WebSocket客户端
websocket允许通过JavaScript建立与远程服务器的连接,从而实现客户端与服务器间双向的通信。在websocket中有两个方法:
1、send() 向远程服务器发送数据
2、close() 关闭该websocket链接
websocket同时还定义了几个监听函数
1、onopen 当网络连接建立时触发该事件
2、onerror 当网络发生错误时触发该事件
3、onclose 当websocket被关闭时触发该事件
4、onmessage 当websocket接收到服务器发来的消息的时触发的事件,也是通信中最重要的一个监听事件。msg.data
websocket还定义了一个readyState属性,这个属性可以返回websocket所处的状态:
1、CONNECTING(0) websocket正尝试与服务器建立连接
2、OPEN(1) websocket与服务器已经建立连接
3、CLOSING(2) websocket正在关闭与服务器的连接
4、CLOSED(3) websocket已经关闭了与服务器的连接
websocket的url开头是ws,如果需要ssl加密可以使用wss,当我们调用websocket的构造方法构建一个websocket对象(new WebSocket(url))的之后,就可以进行即时通信了。
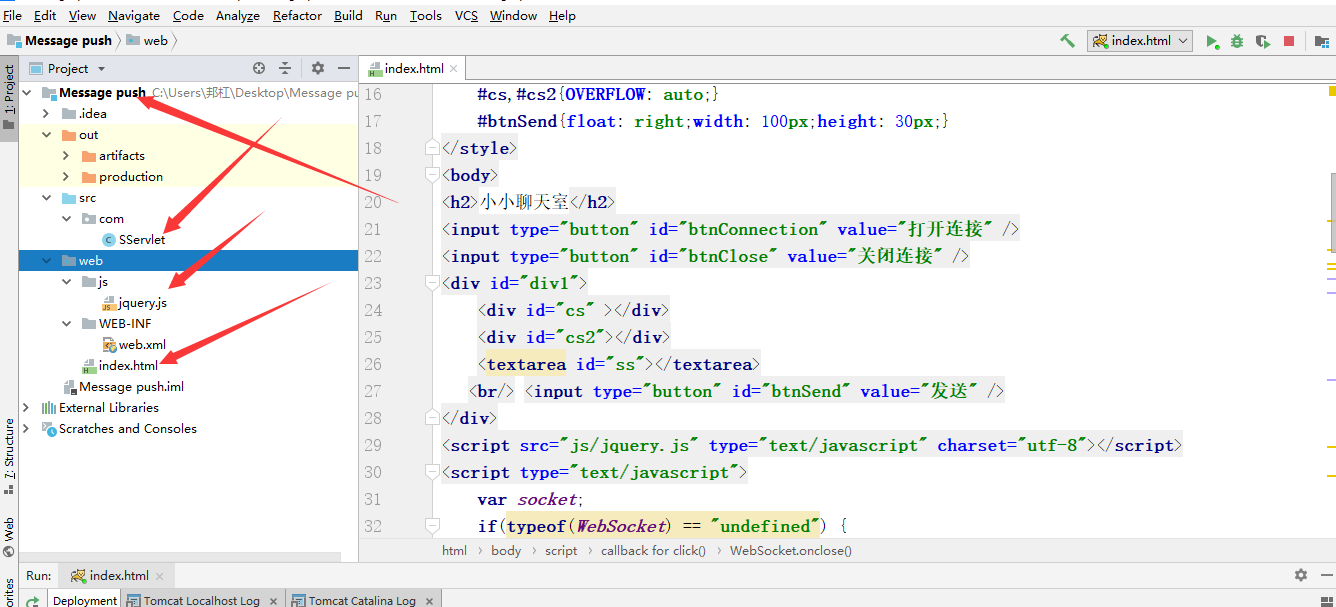
我使用的是idea进行演示
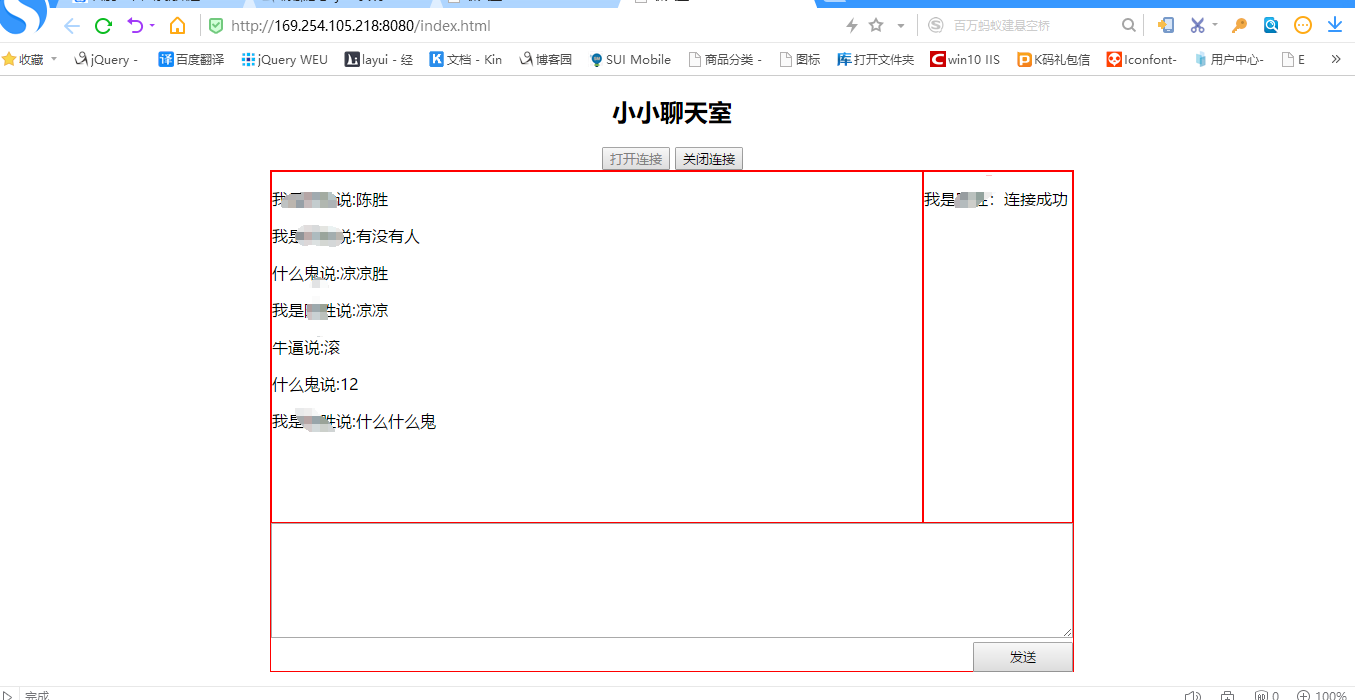
简单的聊天

客户端代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width" />
<title>聊天室</title>
</head>
<style>
body{text-align: center;}
#div1{width:802px;height: 500px;border:1px solid red;margin: auto}
#cs{width:650px;height: 350px;border:1px solid red;float: left;}
#cs2{width: 148px;height: 350px;border: 1px solid red;float: left;}
p{text-align: left}
#ss{ height: 109px;
width: 796px;}
#cs,#cs2{OVERFLOW: auto;}
#btnSend{float: right;width: 100px;height: 30px;}
</style>
<body>
<h2>小小聊天室</h2>
<input type="button" id="btnConnection" value="打开连接" />
<input type="button" id="btnClose" value="关闭连接" />
<div id="div1">
<div id="cs" ></div>
<div id="cs2"></div>
<textarea id="ss"></textarea>
<br/> <input type="button" id="btnSend" value="发送" />
</div>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var socket;
if(typeof(WebSocket) == "undefined") {
console.log("您的浏览器不支持WebSocket");
}
$("#btnSend").attr("disabled","disabled");//禁用
$("#btnClose").attr("disabled","disabled");//禁用
var name;
$("#btnConnection").click(function() {
name= prompt("请输入发送的名称:");
if(name!=null){
$("#btnConnection").attr("disabled","disabled");//禁用
//实现化WebSocket对象,指定要连接的服务器地址与端口
//socket = new WebSocket("ws://169.254.105.218:8080/ws/"+name);
//本机
socket = new WebSocket("ws://localhost/ws/"+name);
//打开事件
socket.onopen = function() {
$("#btnSend").attr("disabled","");//禁用
$("#btnClose").attr("disabled","");//禁用
$("#cs2").append($("<p/>").html(name+":连接成功"));
};
//获得消息事件
socket.onmessage = function(msg) {
$("#cs").append($("<p/>").html(msg.data));
};
//关闭事件
socket.onclose = function() {
$("#btnSend").attr("disabled","disabled");//禁用
$("#btnConnection").attr("disabled","");//禁用
$("#btnClose").attr("disabled","disabled");//禁用
$("#cs2").append($("<p/>").html(name+":已关闭"));
};
//发生了错误事件
socket.onerror = function() {
$("#cs2").append($("<p/>").html("已关闭发生了错误")); }
} }); //发送消息
$("#btnSend").click(function() {
socket.send(document.getElementById("ss").value);
$("#ss").val("");
}); //关闭
$("#btnClose").click(function() {
socket.close();
}); </script>
</body> </html>
WebSocket服务器端
JSR356定义了WebSocket的规范,Tomcat7中实现了该标准。JSR356 的 WebSocket 规范使用 javax.websocket.*的 API,可以将一个普通 Java 对象(POJO)使用 @ServerEndpoint 注释作为 WebSocket 服务器的端点。
服务器代码如下:
package com;
import java.io.IOException;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Map;
import java.util.Set; import javax.websocket.CloseReason;
import javax.websocket.OnClose;
import javax.websocket.OnError;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint; @ServerEndpoint("/ws/{user}")
public class SServlet {
private String currentUser; private static Set<Session> sessions = new HashSet<>(); //连接打开时执行
@OnOpen
public void onOpen(@PathParam("user") String user, Session session) {
currentUser = user;
//System.out.println("Connected ... " + session.getId());
sessions.add(session);
System.out.println(user);
} //收到消息时执行
@OnMessage
public String onMessage(String message, Session session) throws IOException {
System.out.println(currentUser + ":" + message); //发送给所有人
for (Session s : sessions) {
if (s.isOpen()) {
s.getBasicRemote().sendText(currentUser+"说:"+message);
}
}
return null;
} //连接关闭时执行
@OnClose
public void onClose(Session session, CloseReason closeReason) {
System.out.println(String.format("Session %s closed because of %s", session.getId(), closeReason));
} //连接错误时执行
@OnError
public void onError(Throwable t) {
t.printStackTrace();
}
}
需要引用websocket包:官网地址:https://mvnrepository.com/artifact/javax.websocket/javax.websocket-api
或者直接下载

项目实例和包地址:https://github.com/weibanggang/Message_push
高手教师详细(果哥):https://www.cnblogs.com/best/p/5695570.html
WebSocket消息推送(实现进行聊天)和WebSocket简介的更多相关文章
- 【WebSocket】WebSocket消息推送
准备使用WebSocket实现Java与Vue或者安卓间的实时通信,实现私密聊天.群聊.查询下资料备用. WebSocket客户端 websocket允许通过JavaScript建立与远程服务器的连接 ...
- node.js Websocket消息推送---GoEasy
Goeasy, 它是一款第三方推送服务平台,使用它的API可以轻松搞定实时推送!个人感觉goeasy推送更稳定,推送 速度快,代码简单易懂上手快 浏览器兼容性:GoEasy推送 支持websocket ...
- C(++) Websocket消息推送---GoEasy
Goeasy, 它是一款第三方推送服务平台,使用它的API可以轻松搞定实时推送!个人感觉goeasy推送更稳定,推送 速度快,代码简单易懂上手快 浏览器兼容性:GoEasy推送 支持websocket ...
- SSE(Server-sent events)技术在web端消息推送和实时聊天中的使用
最近在公司闲着没事研究了几天,终于搞定了SSE从理论到实际应用,中间还是有一些坑的. 1.SSE简介 SSE(Server-sent events)翻译过来为:服务器发送事件.是基于http协议,和W ...
- websocket消息推送实现
一.服务层 package com.demo.websocket; import java.io.IOException; import java.util.Iterator; import java ...
- WebSocket消息推送
WebSocket协议是基于TCP的一种新的网络协议,应用层,是TCP/IP协议的子集. 它实现了浏览器与服务器全双工(full-duplex)通信,客户端和服务器都可以向对方主动发送和接收数据.在J ...
- spring boot下WebSocket消息推送(转)
原文地址:https://www.cnblogs.com/betterboyz/p/8669879.html WebSocket协议 WebSocket是一种在单个TCP连接上进行全双工通讯的协议.W ...
- spring+rabbitmq+stomp搭建websocket消息推送(非spring boot方式)
前言: 两年前做过spring+activemq+stomp的ws推送,那个做起来很简单,但现在公司用的mq中间件是rabbitmq,因此需要通过rabbitmq去做ws通信.仔细搜了搜百度/谷歌,网 ...
- spring boot下WebSocket消息推送
WebSocket协议 WebSocket是一种在单个TCP连接上进行全双工通讯的协议.WebSocket通信协议于2011年被IETF定为标准RFC 6455,并由RFC7936补充规范.WebSo ...
随机推荐
- (转) CentOS 7添加开机启动服务/脚本
CentOS 7添加开机启动服务/脚本 原文:http://blog.csdn.net/wang123459/article/details/79063703 一.添加开机自启服务 在CentOS 7 ...
- 关于GitHub在VS中出现“已经存在master版本,无法……”的错误解决方案
引用:http://www.cnblogs.com/SmallZL/p/3637613.html(这篇已经很详细说明如何使用Vs+GitHub),我这里做补充: VS2013已经集成了Git一部分控件 ...
- [转]微信小程序开发(二)图片上传+服务端接收
本文转自:http://blog.csdn.net/sk719887916/article/details/54312573 文/YXJ 地址:http://blog.csdn.net/sk71988 ...
- [转]谷歌Chrome浏览器开发者工具教程—基础功能篇
来源:http://www.xiazaiba.com/jiaocheng/5557.html Chrome(F12开发者工具)是非常实用的开发辅助工具,对于前端开发者简直就是神器,但苦于开发者工具是英 ...
- XML再深入
XML 命名空间 XML 命名空间提供避免元素命名冲突的方法. 使用前缀来避免命名冲突 在 XML 中的命名冲突可以通过使用名称前缀从而容易地避免. 该 XML 携带某个 HTML 表格和某件家具的信 ...
- linux基础-wget、apt-get、yum的区别
Linux操作系统下安装与下载软件是Linux非常基本也非常重要的命令,分清wget.apt-get.yum的区别很重要. Linux操作系统主要分为两大类: RedHat系列:Redhat.Cent ...
- Trim a Binary Search Tree
Given a binary search tree and the lowest and highest boundaries as L and R, trim the tree so that a ...
- TensorFlow入门:mac 安装 TensorFlow
开发环境: mac os 10.12.5 Python 2.7.10 GCC 4.2.1 mac默认是不带pip的,安装pip. sudo easy_install pip 1.安装virtualen ...
- jquery-tags-input 使用经历
源代码里有这么一段,是在tagsInput这里,第一次初始化的时候是正常的,但当第二次初始化的时候就会出现问题,id的值会组合为 id+new Date().getTime() 暂时不清楚作用是什么 ...
- 一个sql server 实施工程师的反思
自14年开始从事数据库实施,至今(2018-02-16)晃眼间已经四个年头过去了,工作上的能力要求多数能自己解决,可这不应该成为我学习路上的终点.加之总觉得自己对sql 的理解有些浮于表面,所以借着春 ...

