从零开始的全栈工程师——html篇1.2
起名方式与CSS
一.起名方式(起名方式也叫选择器)
起名的目的是为了给标签添加属性
常见的3种选择器有 标签选择器 id选择器(使用的时候加#) class选择器(使用的时候加.)
样式的要求是由选择器的权重来决定的
标签的权重为1 class的权重是10 id的权重是100
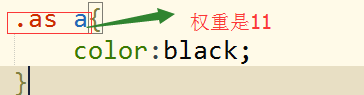
权重是可以叠加的。
比如
注意给一个标签起两个名字的时候千万不要这样起:

要在一个class或者id属性里面直接写两个名字的属性值 在两个名字之间加一个空格来区分两个名字:

之前咱们说了选择器有标签名 id class 其实选择器有很多种
1.后代选择器(使用的时候在父标签名和子标签名之间加一个空格)
<p>
段落里的文字
<a>这里的内容就会是红色</a>
</p>
 标签嵌套多层关系(包含一层)
标签嵌套多层关系(包含一层)
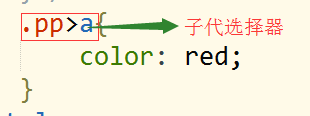
2.子代选择器
<div class="pp">
<a>这里会是红色<a>这里就不会变</a></a>
</div>
 标签嵌套只有一层关系
标签嵌套只有一层关系
3.交集选择器(给一个标签起多个名字来单独修改这条标签的样式)
<div id="p" class="aa"></div>

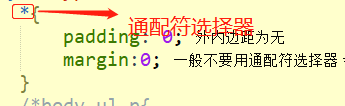
4.通配符选择器(全选)
 使用通配符选择器会加大浏览器的负荷
使用通配符选择器会加大浏览器的负荷
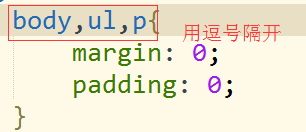
5.并集选择器

补充:在样式属性值后面加一个!importank表示权重无限大(表示这条样式权重最大不会被修改)

CSS
css(层叠样式表)就是给html添加样式
网页中有四种style样式
1.行间样式 将style当做属性写在标签内。(权重1000)

2.行内样式 把style当做标签来用 写在head之间

3.外部引用(把style当做css文件来用)(在head里加一条<link type="text/css" rel="stylesheet" href="css路径">)

这里的type可以舍去因为href后面的文件名是.css会默认这条标签是css
rel和href 是必不可少的。
4.嵌入式(这个前期一般用不到)
就是一个css样式表里引入另一个的css样式表

从零开始的全栈工程师——html篇1.2的更多相关文章
- 从零开始的全栈工程师——html篇1
全栈工程师也可以叫web 前端 H5主要是网站 app 小程序 公众号这一块 HTML篇 html(超文本标记语言,标记通用标记语言下的一个应用.) “超文本”就是指页面内可以包含图片.链接,甚至音乐 ...
- 从零开始的全栈工程师——js篇2.5
数据类型与全局属性 js的本质就是处理数据 数据来自于后台的数据库所以变量就起到一个临时存储数据的这作用ECMAscirpt 制定了js的数据类型 一.数据类型 1.基本数据类型 基本数据类型就是简单 ...
- 从零开始的全栈工程师——js篇2.1(js开篇)
JS开篇 一.js介绍 全称 javascript 但不是java 他是一门前台语言 而java是后台语言js作者 布兰登·艾奇 前台语言:运行在客户端的后台语言:跟数据库有关的 能干什么? 页 ...
- 从零开始的全栈工程师——html篇1.7
position定位与表单 一.position 1.Position细说 Position:relative; Left:100px; Top:100px; Position:absolute; L ...
- 从零开始的全栈工程师——html篇1.5
列表与边距探讨和行块 一.列表 1.无序列表(UL) 1)内部必须有子标签<li></li>2)天生自带内外边距 p也是自带 大家会发现用UL的时候内容前面会出现一个像这样的一 ...
- 从零开始的全栈工程师——html篇1.4
背景与边框 一.背景(backgound) 1.背景颜色:background-color:red;(简写:background:color;) 备注:ie9以下给body设置background-c ...
- 从零开始的全栈工程师——html篇1.3
文本.字体css样式与前期英语单词汇总 一.文本样式(text) 1.颜色:color:red; 2.文本对齐方式:text-align:left/center/right/justify; left ...
- 从零开始的全栈工程师——PHP篇 ( 单词汇总 ) ( php解决文字乱码 )
解决乱码: header("Content-Type: text/html;charset=utf-8"); 单词 局部的: local 全局的: global 静态的: stat ...
- 从零开始的全栈工程师——js篇(cookie)
Cookie是由服务器端生成,发送给User-Agent,浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器,对cookie知识感兴 ...
随机推荐
- 修改stl::set相关源码,提供有序属性值的查找接口
普通的stl::set,查找时只能传入key_type. 不能使用属性值查找. 例如: /* an employee record holds its ID, name and age */ clas ...
- 如何查看Centos版本
使用命令 cat /etc/centos-release 查看效果如下图 当然,你也可以查看红帽的版本 cat /etc/redhat-release 郴州软件开发培训 郴州软件培训 郴州java培训 ...
- 绿色版NVM安装与配置详细说明
绿色版本(不需要安装,直接解压,然后配置环境变量等) 由于最初发布的nvm并不支持window,所以如果希望可以像在*nix上一样控制node的版本,有两种选择: nvm-windows nodi ...
- Qt 学习之路 2(60):使用 DOM 处理 XML
Qt 学习之路 2(60):使用 DOM 处理 XML 豆子 2013年8月3日 Qt 学习之路 2 9条评论 DOM 是由 W3C 提出的一种处理 XML 文档的标准接口.Qt 实现了 DO ...
- 在 Domoticz 中添加插座开关
前言 继上一篇的折腾,将 WiFi 插座刷为 ESPEasy,这次介绍一下在 Domoticz 中启用该插座的方法 步骤 在 Domoticz 控制台,设置 → 硬件中添加 Dummy,名称为&quo ...
- ubuntu系统下如何切换输入法
如何切换输入法:ctrl+空格键 输入中文时如何翻页:键盘上的 - +两个键 super表示:美式键盘中的Win键
- C. Enlarge GCD Codeforces Round #511 (Div. 2)【数学】
题目: Mr. F has nn positive integers, a1,a2,…,an. He thinks the greatest common divisor of these integ ...
- 不要重复发明轮子-C++STL
闫常友 著. 中国铁道出版社. 2013/5 标准的C++模板库,是算法和其他一些标准组件的集合. . 1.类模板简介 2.c++中的字符串 3.容器 4.c++中的算法 5.迭代器 6.STL 数值 ...
- hadoop 配置安装
1. 下载hadoop 压缩包, 拷贝到 /usr/hadoop目录下 tar -zxvf hadoop-2.7.1.tar.gz, 比如: 127.0.0.1 localhost 19 ...
- resty-limit-multiple-strategy.lua
--[[ 执行过载限流策略 --]] -- 当执行限流时,Nginx 返回的状态码 err_code = local limit_config = { user_limit = {rate = , b ...
