【ExtJS】关于自定义组件(一)
一、目的:
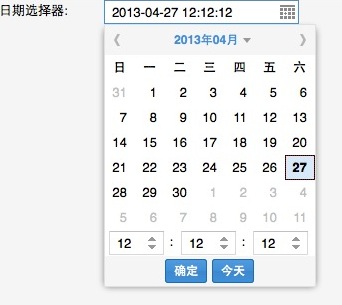
ExtJS中提供了下拉日期选择控件Ext.form.field.Date与下拉时间选择控件Ext.form.field.Time。不过没有一个在选择日期时选择时间的控件datetimefield。目的就是运用自定义组件的方法,来扩展下拉日期选择控件Ext.form.field.Date,在下拉框中添加时间选择的组件。目标效果:

二、一些知识的梳理:
当自定义创建一个新类时,最好根据需要继承一个功能相近的基类,这是因为Ext JS 提供的自动化生命周期管理将会被合适的布局管理器管理并且在从容器中移除时会自动销毁。这样很简单就能写一个新的组件类,并且它能够在组件层次结构中占有一席之地,而不是一个包含Ext JS 组件的新类,还必须在外部对它进行渲染和管理。
接下来有两个知识点需要弄清楚:
1、模版Template和XTemplate:
模板就是按预前给定的模样生产出来。这个预前给定的模样就是模板。
1.1 Ext.Template:
代表一个HTML片段模板。
基本格式:
{name[:][format][(params)]}
其中,name为传入对象的属性名称,format为调用的格式函数及参数(可选)。
格式函数有:
ellipsis(length) – 对大于指定长度部分的字符串,进行裁剪,增加省略号(“…”)的显示。适用于只显示前N位的字符,然后提供详细页面的场合。
undef -检查一个值是否为underfined,如果是的转换为空值
htmlEncode – 转换(&, <, >, and ‘) 字符
trim – 对一段文本的前后多余的空格裁剪
substr(start, length) – 返回一个从指定位置开始的指定长度的子字符串。
lowercase – 返回一个字符串,该字符串中的字母被转换为小写字母。
uppercase – 返回一个字符串,该字符串中的字母被转换为大写字母。
capitalize – 返回一个字符串,该字符串中的第一个字母转化为大写字母,剩余的为小写。
usMoney – 格式化数字到美元货币。如:$10.97
date[(format)] – 将一个日期解析成为一个特定格式模式的日期。如日期字符串不输入,默认为“月/日/年”
stripTags – 剥去变量的所有HTML标签
格式函数也可以根据实际应用调用自己实现的函数,调用方式{name:this.your_function_name[params]}。
1.2 Ext.XTemplate:
Ext.Template的子类,支持高级功能的模板类,支持功能有:
自动数组输出、子模板;
条件判断运算;
基础数学运行;
执行特殊内建模板变量的任意内联代码;
常用的功能方法;
许多特殊的标签和内置的运算符在API中都没有定义,但是在模板类中可以被创建;
2、渲染Render:
渲染是指含有 ExtJS 程序的页面下载完毕后在浏览器中完全展现出来的一个过程。作为普通的Html页面也有渲染的过程,即Html与CSS代码开始装载进浏览器到整个页面根据Html与CSS规则完全显示出来的过程。但是在ExtJS中有完全不同于Html与CSS渲染过程的地方,虽然ExtJS的界面最终也是以Html与CSS来展现,但是这些Html与CSS不是从服务器下载而来,而完全是由ExtJS的引擎动态生成而来。所以ExtJS的渲染实际上是一个动态生成的过程,而非静态载入的过程。
renderTpl,renderData和renderSelector
Ext JS 的所有组件都会被渲染成一个带有id的div元件和基类组件(cls、cmpCls和ui)。如果创建一个组件需要额外的元件,那么它将通过 XTemplate (renderTpl)来处理。XTemplate所需的数据将通过 renderData对象读取,并在组件实例中通过renderSelectors方法创建一个Ext.Element对象。 renderSelector使用标准的css选择器,其作用范围是基本的div元件。这些Ext.Element对象将作为组件生命周期的一部分,直到组件被销毁时才自动销毁。
三、一个简单例子:
Ext.define('My.ux.Image', {
extend: 'Ext.Component',
alias: 'widget.managedimage',
autoEl: {
tag: 'img',
src: Ext.BLANK_IMAGE_URL,
cls: 'my-managed-image'
},
onRender: function() {
this.autoEl = Ext.apply({}, this.initialConfig, this.autoEl);
this.callParent(arguments);
},
setSrc: function(src) {
if (this.rendered) {
this.el.dom.src = src;
} else {
this.src = src;
}
},
getSrc: function(src) {
return this.el.dom.src || this.src;
}
});
Ext.onReady(function(){
var image = Ext.create('My.ux.Image');
Ext.create('Ext.panel.Panel', {
title: 'Image Panel',
width: 400,
border: true,
height: 200,
renderTo: Ext.getBody(),
items: [ image ]
});
image.setSrc('http://www.sencha.com/img/sencha-large.png');
});
效果:

其中:
alias :
相当于别名一样,可以起多个,可以通过xtype和Ext.widget()创建实例。
autoEl:
一个标签名或者 DomHelper 描述,用来创建 Element ,它将封装当前组件。对于基类 Ext.Component 和 Ext.container.Container, 此值默认为 'div'。 越复杂的sencha类使用越复杂的DOM结构, 这些是由它们自己的renderTpl方法创建的。这被设计用来允许开发者创建针对特定应用的 工具组件,这些组件由不同的DOM元素封装而成。
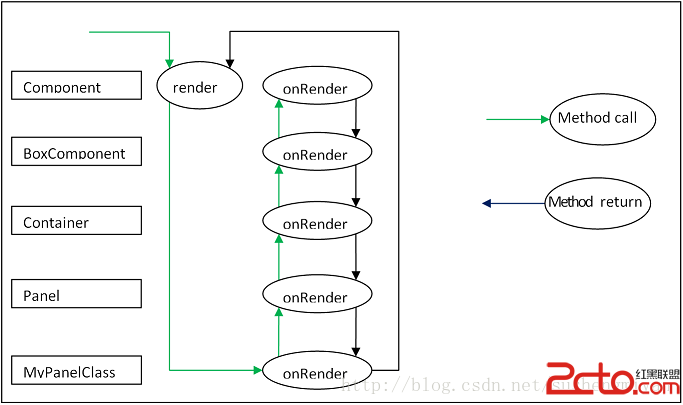
onRender:
render 是定义在Component类中的一个方法,它对初始化组件的呈现阶段生命周期负责。render不能被重写,但是可以调用onRender方法在处理子类实现的时候可以调用来实现自己的特有属性方法。每一个onRender方法必须调用父类的onRender方法在贡献自己额外逻辑的时候。

【ExtJS】关于自定义组件(一)的更多相关文章
- 【ExtJS】自定义组件datetimefield(二)
接上[ExtJS]自定义组件datetimefield(一) 第三步:添加按钮事件绑定,获取选定的时间 privates:{ finishRenderChildren: function () { v ...
- 【ExtJS】自定义组件datetimefield(一)
目的: ExtJS中提供了下拉日期选择控件Ext.form.field.Date与下拉时间选择控件Ext.form.field.Time.不过没有一个在选择日期时选择时间的控件datetimefiel ...
- ExtJS 自定义组件
主要参考的是官方文档 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- ExtJS4.2 - 从 Hello World 到 自定义组件 -01 (为爱女伊兰奋斗)
ExtJS4.2 - 从 Hello World 到 自定义组件 - 01 经验.概述.项目搭建.国际化.HelloWorld.布局 —— 为爱女伊兰而奋斗 ——少走弯路,简单才是王道 1. 写在前面 ...
- Android开发之自定义组件和接口回调
说到自定义控件不得不提的就是接口回调,在Android开发中接口回调用的还是蛮多的.在这篇博客开始的时候呢,我想聊一下iOS的自定义控件.在iOS中自定义控件的思路是继承自UIView, 在UIVie ...
- Android自定义组件
[参考的原文地址] http://blog.csdn.net/l1028386804/article/details/47101387效果图: 实现方式: 一:自定义一个含有EditText和Butt ...
- 自己写的几个android自定义组件
http://www.see-source.com/androidwidget/list.html 多多指点,尤其是自定义组件的适配问题,希望能有更好的方法
- PhoneGap: Android 自定义组件
Hello Core Demo Plugin Development(组件部署): http://docs.phonegap.com/en/2.0.0/guide_plugin-development ...
- android开发之自定义组件
android开发之自定义组件 一:自定义组件: 我认为,自定义组件就是android给我们提供的的一个空白的可以编辑的图片,它帮助我们实现的我们想要的界面,也就是通过自定义组件我们可以把我们要登入的 ...
随机推荐
- PrintDocument or PrintPreviewDialog 打印
/// <summary> /// /// </summary> /// <param name="sender"></param> ...
- 阿里 RPC 框架 DUBBO 初体验
最近研究了一下阿里开源的分布式RPC框架dubbo,楼主写了一个 demo,体验了一下dubbo的功能. 快速开始 实际上,dubbo的官方文档已经提供了如何使用这个RPC框架example代码,基于 ...
- Kotlin 在kotlin内使用Java的一些注意(长篇)
首先呢,大部分的java在kotlin内是可以使用的. 但是有些java的关键字和kotlin的一样,而意义不一样就需要转义.(单引号括起来的)这一点需要注意. 这是一个长篇 我会不断更新.毕竟我也在 ...
- CentOS7 搭建 python pypi 私有源
(1)寻找可用的同步源,我选择的是中科大的源:http://rsync.mirrors.ustc.edu.cn (2)创建数据同步目录:/root/pypi(如果想存放到其他目录,可以通过软链接的方式 ...
- ubuntu14.04,安装docker(源代码管理工具)
一,安装docker: 1,安装curl:在shell中执行:sudo apt-get install curl 2,shell中执行:curl -sSL https://get.daocloud.i ...
- UI控件的位置
1.该位置指的是本控件的中心点位于点 (100, 100)上(不包含尺寸),可以用于中心对齐在使用frame设置位置的情况下 self.view.center = CGPointMake(100, 1 ...
- Spring boot进阶-配置Controller、interceptor...
1.配置SpringBootApplication(对spring boot来说这是最基本) package io.github.syske.springboot31; import org.spri ...
- Maven配置与安装
最近重装了一下系统,便重新安装与配置了maven,记录这个过程并分享出来. 注意:maven安装需要Java依赖,我这里使用的是jdk1.8. 1.安装并配置环境变量 首先在 maven 官网下载 m ...
- luoguP4172 [WC2006]水管局长
https://www.luogu.org/problemnew/show/P4172 考虑倒序处理所有操作 先把不会被删掉的边加入图中,LCT 维护最小生成树,再倒序插入每一条边,如果边的 ( l, ...
- Java面向对象之内部类(访问格式)
一.基础概念 1.内部类是定义在类中的类.A类需要直接访问B类中的成员时,可以将A类定义到B类中,作为B类的内部类存在. 2.内部类可以相当于外部类中的一个成员,可以被成员修饰符所修饰.(如:publ ...
