bootstrap的datepicker使用(1.将默认的英文设置为中文2.选择日月年的时候记录之前的操作)
参考网页 bootstrap datepicker 属性设置 以及方法和事件
1.如何将bootstrap的datepicker默认的英文设置为中文
第一步,新建一个js文件(bootstrap-datetimepicker.zh-CN.js)内容为如下
- $.fn.datetimepicker.dates['zh'] = {
- days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
- daysShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六", "周日"],
- daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"],
- months: ["01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12"],
- monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
- today: "今天",
- suffix: [],
- meridiem: ["上午", "下午"]
- };
第二步:将将建立好的js文件加载;注意一定要加载到datepicker.js的后面,不然会报错,报dates对象找不到
第三步:设置参数:
html:
- <div class="row">
- <form action="" class="form-inline">
- <div class="form-group">
- <label for="startDate">时间</label>
- <input type="text" class="form-control" id="startDate" name="startDate">
- </div>
- <div class="form-group">
- <label for="startDate">至</label>
- <input type="text" class="form-control" id="endDate" name="endDate">
- </div>
- </form>
- </div>
js:
- $(document).ready(function(){
- tabToggle();
- renderStationTree();
- //初始化开始和结束时间
- initTimeFormate('startDate','month');
- initTimeFormate('endDate','month');
- });
- function initTimeFormate(id,timeFlag){
- var strFormat = '';
- $('#' + id).datetimepicker('remove');
- strFormat = (timeFlag === 'month' && 'yyyy-mm-dd') || (timeFlag === 'year' && 'yyyy-mm') || (timeFlag === 'decade' && 'yyyy')|| (timeFlag === 'day' && 'yyyy-mm-dd hh')|| (timeFlag === 'hour' && 'yyyy-mm-dd hh:ii');
- $('#' + id).datetimepicker({
- autoclose: 1,
- language:'zh',//注意此处要与函数名对应
- format:strFormat,
- todayHighlight: 1,
- startView: 2,
- minView: timeFlag
- }).on("click",function(){
- $('#' + id).datetimepicker('show');//这里要加,不然第一次点击输入框之后,鼠标移开,第二次点击输入框不会出现,造成不好的体验
- }).on('changeDate',function(ev){
- var val=$('#' + id).val();
- var oper=id=='startDate'?'setStartDate':'setEndDate';
- var ele=id=='startDate'?$("#endDate"):$("#startDate");
- ele.datetimepicker(oper,val);//设置起始和结束时间,开始的就设置结束时间,结束的就设置开始时间,从而限制用户的输入
- $('#' + id).datetimepicker('hide');
- });
- }
注意:在使用内嵌的日期时间,获取时间的方法
- $("#"+id).datetimepicker({
- }).on('changeDate',function(ev){
- var _date=ev.date;//此处可以获取对象
- pickTime=today(_date);
- })
- //需要的时间格式
- function today(todayDate){
- if(!todayDate){
- var today=new Date();
- }
- var todayY=todayDate.getFullYear();
- var todayM=todayDate.getMonth()+1;
- var todayD=todayDate.getDate();
- var hour=todayDate.getHours();
- var minutes=todayDate.getMinutes();
- return todayY+"-"add0(todayM)+"-"+add0(todayD)+""add0(hour)+"-"+add0(minutes);
- }
- //补零
- fucntion add0(o){
- if(o<10&&String(o).length==1){
- return "0"+o;
- }else{
- return o;
- }
- }
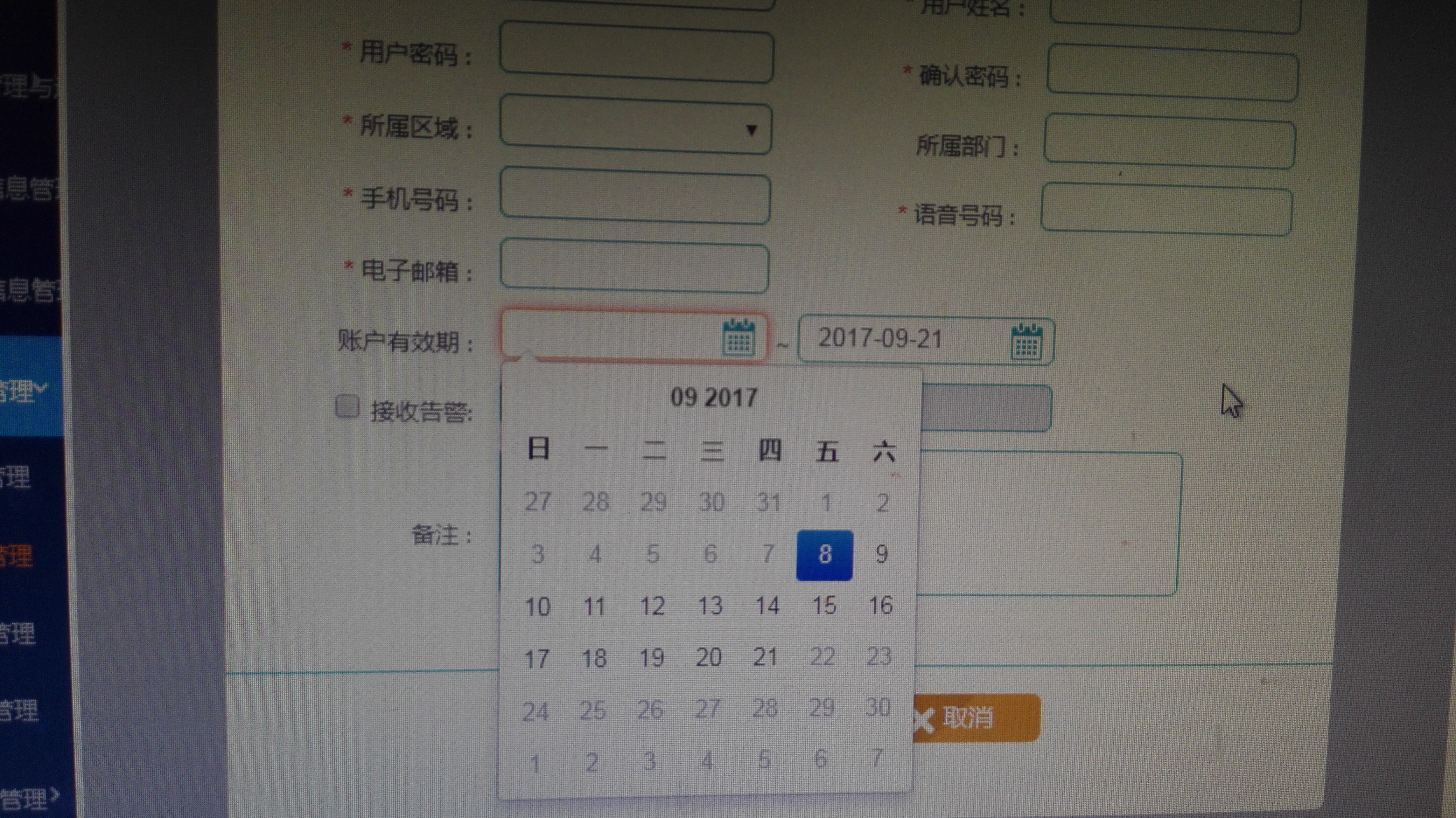
科华原始的角色管理用的(如下图)

- //1.日期限定只能选择在当天日期之后,
- //2.第一个日期必须在第二个之前,相反第二个必须在第一个之后
- function initTimeFormate(id){
- var strFormat = '';
- $('#' + id).datetimepicker('remove');
- strFormat="month"&&"yyyy-mm-dd";
- $('#' + id).datetimepicker({
- autoclose: 1,
- language:'zh',//注意此处要与函数名对应
- format:strFormat,
- startDate:new Date();
- todayHighlight: 1,
- startView: 2,
- minView: "month"
- }).on("click",function(){
- $('#' + id).datetimepicker('show');//这里要加,不然第一次点击输入框之后,鼠标移开,第二次点击输入框不会出现,造成不好的体验
- });
- }
张凡的版本,新的项目用的
- function initTimeFormate(format1,format2,view,end){
- format1=!!format1?format1:"yyyy-MM";
- format2=!!format1?format1:"yyyy-MM";
- view=!!view?view:3//设置显示的是年月日时等
- var selector=$("#systemtime");//id
- select.datetimepicker('remove');
- strFormat="month"&&"yyyy-mm-dd";
- selector.datetimepicker({
- language:'zh',//注意此处要与函数名对应
- format:format1,
- autoclose: true,
- startView: view,
- minView: "month"
- }).on("click",function(){
- selector.datetimepicker('show');//这里要加,不然第一次点击输入框之后,鼠标移开,第二次点击输入框不会出现,造成不好的体验
- }).on("changeDate",function(){
- });
- selector.val(new Date().Format(format2));
- }
自己写的版本(两个时间操作,开始和结束时间)年月日的版本
1、可以根据选择的时间限制开始和结束时间
2、开始时间默认小于结束时间10天
- /**
- * 初始化时间插件
- */
- function initTimeFormate(format1, format2, view, end) {
- format1 = !!format1 ? format1 : "yyyy-mm-dd";
- format2 = !!format2 ? format2 : "yyyy-MM-dd";
- view = !!view ? view : 2;
- var selector = end ? $("#systemtime_end") : $("#systemtime");
- selector.datetimepicker('remove');
- selector.datetimepicker({
- language:"zh",
- format: format1,
- autoclose: true,
- startView: view,
- minView: end ? 2 : view
- }).on("click", function () {
- selector.datetimepicker('show');
- }).off("changeDate").on("changeDate",function(ev){//这里一定要加上off取消绑定,不然在切换日月年后再点击会触发多次changeDate
- var id=$(ev.target).attr("id");
- var time=ev.date.Format("yyyy-MM-dd")
- if(id=="systemtime"){
- $("#systemtime_end").datetimepicker("setStartDate",time)
- }else{
- $("#systemtime").datetimepicker("setEndDate",time)
- }
- });
- if(end){
- var _date= new Date().Format(format2);
- //往前面减十天组成的数组
- var sevenDate=getSubSeven(_date,10);
- selector.val(new Date().Format(format2));
- $("#systemtime").val(sevenDate[sevenDate.length-1]);
- }
- }
自己写的版本demo3用,单个时间操作
1、可以记录点击日月年用户的时间操作
思路:定义一个全局的变量timeObj
- timeObj{
- day:'',
- month:'',
- year:''
- }
点击的时候,判断当前是年月日,将值保存到变量中
初始化的时候,默认是当前电脑时间的年月日
赋值的时候就从timeObj中取
附上代码:
- /**
- * @desc 初始化时间插件(单个时间)
- * @param {*} format1 插件用的时间类型
- * @param {*} format2 时间序列化用的
- * @param {*} view 插件属性
- * @param {*} end 是否有结束时间
- * @param {*} type 当前是否为日月年
- */
- function initTimeFormate(format1, format2, view, end,type) {
- format1 = !!format1 ? format1 : "yyyy-mm-dd";
- format2 = !!format2 ? format2 : "yyyy-MM-dd";
- view = !!view ? view : 2;
- var selector = end ? $("#systemtime_end") : $("#systemtime");
- selector.datetimepicker('remove');
- selector.datetimepicker({
- language:"zh",
- format: format1,
- autoclose: true,
- startView: view,
- minView: end ? 2 : view
- }).on("click", function () {
- selector.datetimepicker('show');
- }).off("changeDate").on("changeDate",{param:format2},function(ev){
- //获取当前激活的日期类型 日/月/年
- var id=$(ev.target).attr("id");
- var t=$(".switch-change>.cur").index(),m="";
- m=t==0?"day":t==1?"month":"year";
- console.log(m);
- var p=ev.data.param;
- timeObj[m]=ev.date.Format(p);
- swithData();
- console.log(timeObj);
- });
- //如果是第一次初始化时间的时候,就保存年月日
- if(type===undefined){
- timeObj.day=new Date().Format("yyyy-MM-dd");
- timeObj.month=new Date().Format("yyyy-MM");
- timeObj.year=new Date().Format("yyyy");
- type="day"
- }
- selector.val(timeObj[type]);
- }
年月日 时的版本 2019-06-19
1、可以精确到小时
2、可以根据选择的时间限制开始和结束时间
- function initTimeFormate1(format1, format2, view, end) {
- format1 = !!format1 ? format1 : "yyyy-mm-dd";
- format2 = !!format2 ? format2 : "yyyy-MM-dd";
- view = !!view ? view : 2;
- var selector = end ? $("#stime_end") : $("#stime");
- selector.datetimepicker('remove');
- selector.datetimepicker({
- language:"zh",
- format: format1,
- autoclose: true,
- startView: view,
- endDate:new Date(),
- minView: 1
- }).on("click", function () {
- selector.datetimepicker('show');
- }).off("changeDate").on("changeDate",function(ev){
- var id=$(ev.target).attr("id");
- var time=ev.date.Format(format2)
- if(id=="stime"){
- $("#stime_end").datetimepicker("setStartDate",time)
- }else{
- $("#stime").datetimepicker("setEndDate",time)
- }
- });
- if(end){
- selector.val(new Date().Format(format2));
- }else{
- var curDate = new Date();
- var preDate = new Date(curDate.getTime() - 24*60*60*1000); //前一天
- selector.val(preDate.Format(format2))
- }
- }
调用
- initTimeFormate1("yyyy-mm-dd hh","yyyy-MM-dd hh",);//加的开始时间
- initTimeFormate1("yyyy-mm-dd hh","yyyy-MM-dd hh",'',"end");//加的结束时间
图例

附件 bootstrap-datetimepicker.zh-CN.js
- /**
- * 1、requery的引法
- */
- // ;define(['jquery','bootstrap_datetimepicker'],function($){
- // $.fn.datetimepicker.dates['zh'] = {
- // days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
- // daysShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六", "周日"],
- // daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"],
- // months: ["01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12"],
- // monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
- // today: "今天",
- // suffix: [],
- // meridiem: ["上午", "下午"]
- // };
- // });
- /*;(function($){
- }(jQuery));*/
- /**
- *2、正常情况的引法
- */
- $.fn.datetimepicker.dates['zh'] = {
- days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
- daysShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六", "周日"],
- daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"],
- months: ["01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12"],
- monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
- today: "今天",
- suffix: [],
- meridiem: ["上午", "下午"]
- };
- //可以不用
- $.fn.datetimepicker.dates['en'] = {
- days: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"],
- daysShort: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
- daysMin: ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa", "Su"],
- months: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
- monthsShort: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
- today: "Today",
- suffix: [],
- meridiem: ["am", "pm"]
- };
bootstrap的datepicker使用(1.将默认的英文设置为中文2.选择日月年的时候记录之前的操作)的更多相关文章
- jQuery里面的datepicker日期控件默认是显示英文的,如何显示中文或其他语言呢?
jQuery里面的datepicker日期控件默认是显示英文的,如何让他显示中文或其他呢? [官方的写法]: (1)引入JS文件: <script type="text/javascr ...
- bootstrap的datepicker在选择日期后调用某个方法
bootstrap的datepicker在选择日期后调用某个方法 2016-11-08 15:14 1311人阅读 评论(0) 收藏 举报 首先感谢网易LOFTER博主Ivy的博客,我才顿悟了问题所在 ...
- Win10 字体模糊解决(DPI缩放禁用),设置默认输入法英文
电脑坏了 , 换了新电脑, 但是新电脑,死活不能装win7, 装都不能装!!!郁闷了 好多地方字体模糊了,百般设置都不好看, 后来远程桌面到win2008server, 发现,在远程桌面里面居然很清晰 ...
- 设置vim默认参数 例如设置默认背景颜色
因个人喜好问题,本人使用vim的时候喜欢将背景颜色设为dark. 但是每次打开一个vim的时候都要重新设置一次,感觉非常麻烦. 总要输入[Esc] :set bg=dark很不方便 粗暴的办法是直接进 ...
- xampp默认mysql密码设置,修改mysql的默认空密码
xampp默认mysql密码设置,修改mysql的默认空密码 分类: xampp2012-09-12 11:24 30264人阅读 评论(5) 收藏 举报 mysqlphpmyadminauthent ...
- Kendo Web UI Grid数据绑定,删除,编辑,并把默认英文改成中文
Kendo Web UI 是个不错的Jquery框.可惜老外写的,很多都是默认的英文,当然我们也可以设置成中文,接下来,我们就看看Grid是如何实现的数据绑定(Kendo Grid数据绑定实现有很多方 ...
- 【MyEclipse】JSP默认打开方式 设置(双击)
下图为MyEclipse8.5设置界面,通过window->Preferences打开,并在General选项下选择 Editors->File Associations ,然后选择要设置 ...
- Confluence 6 配置推荐更新邮件通知默认的初始化设置
Confluence 为订阅者发送常规邮件报告,这个邮件报告中包含有用户具有查看权限的空间的最新的内容.这个被称为 推荐更新(Recommended Updates)通知. 如果你具有 Conflue ...
- Confluence 6 后台中的默认空间模板设置
Confluence 6 后台中的默认空间模板设置界面的布局. https://www.cwiki.us/display/CONFLUENCEWIKI/Customizing+Default+Spac ...
随机推荐
- OM—>AR相关会计科目
业务会计核算 挑库: 借:发出商品 (递延销货成本) 贷:发出商品 (递延销货成本) 发运: 借:发出商品 (递延销货成本) 贷:库存商品/原材料 (库存估 ...
- #随笔之java匿名内部类
随笔之java匿名内部类 从今天起开始每日一篇技术博客,当然这只是我当天所学的一些随笔,里面或多或少会有理解不当的地方,希望大家多多指教,一起进步! 在讲匿名内部类之前,先讲讲内部类的一些概念. 1. ...
- .net core .NET Core与.NET Framework、Mono之间的关系
.NET Core与.NET Framework.Mono之间的关系 首先想要知道.NET Core与.NET Framework.Mono之间的关系,就必须他们分别是什么,有什么用途? 一. .ne ...
- php 递归求得目录大小
/* * 递归求得目录大小 * @param $dir 目录 */ function dirsize($dir){ $allsize = 0; $handle = opendir($dir); whi ...
- oracle 新增主键
alter table tablename add constraint pk_tablename primary key (column1,column2,...); 可以新增单主键或联合主键: 新 ...
- python中局部变量和全局变量
局部变量,就是在函数内部定义的变量 不同的函数,可以定义相同的名字的局部变量,但是各用个的不会产生影响 局部变量的作用,为了临时保存数据需要在函数 在函数外边定义的变量叫做全局变量 全局变量能够在所有 ...
- 数据结构之BF算法,kmp算法,三元组,十字链表总结
在这一章中,老师教了我们四种数据结构:BF算法,kmp算法,三元组和十字链表:还给我们讲了2019年团体天体赛中T1-8的AI题 1.对于BF和kmp算法,老师除了在课堂上讲解算法的主要核心思想外,还 ...
- C# 在Winform设计一个耗时较久的任务在后台执行时的状态提示窗口
很多时候,我们需要在窗体中执行一些耗时比较久的任务.比如:循环处理某些文件,发送某些消息等... 单纯的依靠状态栏,用户体验不佳,按下功能按钮后得不到有效的提醒,小白用户绝对会电话给你说“我点了以后就 ...
- Django 实现购物车功能
购物车思路:使用 session 功能识别不同浏览器用户,使得用户不管是否登录了网站,均能够把想要购买的产品放在某个地方,之后随时可以显示或修改要购买的产品,等确定了之后再下订单,购物车可以用来暂存商 ...
- iOS 开发之 GCD 基础
header{font-size:1em;padding-top:1.5em;padding-bottom:1.5em} .markdown-body{overflow:hidden} .markdo ...
