requests.post处理Content-Type: multipart/form-data的请求
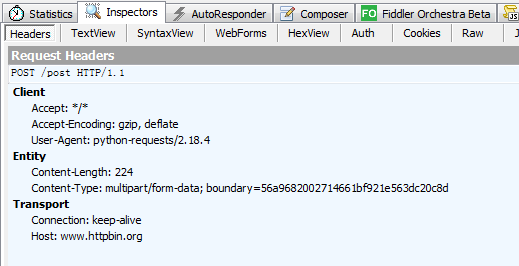
前几天遇到一个需求,要调用一个接口发送请求,抓包之后得到的数据是这样的


上网看了一些资料得知,原来这个接口的数据是通过multipart/form-data格式传过去的,multipart/form-data就是使用表单上传文件,是基于post方法来传递数据的,并且其请求内容格式为Content-Type: multipart/form-data,用来指定请求内容的数据编码格式。另外,该格式会生成一个boundary字符串来分割请求头与请求体的,具体的是以一个boundary=${boundary}来进行分割。
那么这个请求该怎么发送呢?
我们一般提交表单数据是这样的
import requests
url = 'http://www.httpbin.org/post'
data = {
'username':'jack',
'password':'rose',
}
r = requests.post(url, data=data)
print(r.text)
但是这种方式只能提交Content-Type: application/x-www-form-urlencoded格式的数据,像multipart/f orm-data这种格式的,就需要通过发文件的方式了
查询一些资料,我们一般用post上传文件就用以下这种方式:
import requests url = 'http://www.httpbin.org/post'
files = {'file': open('/home/test.jpg', 'rb')}
#files = {'file': ('report.jpg', open('/home/test.mpg', 'rb'))} #显式的设置文件名 r = requests.post(url, files=files)
而如图这样已经知道form-data的name的请求就把上面的'file'改成form-data的name
import requests url = 'http://www.httpbin.org/post'
files = {'xmlhead': (None, 'hello'),'xmlbody':(None,'world'),'rspxml':(None,'')}
r = requests.post(url, files=files)
这种是把字符串按照文件方式传过去,因为不需要设置文件名,所以字符串前面为None(若需要设置文件名,就把None改为文件名)。
抓包查看一下结果


和用浏览器发送的请求一样了(两边的boundary因为截图截了两次,大家不要在意),只要我们再添加一些headers信息,就可以达到预期结果。
接下来我们来看看复杂一点的传参:
import requests
url = "http://www.httpbin.org/post"
data = {
'age':28,
'city':'深圳',
}
# 折中方案,参数按如下方式组织,也是模拟multipart/form-data的核心
params = {"username": ('username.txt', open('1.txt','r')), "password": (None, "abcd1234"),"location":('location.txt','福田区'),"picture":('1.jpg',open(r'C:\\Users\\1.jpg','rb'))} res = requests.post(url, data=data,files=params)
如果发送这个请求,那么抓包的参数是怎么样的呢?
结果是
--1617b70c8a3c4bc49a9a3ae659fb224f
Content-Disposition: form-data; name="age"
28
--1617b70c8a3c4bc49a9a3ae659fb224f
Content-Disposition: form-data; name="city"
深圳
--1617b70c8a3c4bc49a9a3ae659fb224f
Content-Disposition: form-data; name="username"; filename="username.txt"
hello world!
--1617b70c8a3c4bc49a9a3ae659fb224f
Content-Disposition: form-data; name="password"
abcd1234
--1617b70c8a3c4bc49a9a3ae659fb224f
Content-Disposition: form-data; name="location"; filename="location.txt"
福田区
--1617b70c8a3c4bc49a9a3ae659fb224f
Content-Disposition: form-data; name="picture"; filename="1.jpg
**二进制数据就不显示了**
--1617b70c8a3c4bc49a9a3ae659fb224f
data里的数据也按照文件方式过去了,并且key就对应form-data里的name,有文件名的数据,form-data还会有filename属性。小伙伴们,现在知道怎么进行multipart/form-data的请求了吗
requests.post处理Content-Type: multipart/form-data的请求的更多相关文章
- org.springframework.web.HttpMediaTypeNotSupportedException: Content type 'multipart/form-data;boundary=----WebKitFormBoundaryRAYPKeHKTYSNdzc1;charset=UTF-8' not supported
原文:https://www.cnblogs.com/yueli/p/7552888.html 最近同事在做一个图片上传功能.在入参 body 中同时传入文件和其它基本信息结果出现如题异常.在此记录下 ...
- Sending forms through JavaScript[form提交 form data]
https://developer.mozilla.org/en-US/docs/Learn/HTML/Forms/Sending_forms_through_JavaScript As in the ...
- html5 file upload and form data by ajax
html5 file upload and form data by ajax 最近接了一个小活,在短时间内实现一个活动报名页面,其中遇到了文件上传. 我预期的效果是一次ajax post请求,然后在 ...
- http 请求参数之Query String Parameters、Form Data、Request Payload
Query String Parameters 当发起一次GET请求时,参数会以url string的形式进行传递.即?后的字符串则为其请求参数,并以&作为分隔符. 如下http请求报文头: ...
- (转载)http协议的Request Payload 和 Form Data 的区别
我正在开发的项目前端和后端是完全独立的,通过配置 webpack 的 proxy 将前端请求跨域代理到后台服务.昨天发现,我前端执行 post 请求,后台 springmvc 的 @RequestMa ...
- Request Payload 和 Form Data 的区别
概述 我正在开发的项目前端和后端是完全独立的,通过配置 webpack 的 proxy 将前端请求跨域代理到后台服务.昨天发现,我前端执行 post 请求,后台 springmvc 的 @Reques ...
- the request doesn't contain a multipart/form-data or multipart/form-data stream, content type header
the request doesn't contain a multipart/form-data or multipart/form-data stream, content type header ...
- Sending HTML Form Data
public Task<HttpResponseMessage> PostFormData(){ // Check if the request contains multipart/fo ...
- 表单提交数据格式form data
前言: 最近遇到的最多的问题就是表单提交数据格式问题了. 常见的三种表单提交数据格式,分别举例说明:(项目是vue的框架) 1.application/x-www-form-urlencoded 提交 ...
- requests接口自动化5-表单参数形式的post请求:data
post请求相对于get请求多一个body部分,body部分常见的数据类型有以下四种(注意是常见的,并不是只有4种) application/x-www-form-urlencoded(表单形式) a ...
随机推荐
- MEF基础概念学习笔记
MEF,是微软.net框架下的一个框架类库.可以使你的程序低耦合的加载扩展.在开发插件,或者开发一些需要灵活扩展的功能的时候经常用到.例如微软给出的计算器的例子.当你开发计算器的时候,初始功能只提供了 ...
- java string 首字母大小写方法
String字符串需要进行首字母大小写改写,查询google,就是将首字母截取,转化大小写 + 首字母后面字符串 //首字母小写 public static String captureName(St ...
- python静态网页爬虫之xpath
常用语句: 1.starts-with(@属性名称,属性字符相同部分)使用情形: 以相同的字符开头 <div id = 'test-1'>需要的内容1</div> <di ...
- nginx访问css js 图片等静态资源,报404或无法定向访问到
配置完nginx,把php的项目放上去后,发现css,js和图片全部访问不到,一直重定向到根目录执行index.php,郁闷的在网上查了半天,原来不同后缀名的文件访问时都要在nginx.conf中声明 ...
- poj 1717==洛谷P1282 多米诺骨牌
Dominoes Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 6571 Accepted: 2178 Descript ...
- G - Oil Deposits(dfs)
G - Oil Deposits Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u De ...
- UESTC 485 Game(康托,BFS)
Today I want to introduce an interesting game to you. Like eight puzzle, it is a square board with 9 ...
- 关于angularjs的orderby排序
包子君又来了,,,angularjs有一个非常强大的功能,那就是排序啦,其实也是算filter的一部分呢,包子刚刚做了一个排序,是按照公司的部门的数字大小排列的 由于后台没传来标识,所以我前台自己截图 ...
- ASP-DateAdd时间增加
ASP内置函数DateAdd(interval, number, date) 1.interval标识你要加的日期部分,具体参数如下:yyyy → 年m → 月d → 日h → 小时n → 分钟s → ...
- Server Objects Extension(SOE)开发(二)
前言 SOE的提供了REST和Soap两种模板,只要在模板特定的方法中添加自己的业务逻辑代码即可,开发流程非常的简单便捷.那怎么知道自己的业务逻辑代码该写在模板的那个方法里面呢?这就需要很好的理解SO ...
