h5 离线缓存小demo
传统的web应用是在线应用,这其实也是web的特色,对于PC时代问题并不大,但到了移动互联网时代,设备终端位置不再固定,依赖无线信号,网络的可靠性变得更低。比如:在火车上,穿山越岭进隧道,便无法访问web应用......
离线缓存为应用带来三个优势:
离线浏览 - 用户可在应用离线时使用它们
速度 - 已缓存资源加载得更快
减少服务器压力 - 浏览器将只从服务器下载更新过或更改过的资源
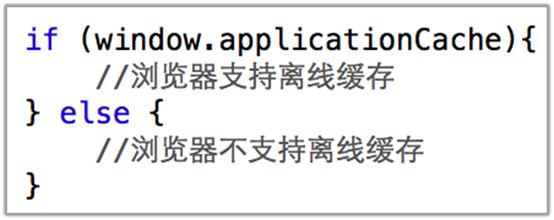
*支持性检测

实现离线缓存的步骤:
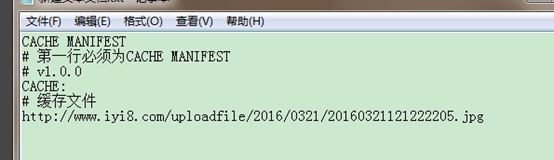
1, 建立.manifest或者appcache为后缀的文件。
manifest文件结构:
CACHE MANIFEST(必须)
# 第一行必须为CACHE MANIFEST
CACHE:(必须)
# 在此标题下列出的文件将在首次下载后进行缓存
NETWORK:(可选)
# 在此标题下列出的文件需要与服务器连接,不会被缓存
#加载文件或图片的地址(必须)
# 在此标题下列出的文件规定当页面无法访问时的回退页

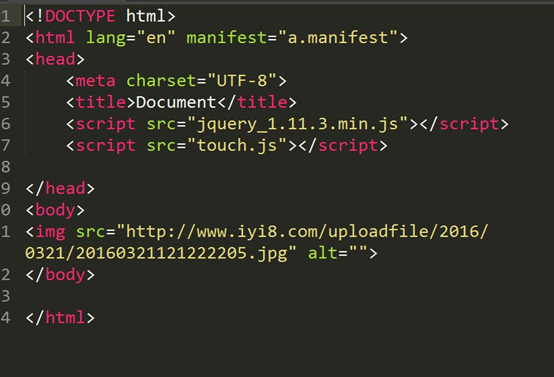
2建立一个index.html 将文件引入html里面

3在服务器上面打开
4拔掉网线刷新页面图片还在(没有离线缓存的话没网了直接ng了小七认为这妹子还是很养眼的)

h5离线缓存缺陷
1、含有manifest属性的当前请求页无论如何都会被缓存
2、更新需要建立在manifest文件的更新,文件更新后是需要页面再次刷新的(需要2次刷新才能获取新资源)
3、更新是全局性的,无法单独更新某个文件(无法单点更新)
4、对于链接的参数变化是敏感的,任何一个参数的修改都会被(master)重新缓存(重复缓存含参页面)index.html和index.html?renew=1都会被认为是不同文件,分别缓存
试用场景
1、单地址的页面
2、对实时性要求不高的业务
3、离线webapp
h5 离线缓存小demo的更多相关文章
- H5离线缓存技术Application Cache
H5离线缓存技术Application Cache 1.离线缓存技术:是浏览器本身的一种机制 HTML5引入Application Cache(应用程序缓存)技术,离线存储可以将站点的一些文件存储在本 ...
- H5 离线缓存的用法
H5离线缓存基础系列 1.什么是离线缓存 离线缓存:离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可以展示. 2. ...
- H5离线缓存(基础)学习指南
离线缓存 application cache 1. 什么是离线缓存: 离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可 ...
- H5离线缓存机制-manifest
简介:Manifest 其实就是web应用的一种缓存机制,主要用于现在webapp应用中,它是浏览器自己的一种机制,随着移动互联网时代的到来,网络可靠性降低,如果我们已经将需要的文件缓存下下来,一旦网 ...
- H5离线缓存技术
HTML5提供了很多新的功能以及相应的接口,离线存储就是其中的一个,离线存储可以将站点的一些文件存储在本地,在没有网络的时候还是可以访问到以缓存的对应的站点页面,其中这些文件可以包括html,js ...
- H5离线缓存基础系列
1.什么是离线缓存 离线缓存:离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可以展示. 2.离线缓存的优势 在没有网络 ...
- h5离线缓存
离线缓存:application cache 什么是离线缓存: 离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没链接网络,被缓存的页面也可以展示 ...
- 体验h5离线缓存
摘要 Application Cache是浏览器自己的一种机制,随着移动互联网时代的到来,如果我们已经将需要的文件缓存下下来,一旦网络无法访问,也能继续访问.不仅能提高用户体验,而且在有网络时,也能直 ...
- H5 PWA技术以及小demo
H5 PWA技术 1.原生app优缺点 a.体验好.下载到手机上入口方便 b.开发成本高(ios和安卓) c.软件上线需要审核 d.版本更新需要将新版本上传到不同的应用商店 e.使用前需下载 2.we ...
随机推荐
- 把Android原生的View渲染到OpenGL Texture
http://blog.csdn.net/u010949962/article/details/41865777 最近要把Android 原生的View渲染到OpenGL GLSurfaceView中 ...
- 20145240 《Java程序设计》第四次实验报告
20145240 <Java程序设计>第四次实验报告 北京电子科技学院(BESTI)实验报告 课程:Java程序设计 班级:1452 指导教师:娄嘉鹏 实验日期:2016.04.26 实验 ...
- INSPIRED启示录 读书笔记 - 第20章 基本产品
消减功能还是延长工期 不要再试图定义最终产品,转而定义只满足基本要求的产品,简称基本产品 1.产品经理与设计师合作设计产品的高保真原型,这个原型只具备实现商业目标的最基本功能要求,以及良好的用户体验和 ...
- 全志H3-NanoPi开发板SDK之三编译流程【转】
本文转载自:https://blog.csdn.net/yuesichiu/article/details/77600124 版权声明:本文为博主(宽简厚重,Yuesichiu)原创文章,未经博主允许 ...
- seajs 入门
最近想搞搞JS模块化, 读到了园子里的一篇好文: http://www.cnblogs.com/lvdabao/p/js-modules-develop.html 看里面讲seajs不错, 于是想学 ...
- Maven配置一键部署远程Tomcat
1. 首先需要配置远程Tomcat的访问权限(设置访问用户名密码) http://www.cnblogs.com/liuchao102/p/5519345.html 2. 配置pom.xml 添加to ...
- HBase-存储-概览
概览 HBase主要处理两种文件:一种是预写日志(Write-Ahead Log,WAL),另一种是实际的数据文件.这两种文件主要由HRegionServer管理.在某些情况下,HMaster也可以进 ...
- MyBatis之xml配置配置文件(一)(xml配置文件)
一.properties标签 <properties resource="jdbc.properties"></properties> 使用properti ...
- HTTP的长连接和短连接(转)
一.什么是长连接 HTTP1.1规定了默认保持长连接(HTTP persistent connection ,也有翻译为持久连接),数据传输完成了保持TCP连接不断开(不发RST包.不四次握手),等待 ...
- c++中的函数对象
头文件wuyong.h: #pragma once #include<iostream> using namespace std; template<typename T> s ...
