用Flex实现常见的几种布局
用Flex实现常见的几种布局
1.水平,垂直居中。

<style type="text/css">
.container{
display: flex;
width: 300px;
height: 300px;
border: 1px solid red;
align-items: center; /* 垂直居中*/
justify-content: center; /* 水平居中*/
}
.item{
width: 60px;
height: 60px;
border: 1px solid black;
text-align: center;
background: blue;
}
</style> <div class="container">
<div class="item item1"></div>
</div>
2. 左边固定宽度,右边占满宽度

<style type="text/css">
.container{
display: flex;
width: %;
height: 300px;
border: 1px solid red;
}
.item1{
width: 100px;
background: blue;
}
.item2{
flex: ;
}
</style> <div class="container">
<div class="item item1"></div>
<div class="item item2"></div>
</div>
3.顶部固定高度,下部占满剩余高度

<style type="text/css">
.container{
display: flex;
width: %;
height: 300px;
border: 1px solid red;
flex-direction: column;
}
.item1{
width: %;
height: 20px;
background: blue;
}
.item2{
width: %;
flex: ;
background: #F44336;
}
</style> <div class="container">
<div class="item item1"></div>
<div class="item item2"></div>
</div>
4.顶部,底部固定高度,中间占满剩余高度

<style type="text/css">
.container{
display: flex;
width: %;
height: 300px;
border: 1px solid red;
flex-direction: column;
}
.item1{
width: %;
height: 20px;
background: blue;
}
.item2{
width: %;
flex: ;
background: #F44336;
}
.item3{
width: %;
height: 20px;
background: blue;
}
</style> <div class="container">
<div class="item item1"></div>
<div class="item item2"></div>
<div class="item item3"></div>
</div>
5.中部占满剩余高度,此元素内部采用"左边固定宽度,右边占满剩余宽度"

<style type="text/css">
.container{
display: flex;
width: %;
height: 600px;
border: 1px solid red;
flex-direction: column;
}
.header{
height: 100px;
width: %;
background: #3be662;
}
.body{
flex: ;
width: %;
background: red;
display: flex;
flex-direction: row;
}
.footer{
width: %;
height: 100px;
background: blue;
}
.left{
width: 100px;
background: #d7b052;
}
.right{
flex: ;
background: #b1c2bd;
} </style> <div class="container">
<div class="header"></div>
<div class="body">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
</div>
Flex兼容性写法
1.盒子的兼容性写法:
.box{
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
}
2.子元素的兼容性写法:
.flex1 {
-webkit-flex: ; /* Chrome */
-ms-flex: /* IE 10 */
flex: ; /* Spec - Opera 12.1, Firefox 20+ */
-webkit-box-flex: /* 老版本语法 - iOS 6-, Safari 3.1-6 */
-moz-box-flex: ; /* 老版本语法 - Firefox 19- */
}
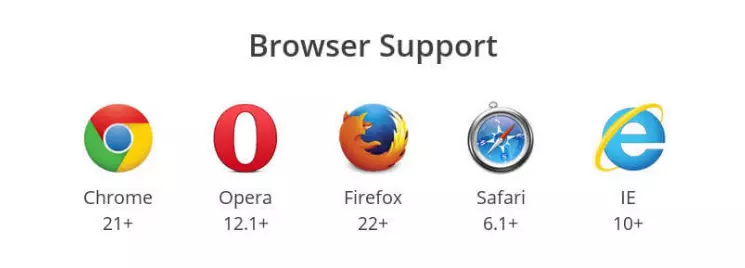
最后附上各个浏览器对Flex的支持程度:

用Flex实现常见的几种布局的更多相关文章
- HTML的三种布局:DIV+CSS、FLEX、GRID
Div+css布局 也就是盒子模型,有W3C盒子模型,IE盒子模型.盒子模型由四部分组成margin.border.padding.content. 怎么区别这两种模型呢,区别在于w3c中的width ...
- Android开发之基本控件和详解四种布局方式
Android中的控件的使用方式和iOS中控件的使用方式基本相同,都是事件驱动.给控件添加事件也有接口回调和委托代理的方式.今天这篇博客就总结一下Android中常用的基本控件以及布局方式.说到布局方 ...
- 常见div+css网页布局(float,absolute)
网页布局-常见 1, float布局 (1)常规方法 <div id="warp"> <div id="column&quo ...
- 【转】Android UI 五种布局
在一个Android应用中,Layout是开发中的一个很重要环节,Layout是组成UI不可缺少的一部分. ## Android UI 核心类 在Android应用构建UI的方法有以下几种: 单纯使用 ...
- Extjs--12种布局方式
按照Extjs的4.1的文档来看,extjs的布局方式大致有12种,下面一一介绍,有些代码就是文档中的. 1.Border 边界布局 border布局,最多可以将页面分割为"东南西北中&qu ...
- CSS 常见的8种选择器 和 文本溢出问题
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>c ...
- 精华阅读第 13 期 |常见的八种导致 APP 内存泄漏的问题
本期是移动开发精英俱乐部的第13期文章,都是以技术为主,所以这里就不过多的进行赘述了,我们直接看干货内容吧!本文系ITOM管理平台OneAPM整理. 实际项目中的MVVM(积木)模式–序章 导读:开篇 ...
- Android-基本控件和详解四种布局方式
转自:https://www.cnblogs.com/ludashi/p/4883915.html 一.常用基本控件 1.TextView 看到Android中的TextView, 我不禁的想到了iO ...
- Flex元素布局规则总结,以及布局和容器
一.Flex中的元素分类从功能层面可以把Flex中的元素分为组件(Components)和容器(Containers)两大类:组件 - 是指那类具有明确交互或数据展示功能的元素,例如Button.Ch ...
随机推荐
- iOS:实现图片的无限轮播
为尊重原创,特注明原文链接:http://m.myexception.cn/operating-system/1949043.html 图片轮播及其无限循环效果 平时APP中的广告位或者滚动的新闻图片 ...
- Cobbler安装CentOS 7网卡命名修改
准备上线CentOS 7.x,在Cobbler上导入后,发现网卡名称变成了eno1这样的,好吧,那就添加两个内核参数上去,让它变回eth0. cobbler profile edit --name=C ...
- 使用webpack构建本地服务器
想不想让你的浏览器监听你的代码的修改,并自动刷新显示修改后的结果,其实Webpack提供一个可选的本地开发服务器,这个本地服务器基于node.js构建,可以实现你想要的这些功能,不过它是一个单独的组件 ...
- @value
通过name来获取bean对象. 这一点eclipse就没有intelliJ好,拉到方法内部上面就不现实方法名了,这里是上面调用的方法的内部. 处理内部属性: 然后就在这里抛出异常了: 我们打个deb ...
- infer 编译代码审查命令记录
infer -- xcodebuild -target <target name> -configuration <build configuration> -sdk ipho ...
- require.js - 详解
测试结构如下 index.html <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- 再次学习mysql优化
再次学习mysql优化 表的设计规范化(三范式) 添加索引(普通索引.主键索引.唯一索引.全文索引) 分表(水平分割.垂直分割) 读写分离(写add.update.delete) 存储过程 对mysq ...
- PgSql备份pg_dump与还原手记pg_restore(转)可以直接跳转至最后面的示例进行查看
PgSql备份pg_dump与还原手记pg_restore(转) 可以直接跳转至最后面的示例进行查看 真没有想到,以前一直是PostgreSQL使用者,突然需要库移植又成了头一招了!原来它与mysql ...
- lucene 多索引目录搜索实现方法
http://akululu.iteye.com/blog/314130 多索引目录就是要在多个索引目录的中进行比较搜索,类似概念在SQL中就是select * from TableA union s ...
- Atitit.变量的定义 获取 储存 物理结构 基本类型简化 隐式转换 类型推导 与底层原理 attilaxDSL
Atitit.变量的定义 获取 储存 物理结构 基本类型简化 隐式转换 类型推导 与底层原理 attilaxDSL 1.1. $ 美元字符, php 黑头1 1.2. 默认变量的范围和声明:1 1.3 ...
