vue组件传参
一、父子组件的定义
负值组件的定义有两种,我称为常规父子组件和特殊父子组件。
1.1、常规父子组件
将其他组件以import引入用自定义标签接收,在当前组件中component里注册该标签,页面上可以直接用<自定义标签></自定义标签>样子使用。当前组件为父组件,被引入的组件为子组件。
引入子组件
注册子组件
使用子组件
1.2、特殊父子组件
在路由中定义好组件,组件中含有children,页面上通过<router-view></router-view>形式使用,也算是父子组件,当前组件为父组件,router-view路由的为子组件。

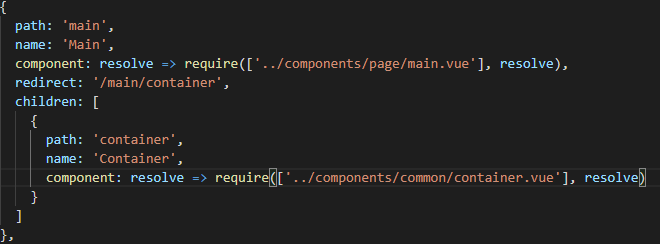
在main.vue中引入
当前的main.vue为父组件,router-view引入的container.vue为子组件。
二、父组件的数据和方法函数传递到子组件
2.1、常规父组件传参到子组件
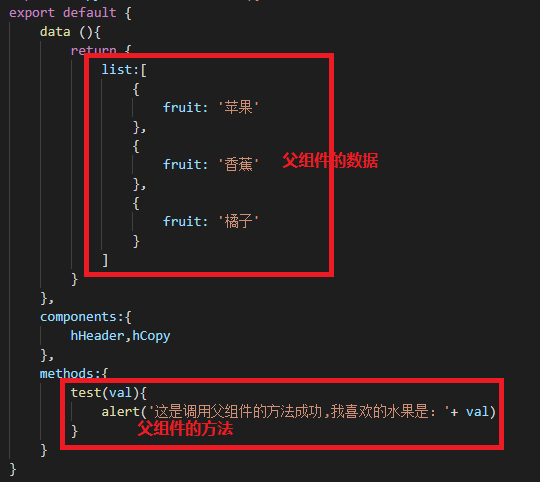
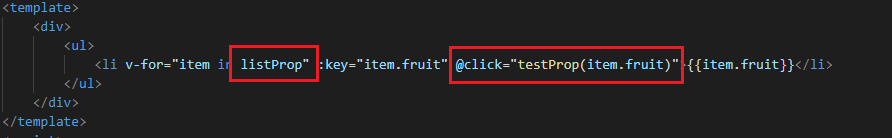
在main.vue父组件上的数据和方法:

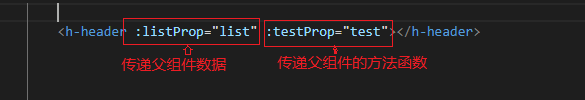
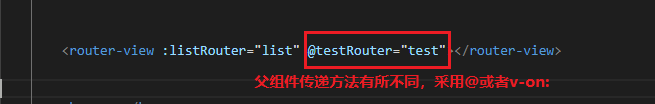
在main.vue父组件上传递数据和方法:

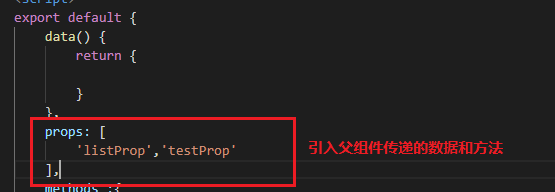
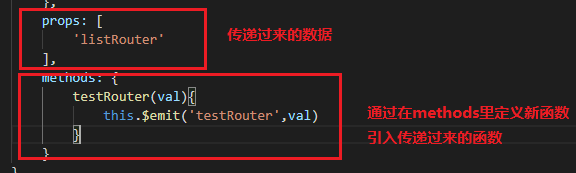
在header.vue子组件上引入父组件传递过劳的数据和方法:

在header.vue子组件上使用父组件传递的数据和方法:

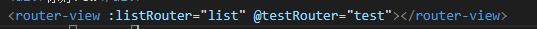
2.1、特殊父组件传参到子组件
在main.vue父组件基本同上,区别在于传递父组件的方法函数时使用“v-on:”或”@“,而不是用“:“

在container.vue子组件上基本相同,区别在于接受父组件传递过来的方法函数不使用props,通过在methods中通过定义一个新方法,在方法体里面写this.$emit(‘testRouter’,’val’),以这种形式获取父组件的方法,在赋值给子组件新定义的方法,注意alert1是父组件中绑定时候自己定义的名字,val若该方法带参数则加上,不带则加空字符串即可。

三、子组件传递数据和方法函数到父组件中
3.1、常规的子组件传递数据和方法到父组件中
(1)传递数据:子组件主要通过事件传递数据给父组件
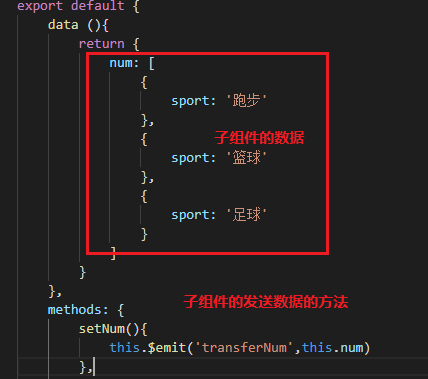
子组件定义一个方法,方法中通过this.$emit(‘transferNum’,this.num)方式发送数据num,父组件中监听transferNum事件,当事件触发时,执行函数,进行赋值。
子组件的数据和发送数据方法:

父组件中监听子组件中发送函数的方法,并赋值。


这样在父组件中就可以使用data中的num这个数据了。
(2)传递方法:子组件定义好方法,父组件在引用子组件的时候在自定义标签中添加标识符,ref=”child1”,用来表示这个子组件。父组件在methods中定义自己的方法名,方法主体:this.$refs.child1.fun。意思是通过调用$refs中名字叫child1的子组件里的fun方法,赋值给父组件。
子组件定义方法:

父组件中引用子组件时,添加一个标识符rel=’abc’,注意rel是语法,abc是标识

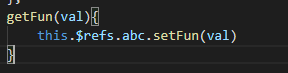
父组件中定义一个方法,主体内容如图,表示方法就是标识为aaa的子组件里的setFun方法。

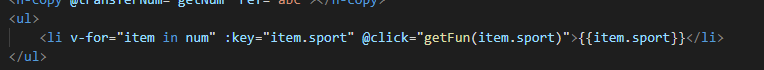
调用gerFun方法

3.2、特殊的子组件传递数据和方法到父组件中
经过测试,特殊的子组件传递数据和方法到父组件中与普通的子组件传递数据和方法到父组件中是一样的。
四、兄弟组件传值
4.1 兄弟组件引入
两个组件作为子组件被同一个父组件所引用



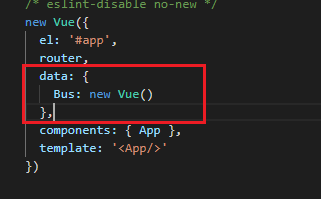
4.2、main.js里的设置

4.3、两个兄弟组件之间的语法
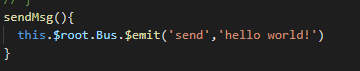
组件Header.vue需要定义一个发送数据的方法,此处sendMsg是定义在此的方法,页面点击时候触发此函数,函数主体,通过Bus中央事件总线用$emit发送一个send事件,事件的功能就是传送一个“hello world!”的数据,区分sendMsg和send,前者是当前页面的点击事件,后者是发送出去,需要其他组件监听的事件。


组件Copy.vue中,在生命周期为created的时候,通过Bus中央事件总线用$on监听组件1中发送的send事件,用一个带参数的回调函数,接收穿过来的值,参数即为传的值 ,把值赋值给当前组件的变量。


兄弟组件间就不互相调用对方的方法了,多次使用的话就单独封装成一个方法在独立的js格式文件中,到时直接调用。
主要参照博客:https://blog.csdn.net/a15088712506/article/details/78967937,感谢原博主
vue组件传参的更多相关文章
- vue 组件传参
路由配好了 再传个参呗 注:组件信息流转的时候只能单向1 > 父子传参传参:通过属性prop:传递数据 a.父组件传参给子组件 子组件: <ul> <li v-for=&quo ...
- vue 组件传参及跨域传参
可以完成跨组件传参的四种方式 // 1) localStorage:永久存储数据 // 2) sessionStorage:临时存储数据(刷新页面数据不重置,关闭再重新开启标签页数据重置) // 3) ...
- 前端vue组件传参
## 路由传参 """ 转跳: <router-link :to="'/course/'+course.id">{{course.name ...
- vue组件传参的方法--bus事件总线
定义:事件总线是实现vue任意组件之前传递参数的一种编程技巧,本质上就是组件的自定义事件.事件总线有很多种写法,具体的思路就是创造一个大家都可以访问到的公共的属性,在这个公共的属性上面可以调用$on, ...
- Vue 子组件向父组件传参
直接上代码 <body> <div id="counter-event-example"> <p>{{ total }}</p> & ...
- vue 父子组件传参
父向子组件传参 例子:App.vue为父,引入componetA组件之后,则可以在template中使用标签(注意驼峰写法要改成componet-a写法,因为html对大小写不敏感,component ...
- Vue(小案例_vue+axios仿手机app)_公共组件(路由组件传参)
一.前言 1.公共轮播图的实现 2.组件传参,公共组件的实现 二.主要内容 1.公共轮播图的实现 (1)分析:当渲染不同的轮 ...
- vue父组件传参给子组件
其实组件之间传参有很多种方法: 1.通过本地存储 2.使用vuex状态管理 今天记录一下第三种方法 1.首页我们先创建一个项目(创建项目自行百度) 2.打开项目,在components文件夹下新建一个 ...
- 【vue】父向子组件传参、子组件向父传参
1.父向子组件传参 App.vue为父,引入componetA组件之后,则可以在App.vue中使用标签(注意驼峰写法要改成componet-a写法,因为html对大小写不敏感,componenta与 ...
随机推荐
- DataAnnotationsModelValidator-基于数据注解方式的model验证器
http://www.cnblogs.com/artech/archive/2012/04/10/how-mvc-works.html http://www.cnblogs.com/artech/ar ...
- HTML5之:link与title的区别
[link]标签:外联导入样式 例1:<link rel="stylesheet" type="text/css" href="theme.cs ...
- PrintDocument or PrintPreviewDialog 打印
/// <summary> /// /// </summary> /// <param name="sender"></param> ...
- wp后台更新瓷片
下载源码 还有一种方式,更新瓷片方式 1. /// <summary> /// 定时更新磁贴 /// </summary> public class ShellUpdate { ...
- ipmitool批量添加新用户名和密码
Intelligent Platform Management Interface 需求:已知BMC帐号id2为root管理员帐号,添加id5bmc帐号 工具:ipmitool version 1.8 ...
- Setting property 'source' to 'org.eclipse.jst.jee.server:web' did not find a matching property原因
这个问题困扰了好久,虽然只是tomcat的一个警告,但强迫症让我总觉得不舒服,搜索了好多文章才找到知乎上一篇处理的最好的.另外:能找谷哥,尽量不要度娘,太浪费时间. 具体操作如下: 默认情况下,ser ...
- CSR(certSigningRequest文件)导出步骤
1.打开钥匙串访问 2.请求证书 3.电子邮箱.保存位置 电子邮箱其实是可以乱填的,但是为了规范,还是填注册时用的邮箱吧. 4.保存到桌面 5.结果
- Ubuntu 安装后的配置及美化(一)
Ubuntu 安装后的配置及美化(一) 记录一下 完成后的主界面. 配置 1.更新源为阿里云 找到 软件和更新 选项,更新源为阿里云的源. 在 其他软件 中将 Canonical合作伙伴 打上勾. 然 ...
- loj #6226. 「网络流 24 题」骑士共存问题
#6226. 「网络流 24 题」骑士共存问题 题目描述 在一个 n×n\text{n} \times \text{n}n×n 个方格的国际象棋棋盘上,马(骑士)可以攻击的棋盘方格如图所示.棋盘上 ...
- spring boot 自签发https证书
一.使用Jdk自带的工具生成数字证书,如下: Java代码 ./keytool -genkey -v -alias tomcat -keyalg RSA -keystore /root/tomca ...
