Django的MTV模式详解
参考博客:https://www.cnblogs.com/yuanchenqi/articles/7629939.html
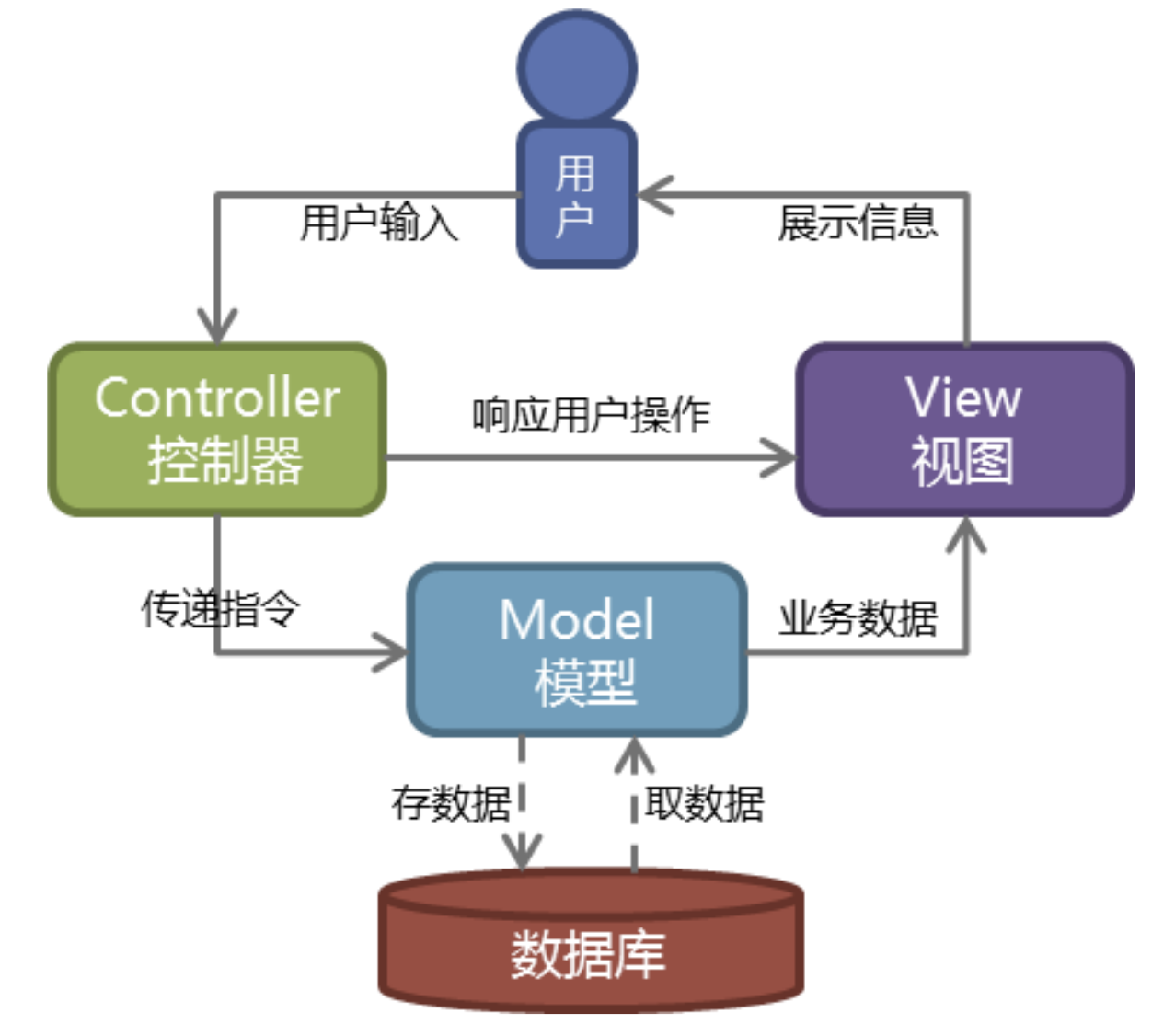
一、MVC模型
Web服务器开发领域里著名的MVC模式。
所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起。
模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

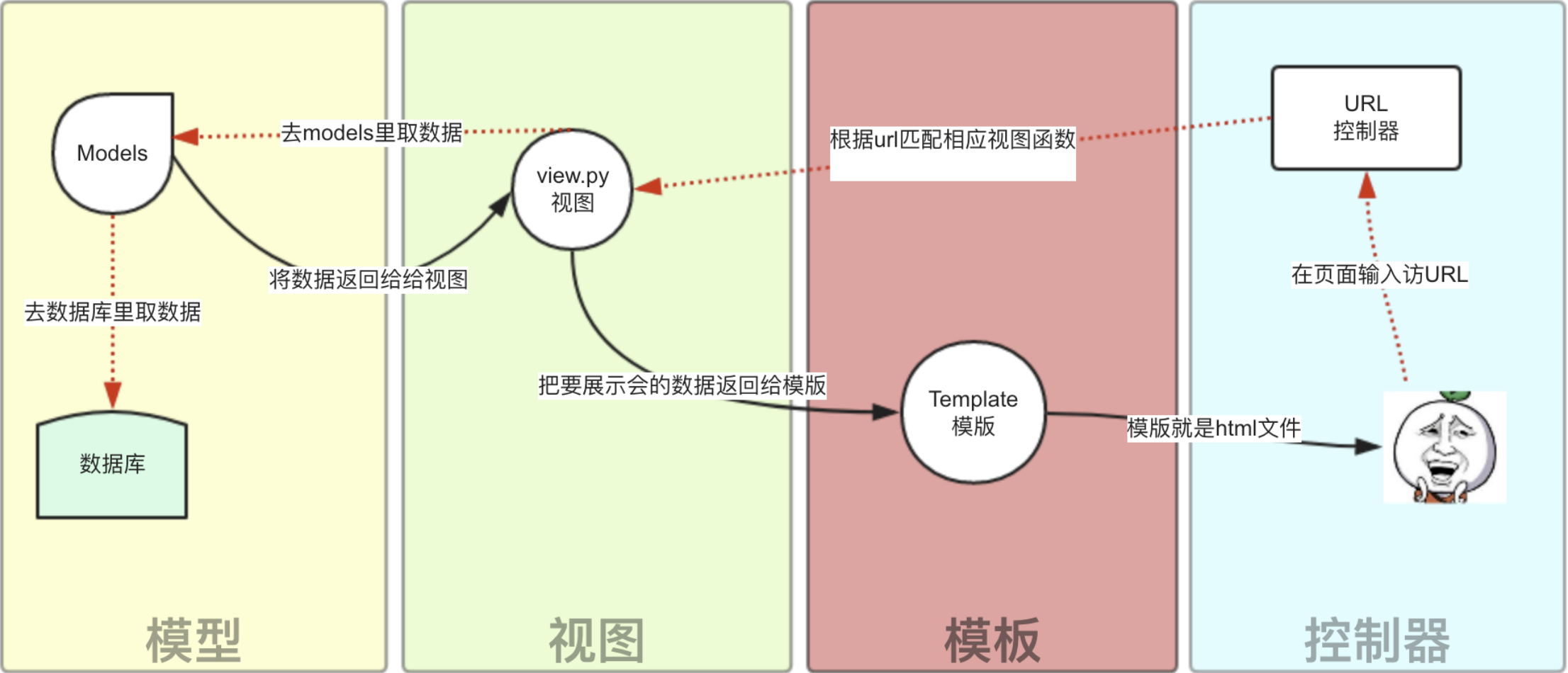
二、MTV模型
Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template。Django WEB框架示意图如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
三、Django基本命令
1、 下载Django
pip3 install django
2、创建一个django project
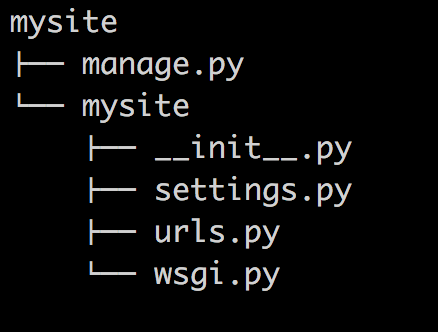
django-admin.py startproject mysite
在命令执行的当前目录会生成mysite的工程,目录结构如下所示:

文件介绍:
- manage.py——Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py——包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py——负责URL模式映射到应用程序。
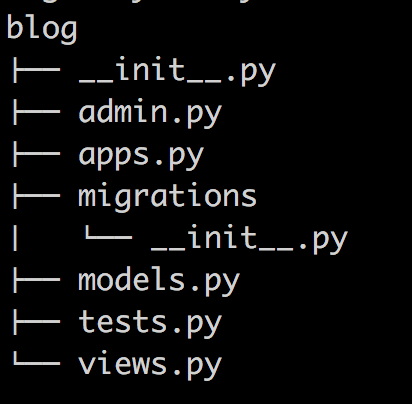
3、在mysite目录下创建应用
python manage.py startapp blog

4、启动django项目
python manage.py runserver 8080
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

5、同步更改数据库表或字段(数据库迁移)
'''
python manage.py syncdb 注意:Django 1.7.1 及以上的版本需要用以下命令
python manage.py makemigrations
python manage.py migrate
'''
这种方法可以创建表,当你在models.py中新增了类时,运行它就可以自动在数据库中创建表了,不用手动创建。
6、清空数据库
python manage.py flush
此命令会询问是 yes 还是 no, 选择 yes 会把数据全部清空掉,只留下空表。
7、创建超级管理员
'''
python manage.py createsuperuser # 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填 # 修改 用户密码可以用:
python manage.py changepassword username '''
8、Django项目环境终端
(1)shell终端
python manage.py shell
这个命令和 直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据的测试非常方便。
(2)数据库终端
python manage.py dbshell
Django 会自动进入在settings.py中设置的数据库,如果是 MySQL 或 postgreSQL,会要求输入数据库用户密码。
在这个终端可以执行数据库的SQL语句。如果对SQL比较熟悉,可能喜欢这种方式。
9、查看更多命令
python manage.py
查看所有的命令,在忘记子名称的时候非常有用。
10、静态文件配置
(1)生产环境——部署到web服务器处理(nginx)
静态文件交由web服务器处理,Django本身不处理静态文件。简单的处理逻辑如下:
URI请求-----> 按照Web服务器里面的配置规则先处理,以nginx为例,主要求配置在nginx.
conf里的location
|---------->如果是静态文件,则由nginx直接处理
|---------->如果不是则交由Django处理,Django根据urls.py里面的规则进行匹配
以上是部署到web服务器后的处理方式,为了便于开发,Django提供了在开发环境的对静态文件的处理机制。
(2)开发环境——static配置
static主要指的是如css,js,images这样的文件:
STATIC_URL = '/static/' # 别名
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"static"), # 实际名 ,即实际文件夹的名字
)
注意点1:django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找
<script src="/statics/jquery-3.1.1.js"></script>
------error-----不能直接用,必须用STATIC_URL = '/static/':
<script src="/static/jquery-3.1.1.js"></script>
注意点2:
STATICFILES_DIRS = (
("app01",os.path.join(BASE_DIR, "app01/statics")),
) <script src="/static/app01/jquery.js"></script>
访问地址:
http://127.0.0.1:8000/static/jquery.js
(3)开发环境——media配置
settings.py:
MEDIA_URL="/media/"
MEDIA_ROOT=os.path.join(BASE_DIR,"app01","media","upload")
urls.py:
from django.views.static import serve
url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),
访问地址:
http://127.0.0.1:8000/media/1.png
media配置总结:
'''
静态文件的处理又包括STATIC和MEDIA两类,这往往容易混淆,在Django里面是这样定义的: MEDIA:指用户上传的文件,比如在Model里面的FileFIeld,ImageField上传的文件。如果你定义 MEDIA_ROOT=c:\temp\media,那么File=models.FileField(upload_to="abc/")#,上传的文件就会被保存到c:\temp\media\abc eg:
class blog(models.Model):
Title=models.charField(max_length=64)
Photo=models.ImageField(upload_to="photo")
上传的图片就上传到c:\temp\media\photo,而在模板中要显示该文件,则在这样写
在settings里面设置的MEDIA_ROOT必须是本地路径的绝对路径,一般是这样写:
BASE_DIR= os.path.abspath(os.path.dirname(__file__))
MEDIA_ROOT=os.path.join(BASE_DIR,'media/').replace('\\','/') MEDIA_URL是指从浏览器访问时的地址前缀,举个例子:
MEDIA_ROOT=c:\temp\media\photo
MEDIA_URL="/data/"
在开发阶段,media的处理由django处理: 访问http://localhost/data/abc/a.png就是访问c:\temp\media\photo\abc\a.png 在模板里面这样写<img src="/media/abc/a.png"> 在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置,
以便能让web服务器能访问media文件
以nginx为例,可以在nginx.conf里面这样: location ~/media/{
root/temp/
break;
} 具体可以参考如何在nginx部署django的资料。
'''
四、视图层之路由配置系统(URLconf)
五、视图层之视图函数(views)
六、模板层(template)
七、模型层基础(model)
八、模型层进阶(model)
Django的MTV模式详解的更多相关文章
- Django MTV模式详解
出自:http://blog.csdn.net/dbanote/article/details/11338953 在正式开始coding之前,我觉得有必要探讨下Django的MTV模式,理论和实践 ...
- Django之MVC框架与MTV框架详解
Django框架简介 MVC框架和MTV框架(了解即可) MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model).视图 ...
- Extjs MVC开发模式详解
Extjs MVC开发模式详解 在JS的开发过程中,大规模的JS脚本难以组织和维护,这一直是困扰前端开发人员的头等问题.Extjs为了解决这种问题,在Extjs 4.x版本中引入了MVC开发模式, ...
- JavaScript严格模式详解
转载自阮一峰的博客 Javascript 严格模式详解 作者: 阮一峰 一.概述 除了正常运行模式,ECMAscript 5添加了第二种运行模式:"严格模式"(strict m ...
- HTTP协议头部与Keep-Alive模式详解
HTTP协议头部与Keep-Alive模式详解 .什么是Keep-Alive模式? 我们知道HTTP协议采用“请求-应答”模式,当使用普通模式,即非KeepAlive模式时,每个请求/应答客户和服务器 ...
- (" use strict")Javascript 严格模式详解
Javascript 严格模式详解 转载别人的博客内容,浏览了一遍,没有全部吸收,先保存一下链接 http://www.ruanyifeng.com/blog/2013/01/javascript_s ...
- Javascript设计模式之装饰者模式详解篇
一.前言: 装饰者模式(Decorator Pattern):在不改变原类和继承的情况下动态扩展对象功能,通过包装一个对象来实现一个新的具有原对象相同接口的新的对象. 装饰者模式的特点: 1. 在不改 ...
- HTTP协议Keep-Alive模式详解
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp22 HTTP协议Keep-Alive模式详解 1.什么是Keep-Aliv ...
- Java开源生鲜电商平台-盈利模式详解(源码可下载)
Java开源生鲜电商平台-盈利模式详解(源码可下载) 该平台提供一个联合买家与卖家的一个平台.(类似淘宝购物,这里指的是食材的购买.) 平台有以下的盈利模式:(类似的平台有美菜网,食材网等) 1. 订 ...
随机推荐
- [转]Resolving Python error: Unable to find vcvarsall.bat
Resolving Python error: Unable to find vcvarsall.bat While installing python package flask-user usin ...
- GitHub CEO:GitHub 十年,感谢有你
简评:不知为何,总感觉 GitHub 成立不止 10 年了,你们有这种错觉么? 本文是 GitHub 联合创始人兼 CEO:Chris Wanstrath 在计算机世界杂志写的文章. 当我们回顾 Gi ...
- C#图片处理3种高级应用(高缩略图清晰度、图片剪裁、图片水印)
利用C#图片处理的一些基本和高级应用,解决了显示排版时想让相片缩略图列表非常统一.整齐.和美观,每张缩略图大小固定为120 x 90且不拉伸变形,用户头像让缩略图比原图更清晰,上传的图片下加一个半透明 ...
- [POI2007]MEG-Megalopolis 树的dfs序+树状数组维护差分 BZOJ1103
题目描述 Byteotia has been eventually touched by globalisation, and so has Byteasar the Postman, who onc ...
- linux 下系统时间设置C语言实现
#include <stdio.h> #include <stdlib.h> #include <time.h> #include <sys/time.h&g ...
- SLAM到底是什么?一文带你读懂SLAM
SLAM是Simultaneous localization and mapping缩写,意为“同步定位与建图”,主要用于解决机器人在未知环境运动时的定位与地图构建问题,为了让大家更多的了解SLAM, ...
- JUC包下CountDownLatch学习笔记
CountDownLatch的作用是能使用多个线程进来之后,且线程任务执行完毕之后,才执行, 闭锁(Latch):一种同步方法,可以延迟线程的进度直到线程到达某个终点状态.通俗的讲就是,一个闭锁相当于 ...
- MapReduce编写的正确姿势
先看一下目录结构 这里是job接口,负责参数的传递和定时的调用 下面的图是MR 程序相关的目录图片,其中MR的入口程序负责读取数据,并指定对应的Map.Reduce程序. 程序的流程 首先简单的说一下 ...
- [水题AC乐] - 贪心
HDU - 1009 https://paste.ubuntu.com/p/rgSYpSKkwW/ POJ - 1017 麻烦的模拟 贪心 题意就是用尽量少的66h箱子装nnh的物品,贪心策略很明显, ...
- POJ - 1948 二维01背包
T了两发,DP方程很简单粗暴 dp[i][j][k]:用前i物品使得容量分别为j和k的背包恰好装满 背包的调用只需一次即可,第一次T就是每次check都丧心病狂地背包一次 对于sum的枚举,其实i j ...
