Angular6 基础(数据绑定、生命周期、父子组件通讯、响应式编程)
Angular相比于vue来说,更像一个完整的框架,本身就集成了很多模块,如路由,HTTP,服务等,而vue是需要另外引入比如(vuex,axios等)。Angular引入了依赖注入、单元测试、类等后端概念,结合TS开发,加入类型管理机制,使前端代码也能严谨化,结构化。比起vue,angular更加适用于大型项目的开发与维护。
1、项目构建
// 属于全局安装,如果之前装过了,就不用多次执行该命令了~
npm install -g @angular/cli
// 新建项目(routiong表示加入路由)
ng new my-app --routing
// 进入项目
cd my-app
// 安装插件
npm install (这里之前使用cnpm install 会卡在95%的地方)
// 启动项目
ng serve
// 设置不同的端口(默认端口4200)
ng serve --port 5001
2、绑定
属性绑定
- DOM属性:当前值
[property]="value",可变,优先使用;可以使用插值表达式双花括号替换
<!-- 模板代码 -->
<h4>插值表达式</h4>
<img src="{{imgUrl}}" alt="">
<h4>DOM属性绑定</h4>
<img [src]="imgUrl" alt="">
// ts代码
export class BindComponent implements OnInit {
imgUrl: string = "http://via.placeholder.com/300x100"
}

HTML绑定:初始值
[attr.Attribute]="value",不可变,有的HTML属性没有对应的DOM属性,比如colspan,当没有DON属性的时候可使用;CSS类绑定:全替换
[class]="classValue",部分替换[class.className]="classValue"
<h4>class属性全绑定</h4>
<div [class]="allClass">黑玛鱼</div>
<h4>class属性部分绑定</h4>
<div class="aa" [class.bb]="bbValue">黑玛鱼</div>
.aa {color: red;}
.bb {font-weight: bold;}
.cc {font-size: 50px;}
// 字符串类型
allClass: string = 'aa bb cc';
// 布尔类型
bbValue: boolean = true;

指令绑定
- ngFor:循环指令
<h4>ngFor</h4>
<ul>
<li *ngFor="let item of list;let i = index">
第{{i+1}}条:{{item}}
</li>
</ul>
// 数组类型
list: string[] = ['我的前半生','精彩绝伦','我的后半生','依然绚烂']

- ngIf:是否渲染dom元素
<h4>ngIf</h4>
<div>
<span *ngIf="show">我是显式的</span>
<span *ngIf="!show">我是隐式的</span>
</div>
// 布尔类型
show:boolean = true;

- ngClass:多类名显示
<h4>ngClass</h4>
<div class="aa" [ngClass]="{bb: bbValue}">Angular指令</div>

- 事件绑定
<h4>事件绑定</h4>
<button (click)="todoClick()">点我</button>
// 事件
todoClick(){
alert('点我干嘛?')
}

双向绑定
- [(ngModel)]:常用于表单组件
<h4>双向绑定</h4>
<input type="text" [(ngModel)]="name">
<span>{{name}}</span>
这里注意,需要在
app.module.ts引入表单模块FormsModule
管道
管道(过滤):负责将原始值转成显示值
| 名称 | 效果 |
|---|---|
| date | 日期的转换:date:'yyyy-MM-dd HH:mm:ss' |
| number | 数字的转换:number:'2.1-4',保留2位整数,最少1个,最多4个 |
| async | 异步流 |
| 自定义 | ng g pipe ... |
<h4>管道</h4>
<span>今天是:{{today | date:"yyyy-MM-dd"}}</span>
today: object = new Date()

投影
相当于vue的插槽,在ng中使用ng-content指令
- 单个投影
<!-- 父组件模板 -->
<app-child>
<span>
两个人在一起 进步快的那个人总是会甩掉原地踏步的那个人 因为人的本能都是希望更多地探求生命生活的外延和内涵
</span>
</app-child>
<!-- app-child组件模板 -->
<h4>单个投影</h4>
<ng-content></ng-content>

- 多个投影
使用类class命名,使用select定位
<!-- 父组件模板 -->
<app-child>
<div class="ask">“下次见到她,你会怎么做?”</div>
<div class="answer">“打个招呼,或者,带她看大海”</div>
</app-child>
<!-- app-solt组件模板 -->
<h4>多个投影</h4>
朋友问:<ng-content select=".ask"></ng-content>
他说:<ng-content select=".answer"></ng-content>

3、生命周期
| 方法 | 作用 |
|---|---|
ngOnChanges |
父组件在初始化或者在修改子组件的输入属性时被调用。引用类型改变,不触发,初始化输入属性 |
ngDoCheck |
数变更检测(zone.js) 发生的时候被调用,很频繁的被调用,只要视图有变化都会触发 |
ngAfterViewInit |
模板初始化时调用(一次) |
ngAfterViewChecked |
模板变化检测 |
ngAfterContentInit |
插槽值初始化时调用(一次) |
ngAfterContentChecked |
对插槽内容的初始化和变更检测,在视图初始化之前调用。此时可以更改值 |
ngDestory |
路由切换的时候,前一个组件销毁,后一个组件创建 |
4、父子组件通讯
组件创建:ng直接使用 ng g component 的命令创建组件,会自动生成组件所需的文件,方便快捷。
// 父组件
ng g component parent
// 子组件
ng g component parent/child

父->子(@Input())
使用 @Input() 让子组件知道哪个是输入的属性,对应vue中的props。
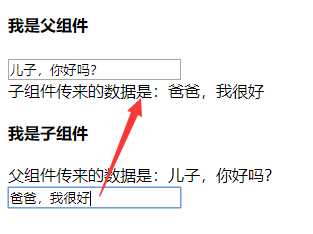
<h4>我是父组件</h4>
<input type="text" [(ngModel)]="tellchild">
<app-child [message]="tellchild"></app-child>
<h4>我是子组件</h4>
<div>父组件传来的数据是:{{message}}</div>
// 子组件ts,告诉组件,message是父组件传进来的
@Input() public message: string;

子->父 (@Output())
依赖EventEmitter事件发射器,将信息发射emit给子组件
<h4>我是子组件</h4>
<div>父组件传来的数据是:{{message}}</div>
<input type="text" [formControl]="childmessage">
// 使用FormControl对象,响应式表单需要引入ReactiveFormsModule模块
childmessage: FormControl = new FormControl();
// 输出属性,需要定义成事件
@Output() childtellEvent: EventEmitter<any> = new EventEmitter();
ngOnInit() {
this.childmessage.valueChanges.subscribe(msg => {
// 通过emit将信息发射出去
this.childtellEvent.emit(msg);
})
}
<h4>我是父组件</h4>
<input type="text" [(ngModel)]="tellchild">
<div>子组件传来的数据是:{{childmessage}}</div>
<!-- 事件绑定获取数据 -->
<app-child [message]="tellchild" (childtellEvent)="tellResult($event)"></app-child>

5、响应式编程
- 可观察对象
Angular集成了 参考:Rxjs,它使用Observable对象来创建流,主要是用于监听一组值或者事件的集合
// 创建流
// 值的创建
Observable.of([1,2,3,4]);
// 事件的创建
var button = document.querySelector('button');
Observable.fromEvent(button,'click')
- 观察者
不是对象,而是一个回调函数集合,它知道如何监听被 Observable 发送的值。通过订阅subscribe的方式观察可观察对象,取消订阅unsubscribe()
// 订阅流
Observable.from([1,2,3,4]).map(item =>{
item * item
}).subscribe(
// next检测
res => console.log(res),
// error检测
err => console.log(err),
// complete检测
() => console.log('it`s over')
)
Angular6 基础(数据绑定、生命周期、父子组件通讯、响应式编程)的更多相关文章
- vue基础-动态样式&表单绑定&vue响应式原理
动态样式 作用:使用声明式变量来控制class和style的值 语法: :class/:style 注意:尽可能不要把动态class和静态class一起使用,原因动态class起作用的时间会比较晚,需 ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- Angular组件——父子组件通讯
Angular组件间通讯 组件树,1号是根组件AppComponent. 组件之间松耦合,组件之间知道的越少越好. 组件4里面点击按钮,触发组件5的初始化逻辑. 传统做法:在按钮4的点击事件里调用组件 ...
- java多线程(2)---生命周期、线程通讯
java生命周期.线程通讯 一.生命周期 有关线程生命周期就要看下面这张图,围绕这张图讲解它的方法的含义,和不同方法间的区别. 1.yield()方法 yield()让当前正在运行的线程回到就绪 ...
- Angular4学习笔记(五)- 数据绑定、响应式编程和管道
概念 Angular中的数据绑定指的是同一组件中控制器文件(.ts)与视图文件(.html)之间的数据传递. 分类 流向 单向绑定 它的意思是要么是ts文件为html文件赋值,要么相反. ts-> ...
- Angular : 响应式编程, 组件间通信, 表单
Angular 响应式编程相关 ------------------------------------------------------------------------------------ ...
- Angular09 数据绑定、响应式编程、管道
1 数据绑定的分类 1.1 单向数据绑定 1.1.1 属性绑定 -> 数据从组件控制类到组件模板 DOM属性绑定 HTML属性绑定 1.1.2 事件绑定 -> 数据从组件模板到组件控制类 ...
- WebFlux基础之响应式编程
上篇文章,我们简单的了解了WebFlux的一些基础与背景,并通过示例来写了一个demo.我们知道WebFlux是响应式的web框架,其特点之一就是可以通过函数式编程方式配置route.另外究竟什么是响 ...
- 简简单单的Vue2(简单语法,生命周期,组件)
既然选择了远方,便只顾风雨兼程! __HANS许 系列:零基础搭建前后端分离项目 系列:零基础搭建前后端分离项目 简单入手 组件 在上面文章,我们简单的讲了前端框架的工程化,也就是MVVM,还有特别聊 ...
随机推荐
- struts2配置文件中的method={1}详解
struts.xml中的配置: <!-- 配置用户模块的action --> <action name="user_*" class="userActi ...
- 老男孩Day17作业:后台管理平台编辑表格
一.作业需求: 后台管理平台 ,编辑表格: 1. 非编辑模式: 可对每行进行选择: 反选: 取消选择 2. 编辑模式: 进入编辑模式时如果行被选中,则被选中的行万变为可编辑状态,未选中的不改变 退出编 ...
- java基础_02
一.this和super 作用: this:区分成员变量和局部变量 super:区分父类的成员变量和局部变量 用法: this.成员变量名://访问本类的成员变量 this.成员方法名()://访问本 ...
- kotlin 注意的地方
1 . kotlin let 用法: let(val -> ) 注意:这 -> 后面不能有 花括号!!!! 2 . kotlin 中 如果使用了 @Transactional 注解.请让 ...
- Poj:1064 : :Cable master (假定一个解并判断是否可行)(二分搜索答案)
Description Inhabitants of the Wonderland have decided to hold a regional programming contest. The J ...
- python中各进制之间的转换
偶然翻看进制转换的内容.这里简单做一个记录吧. #十进制转换二进制 >>> bin() '0b1010' #十进制转换十六进制 >>> hex() '0xa' #二 ...
- lambda 表达式定制操作
泛型算法中的定制操作 许多算法都会比较输入序列中的元素以达到排序的效果,通过定制比较操作,可以控制算法按照编程者的意图工作. 普通排序算法: template<class RandomItera ...
- Selenium WebDriver 中鼠标和键盘事件分析及扩展
[From] http://www.51testing.com/html/18/631118-861557.html 在使用 Selenium WebDriver 做自动化测试的时候,会经常模拟鼠标和 ...
- 文献综述三:基于JSP的商品信息管理系统设计与开发
一.基本信息 标题:基于JSP的商品信息管理系统设计与开发 时间:2015 出版源:Computer Knowledge and Technology 文件分类:jsp技术的系统开发 二.研究背景 通 ...
- request-statistics.lua
--[[ 实现请求统计,并且将单位时间内异常次数达到阀值的请求加入到黑名单中 --]] --获取共享内存 local limit_req_store = ngx.shared.limit_req_st ...
