iframe详解
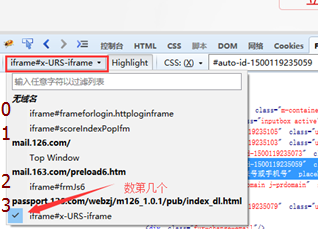
如何查看是否为iframe
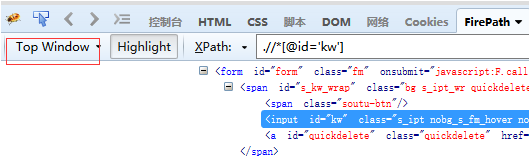
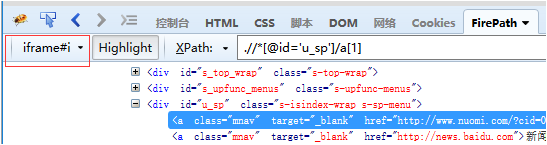
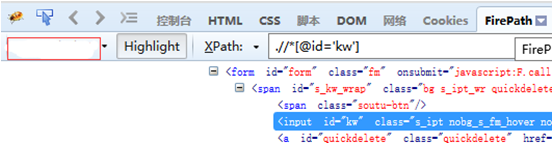
*使用FireFox组件firebug->firepath
1.Top Window:可直接定位

2.iframe#i:根据id定位

定位方法:
switch_to.frame(name or id or frame_element)
针对有id或name的情况


代码:
- from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("http://mail.126.com/")
time.sleep(1)
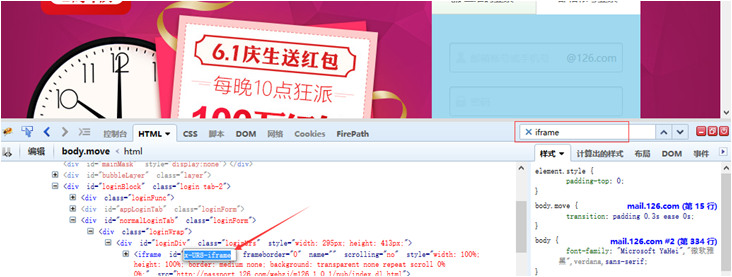
- #切换到iframe中,参数是它的id"x-URS-iframe"
driver.switch_to.frame("x-URS-iframe")
- driver.find_element_by_name("email").send_keys("abc")
driver.find_element_by_name("password").send_keys("123")
driver.find_element_by_id("dologin").click()
time.sleep(1)
driver.quit()
3.iframe:id 或name为空

定位方法:
switch_to.frame(frame element)
代码:
- #coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("http://mail.126.com/")
time.sleep(1)
- #iframe既没有id也没有name,把iframe当成元素对象,先定位iframe这个元素
iframe_element=driver.find_element_by_xpath('//iframe[@id='x-URS-iframe']')
driver.switch_to.frame(iframe_element)
- driver.find_element_by_name("email").send_keys("abc")
driver.find_element_by_name("password").send_keys("123")
driver.find_element_by_id("dologin").click()
time.sleep(1)
driver.quit()
4.直接为空(两层iframe)

如果元素都为空,找不到,可以通过页面上iframe的索引进行定位
定位方法:
driver.switch_to.frame(0) #用frame的index进行定位,从0开始

*top window不算进去
代码:
- #coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("http://mail.126.com/")
time.sleep(1)
- #什么也没有,就通过索引,取下标,从0开始计数
driver.switch_to.frame(3)
- driver.find_element_by_name("email").send_keys("abc")
driver.find_element_by_name("password").send_keys("123")
driver.find_element_by_id("dologin").click()
time.sleep(1)
driver.quit()
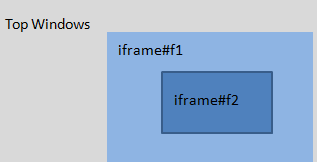
二.多个iframe切换
一个页面上嵌套f1,f1里面又嵌套f2,这种情况又如何切换?

问题:
如何切换到f2?
分析:
想要切换到f2,首先要从top windows中先切换到f1,再从f1切换至f2(举例:想进入房间,需要先打开门,进入客厅,再从客厅进入房间同理)
方法:
#从Top Window切换到框架f1
driver.switch_to.frame('f1')
#从框架f1切换到框架f2
driver.switch_to.frame('f2')
#再从框架f2返回至框架f1(返回上一级的意思)
driver.switch_to.parent_frame()
#跳出所有iframe,返回主界面
driver.switch_to_default_content()
iframe详解的更多相关文章
- Web前端之iframe详解
iframe基本内涵 通常我们使用iframe直接直接在页面嵌套iframe标签指定src就可以了. <iframe src="demo_iframe_sandbox.htm" ...
- 利用window.name+iframe跨域获取数据详解
详解 前文提到用jsonp的方式来跨域获取数据,本文为大家介绍下如何利用window.name+iframe跨域获取数据. 首先我们要简单了解下window.name和iframe的相关知识.ifra ...
- iframe 跨域问题解决方案 利用window.name+iframe跨域获取数据详解
详解 前文提到用jsonp的方式来跨域获取数据,本文为大家介绍下如何利用window.name+iframe跨域获取数据. 首先我们要简单了解下window.name和iframe的相关知识.ifra ...
- 《手把手教你》系列技巧篇(四十一)-java+ selenium自动化测试 - 处理iframe -上篇(详解教程)
1.简介 原估计宏哥这里就不对iframe这个知识点做介绍和讲解了,因为前边的窗口切换就为这种网页处理提供了思路,另一个原因就是虽然iframe很强大,但是现在很少有网站用它了.但是还是有小伙伴或者童 ...
- 《手把手教你》系列技巧篇(四十二)-java+ selenium自动化测试 - 处理iframe -下篇(详解教程)
1.简介 经过宏哥长时间的查找,终于找到了一个含有iframe的网页.所以今天这一篇的主要内容就是用这个网页的iframe,宏哥给小伙伴或者童鞋们演示一下,在处理过程中遇到的问题以及宏哥是如何解决的. ...
- 「JavaScript」四种跨域方式详解
超详细并且带 Demo 的 JavaScript 跨域指南来了! 本文基于你了解 JavaScript 的同源策略,并且了解使用跨域跨域的理由. 1. JSONP 首先要介绍的跨域方法必然是 JSON ...
- HTTP 协议详解
相关文章:HTTP 协议之压缩 当今web程序的开发技术真是百家争鸣,ASP.NET, PHP, JSP,Perl, AJAX 等等. 无论Web技术在未来如何发展,理解Web程序之间通信的基本协议相 ...
- 新手入门:史上最全Web端即时通讯技术原理详解
前言 有关IM(InstantMessaging)聊天应用(如:微信,QQ).消息推送技术(如:现今移动端APP标配的消息推送模块)等即时通讯应用场景下,大多数都是桌面应用程序或者native应用较为 ...
- Web端即时通讯技术原理详解
前言 有关IM(InstantMessaging)聊天应用(如:微信,QQ).消息推送技术(如:现今移动端APP标配的消息推送模块)等即时通讯应用场景下,大多数都是桌面应用程序或者native应用较为 ...
随机推荐
- 用ghost备份和还原Linux系统
备份是容灾的基础,是指为防止系统出现操作失误或系统故障导致数据丢失,而将全部或部分数据集合从应用主机的硬盘或阵列复制到其它的存储介质的过程.传统的数据备份主要是采用内置或外置的磁带机进行冷备份.但是这 ...
- centos7.2 kvm虚拟化管理平台WebVirtMgr部署
在服务器上部署kvm虚拟化,虚出多台VM出来,以应对新的测试需求.当KVM宿主机越来越多,需要对宿主机的状态进行调控,决定采用WebVirtMgr作为kvm虚拟化的web管理工具,图形化的WEB,让人 ...
- 第五章:关于ESearch的应用
ElasticSearch是一个开源的分布式搜索引擎,具备高可靠性,支持非常多的企业级搜索用例. 我在这里做一下简单介绍和整理: 首先.ES搜索引擎给予java开放使用之前必须安装java环境,使用j ...
- druid.io使用技术简介: Hyperloglog
druid.io 使用Hyperloglog 估计基数 参照如下连接 http://blog.codinglabs.org/articles/algorithms-for-cardinality-es ...
- 【Bootstrap 多级菜单】
参考资料: Bootstrap-submenu:http://www.html580.com/11848/demo Bootstrap-submenu:https://vsn4ik.github.io ...
- Netty4详解三:Netty架构设计(转)
http://blog.csdn.net/suifeng3051/article/details/28861883?utm_source=tuicool&utm_medium=referral ...
- 乌云主站所有漏洞综合分析&乌云主站漏洞统计
作者:RedFree 最近的工作需要将乌云历史上比较有含金量的漏洞分析出来,顺便对其它的数据进行了下分析:统计往往能说明问题及分析事物的发展规律,所以就有了此文.(漏洞数据抓取自乌云主站,漏洞编号从1 ...
- Tp框架—方法中处理数据
Tp框架-方法中处理数据 可以使用函数过滤处理内容. $data[$key]['content_title'] = mb_substr(strip_tags($val['content']) ,0,4 ...
- ant-design table 分页(tableProps)
1.布局 <Table dataSource={this.state.tableDetailList} scroll={{ y: '200px' }} style={{tableLayout: ...
- Jmeter变量参数化及函数应用
分类: 测试工具 2006-12-14 10:54 12041人阅读 评论(5) 收藏 举报 javascriptloadrunnerrandom脚本测试多线程 我们在使用Jmeter录制脚本后,经常 ...
