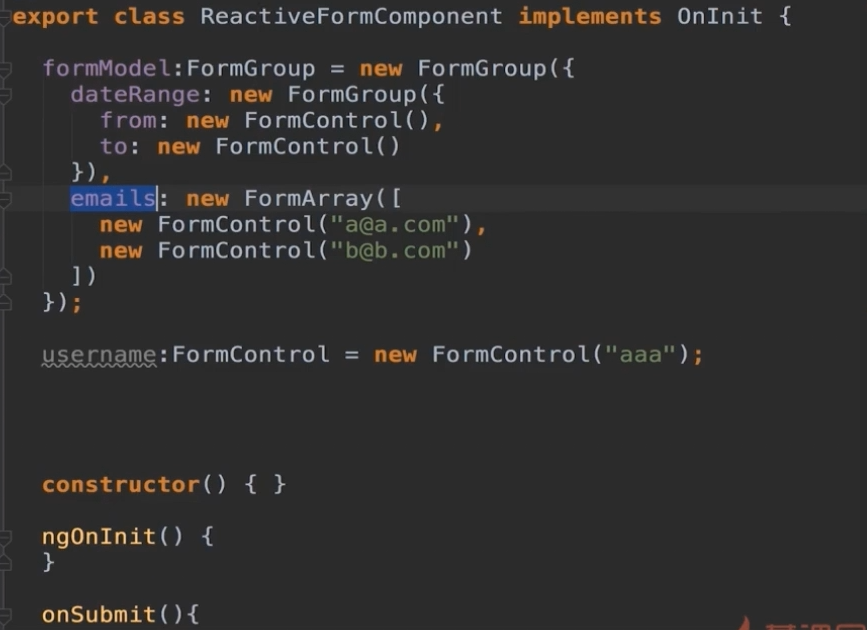
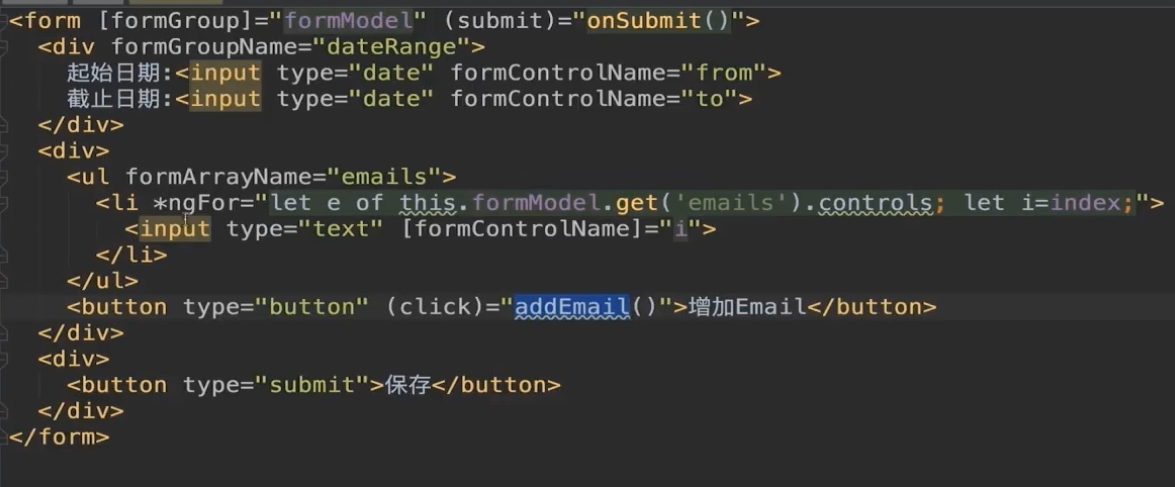
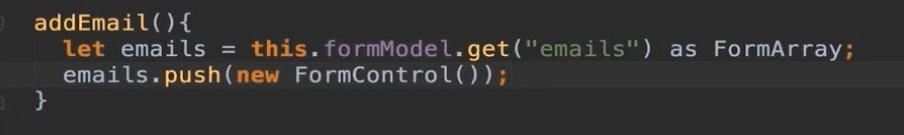
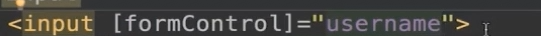
angular 响应式表单







angular 响应式表单的更多相关文章
- angular响应式表单 - 状态字段
用于表单验证的过程: touched,untoched pristine,dirty pending
- angular 响应式表单(登录实例)
一.表单验证 1. 只有一个验证规则: this.myGroup = this.fb.group({ email:['hurong.cen@qq.com',Validators.required], ...
- angular6的响应式表单
1:在AppModule模块里面引入 ReactiveFormsModule 要使用响应式表单,就要从@angular/forms包中导入ReactiveFormsModule,并把它添加到你的NgM ...
- Angular Reactive Forms -- Model-Driven Forms响应式表单
Angular 4.x 中有两种表单: Template-Driven Forms - 模板驱动式表单 (类似于 AngularJS 1.x 中的表单 ) 官方文档:https://v2.angul ...
- ng2响应式表单-翻译与概括官网REACTIVE FORMS页面
本文将半翻译半总结的讲讲ng2官网的另一个未翻译高级教程页面. 原文地址. 文章目的是使用ng2提供的响应式表单技术快速搭出功能完善丰富的界面表单组件. 响应式表单是一项响应式风格的ng2技术,本文将 ...
- Angular2响应式表单
本文将半翻译半总结的讲讲ng2官网的另一个未翻译高级教程页面. 原文地址. 文章目的是使用ng2提供的响应式表单技术快速搭出功能完善丰富的界面表单组件. 响应式表单是一项响应式风格的ng2技术,本文将 ...
- Angular2响应式表单-翻译与概括官网REACTIVE FORMS页面
本文将半翻译半总结的讲讲ng2官网的另一个未翻译高级教程页面. 原文地址. 文章目的是使用ng2提供的响应式表单技术快速搭出功能完善丰富的界面表单组件. 响应式表单是一项响应式风格的ng2技术,本文将 ...
- Angular11 模板表单、响应式表单(自定义验证器)、HTTP、表单元素双向绑定
1 模板表单 模型通过指令隐式创建 技巧01:需要在模块级别引入 FormsModule ,通常在共享模块中引入再导出,然后在需要用到 FormsModule 的模块中导入共享模块就可以啦 impor ...
- angular 响应式表单指令
响应式表单都是以 form开头的指令 第一列指令(不以name结尾)在html模版中,用 [ ] 第二列指令(以name结尾)在html模版中,不用 [ ]
随机推荐
- php读取文件夹文件,清理文件
// 获取文件夹中图片的数量和名称 public function show_tmp_file() { $handler = opendir('./tmp/');//当前目录中的文件夹下的文件夹 $c ...
- dB2 索引相关
ALTER TABLE "XXXX"."tableA" PCTFREE 20 ; CREATE INDEX "schema"."X ...
- springboot成神之——basic auth和JWT验证结合
本文介绍basic auth和JWT验证结合 目录结构 依赖 config配置文件WebSecurityConfig filter过滤器JWTLoginFilter filter过滤器JWTAuthe ...
- HTTP及XMLHTTP状态代码一览
(一) HTTP 1.1支持的状态代码 100 Continue 初始的请求已经接受,客户应当继续发送请求的其余部分 101 Switching Protocols 服务器将遵从客户的请求转换到另外一 ...
- 只能在执行Render() 的过程中调用 RegisterForEventValidation;
October 17, 2008 3:28 PMMarch 29, 2013 8:28 PM Aillo 编程 0 Comments 在实现"将GridView中的数据导出到Exce ...
- 上传图片用图片文件的对象hash哈希值判断图片是否一样,避免重复提交相同的图片到服务器中
上传图片用图片文件的对象hash哈希值判断图片是否一样,避免重复提交相同的图片到服务器中 前端:要用到一个插件,点击下载 <!DOCTYPE html> <html xmlns=&q ...
- 10-EasyNetQ之控制队列名称
EasyNetQ默认行为,当生成队列的名称时,使用消息类型名+subscription Id.例如:PartyInvitation 这个消息类型,命名空间为 EasyNetQ.Tests.Integr ...
- array_splice()函数 ,删除数组中的某个值
array_splice() 这个函数是真的皮,有好多种方法,但是最后还是在PHP官方的文档找到了合理的解释的用法 花了大概半个小时 $arr = array('a','b','c','d'); ar ...
- 基于PCL绘制模型并渲染
博客转载自:https://blog.csdn.net/wokaowokaowokao12345/article/details/51321988 前言 抛开算法层面不谈,要利用PCL库中PCLVis ...
- sql平时小总结
sql练习:举例子: 1.CREATE TABLE IF NOT EXISTS zz0 (number INT(11)); CREATE TABLE IF NOT EXISTS zz1 (number ...
