前端之CSS——盒子模型和浮动
一、CSS盒子模型
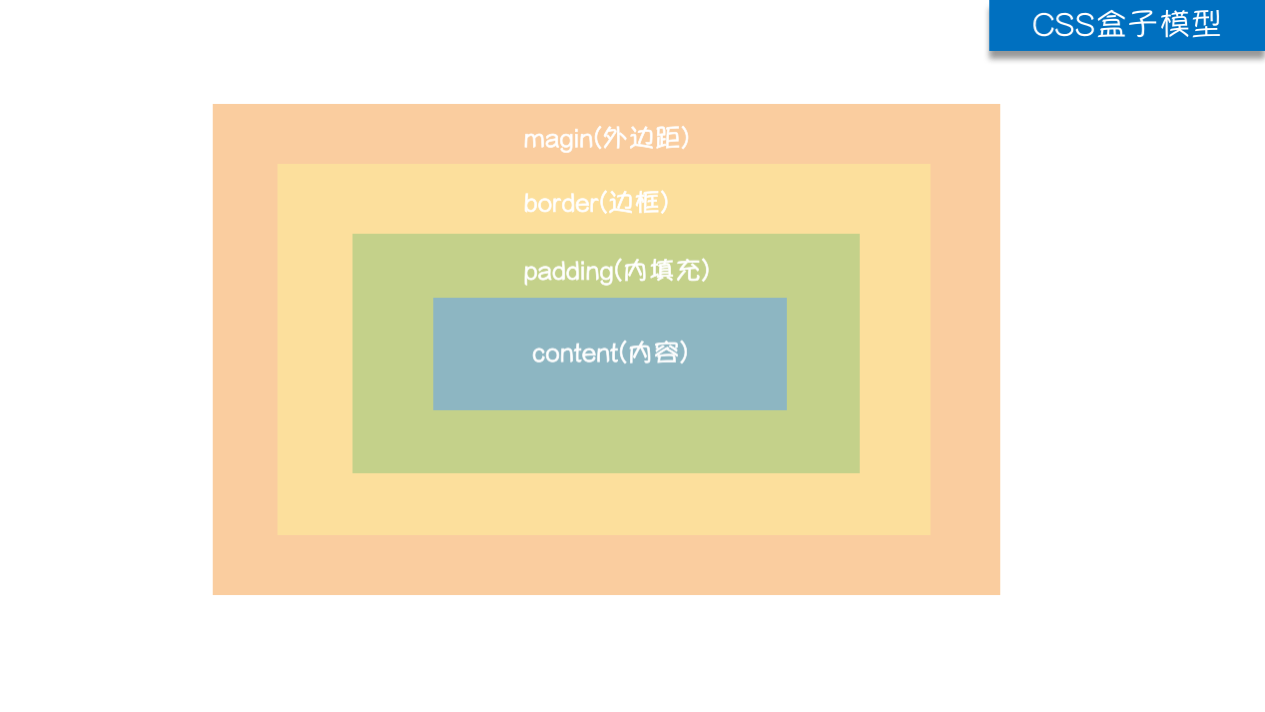
HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型。
盒子模型通过四个边界来描述:margin(外边距),border(边框),padding(内填充),content(内容区域),如图所示:

需要注意:浏览器的调试窗口通常会有相似的模型可供开发调试使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 200px;
height: 200px;
padding: 20px;
/*border: 10px solid red;*/
/*margin: 300px;*/
}
</style>
</head>
<body>
<!--盒模型:在网页中基本上都会显示一些方方正正的盒子,这种盒子就被称为盒模型
重要的属性:width,height,padding,border,margin width:指的是内容的宽度,而不是整个盒子真实的宽度
height:指的是内容的高度,而不是整个盒子真实的高度 做一个402*402的盒子,你应该如何去设计
-->
<div>
中共党媒《人民日报》海外版公众号「侠客岛」日前评论称,随著「断交」的骨牌效应越来越明显,大家都在猜,下一个跟台「断交
」的会是谁。然而与其猜谜语,不如务实点,其实「一中原则」正是台湾「断交潮」背后隐藏的密码。只要有心,本来不难发现,可有人就是装作「视而不见」。
</div>
</body>
</html>
盒模型构建和认识代码示例
1、content(内容区域)
盒子的内容,显示文本和图像。CSS中的width和height属性直接作用的区域。
width:指的是内容的宽度,而不是整个盒子真实的宽度。
height:指的是内容的高度,而不是整个盒子真实的高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒模型的计算</title>
<style type="text/css">
/* 做一个402*402的盒子,你应该如何去设计 */
/*div{*/
/*width: 400px;*/
/*height: 400px;*/
/*border: 1px solid red;*/
/*}*/ /*div{*/
/*width: 200px;*/
/*height: 200px;*/
/*border: 1px solid red;*/
/*padding: 100px;*/
/*}*/ div{
width: 0;
height: 0;
border: 1px solid red;
padding: 200px;
}
</style>
</head>
<body>
<!--如果想保证盒子的真实宽度,加width应该减padding 减width应该加padding-->
<div>
内容
</div>
</body>
</html>
做一个402*402的盒子,多种实现方式示例
2、padding(内填充)
padding即内边距,padding的区域是有背景颜色的。且背景颜色和内容区域的颜色一致。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding</title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
padding: 20px;
background-color: red;
}
</style>
</head>
<body>
<!--
padding:就是内边距,padding的区域是有背景颜色的。且背景颜色和内容区域颜色一样。
也就是说background-color这个属性将填充所有的border内容以内的区域。
-->
<div class="box">
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
</div>
</body>
</html>
padding代码示例
可以看到背景颜色设置后,padding区域的颜色和内容区域的颜色都是红色。
也就是说,background-color这个属性将填充所有的border内容以内的区域。
内边距的距离:边框到内容之间的距离。
注意:
1.padding有四个方向,所以能够分别描述四个方向的padding。
2.padding描述方法分两种:(1)小属性;(2)综合属性(空格隔开)
小属性设置——控制每个方向的宽度
/* 小属性设置 控制每个方向上的宽度*/
padding-top: 30px;
padding-right: 30px;
padding-left: 30px;
padding-bottom: 30px;
综合属性设置——用空格隔开,顺时针方向设置
/* 综合属性,用空格隔开 顺时针方向 上右下左*/
padding: 20px 30px 40px 50px;
当不设置四个值的时候情况如下:
/*只设置了三个值:上 左右 下*/
padding: 20px 30px 40px; /*只设置两个值:上下 左右*/
padding: 35px 45px; /*只设置一个值:上下左右*/
padding: 20px;
特别需要注意,当设置的是三个值的时候,第二个值设置的是左右两边的内边距。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding</title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
/*padding: 20px;*/
background-color: red;
/*border: 3px solid yellow;*/ /* 小属性设置 控制每个方向上的宽度*/
padding-top: 30px;
padding-right: 30px;
padding-left: 30px;
padding-bottom: 30px; /* 综合属性,用空格隔开 顺时针方向 上右下左*/
/*padding: 20px 30px 40px 50px;*/ /*只设置了三个值:上 左右 下*/
/*padding: 20px 30px 40px;*/ /*只设置两个值:上下 左右*/
padding: 35px 45px; /*只设置一个值:上下左右*/
padding: 20px;
}
</style>
</head>
<body>
<!--
padding:就是内边距,padding的区域是有背景颜色的。且背景颜色和内容区域颜色一样。
也就是说background-color这个属性将填充所有的border内容以内的区域。 内边距的距离:边框到内容之间的距离。 padding有四个方向,所以说我们能分别描述4个方向的padding。
方法有两种:1、写小属性 2、写综合属性 用空格隔开
-->
<div class="box">
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
</div>
</body>
</html>
padding解析代码示例
注意:padding不支持负值
扩展:一些标签默认是有padding的(e.g. ul)
在通常做站中,往往需要清除默认的padding,margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签的默认padding</title>
<style type="text/css">
*{
padding:;
margin:;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</body>
</html>
用*通用选择器清除默认padding和margin
但是*效率不高,所以要使用并集选择器来选中页面中应有的标签。已经有人将清除默认样式表的代码写好了。(css-reset 代码)
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td {
margin:;
padding:;
}
关于padding清除具体示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签的默认padding</title>
<style type="text/css">
*{
padding:;
margin:;
}
</style>
</head>
<body>
<!--
比如说通常做站的时候,要清除默认的padding,margin
*效率不高,所以要使用并集选择器来选中页面中应有的标签。
(不用背,因为有人已经给咱们写好了这些清除默认的样式表) body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form,
fieldset, legend, input, button, textarea, p, blockquote, th, td {
margin:;
padding:;
}
-->
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</body>
</html>
默认padding研究代码示例
3、border(边框)
border是边框的意思,边框有三要素:粗细、线性、颜色。
值 | 描述
none | 无边框
dotted | 点状虚线边框
dashed | 矩形虚线边框
solid | 实线边框
三要素的特性:
border: 5px solid blue;
1.如果颜色不写(blue),默认是黑色;
2.如果粗细不写(5px),默认是不显示的。
3.如果只写了线性样式(solid),默认上右下左3px的宽度,默认是黑色。
注意:设置border样式有两种方法:按照三要素、按照方向。
1.以三要素设置border样式
/*按照3要素*/
border-width: 5px;
border-style: solid;
border-color: red;
三要素还可以像padding那样的综合属性顺时针设置
/*3要素进阶*/
border-width: 5px 10px; /* 上下:5px 左右:10px */
border-style: solid dotted double dashed; /* 顺时针:上:实线边框 右:点状虚线 下:双线 左:矩状虚线 */
border-color: red green yellow; /*上:红 左右:绿 下:黄*/
2.按照方向设置border样式
/*按照方向去分*/
/*上*/
border-top-width: 10px;
border-top-color: red;
border-top-style: solid;
/*右*/
border-right-width: 10px;
border-right-color: red;
border-right-style: solid;
/*下*/
border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid;
/*左*/
border-left-width: 10px;
border-left-color: red;
border-left-style: solid;
按照方向设置border样式
上面的写法非常繁琐,还有类似下面的简单写法:
border-left: 10px solid red;
3.设置border的样式为空
/*清除border*/
border: none;
/*设置一边的border没有样式*/
border-right: none;
border-top: 0;
小练习:使用border制作小三角。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
<!--小三角箭头指向上方-->
div{
width: 0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent; /* 透明 */
border-right: 20px solid transparent;
}
</style>
</head>
<body>
<div> </div>
</body>
</html>
制作小三角示例代码
注意:用transparent把border设置为透明色,用border边角实现了小三角。
4、margin(外边距)
margin: 外边距,指的是元素与元素之间的距离。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
width:300px;
height: 300px;
border: 1px solid red;
background-color: green;
/*margin:20px;*/
margin-top: 30px;
margin-left: 50px;
margin-bottom: 100px;
}
p{
border: 1px solid green;
}
</style>
</head>
<body>
<!--margin:外边距 指得是距离-->
<div></div> <p>我是一个p标签</p> </body>
</html>
margin简单示例代码
margin特性:
1)margin 的4个方向
2)margin会改变实际大小,背景色不会渲染到margin区域 这个区域会以空白显示,但是也属于盒子的一部分
3)margin是添自身的,如果哪个想要改变自己的位置,就给谁添加margin html的部分标签自带margin padding p body ul
margin垂直方向塌陷问题及解决:
当两个兄弟盒子设置垂直方向的margin时,以较大的margin值为准,这种现象称为“塌陷”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin的塌陷</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.box1{
width: 300px;
height: 200px;
background-color: red;
margin-bottom: 20px;
}
.box2{
width: 400px;
height: 300px;
background-color: green;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">
<!--当给两个兄弟盒子设置垂直方向上的margin,
那么以较大的为准,我们称这种现象叫塌陷
-->
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
塌陷现象代码示例
box1的margin-bottom:20px,box2的magin-top:50px;在浏览器上,上下盒子的实际距离是50px。
浮动的盒子垂直方向不会塌陷,可以解决margin塌陷问题.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin的塌陷</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.father{
width: 400px;
overflow: hidden;
border: 1px solid green;
}
.box1{
width: 300px;
height: 200px;
background-color: red;
margin-bottom: 20px;
float: left;
}
.box2{
width: 400px;
height: 300px;
background-color: green;
margin-top: 50px;
float: left;
}
</style>
</head>
<body>
<div class="father">
<!--当给两个兄弟盒子设置垂直方向上的margin,
那么以较大的为准,我们称这种现象叫塌陷 浮动的盒子垂直方向不塌陷
-->
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
用浮动解决margin塌陷示例代码
需要注意的是,水平方向上标准流的盒子margin是不会塌陷的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin的塌陷</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.father{
width: 400px;
overflow: hidden;
border: 1px solid green;
}
.box1{
width: 300px;
height: 200px;
background-color: red;
margin-bottom: 20px;
float: left;
}
.box2{
width: 400px;
height: 300px;
background-color: green;
margin-top: 50px;
float: left;
}
span{
background-color: red;
}
span.a{
margin-right: 20px;
}
span.b{
margin-left: 20px;
}
</style>
</head>
<body>
<div class="father">
<!--当给两个兄弟盒子设置垂直方向上的margin,
那么以较大的为准,我们称这种现象叫塌陷 浮动的盒子垂直方向不塌陷
-->
<div class="box1"></div>
<div class="box2"></div>
</div>
<span class="a">内容</span>
<span class="b">内容</span>
</body>
</html>
水平方向margin不塌陷代码示例
水平居中盒子介绍(margin:0 auto)
要将标准流下的盒子水平居中需要用到如下属性:
/*水平居中盒子*/
margin: 0 auto; /*水平居中另一种表示*/
margin-left: auto;
margin-right: auto;
注意:
1.使用margin: 0 auto; 水平居中盒子,必须要有width,而且是必须要有明确的width。
2.只有标准流下的盒子才能使用margin: 0 auto; 这个属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin:0 auto</title>
<style type="text/css">
*{
padding:;
margin:;
}
div{
width: 780px;
height: 50px;
background-color: red;
/*水平居中盒子*/
margin: 0 auto; /*水平居中另一种表示*/
/*margin-left: auto;*/
/*margin-right: auto;*/ /*文字居中的属性*/
text-align: center;
float: left;
}
</style>
</head>
<body>
<div>
<!--
1.使用margin:0 auto; 水平居中盒子,必须要有width,而且是必须要有明确的width。
文字水平居中使用text-align:center 2.只有标准流下的盒子才能使用margin:0 auto;这个属性。
当一个盒子浮动了,固定定位,绝对定位了,margin:0 auto;就不能用了 3.margin:0 auto;是居中盒子而不是居中文本,文字水平居中使用test-align;
-->
文字
</div>
</body>
</html>
margin:0 auto及浮动代码示例
当一个盒子浮动了,固定定位,绝对定位了,margin: 0 auto; 就不能用了
3.margin: 0 auto; 是居中盒子而不是居中文本,文字水平居中使用test-align:center;
/*文字居中的属性*/
text-align: center;
二、标准文档流
1、什么是标准文档流?
宏观得讲,我们的web页面和ps等设计软件有本质的区别。
web网页的制作是一个"流"的概念,从上而下,像"织毛衣";而设计软件,想往哪里画东西,就去哪里画。
2、标准文档流下的微观现象
1.空白折叠现象:多个空格和换行在网页上只显示为一个空格( )
2.高矮不齐,底边对齐:一行中多个元素大小不相同,但都会保证底边是对齐的。
3.自动换行,一行写不满,换行写。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
span{
font-size: 25px;
}
</style>
</head>
<body>
<!--什么是标准文档流
宏观得讲,我们的web页面和ps等设计软件有本质的区别。
web网页的制作是一个"流"的概念,从上而下,像"织毛衣"
而设计软件,想往哪里画东西,就去哪里画。 标准文档流下有哪些微观现象?
1.空白折叠现象:多个空格和换行在网页上只显示为一个空格( )
2.高矮不齐,底边对齐:一行中多个元素大小不相同,但都会保证底边是对齐的。
3.自动换行,一行写不满,换行写。
-->
<div>
文字 文字文字文字文字<span>姚明</span>文字文字文字文字文字文字
<img src="./images/homesmall.png" alt="">
<img src="./images/homesmall2.png" alt="">
</div>
</body>
</html>
标准文档流微观代码示例
三、块级元素、行内元素和行内块级元素转换关系
在HTML中有关于标签元素的分类:块级元素、行内元素和行内块级元素
在css选择器内,可以通过display属性对块级元素、行内元素、行内块元素进行转换,从而调整显示效果。
display的功能:1.控制HTML元素的显示和隐藏 2.块级元素与行内元素的转换。
1、display:inline 转化为行内元素
<style type="text/css">
.box1{
display: inline; /* 通过inline将块级元素转化为行内元素 */
width: 200px;
height: 40px;
border: 1px solid red;
} <body>
<div class="box1">内容</div>
<div class="box1">内容</div>
</body>
上述代码中,通过display:inline将div这种块级元素转化为了行内元素,div内的内容在一行内显示。
2、display:block 转化为块级元素
<style type="text/css">
span{
background-color: yellow;
width: 100px; /* 给行内元素设置高度宽度是不起作用的 */
height: 40px;
display: block; /* block将行内元素转化为块级元素 */
} <body>
<span>alex</span>
<span>alex</span>
</body>
上述代码中,<span>是行内元素,行内元素的特点就是元素的高度、宽度及边距不可设置,display:block转化为块级元素后,span内的内容分行显示,且高度、宽度设置生效。
3、display:inline-block 转化为行内块级元素
<style type="text/css">
.box1{
display: inline-block; /* 通过inline-block将块级元素转化为行内块级元素 */
width: 200px;
height: 40px;
border: 1px solid red;
}
</style>
<body>
<div class="box1">内容</div>
<div class="box1">内容</div>
<div class="box2">内容</div>
</body>
上述代码,把<div>这个块级元素转化为了行内块级元素。box1的元素都在一行上;元素的高度、宽度等都可设置。
4、display:none 隐藏当前的标签
img{
width: 300px;
height: 300px;
display:none; /* 隐藏当前的标签 不占位置 */
}
display:none隐藏标签不占位置。在此需要注意和visibility:hidden进行区分。
img{ /* 行内块级元素,可以设置高度和宽度,也都在一行内展示 */
width: 300px;
height: 300px;
/*display: none; /* 隐藏当前的标签 不占位置 */ */
visibility:hidden; /* 隐藏当前的标签 占位置 */
}
转化关系代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块级和行内元素</title>
<style type="text/css">
.box1{
display: inline; /* 通过inline将块级元素转化为行内元素 */
width: 200px;
height: 40px;
border: 1px solid red;
}
.box2{
margin-top: 20px;
width: 200px;
height: 40px;
border: 1px solid green;
}
span{
background-color: yellow;
width: 100px; /* 给行内元素设置高度宽度是不起作用的 */
height: 40px;
display: block; /* block将行内元素转化为块级元素 */
}
img{ /* 行内块级元素,可以设置高度和宽度,也都在一行内展示 */
width: 300px;
height: 300px;
display: none; /* 隐藏当前的标签 不占位置 */
visibility:hidden; /* 隐藏当前的标签 占位置 */
}
.box1{
display: inline-block; /* 通过inline-block将块级元素转化为行内块级元素 */
width: 200px;
height: 40px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="box1">内容</div>
<div class="box1">内容</div>
<div class="box2">内容</div> <span>alex</span>
<span>alex</span> <!--form表单中input textarea select都是行内块级元素-->
<img src="./images/homesmall.png" alt="">
<img src="./images/homesmall2.png" alt="">
</body>
</html>
块级元素和行内元素
需要注意:form表单中input textarea select都是行内块级元素。
<a>、<span>都是转换特别频繁的标签。
四、浮动(float)
回顾之前的知识:
1.block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
2.inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效。
3.常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等。
4.所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
1、浮动是什么?
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
2、浮动的影响和效果?
浮动可以使得元素按指定方向排列,直到遇到父元素的边界或另一个浮动元素停止。
效果:两个元素并排,且两个元素都能够设置宽度和高度。如下:float:left; float:right;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
} .box1{
width: 300px;
height: 300px;
background-color: red;
float:left
}
.box2{
width: 400px;
height: 400px;
background-color: green;
float:right;
}
</style>
</head>
<body>
<!--
浮动是css里面布局最多的一个属性
效果:两个元素并排了,并且两个元素都能够设置宽度和高度。 浮动想学好:一定要知道它的四个特性
1.浮动的元素脱标
2.浮动的元素互相贴靠
3.浮动的元素有"字围"效果
4.紧凑的效果
-->
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
两个浮动的元素在同一行显示,各自设置宽高
3、浮动的四个特性
文档流:可见元素在文档中排列位置,元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
1.浮动会使元素脱离文档流
2.浮动会使元素提升层级
3.浮动可以使块元素在一行排列,不设置宽高的时候,可以使元素适应内容
4.浮动可以使行内元素支持宽高
特性一:浮动元素脱标(脱离文档流)
脱标——脱离标准文档流。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素脱标</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
} .box1{
width: 200px;
height: 200px;
background-color: red;
float:left;
}
.box2{
width: 400px;
height: 400px;
background-color: yellow;
} </style>
</head>
<body>
<!--
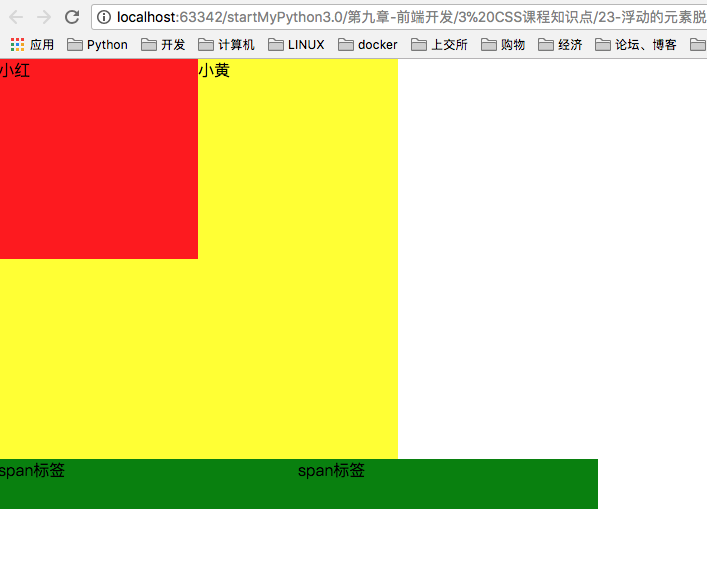
脱标:脱离了标准文档流。 小红的盒子浮动了,脱离了标准流,此时小黄这个给盒子就是标准文档流中第一个盒子。所以
就渲染到了的左上方。浮动元素"飘起来了"。
-->
<div class="box1">小红</div>
<div class="box2">小黄</div>
</body>
</html>
红盒子浮动后,黄盒子上移代码示例
小红的盒子浮动了,脱离了标准流,此时小黄这个给盒子就是标准文档流中第一个盒子。所以就渲染到了的左上方。浮动元素"飘起来了"。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素脱标</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
} .box1{
width: 200px;
height: 200px;
background-color: red;
}
.box2{
width: 400px;
height: 400px;
background-color: yellow;
}
span{
background-color: green;
float: left; /* 靠边 */
width: 300px; /* 浮动使得行内元素支持宽高 */
height: 50px;
} </style>
</head>
<body>
<!--
脱标:脱离了标准文档流。 小红的盒子浮动了,脱离了标准流,此时小黄这个给盒子就是标准文档流中第一个盒子。所以
就渲染到了的左上方。浮动元素飘起来了。
-->
<div class="box1">小红</div>
<div class="box2">小黄</div> <!--
span标签不需要转成块级元素,也能够设置宽高。
所有的标签一旦设置浮动,能够并排,都不区分行内、块状元素。
-->
<span>span标签</span>
<span>span标签</span>
</body>
</html>
在上例看到,设置脱标float:left后,<span>标签不需要转成块级元素,也能够设置宽高。

注意:所有标签一旦设置浮动,就能够并排;且都不区分行内、块状元素,能够设置宽高。
特性二:浮动元素互相贴靠
float属性值:
1、left:左浮动 左侧为起始,从左向右排列
2、right:右浮动 右侧为起始,从右向左排列
3、none :不浮动,默认不浮动
左浮动实现贴边验证示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素互相贴靠</title>
<style type="text/css">
span{
background-color: red;
float: left; /* 左浮动实现贴边 */
}
</style>
</head>
<body>
<span>文字</span>
<span>文字</span>
</body>
</html>
上例代码中,<span>是行内元素,这两个文字显示在同一行,但是文字间会有间隙。设置浮动后元素紧紧贴靠。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素互相贴靠</title>
<style type="text/css">
.box1{
width: 100px;
height: 400px;
background-color: red;
float: left;
}
.box2{
width: 150px;
height: 200px;
background-color: yellow;
float: left;
}
.box3{
width: 300px;
height: 300px;
background-color: green;
float: left;
}
</style>
</head>
<body>
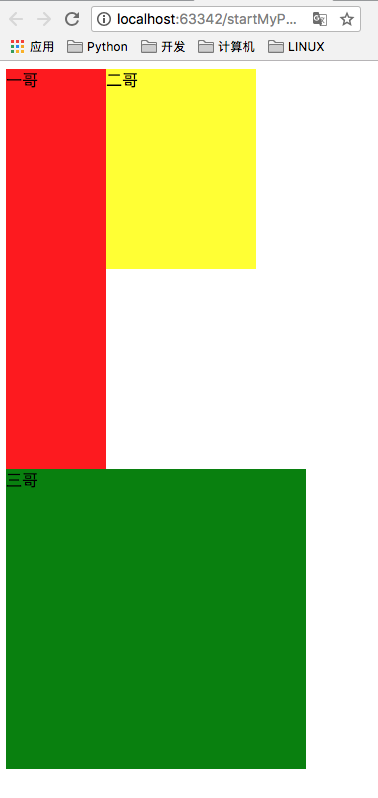
<!--
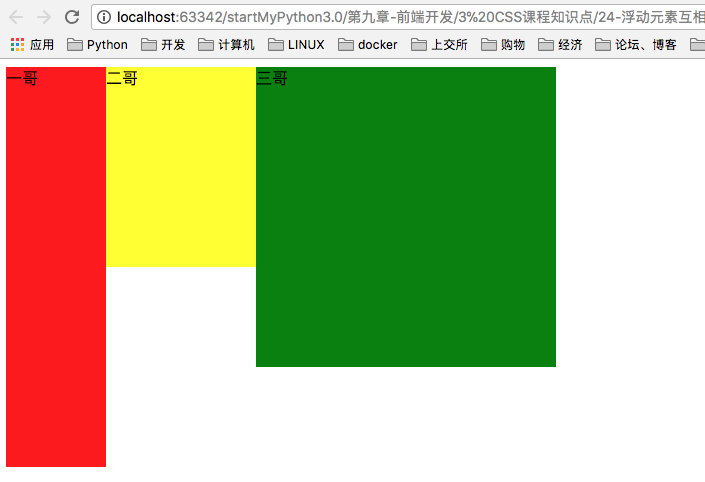
如果父元素有足够的空间,那么三哥紧靠着二哥,二哥紧靠着一哥,一哥靠着边。
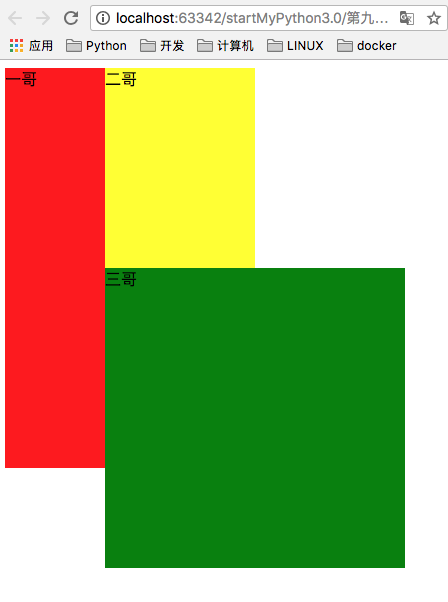
如果没有足够的空间,那么就会靠着一哥,如果没有足够的空间靠着1哥,它会自己往边靠。
-->
<div class="box1">一哥</div>
<div class="box2">二哥</div>
<div class="box3">三哥</div> </body>
</html>
三个div设为浮动元素代码验证
如果父元素有足够的空间,那么三哥紧靠着二哥,二哥紧靠着一哥,一哥靠着边。

如果没有足够的空间(缩小浏览器),那么就会靠着一哥;如果没有足够的空间靠着1哥,它会自己往边靠。


特性三:浮动元素字围效果
字围效果:当div浮动,p不浮动;div挡住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动自围</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
div{
float: left;
}
p{
background-color: #666666;
}
</style>
</head>
<body>
<!--所谓字围效果:
当div浮动,p不浮动
div挡住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果。 关于浮动我们强调一点,浮动这个元素,我们初期一定要遵循一个原则:
永远不是一个盒子单独浮动,要浮动就要一起浮动。
-->
<div>
<img src="./images/homesmall.png" alt="">
</div>
<p>
123过程很跌宕,火箭很遗憾,争议很激烈。但最后,一个系列赛还是返璞归真,
就是杜兰特是这个系列赛里最高级别的天赋,西部就这一张猫。不管裁判给
不给,不管谁防,他能隔着人扔进去。打牌就这么残酷,你有2,他有猫。
不用再纠结那27个连续三分不进。人在逆境里,只能相信自己一直相信的东西
和最常
使用的方式,只能使用能使用的方式。
没有保罗的中距离,没辙了。就像好多人昨天说凯尔特人干嘛投那么多三分,
因为骑士夹击内线了啊,你就是拿他给你的,你拿不到,没有办法。
</p>
</body>
</html>
浮动元素字围效果代码示例

关于浮动强调一点:
浮动元素,我们初期一定要遵循一个原则——永远不是一个盒子单独浮动,要浮动就要一起浮动。
特性四:浮动元素紧凑(收缩)效果
所谓收缩:一个浮动元素如果没有设置width,那么自动收缩为文字的宽度(这点和行内元素很像)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动紧凑</title>
<style type="text/css">
div{
float: left;
background-color: red;
}
</style>
</head>
<body>
<!--所谓收缩:一个浮动元素,如果没有设置width,那么自动收缩为文字的宽度
(这点和行内元素很像)
--> <!--块状元素-->
<div>
alex
</div>
</body>
</html>
块级元素浮动代码示例
可以看到<div>这个块级元素,浮动后,背景颜色和文字宽度一致。
到目前为止,我们了解了浮动的四个特性:
1.浮动的元素脱标;2.浮动的元素互相贴靠;3.浮动的元素有“字围”效果;4.收缩的效果。
如果想制作整个网页,就是通过浮动来实现并排。
五、清除浮动(float)
浮动产生的问题:
父元素不设置高度,子元素设置浮动之后,不会撑开父元素的高度,那么此时父盒子没有高度了。如果在次父盒子下面还有一个标准流的盒子,那么就会影响页面的布局。所以我们要解决浮动带来的页面布局错乱问题------清除浮动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.father{
width: 1126px;
/*子元素浮动,父盒子一般不设置高度*/
/*height: 300px;*/
}
.box1{
width: 200px;
height: 500px;
float: left;
background-color: red;
}
.box2{
width: 300px;
height: 200px;
float: left;
background-color: green;
}
.box3{
width: 400px;
height: 100px;
float: left;
background-color: blue;
}
.father2{
/*出现这种问题,我们要清除浮动带来的影响*/
width: 1126px;
height: 600px;
background-color: purple;
}
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
<div class="father2"></div>
</body>
</html>
浮动产生影响代码示例
由于子元素浮动,父元素一般不设置浮动,因此次级父元素father2就顶上来了,导致了页面布局错乱。
1、清除浮动——给父盒子设置高度
给父盒子设置高度,能解决浮动问题,但这种方式不灵活。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
div{
width: 400px; /*给父盒子设置高度,能解决浮动问题,但这种方式不灵活,如果哪天公司产品突然要改,要求父盒子高度变大,
而且不止一个地方,那么前端工程师不可能去找源码去手动修改
*/
/*固定导航栏*/
height: 40px;
}
ul{
list-style: none; /* 去除ul默认样式 */
}
div ul li{
float: left;
width: 100px;
height: 40px;
background-color: red;
}
.box{
width: 200px;
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div>
<ul>
<li>python</li>
<li>web</li>
<li>linux</li>
</ul>
</div>
<div class="box"> </div>
</body>
</html>
父盒子设置高度代码示例
在上例中,给父盒子<div>或<ul>设置高度确实可以解决浮动问题。但这种方式不灵活,如果哪天公司产品突然要改,要求父盒子高度变大,而且不止一个地方,那么前端工程师不可能去找源码去手动修改。
2、清除浮动——内墙法(clear: both)
在浮动元素最后加一个空的块元素,且块元素不浮动,设置其属性为clear:both,以此来清除别人对我的浮动影响。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
div{
width: 400px;
}
ul{
list-style: none; /* 去除ul默认样式 */
}
div ul li{
float: left;
width: 100px;
height: 40px;
background-color: red;
}
.box{
width: 200px;
height: 100px;
background-color: yellow;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div>
<ul>
<li>python</li>
<li>web</li>
<li>linux</li>
<!--给浮动元素最后面加一个空的div,并且该元素不浮动,
然后设置clear: both 清除别人对我的浮动影响-->
<div class="clear"></div>
<!--内墙法-->
<!--问题:无缘无故加了一个div元素,结构冗余-->
</ul>
</div>
<div class="box"> </div>
</body>
</html>
运用内墙法清除浮动影响代码示例
该方法无缘无故添加了一个div元素,结构冗余,因此这个方法并不常用。
3、清除浮动——伪元素清除法(常用)
在浮动元素的父级块内设置浮动清除类。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素清除法(常用)</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
div{
width: 400px;
}
ul{
list-style: none; /* 去除ul默认样式 */
}
div ul li{
float: left;
width: 100px;
height: 40px;
background-color: red;
}
.box{
width: 200px;
height: 100px;
background-color: yellow;
}
/*伪元素选择器——在...之后添加内容*/
.clearfix:after{
/*必须要写下面这三句话*/
/*content: '';*/
/*clear: both;*/
/*display: block;*/ /*新浪网清除浮动伪元素方法*/
content: '.'; /* content设置'.'内容后会占用一行内容区域 */
clear: both;
display: block;
visibility: hidden; /* 隐藏content内容"." */
height: 0; /* 将div.clearfix内容的高度设没 */
}
</style>
</head>
<body>
<div class="clearfix">
<ul>
<li>python</li>
<li>web</li>
<li>linux</li> </div>
<div class="box"> </div>
</body>
</html>
伪元素清除法代码示例
注意在这里使用的是伪元素选择器:.clearfix:after在...之后添加内容。清除浮动下面这三句是重点:
.clearfix:after{
/*必须要写下面这三句话*/
content: '';
clear: both;
display: block;
}
学习分析新浪网清除浮动的伪元素写法:(最终写法,也是最常用的消除方法)
.clearfix:after{
/*新浪网清除浮动伪元素方法*/
content: '.'; /* content设置'.'内容后会占用一行内容区域 */
clear: both;
display: block;
visibility: hidden; /* 隐藏content内容"." */
height:; /* 将div.clea */
}
4、清除浮动——overflow:hidden
这是一种非常方便的方法,给浮动元素的父盒子添加overflow:hidden属性。
.box{
width: 400px;
overflow: hidden;
}
可以看到写法非常简单,给父盒子添加属性即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow:hidden</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.box{
width: 400px;
overflow: hidden;
}
ul{
list-style: none; /* 去除ul默认样式 */
}
.box ul li{
float: left;
width: 100px;
height: 40px;
background-color: red;
}
.box2{
width: 200px;
height: 100px;
background-color: yellow;
} </style>
</head>
<body>
<div class="box">
<ul>
<li>python</li>
<li>web</li>
<li>linux</li>
</ul>
</div>
<div class="box2"> </div>
</body>
</html>
运用overflow:hidden清除浮动代码示例
5、overflow介绍
overflow属性规定当内容溢出元素框时发生的事情。
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
border: 1px solid red;
overflow: scroll; /* 内容变多时出现滚动条 */
}
</style>
</head>
<body>
<div>
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
</div>
</body>
</html>
overflow示例代码
visible:默认值。内容不会被修剪,会呈现在元素框之外。
hidden:内容会被修剪,并且其余内容是不可见的。
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit:规定应该从父元素继承 overflow 属性的值。
六、父子盒子的位置调整
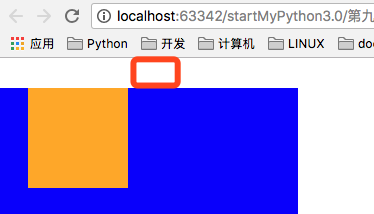
父子两个盒子,子盒子在父盒子内,如果想自由调整子盒子在父盒子里的位置。要善于使用父盒子padding设置,而不是使用子盒子的margin。
1、设置子盒子的margin来调制盒子位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
padding:;
margin:;
}
.father{
width: 300px;
height: 300px;
background-color: blue;
/*border: 1px solid red;*/
}
.xiongda{
width: 100px;
height: 100px;
background-color: orange;
margin-left: 30px;
margin-top: 30px;
}
</style>
</head>
<body>
<!--因为父亲没有border,那么儿子margin实际上踹的是"流",踹的是行
所以父亲一起掉下来了
-->
<div class="father">
<div class="xiongda"> </div>
</div>
</body>
</html>
运用margin来调整子盒子的位置代码示例
因为父亲没有border,那么儿子margin实际上踹的是"流",踹的是行;所以父亲一起掉下来了。

在给父盒子设置border后,掉下来的问题解决,可以用margin正常调整位置。
2、设置父盒子padding来调制子盒子的位置
同样是使用上面的代码,对父盒子的样式进行修改:
.father{
width: 270px;
height: 270px;
background-color: blue;
padding-top: 30px;
padding-left: 30px;
/*border: 1px solid red;*/
}
注意:通过设置padding-top和padding-left来移动盒子位置时,要注意在width和height上减去相应的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.father{
width: 270px;
height: 270px;
background-color: blue;
padding-top: 30px;
padding-left: 30px;
/*border: 1px solid red;*/
}
.xiongda{
width: 100px;
height: 100px;
background-color: orange;
/*margin-left: 30px;*/
/*margin-top: 30px;*/
}
</style>
</head>
<body>
<!--因为父亲没有border,那么儿子margin实际上踹的是"流",踹的是行
所以父亲一起掉下来了
-->
<div class="father">
<div class="xiongda"> </div>
</div>
</body>
</html>
padding来调整盒子位置示例代码
前端之CSS——盒子模型和浮动的更多相关文章
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- 前端基础——CSS盒子模型
如今很多网页都是由很多个"盒子"拼接.嵌套而成,所以多少接触过网页设计的朋友一定都对CSS盒子模型有所了解. 为了更好的说明,先举个通俗的样例:在一个仓库中放了10个纸箱,每一个纸 ...
- CSS盒子模型(boeder)+浮动(float)+定位(position)
盒子的上下层:margin--background-color--background-image--padding--content--border(最外层) 计算一个盒子宽 = 内容的宽(wid ...
- [Web 前端] 014 css 盒子模型
1. 简介 元素在页面中显示成一个方块,类似一个盒子 把元素叫做盒子,设置对应的样式分别为 盒子的边框(border) 盒子内的内容和边框之间的间距(padding) 盒子与盒子之间的间距(margi ...
- 前端学习(十三):CSS盒子模型
进击のpython ***** 前端学习--CSS盒子模型 在前面的时候也说过,包括分析网页结构的时候,提到了,网页就其实就是一个一个盒子叠起来的 那现在就是有装饰的盒子,难度就变得深刻 所以说为了能 ...
- 前端面试必备的css盒子模型
今天同学发给了我一份前端基础的面试题,第一道便是对css盒子模型的理解,我看到的第一眼想到的是div,然后就...懵逼了,知其然不知其所以然.所以打算写一写盒子模型的概念理解啥的,如有写的不当的地方, ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- [Web 前端] CSS 盒子模型,绝对定位和相对定位
cp : https://blog.csdn.net/web_yh/article/details/53239372 一.盒子模型: 标准模式和混杂模式(IE).在标准模式下浏览器按照规范呈现页面:在 ...
- 前端 CSS 盒子模型 目录
CSS盒子模型介绍 padding border属性
随机推荐
- python中文件路径的问题
慎用中文路径!慎重中文路径!!慎用中文路径!!! good = np.loadtxt(u'D:/feiq/feiq/Recv Files/Recv Files/LOS 数据集/good_user2', ...
- DIV做的Table
<style> div.table{ border:1px solid #d7d7d7; margin-left:0px; border-bottom-width:; width:1200 ...
- 使用过多的递归出现错误,“System.StackOverflowException”类型的未经处理的异常在 mscorlib.dll 中发生
class Program { static void Main(string[] args) { sub(0); } private static void sub(int count) { ...
- springcloud微服务总结二 注册中心
一:netflix和springcloud关系 netflix公司开源了很多组件,包括服务注册与发现(Netflix Eureka).断路器(Netflix Hystrix).负载均衡(Netflix ...
- FPGA基础学习(4) -- 时序约束(理论篇)
在FPGA 设计中,很少进行细致全面的时序约束和分析,Fmax是最常见也往往是一个设计唯一的约束.这一方面是由FPGA的特殊结构决定的,另一方面也是由于缺乏好用的工具造成的.好的时序约束可以指导布局布 ...
- mysql 查询月份数据.
//查看本月数据 SELECT *FROMcontent_publishWHEREdate_format(publish_time, '%Y %m') = date_format(DATE_SUB(c ...
- C++_基础4-分支语句和逻辑运算符
这一部分截取自<C++ Primer Plus>,内容比较简单,很多只取了一些主题关键词,有空再补充: 设计智能程序的一个关键是使程序具有决策能力. 前面一种方式是循环——程序决定是否继续 ...
- UVA - 11029 输出前三位
题意:给定\(a\)和\(n\),输出\(a^n\)的前三位和后三位 后三位快速幂 \(log_{10}(a^n)=n*log_{10}(a)=n*log_{10}(x*y),y<10,x mo ...
- 【研究】Struts2-048漏洞
1.1 漏洞背景 2017年7月7日,Apache Struts发布最新的安全公告,Apache Struts2-strus1-plugin插件存在远程代码执行的高危漏洞,漏洞编号为CVE-2017- ...
- python爬虫之User-Agent用户信息
python爬虫之User-Agent用户信息 爬虫是自动的爬取网站信息,实质上我们也只是一段代码,并不是真正的浏览器用户,加上User-Agent(用户代理,简称UA)信息,只是让我们伪装成一个浏览 ...
