SASS初体验
SASS初体验
标签(空格分隔): sass scss css
1. 编译环境
需要安装Ruby,之后需要打开Start Command Prompt with Ruby运行
gem install sass
2. 命令行编译
sass <要编译的sass文件路径>/style.scss:<要输出css文件路径>/style.css
多文件编译 (必须用--watch?反正我不加watch就会报错)
sass --watch sass/:css/
开启watch
sass --watch <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css
输出方式 --style [nested(末尾花括号不换行)|expanded(完全展开)|compact(单行)|compressed(压缩)]
sass --watch sass/:css/ --style compressed
3. 基本语法
(1). 嵌套
和less差不多。
nav {
color: blue;
li {
color: yellow;
a {
color: red;
header & {
color: green;
}
}
}
}
编译后
nav {
color: blue;
}
nav li {
color: yellow;
}
nav li a {
color: red;
}
header nav li a {
color: green;
}
- 属性嵌套(相同属性前缀), 而且前缀冒号后可以加属性
.box {
font: 12px/24px {
size: 12px;
weight: bold;
}
}
编译后
.box { font: 12px/24px; font-size: 12px; font-weight: bold; }
- 伪类嵌套,和less一毛一样
.clearfix {
&:before,
&:after {
content: "";
display: table;
}
&:after {
clear: both;
overflow: hidden;
}
}
编译后
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
overflow: hidden;
}
- 父选择器
&可以作为选择器的第一个字符,比如
.btn {
padding: 4px 12px;
font-size: 16px;
border: 1px solid #ddd;
color: #333;
&-primary {
border-color: #ff5f00;
background: #ff5f00;
color: #fff;
}
}
编译后
.btn, .btn-primary { padding: 4px 12px; font-size: 16px; border: 1px solid #ddd; color: #333; }
.btn-primary { border-color: #ff5f00; background: #ff5f00; color: #fff; }
(2). 注释
/**/会出现在编译后文件中 amazing!
//不会
// 方向
/*方向*/
$d: "right";
.box {
@extend %border-#{$d};
}
/*位置*/
编译后
.box {
border-right: 2px solid #ddd;
}
/*方向*/
/*位置*/
(3). 变量
$[变量名]: [值]
块级作用域
!global声明可以将局部转变为全局变量
默认变量;普通变量会覆盖默认变量
$size: 16px;
$size: 14px !default;
p.p-1 {
font-size: $size;
}
编译后 p.p-1{font-size:16px}
(4). 运算
+, -, *, /, %
<, >, <=, >= 也可用于数字运算 ==, != 可用于所有数据类型
不同单位不能作运算
可以进行字符串拼接;且有无引号根据左边的决定
除法需要在数学表达式中,两个普通属性需要用括号括起来,比如
.box {
width: (100px / 2);
}
编译后
.box {
width: 50px;
}
- 插值语句包裹的变量不做除法运算
p {
$font-size: 12px;
$line-height: 30px;
font: #{$font-size}/#{$line-height};
}
编译后
p { font: 12px/30px; }
- 颜色计算分段(按照红绿蓝分别)
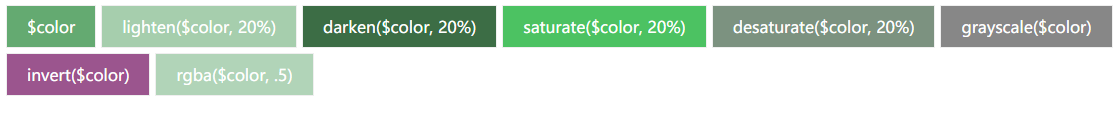
颜色函数
其中fade-in($color, $amount)等方法, color参数只能为rgba()颜色,不同于less

(5). 混合
- 用于定义可重复使用的样式 注意语法不带点,参数默认值也同less一样
@mixin [mixin-name]([$param1, $param2: default-value]) { ... }
使用:@include [mixin-name](value1, value2); - 对于不定参数,使用
..., 比如
@mixin box-shadow($shadows...) {
-moz-box-shadow: $shadows;
-webkit-box-shadow: $shadows;
box-shadow: $shadows;
}
(6). 继承
@extend .[class]- 还可以继承任何定义给单个元素的选择器,比如
@extend a:hover;
.btn {
border: 1px solid #999;
padding: 4px 12px;
font-size: 14px;
background: #ddd;
color: #333;
}
.btn-primary {
background: #ff5f00;
color: #fff;
@extend .btn;
}
编译后
.btn, .btn-primary {
border: 1px solid #999;
padding: 4px 12px;
font-size: 14px;
background: #ddd;
color: #333;
}
.btn-primary {
background: #ff5f00;
color: #fff;
}
占位符%
用占位符声明的代码,不被@extend调用就不会被编译
相同样式的会通过,合在一起,减少代码量
%box-padding {
padding: 4px 12px;
}
.box {
font-size: 14px;
@extend %box-padding;
}
.box-2 {
font-size: 18px;
@extend %box-padding;
}
编译后
.box, .box-2 {
padding: 4px 12px;
}
.box {
font-size: 14px;
}
.box-2 {
font-size: 18px;
}
(7). 插值
通过 #{} 插值语句可以在选择器或属性名中使用变量
#{$[param]}用法,可以用在@each,@extend,多行注释
$border-properties: (border);
@mixin set-border($direction, $val) {
@each $prop in $border-properties {
#{$prop}-#{$direction}: $val;
}
}
.box {
@include set-border(left, 1px solid #ddd);
}
编译后
.box {
border-left: 1px solid #ddd;
}
%border-right {
border-right: 2px solid #ddd;
}
$d: "right";
.box {
@extend %border-#{$d};
}
编译后
.box {
border-right: 2px solid #ddd;
}
(8). 导入
@import可以导入多个文件,比如@import "rounded-corners", "text-shadow";- 导入文件可以通过
url()的方式使用插值语句#{},比如@import url("http://fonts.googleapis.com/css?family=\#{$family}"); - 如果想使一个sass文件只作为导入文件,不进行编译,在文件名前加
_即可,比如文件命名为_colors.scss,使用@import "colors";导入,注意文件夹下不能再有colors.scss文件。 - 可以用在嵌套中,作用域就只在当前嵌套中了,很赞;但是不可以在混合指令 (mixin) 或控制指令 (control directives) 中嵌套 @import。
(9). 媒体查询 @media
- 用法同css
- 可以写在嵌套中,编译后将会编译在最外层,且里面的选择器会是嵌套时候的选择器
比如
.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}
.sidebar { width: 300px; }
@media screen and (orientation: landscape) { .sidebar { width: 500px; } }
- media的查询条件可以使用插值语句
- media的查询条件可以嵌套
(10). @at-root
- 将嵌套的选择器提升到当前文档最顶层, 比如
.parent {
font-size: 14px;
@at-root .child-a {
font-size: 16px;
@at-root .child-c {
font-size: 18px;
}
}
.child-b {
font-size: 12px;
}
}
.parent { font-size: 14px; }
.child-a { font-size: 16px; }
.child-c { font-size: 18px; }
.parent .child-b { font-size: 12px; }
@at-root (without: [directive1 directive2 ...])可以排除前面的指令- 括号后面不能有选择器,没有括号必须有选择器
@media .print {
.page {
width: 8in;
@at-root (without: media) {
color: red;
}
}
}
// 没有without
@media print {
.page {
width: 8in;
@at-root .p {
color: red;
}
}
}
@media .print { .page { width: 8in; } }
.page { color: red; }
@media print { .page { width: 8in; }
.p { color: red; } }
(11). 控制指令
主要与混合指令 (mixin) 配合使用,
这是less中所没有的,less通过其它方式可以实现类似的效果,比如循环,less可以通过递归配合when关键字来实现:.loop(@counter) when (@counter > 0) { .loop((@counter - 1)); }@if表达式返回值不是false或者null时,执行 {} 内的样式,同样还有@else if和@else@for语法:@for $var from <start> through <end>或者@for $var from <start> to <end>
<start>和<end>必须为整数
through包含<start>和<end>的值,而to只包含<start>@each语法:$var in <list>
<list>值为列表
比如
$arr: a, b, c, d, e;
@each $img in $arr {
.box-#{$img} {
background: url('/img/#{$img}.png') no-repeat;
}
}
.box-a { background: url("/img/a.png") no-repeat; }
.box-b { background: url("/img/b.png") no-repeat; }
.box-c { background: url("/img/c.png") no-repeat; }
.box-d { background: url("/img/d.png") no-repeat; }
.box-e { background: url("/img/e.png") no-repeat; }
- 可以循环多维数组,比如
$list: (aa, pen), (bb, apple), (cc, bag);
@each $var, $img in $list {
.box-#{$var} {
background: url('/img/#{$img}.png') no-repeat;
}
}
.box-aa { background: url("/img/pen.png") no-repeat; }
.box-bb { background: url("/img/apple.png") no-repeat; }
.box-cc { background: url("/img/bag.png") no-repeat; }
使用map数组或许更为明了:
$list-2: (aaa: yellow, bbb: blue, ccc: red);
@each $key, $color in $list-2 {
.box-#{$key} {
background: #{$color};
}
}
.box-aaa { background: yellow; }
.box-bbb { background: blue; }
.box-ccc { background: red; }
@while循环,语法:@while [conditions] { ... }
(12). 其它
@debug可以输出信息到编译器@warn将SassScript表达式的值打印到标准错误输出流。@error抛出SassScript表达式的值作为致命错误@function自定义函数
@function [function-name]([params]) {
@return [value];
}
The end... Last updated by: Jehorn, Mar 13, 2018, 12:10 PM
SASS初体验的更多相关文章
- Taro开发微信小程序的初体验
了解Taro 听说Taro是从几个星期前开始的,在一次饭桌上,一个小伙伴说:"Hey, 你听说了Taro么,听说只需要写一套程序就可以生成H5,小程序以及RN的代码模板,并且类似于React ...
- ionicframework I ------------- 初体验
ionicframework I ------------- 初体验 Create hybrid mobile apps with the web technologies you love. Fr ...
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
- Xamarin+Prism开发详解四:简单Mac OS 虚拟机安装方法与Visual Studio for Mac 初体验
Mac OS 虚拟机安装方法 最近把自己的电脑升级了一下SSD固态硬盘,总算是有容量安装Mac 虚拟机了!经过心碎的安装探索,尝试了国内外的各种安装方法,最后在youtube上找到了一个好方法. 简单 ...
- Spring之初体验
Spring之初体验 Spring是一个轻量级的Java Web开发框架,以IoC(Inverse of Control 控制反转)和 ...
- Xamarin.iOS开发初体验
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKwAAAA+CAIAAAA5/WfHAAAJrklEQVR4nO2c/VdTRxrH+wfdU84pW0
- 【腾讯Bugly干货分享】基于 Webpack & Vue & Vue-Router 的 SPA 初体验
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57d13a57132ff21c38110186 导语 最近这几年的前端圈子,由于 ...
- 【Knockout.js 学习体验之旅】(1)ko初体验
前言 什么,你现在还在看knockout.js?这货都已经落后主流一千年了!赶紧去学Angular.React啊,再不赶紧的话,他们也要变out了哦.身旁的90后小伙伴,嘴里还塞着山东的狗不理大蒜包, ...
- 在同一个硬盘上安装多个 Linux 发行版及 Fedora 21 、Fedora 22 初体验
在同一个硬盘上安装多个 Linux 发行版 以前对多个 Linux 发行版的折腾主要是在虚拟机上完成.我的桌面电脑性能比较强大,玩玩虚拟机没啥问题,但是笔记本电脑就不行了.要在我的笔记本电脑上折腾多个 ...
随机推荐
- C# Task超时规则
需要知道以下的知识 正规的骚操作:https://stackoverflow.com/questions/4238345/asynchronously-wait-for-taskt-to-comple ...
- 在Eclipse中添加Servlet-api.jar的方法
方法一: 正确的加载servlet-api.jar的方法如下: 1:右击项目工程名称 2:Properties 3: Jvav Build Path 4: Libraries 5: Add Ex ...
- UI组件化介绍
组件化相关概念 怎么理解组件化开发 https://www.cnblogs.com/zs-note/p/7093323.html 前端组件化框架之路 https://blog.csdn.net/hap ...
- 使用JDBC连接了数据库的图书管理系统2.0
更新日志: 2019.3.28 数据库版本2.0 1.使用mySQL数据库 2.修改代码使用JDBC连接数据库 3.新增Manage操作类及DBUtils数据库工具类 4.完善代码(封装及方法调用) ...
- python读取excel表格生成sql语句 第一版
由于单位设计数据库表·,都用sql.不知道什么原因不用 powerdesign或者ermaster工具,建表很痛苦 作为程序猿当然要想办法解决,用Python写一个程序解决 需要用到 xlrd li ...
- 温故而知新,再探ConcurrentHashMap
这里说的还是1.7的ConcurrentHashMap,在1.8中,ConcurrentHashMap已经不是基于segments实现了. 之前也知道ConcurrentHashMap是通过把锁加载各 ...
- 【shell】《shell学习指南》读书笔记
一.使用shell脚本 优点:脚本语言能够轻易处理文件与目录之间的对象,如把文件从所有目录拷贝到另一个目录 缺点:效率不如编译型语言 二.简单的脚本 1.查看现在系统有谁登录 $who 2.算出行数 ...
- Table 边框合并(collapse)
border-collapse:collapse 用于表格属性, 表示表格的两边框合并为一条; <style type="text/css"> table { bord ...
- 4.net两种交互模式
.net两种交互模式 (1) C/S:客户端(Client)/服务器模式(Server) (2) B/S:浏览器(Browser)/服务器模式(Server) 来自为知笔记(Wiz)
- PAT 1062 Talent and Virtue
#include <cstdio> #include <cstdlib> #include <cstring> #include <vector> #i ...
